macos环境安卓配置
我的系统是monterey12.5.1
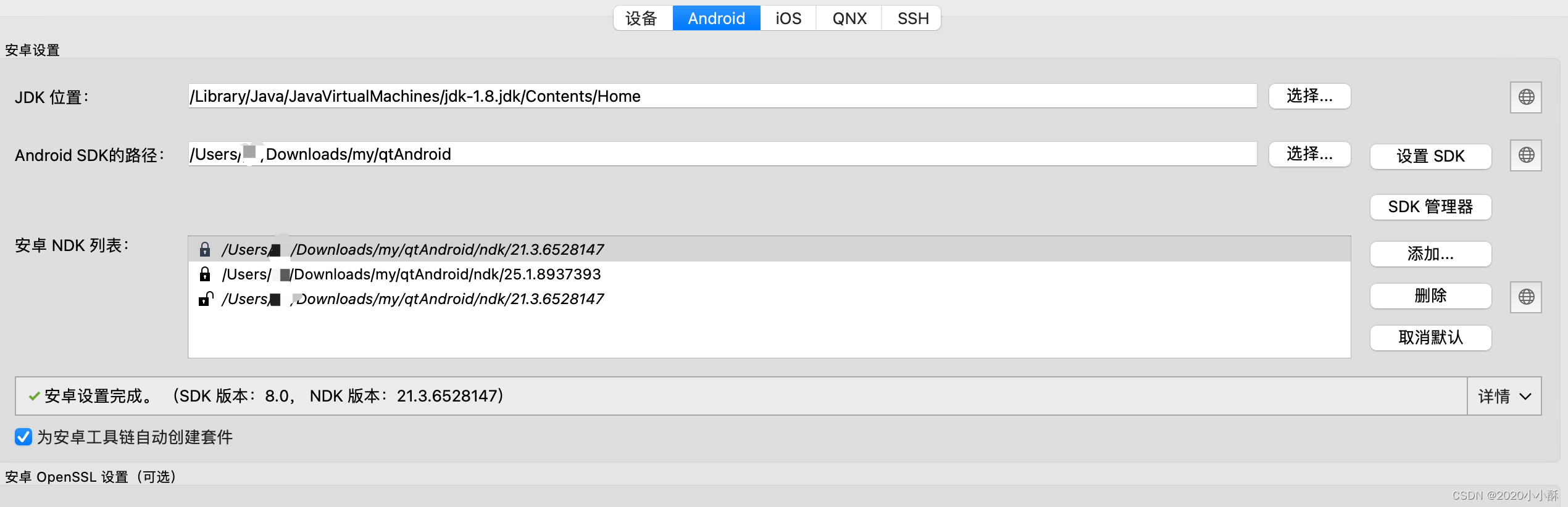
打开qt的配置界面

这里版本是java1.8,注意修改这个json文件,显示包内容

{"common": {"sdk_tools_url": {"linux": "https://dl.google.com/android/repository/commandlinetools-linux-9123335_latest.zip","linux_sha256": "0bebf59339eaa534f4217f8aa0972d14dc49e7207be225511073c661ae01da0a","windows": "https://dl.google.com/android/repository/commandlinetools-win-9123335_latest.zip","windows_sha256": "8a90e6a3deb2fa13229b2e335efd07687dcc8a55a3c544da9f40b41404993e7d","mac": "https://dl.google.com/android/repository/commandlinetools-mac-9123335_latest.zip","mac_sha256": "d0192807f7e1cd4a001d13bb1e5904fc287b691211648877258aa44d1fa88275"},"sdk_essential_packages": {"default": ["platform-tools", "platforms;android-31", "cmdline-tools;7.0"],"linux": [],"mac": [],"windows": ["extras;google;usb_driver"]}},"specific_qt_versions": [{"versions": ["5.15.[0-8]", "5.14.[0-2]", "5.13.2", "6.0", "6.1"],"sdk_essential_packages": ["build-tools;31.0.0", "ndk;21.3.6528147"]}]
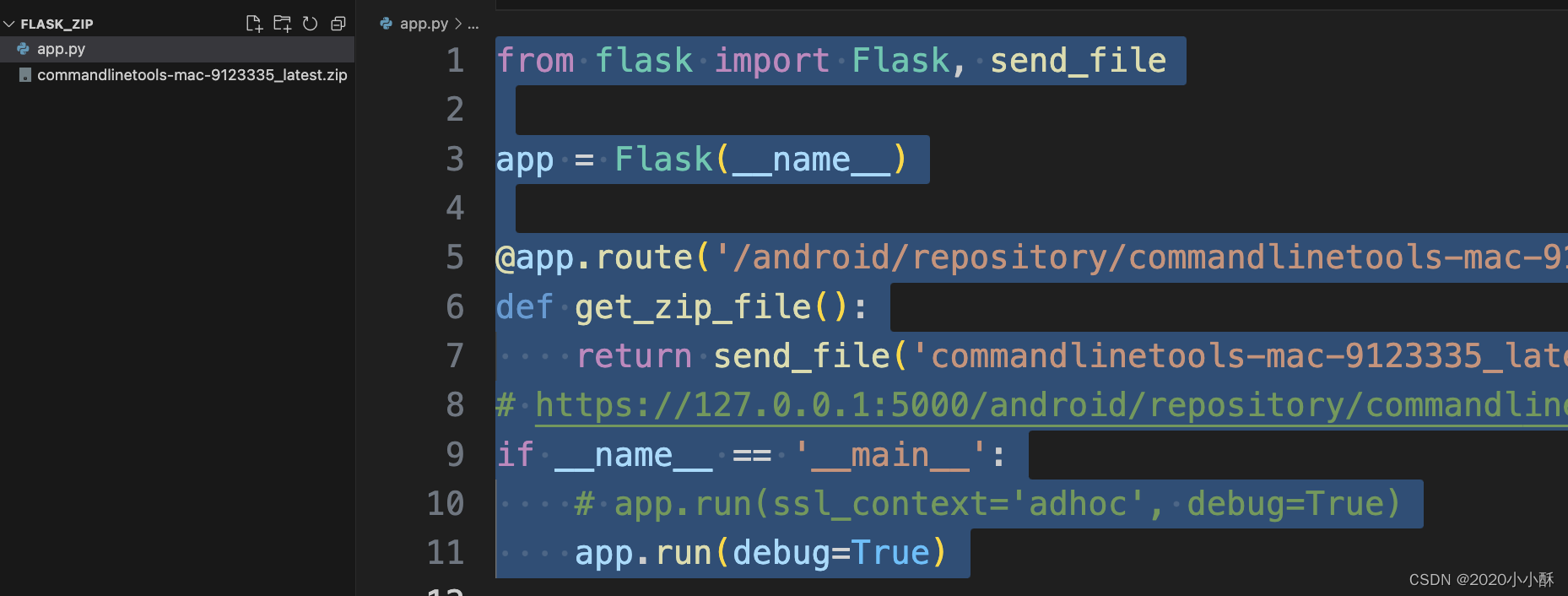
}每次打开qt 都要重新配置安卓,不知道哪位高人指点一下,怎么不用每次都配置一遍安卓。其实每次下载的是https://dl.google.com/android/repository/commandlinetools-mac-9123335_latest.zip这个东西,我把它离线部署了个flask,这个zip文件和app.py放在一个目录下。

from flask import Flask, send_fileapp = Flask(__name__)@app.route('/android/repository/commandlinetools-mac-9123335_latest.zip', methods=['GET'])
def get_zip_file():return send_file('commandlinetools-mac-9123335_latest.zip', as_attachment=True)
# https://127.0.0.1:5000/android/repository/commandlinetools-mac-9123335_latest.zip
if __name__ == '__main__':# app.run(ssl_context='adhoc', debug=True)app.run(debug=True)所以改成了
{"common": {"sdk_tools_url": {"linux": "https://dl.google.com/android/repository/commandlinetools-linux-9123335_latest.zip","linux_sha256": "0bebf59339eaa534f4217f8aa0972d14dc49e7207be225511073c661ae01da0a","windows": "https://dl.google.com/android/repository/commandlinetools-win-9123335_latest.zip","windows_sha256": "8a90e6a3deb2fa13229b2e335efd07687dcc8a55a3c544da9f40b41404993e7d","mac": "http://127.0.0.1:5000/android/repository/commandlinetools-mac-9123335_latest.zip","mac_sha256": "d0192807f7e1cd4a001d13bb1e5904fc287b691211648877258aa44d1fa88275"},"sdk_essential_packages": {"default": ["platform-tools", "platforms;android-31", "cmdline-tools;7.0"],"linux": [],"mac": [],"windows": ["extras;google;usb_driver"]}},"specific_qt_versions": [{"versions": ["5.15.[0-8]", "5.14.[0-2]", "5.13.2", "6.0", "6.1"],"sdk_essential_packages": ["build-tools;31.0.0", "ndk;21.3.6528147"]}]
}注意这个"cmdline-tools;7.0"要配置对,我的jdk是1.8,安装的latest的不能运行。
FAQ
qt构建安卓apk的报错,构建时卡主,下载不下来相关包,信息为ssl连接失败什么的
例子是
ERROR: Could not GET 'https://maven.aliyun.com/repository/google/com/android/tools/build/gradle/3.5.2/gradle-3.5.2.pom'. Received status code 400 from server:
应该是安装android studio时,gradle的代理配置。
macos系统的gradle在/Users/用户名/.gradle/gradle.properties 注释掉代理即可。


![[PowerQuery] PowerAutoMate 刷新PowerBI 数据](https://img-blog.csdnimg.cn/0f070adf9dd342ad8ba1358fe4a4ad50.png)