近期在做微信小程序开发,在页面跳转时,需要携带参数到下一个页面,尤其是将对象传入页面。为了方便重温,特此记录。
路由传字符串参数
原始页面
传递字符串参数比较简单。路由跳转有两种方式,一种是通过navigator组件的url完成,另一种是使用wx.navigateTo()跳转。wxml代码如下:
<!--pages/tim/index/index.wxml-->
<view>Author:益添</view>
<view><navigator url="/pages/tim/demo/demo?name=Tim&sex=男" hover-class="navigator-hover">navigator携带字符串参数</navigator>
</view>
<button bind:tap="tapStringParameter">传递字符串参数</button>
需要通过按钮的方法响应传递,则在js中,定义一个tapStringParameter方法,处理点击后的工作
tapStringParameter(){console.log("tapStringParameter")wx.navigateTo({url: '/pages/tim/demo/demo?name=Tim&sex=男'})},接收参数的页面
在对应的pages/tim/demo/demo页面,在onLoad方法中接收参数,代码和示例如下:
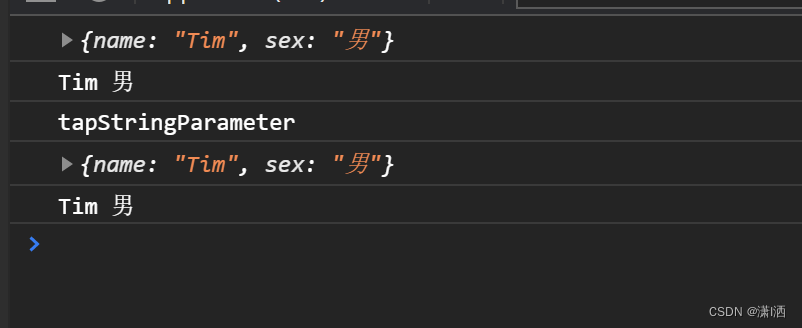
onLoad(options) {console.log(options)console.log(options.name, options.sex)}效果如下,分别点击navigator和按钮,都可以获取到对应的参数。

路由传递对象
由于字符串传递的参数需要转换,且参数的长度有限(路由字符串具体长度笔者未看到说明,可能和http的get方法一样,在实际开发过程中遇到过超限无法完整传递的情况)。因此要传递对象,就需要使用wx.navigateTo()中的回调函数。
原始页面
接下来,在上述的wxml页面上,增加一个按钮
<!--pages/tim/index/index.wxml-->
<view>Author:益添</view>
<view><navigator url="/pages/tim/demo/demo?name=Tim&sex=男" hover-class="navigator-hover">navigator携带字符串参数</navigator>
</view>
<button bind:tap="tapStringParameter">传递字符串参数</button>
<button bind:tap="tapObjectParameter">传递对象参数</button>在js中,我们增加“tapObjectParameter”方法。在方法中创建一个对象,并在wx.navigateTo()的success回调中,添加一个事件,命名为“acceptDataFromOpenerPage”,将对象传入。在url中,我们还是可以通过字符串传递参数。
// pages/tim/index/index.ts
Page({tapStringParameter(){console.log("tapStringParameter")wx.navigateTo({url: '/pages/tim/demo/demo?name=Tim&sex=男'})},tapObjectParameter(){console.log("tapObjectParameter")let person = {name: '益添',sex: '男'}wx.navigateTo({url: '/pages/tim/demo/demo?name=Tim&sex=男',success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', person)}})}
})接收参数的页面
在onLoad函数中,使用this.getOpenerEventChannel()获取当前的事件频道,然后监听“acceptDataFromOpenerPage”事件,在回调中,即可获取传递过来的参数。
// pages/tim/demo/demo.ts
Page({onLoad(options) {console.log(options)console.log(options.name, options.sex)const eventChannel = this.getOpenerEventChannel()// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据eventChannel.on('acceptDataFromOpenerPage', function (data) {console.log("acceptDataFromOpenerPage")console.log(data)console.log(data.name, data.sex)})}
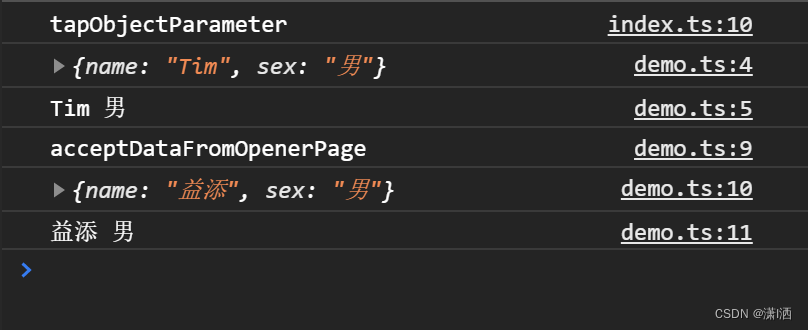
})点击按钮,可以看到各页面传入的中的参数能正常输出。

参考链接:
导航 / navigator (qq.com)
路由 / wx.navigateTo (qq.com)