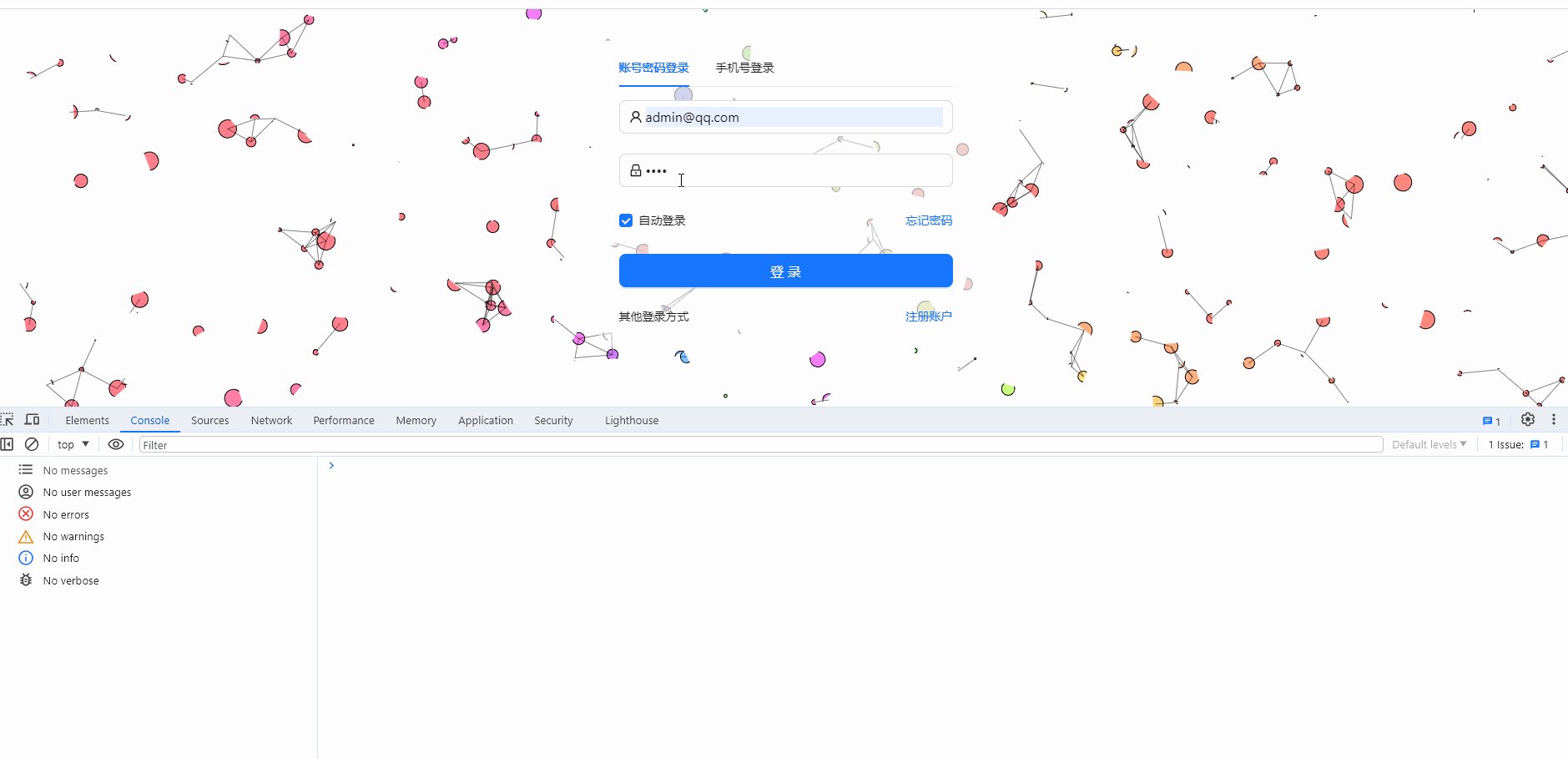
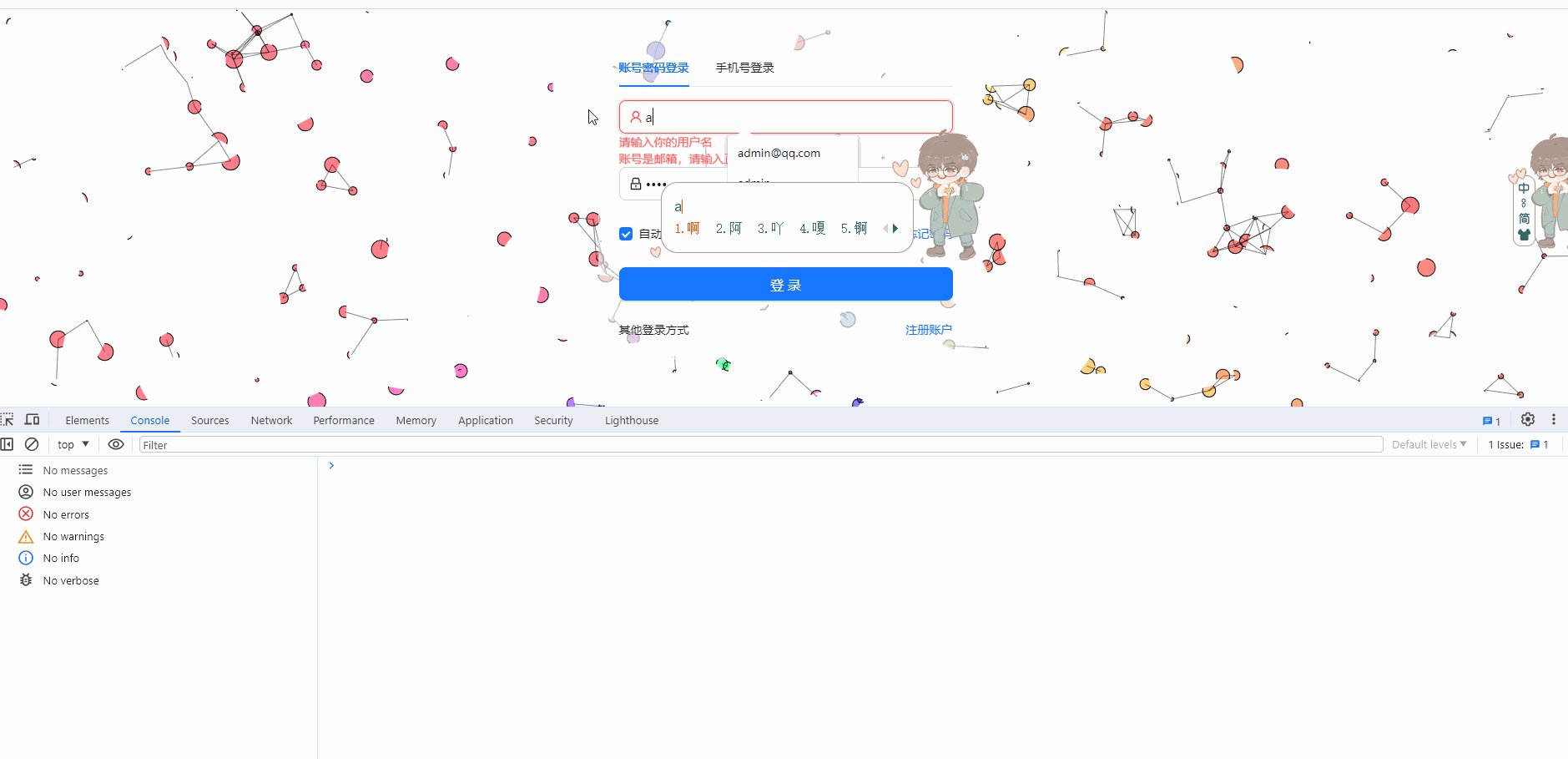
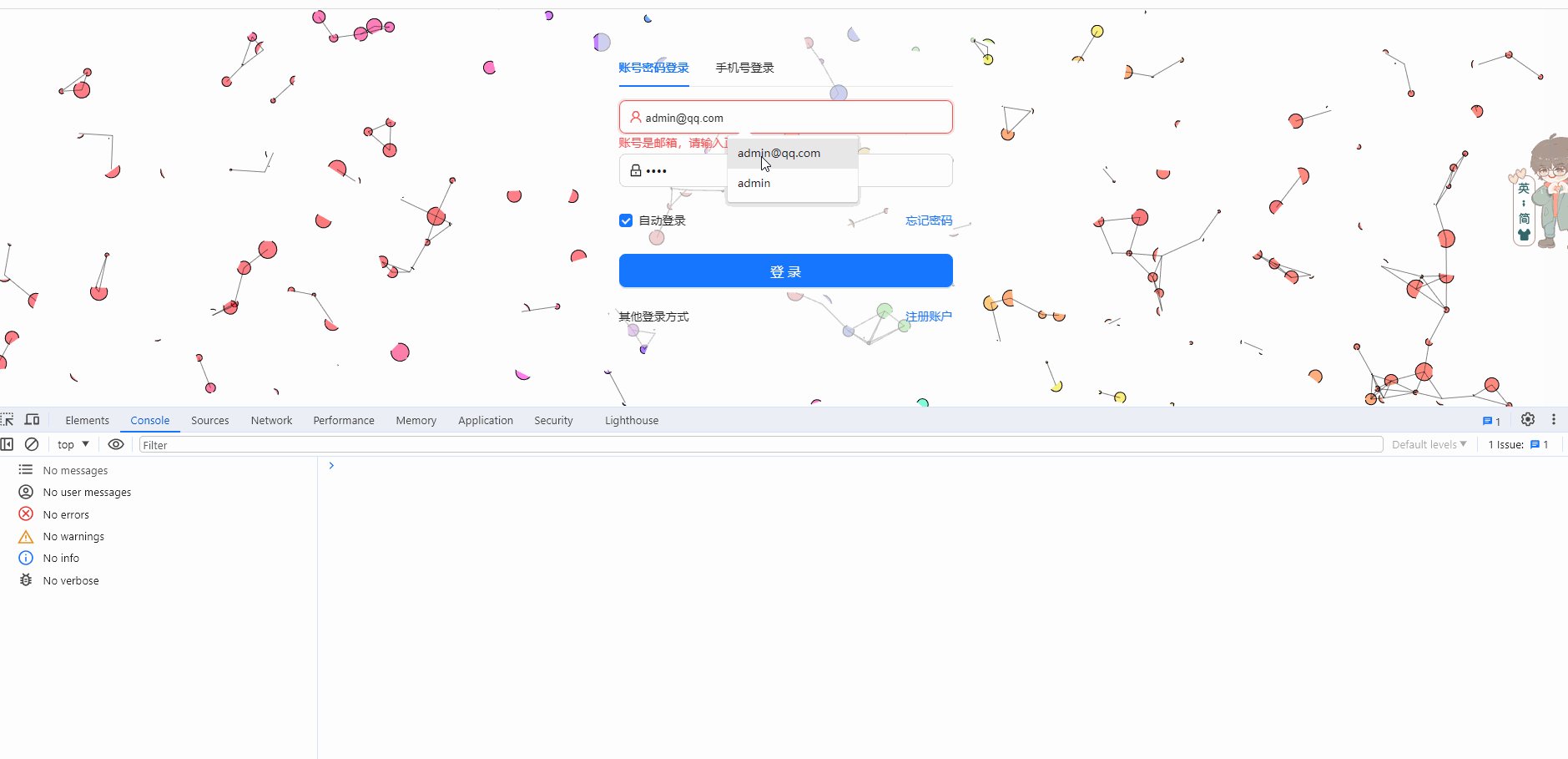
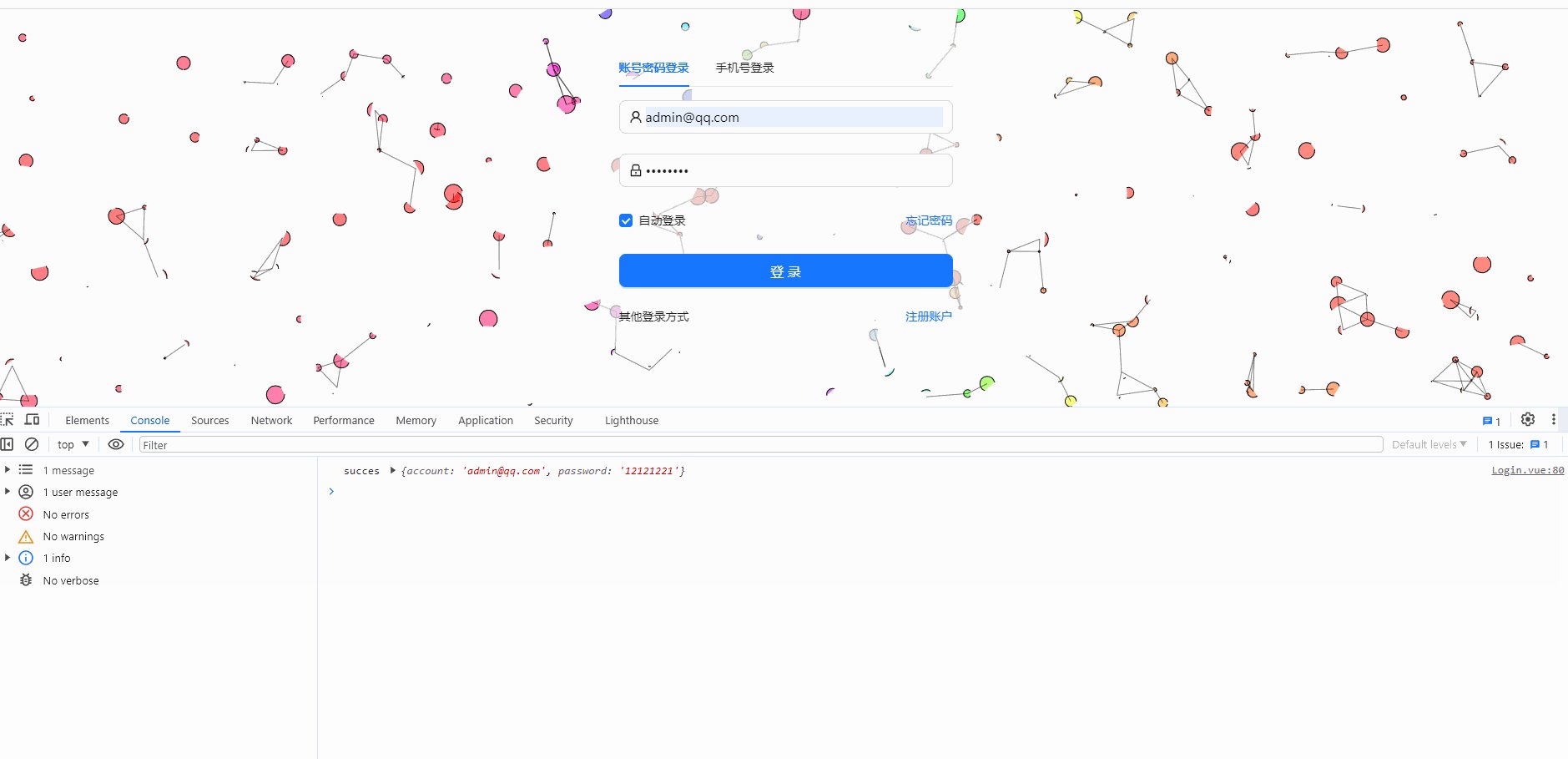
效果图

<template>
<!-- 内容区域 --><div class="main"><div class="from"><!-- 表单 model是antv里边的绑定表单数据 --><a-form :model="formState" ref="formRef"><!-- 切换 --><a-tabs :activeKey="data.customActiveKey" @change="handleTabClick"><a-tab-pane key="tab1" tab="账号密码登录"><a-form-item name="account" :rules="[{required:true,message:'请输入你的用户名'},{validator:handlUsernameOrEmail}]"><a-input size="large" type="text" placeholder="账户名邮箱地址" v-model:value="formState.account"><!-- prefix:是放在input前边 vue2 写插槽 <template slot="prefix"><user-outlined /></template> --><template #prefix><user-outlined /></template></a-input></a-form-item><a-form-item name = "password" :rules="[{required:true,message:'请输入你的密码'},]"><a-input size="large" type="password" placeholder="密码" autocomplete="false" v-model:value="formState.password"><template #prefix><lock-outlined /></template></a-input></a-form-item></a-tab-pane><a-tab-pane key="tab2" tab="手机号登录"><a-form-item><a-input size="large" type="text" placeholder="手机号"><template #prefix><mobile-outlined/></template></a-input></a-form-item><a-row :gutter="16"><a-col :span = "16"><a-input size="large" type="text" placeholder="验证码"><template #prefix><mail-outlined /></template></a-input></a-col><a-col :span="8"><!-- blcok占据一行 --><a-button blcok type="primary">获取验证码</a-button></a-col></a-row></a-tab-pane></a-tabs><a-form-item class="autologin"><a-checkbox v-model:checked="formState.rememberMe">自动登录</a-checkbox><router-link to="/user/forget">忘记密码</router-link></a-form-item><a-form-item><a-button size="large" type="primary" htmlType="submit" block @click="submitFn">登录</a-button></a-form-item><div class="user-login-other"><span>其他登录方式</span><router-link :to="{ name:'register'}">注册账户</router-link></div></a-form></div></div>
</template>
<script setup>
import { UserOutlined,LockOutlined,MobileOutlined,MailOutlined } from '@ant-design/icons-vue';
import { reactive, ref, onMounted } from "vue";
const formState = reactive({account: "",password:'',rememberMe:true,
});
const data = reactive({
// 绑定tab的key值customActiveKey:"tab1",
})
const formRef = ref();
onMounted(()=>{console.log('ref',formRef.value);
})
// 登录事件
async function submitFn(){if(data.customActiveKey === 'tab1'){//根据tab1来效验不同的内容try{const values = await formRef.value.validateFields(["account","password",]);//效验账号和密码console.log('succes',values);// 根据tab切换的情况,执行不同的登录流程}catch(error){console.log('error',values);} }}
// 效验
function handlUsernameOrEmail(rules,value,){const regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-]+){1,2}$/;if(regex.test(value)){return Promise.resolve('成功');}else {return Promise.reject('账号是邮箱,请输入正确的邮箱');}
}
// 点击事件
function handleTabClick(key){data.customActiveKey = key;
}
</script>
<style lang="less" scoped>
.main{display: flex;justify-content: center;align-items: center;
}
.from{width: 450px;padding: 25px;border-radius: 10px;background-color:rgba(233,233,233,0.7) ;
}
:deep(.autologin .ant-form-item-control-input-content), .user-login-other{display: flex;justify-content: space-between;
}
</style>