文章目录
- 准备工作
- 创建Sprite2D
- 创建Timer节点
- 编写脚本
- 完整代码
- 运行效果
准备工作
如果你希望配置C#编写脚本,可以查看如下教程:
Godot配置C#语言编写脚本
创建Sprite2D
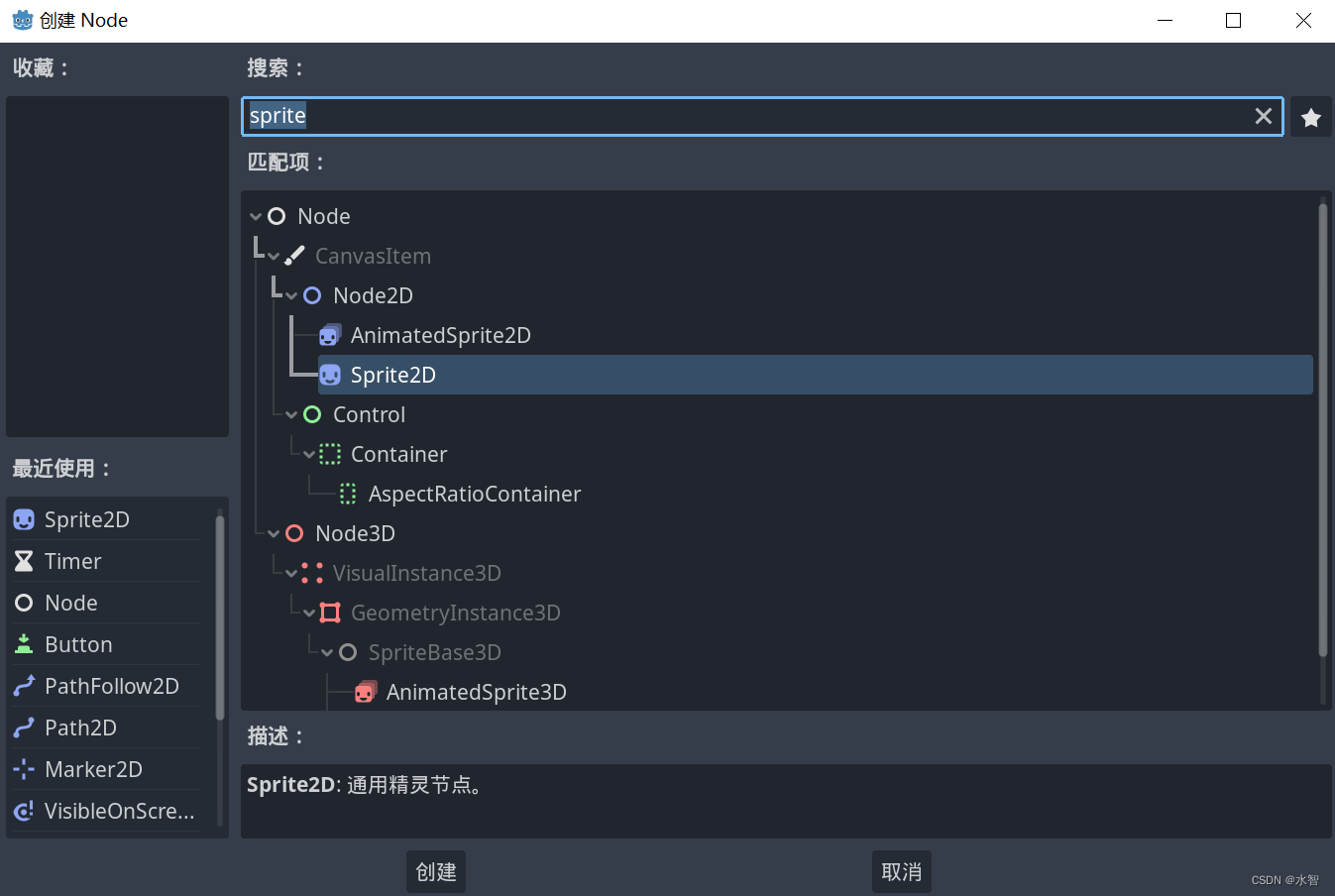
首先弄一个用于显示的Sprite2D,右键单击任意节点,然后选择添加子节点,接着选择Sprite2D,如下图所示。

创建Timer节点
与上一小节一样,创建Timer节点。

编写脚本
然后在 _Ready() 方法中获取目标 Sprite2D 节点并设置 Timer,代码如下。
[Export]public NodePath TargetNodePath;private Sprite2D targetSprite;private Timer timer;public override void _Ready(){targetSprite = GetNode<Sprite2D>(TargetNodePath);timer = GetNode<Timer>("Timer");// 启动闪烁效果StartBlinking();}private void StartBlinking(){// 每 0.5 秒切换可见性timer.WaitTime = 0.5f;timer.OneShot = false;timer.Start();timer.Timeout+=OnTimerTimeout;}private void OnTimerTimeout(){targetSprite.Visible = !targetSprite.Visible;}
在上面代码中,我们定义了 StartBlinking() 方法,该方法会设置 Timer 的等待时间和循环触发,并连接 Timer 的 timeout 信号到 OnTimerTimeout() 方法。
当我们设置 timer.WaitTime = 0.5f; 时,指定了 Timer 的等待时间为 0.5 秒。这意味着 Timer 将在每次触发之前等待 0.5 秒。接下来,设置 timer.OneShot = false;,这表示 Timer 将在完成一次计时后不会停止。当 Timer 完成一次计时后,会再次等待指定的时间后继续触发。简单点讲,通过设置 timer.OneShot = false;,我们创建了一个重复触发的 Timer。
信号部分就是委托,如果不明白,可以看如下教程:
Godot信号教程
OnTimerTimeout() 方法会在 Timer 的 timeout 信号触发时切换目标 Sprite 的可见性。通过调用 StartBlinking() 方法启动闪烁效果。
接着回到编辑器中,在检查器中找到BlinkingEffect脚本的属性,点击一下Target Node Path属性,在弹出的窗口中选择Sprite2D节点,即可为其赋值。


运行后,你可以看到目标 Sprite2D 将会以 0.5 秒的间隔闪烁显示和隐藏。
完整代码
完整代码如下所示:
using Godot;
using System;public partial class BlinkingEffect : Node
{[Export]public NodePath TargetNodePath;private Sprite2D targetSprite;private Timer timer;public override void _Ready(){targetSprite = GetNode<Sprite2D>(TargetNodePath);timer = GetNode<Timer>("Timer");// 启动闪烁效果StartBlinking();}private void StartBlinking(){// 每 0.5 秒切换可见性timer.WaitTime = 0.5f;timer.OneShot = false;timer.Start();timer.Timeout+=OnTimerTimeout;}private void OnTimerTimeout(){targetSprite.Visible = !targetSprite.Visible;}
}运行效果
运行效果如下所示: