在当今竞争激烈的商业环境中,提供优质的客户服务对于保持忠诚的客户群和推动业务增长至关重要。客户满意度已成为各行各企业的首要任务,因为它直接影响客户留存和品牌声誉。随着技术的进步,公司不断探索创新解决方案,以增强客户服务体验。其中一种解决方案是利用人工智能(AI)的ChatGPT,提供个性化和高效的对话体验。
| 选择ChatGPT时需要考虑的关键因素
在选择用于客户服务的ChatGPT解决方案时,企业和客户服务专业人员应考虑几个关键因素。这些因素会极大地影响平台在满足企业和客户需求方面的效果和效率。
一个关键因素是ChatGPT解决方案提供的功能范围。不同企业的客户支持需求各不相同。有些企业可能需要一个能够处理基本查询并提供及时回复的聊天机器人,而其他企业可能需要处理复杂查询或与其他系统集成等高级功能。全面评估不同ChatGPT平台提供的功能是确保其跟你特定的客户服务需求相符的关键。
另一个关键因素是对多种语言的支持。在当今全球化的世界中,企业经常为来自不同语言背景的客户提供服务。因此,选择能够在多种语言中有效沟通的ChatGPT解决方案至关重要。这确保了无论客户语言偏好如何,都能够获得及时准确的帮助。无论客户使用英语还是其他欧洲语言,HelpLook ChatBot都能提供快速而准确的帮助。
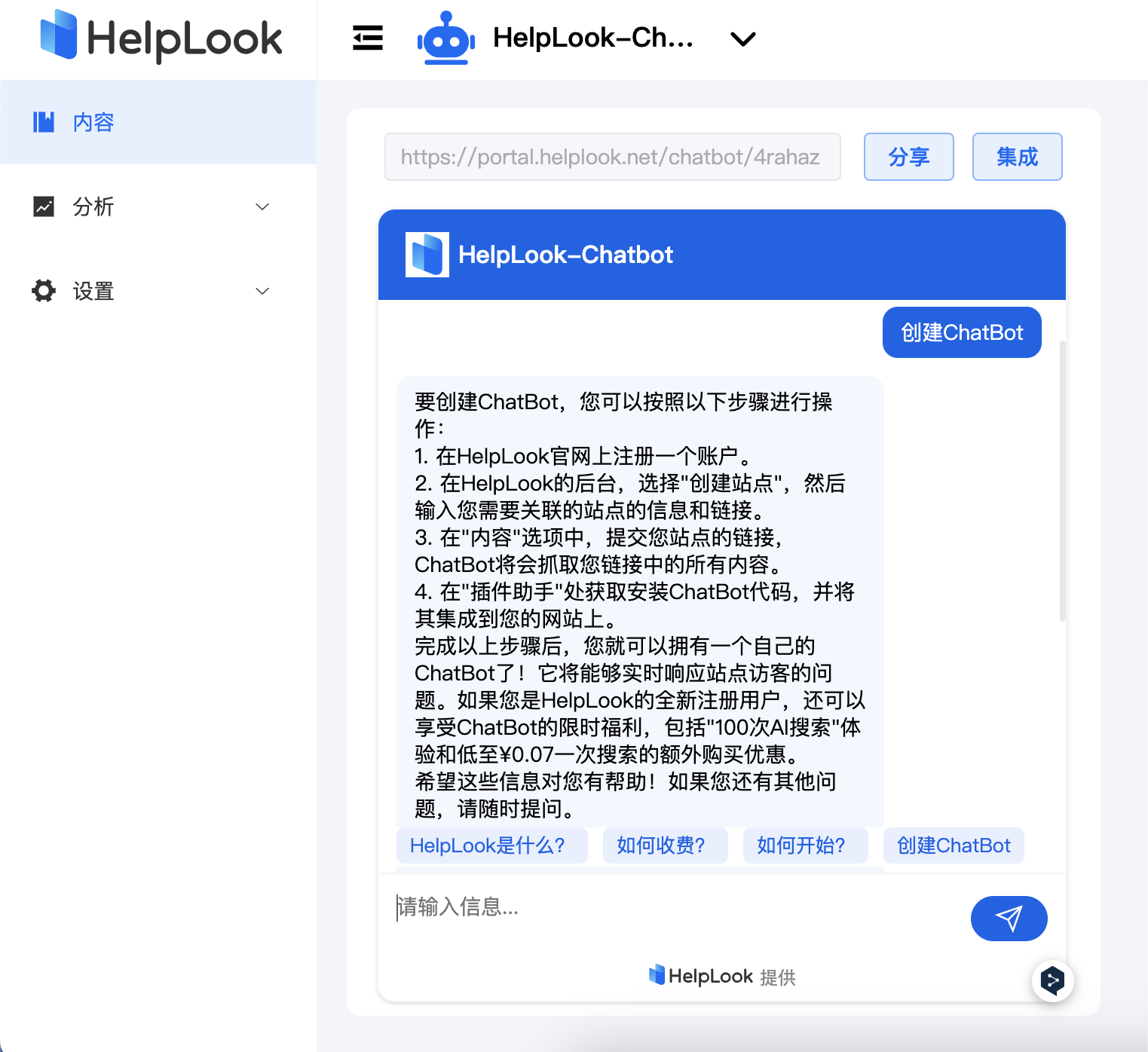
HelpLook ChatBot通过其先进的基于AI技术的解决方案,深刻影响了客户服务领域。通过利用先进的ChatGPT技术,HelpLook ChatBot提供了广泛的益处和优势,确保了更好的客户服务体验。在评估关键因素时,HelpLook ChatBot是一个很不错的选择。它提供了一套全面的可定制功能,专门设计以满足多样化的客户服务需求。通过HelpLook ChatBot,企业可以轻松地根据其独特的品牌声音定制聊天机器人的回复,为客户提供个性化体验。
| 在客户服务中定制化的好处
定制化的好处是提高客户参与度。HelpLook提供的功能可以让潜在客户直接通过平台提问。然后,根据企业的内容,立即以个性化的回复进行回答。通过提供即时帮助和解答特定的问题,企业可以培养潜在客户,并引导他们做出购买决策。
此外,定制化的HelpLook提供了AI搜索功能,极大增加了销售机会。潜在客户可以在不必浏览大量网页或联系支持团队寻求帮助的情况下,立即从企业的内容中获得答案。这种简化的流程不仅节省时间,而且通过提供准确的信息,增加了将潜在客户转化为销售的可能性。
| 将HelpLook作为可定制和高效的解决方案

总之,HelpLook ChatBot 是一个非常优秀的用于客户服务的ChatGPT解决方案,通过其无与伦比的定制和高效性,提供了无可否认的益处。通过利用这个强大的工具,企业可以提供个性化对话,支持多种语言,与客户互动,并简化其客户服务流程。再也不用花长时间来等待,可以跟 HelpLook ChatBot 进行自然而高效的互动。
可以通过邀请码【LookLook111】免费试用HelpLook ChatBot,亲身去体验一下这个可定制和高效的解决方案是如何改变你的客户服务操作的。