vue3和vue2的区别

重写双向数据绑定
vue2
基于Object.defineProperty()实现vue3 基于Proxy
proxy与Object.defineProperty(obj, prop, desc)方式相比有以下优势://丢掉麻烦的备份数据
//省去for in 循环
//可以监听数组变化
//代码更简化
//可以监听动态新增的属性;
//可以监听删除的属性 ;
//可以监听数组的索引和 length 属性;let proxyObj = new Proxy(obj,{get : function (target,prop) {return prop in target ? target[prop] : 0},set : function (target,prop,value) {target[prop] = 888;}})
vue2是基于Object.defineProperty()实现的,为了数据劫持vue内部重写了数组的pop、push等方法,缺点修改数组的length或者通过索引修改数据是无法劫持到变化的。vue3是基于Proxy()实现的,可以直接监听到数组的索引和length修改的变化。
优化Vdom性能瓶颈
在Vue2中,每次更新diff,都是全量对比,Vue3则只对比带有标记的,这样大大减少了非动态内容的对比消耗

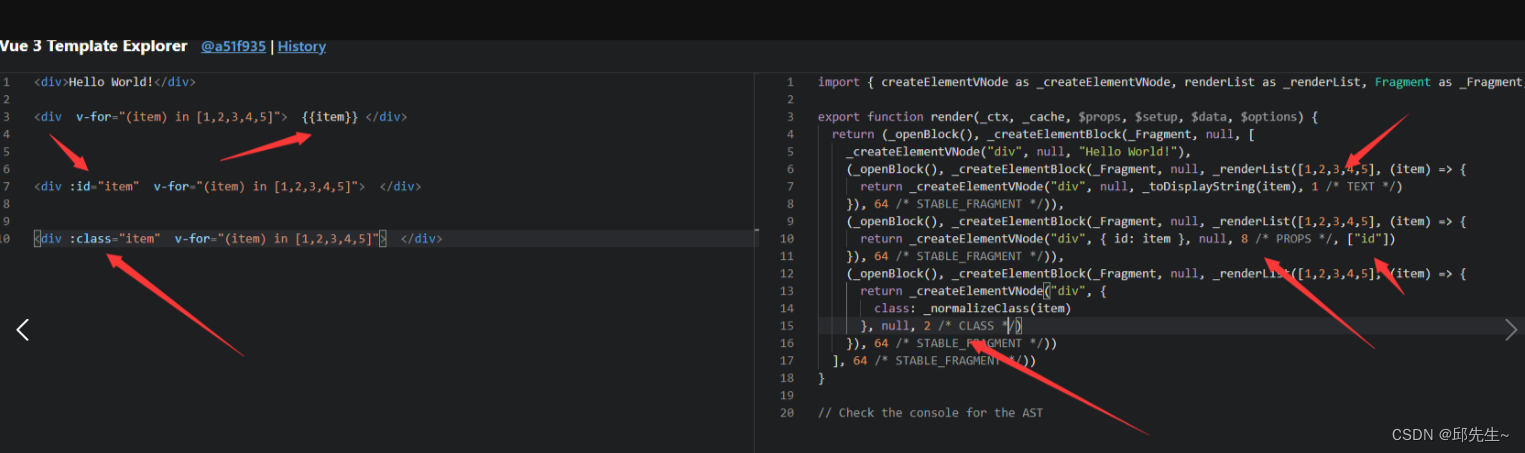
patch flag 优化静态树
<span>Hello world!</span>
<span>Hello world!</span>
<span>Hello world!</span>
<span>Hello world!</span>
<span>{{msg}}</span>
<span>Hello world!</span>
<span>Hello world! </span>
vue3 编译后的 Vdom 是这个样子的
export function render(_ctx,_cache,$props,$setup,$data,$options){return (_openBlock(),_createBlock(_Fragment,null,[
_createvNode( "span", null,"Hello world ! "),
_createvNode( "span",null,"Hello world! "),
_createvNode( "span",null,"Hello world! "),
_createvNode( "span", null,"Hello world! "),
_createVNode("span", null,_toDisplaystring(_ctx.msg),1/* TEXT */),
_createvNode( "span", null,"Hello world! "),
_createvNode( "span", null,"Hello world! ")],64/*STABLE_FRAGMENT */))
新增了 patch flag 标记
TEXT = 1 // 动态文本节点
CLASS=1<<1,1 // 2//动态class
STYLE=1<<2,// 4 //动态style
PROPS=1<<3,// 8 //动态属性,但不包含类名和样式
FULLPR0PS=1<<4,// 16 //具有动态key属性,当key改变时,需要进行完整的diff比较。
HYDRATE_ EVENTS = 1 << 5,// 32 //带有监听事件的节点
STABLE FRAGMENT = 1 << 6, // 64 //一个不会改变子节点顺序的fragment
KEYED_ FRAGMENT = 1 << 7, // 128 //带有key属性的fragment 或部分子字节有key
UNKEYED FRAGMENT = 1<< 8, // 256 //子节点没有key 的fragment
NEED PATCH = 1 << 9, // 512 //一个节点只会进行非props比较
DYNAMIC_SLOTS = 1 << 10 // 1024 // 动态slot
HOISTED = -1 // 静态节点
BALL = -2
我们发现创建动态 dom 元素的时候,Vdom 除了模拟出来了它的基本信息之外,还给它加了一个标记: 1 /* TEXT */
这个标记就叫做 patch flag(补丁标记)
patch flag 的强大之处在于,当你的 diff 算法走到 _createBlock 函数的时候,会忽略所有的静态节点,只对有标记的动态节点进行对比,而且在多层的嵌套下依然有效。
尽管 JavaScript 做 Vdom 的对比已经非常的快,但是 patch flag 的出现还是让 Vue3 的 Vdom 的性能得到了很大的提升,尤其是在针对大组件的时候。
Fragment
vue3 允许我们支持多个根节点,vue3内部已经在创建了虚拟包裹根节点,所以不用像vue2那样只有一个根节点了
<template><div>12</div><div>23</div>
</template>
同时支持render JSX 写法
render() {return (<>{this.visable ? (<div>{this.obj.name}</div>) : (<div>{this.obj.price}</div>)}<input v-model={this.val}></input>{[1, 2, 3].map((v) => {return <div>{v}-----</div>;})}</>);},同时新增了Suspense teleport 和 多 v-model 用法
Tree shaking
import {ref,reactive} from 'vue'
简单来讲,就是在保持代码运行结果不变的前提下,去除无用的代码
在Vue2中,无论我们使用什么功能,它们最终都会出现在生产代码中。主要原因是Vue实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到
而Vue3源码引入tree shaking特性,将全局 API 进行分块。如果你不使用其某些功能,它们将不会包含在你的基础包中
就是比如你要用watch 就是import {watch} from 'vue' 其他的computed 没用到就不会给你打包减少体积
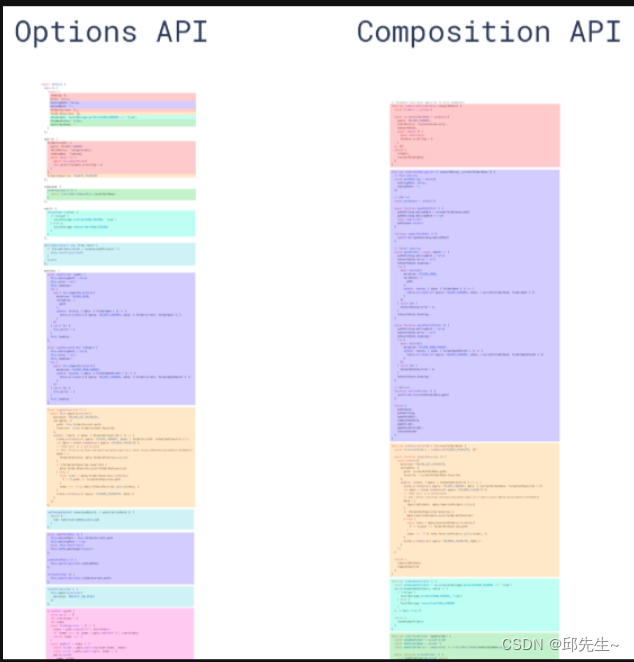
组合式API写法
vue3是兼容vue2的optionsAPI(选项式API)的写法,在此基础上新增了compositionAPI(组合式API)
compositionAPI的好处是可以将相关的逻辑处理都在一块区域内编写,不用像optionsAPI那样data、methods等分开写,这样更方便代码的阅读和维护。
如下图就能看出compositionAPI的写法将内容区分的很好。

![[idekCTF 2022]Paywall - LFI+伪协议+filter_chain](https://img-blog.csdnimg.cn/de16862f4dd14596a4c4862588715032.png#pic_center)