接着上一篇写哈,如何转.onnx的。
因为是转.onnx类型的,需要先安装onnx的包。
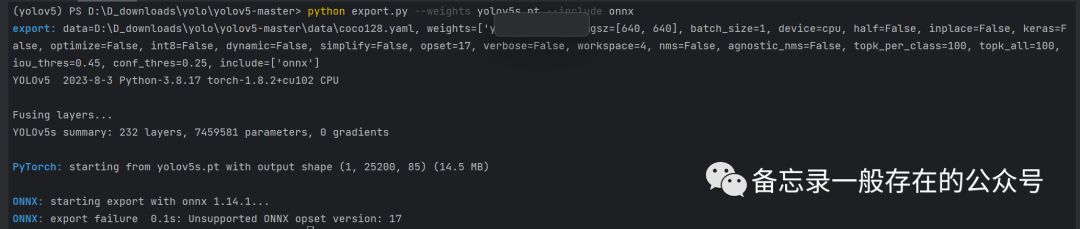
这是直接pip install onnx后转onnx报的错:

很显然是版本问题导致的,so:
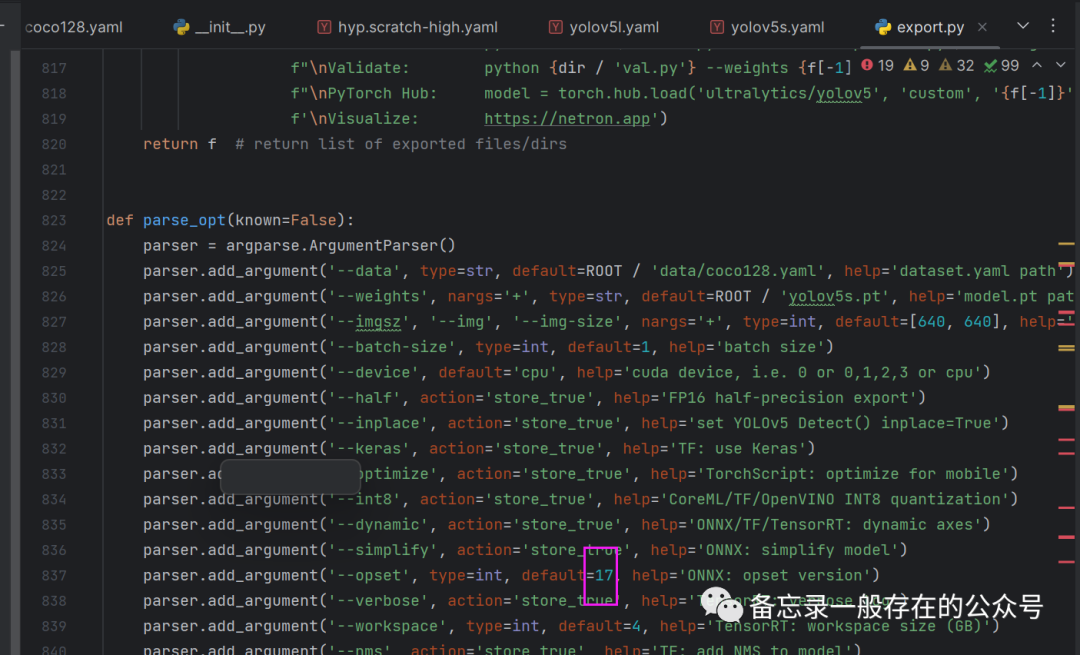
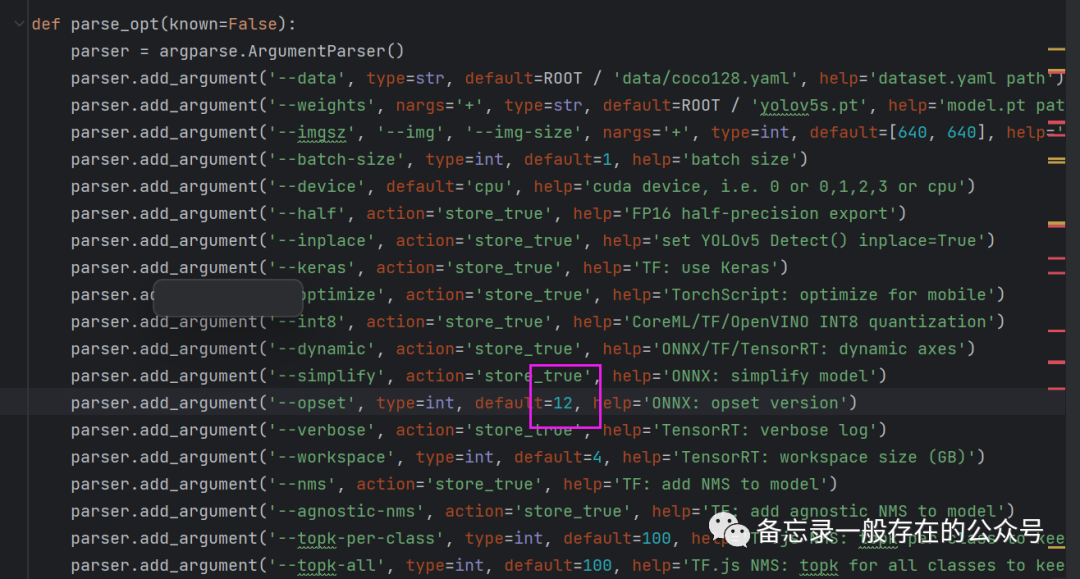
将export.py的脚本拉到最下面的parse_opt函数,把“17”改为“12”:

改他:

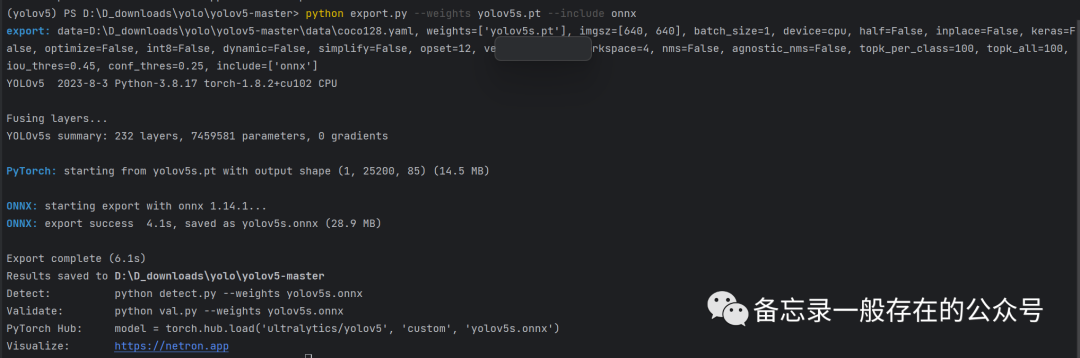
改完之后再运行这行代码:
python export.py --weights yolov5s.pt --include onnx出现这个界面就说明转换成功了:

同样,我们也可以在根目录下找到:

我们一样的来看一下经过netron转换后的模型图叭:

嘻嘻:

好长好长......哈哈。