前言
MinIO 是一款高性能的对象存储系统,它可以用于大规模的 AI/ML、数据湖和数据库工作负载。它的 API 与Amazon S3 云存储服务完全兼容,可以在任何云或本地基础设施上运行。MinIO 是开源软件,也提供商业许可和支持
MinIO 的特点有:
- 简单:MinIO 的安装和使用都非常简单,只需几分钟就可以搭建一个对象存储服务
- 高性能:MinIO 是世界上最快的对象存储系统,可以在32个 NVMe 驱动器和 100Gbe 网络的集群上达到 325 GiB/s 的读取速度和 165 GiB/s 的写入速度
- Kubernetes原生:MinIO 支持所有主流的 Kubernetes 发行版,可以在公有云、私有云和边缘云上部署
- 企业级:MinIO 提供了一系列的高级功能,如活动活动复制、对象锁定、桶和对象不变性、加密、自动化数据管理接口等
环境搭建
服务器
在腾讯云、阿里云等云厂商选购服务器,如果没有云服务器,也可以在电脑上安装虚拟机
虚拟机安装教程:在虚拟机 VMware 中安装 CentOs 7及使用 Xshell 进行连接
Docker
配置 Docker 环境:在 CentOs7 中安装宝塔面板和 Docker(包括MySQL,Redis)
部署 MinIO
Docker 部署
使用容器启动 MinIO,如果没有镜像,会自动拉取镜像
MINIO_ACCESS_KEY 设置登录用户名(至少 3 位),MINIO_SECRET_KEY 设置登录密码(至少 8 位),自行修改(下面默认 admin/admin123)
-v /home/data:/data 即宿主机目录 /home/data 映射容器内目录 /data,同理 -v /home/config 为映射配置文件数据卷
docker run -p 9000:9000 -p 9001:9001 --name minio -d --restart=always \
-e "MINIO_ACCESS_KEY=admin" -e "MINIO_SECRET_KEY=admin123" \
-v /home/data:/data -v /home/config:/root/.minio minio/minio server \
--console-address ":9000" --address ":9001" /data
如果无法访问,请检查防火墙是否开启,或者云服务的安全组是否开放 9000 和 9001 端口
相关命令:
查看已开启的端口
firewall-cmd --list-ports
开启指定端口(要重新加载防火墙)
firewall-cmd --zone=public --add-port=9000/tcp --add-port=9001/tcp --permanent
重启防火墙
systemctl restart firewalld.service
重新加载防火墙
firewall-cmd --reload
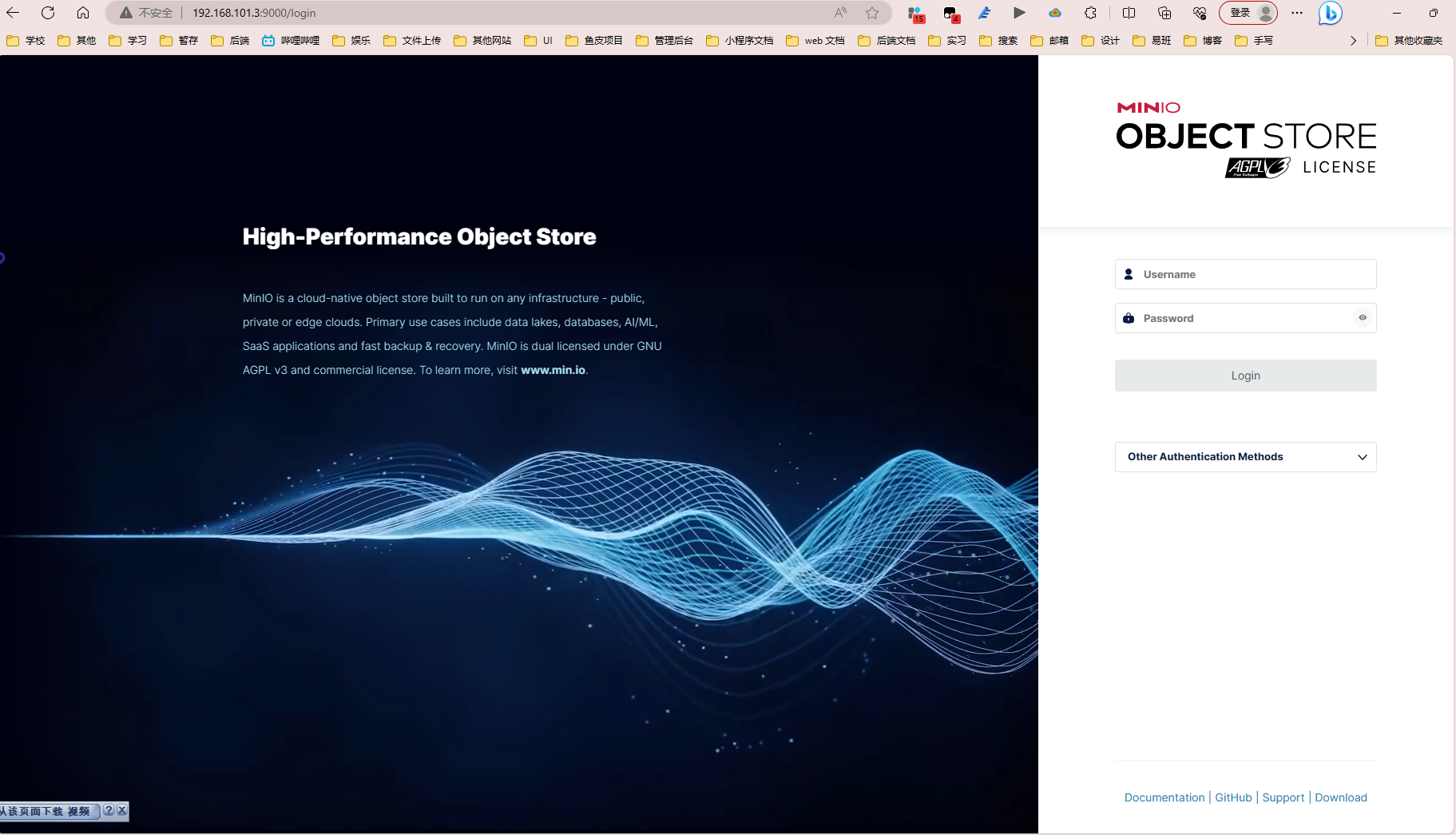
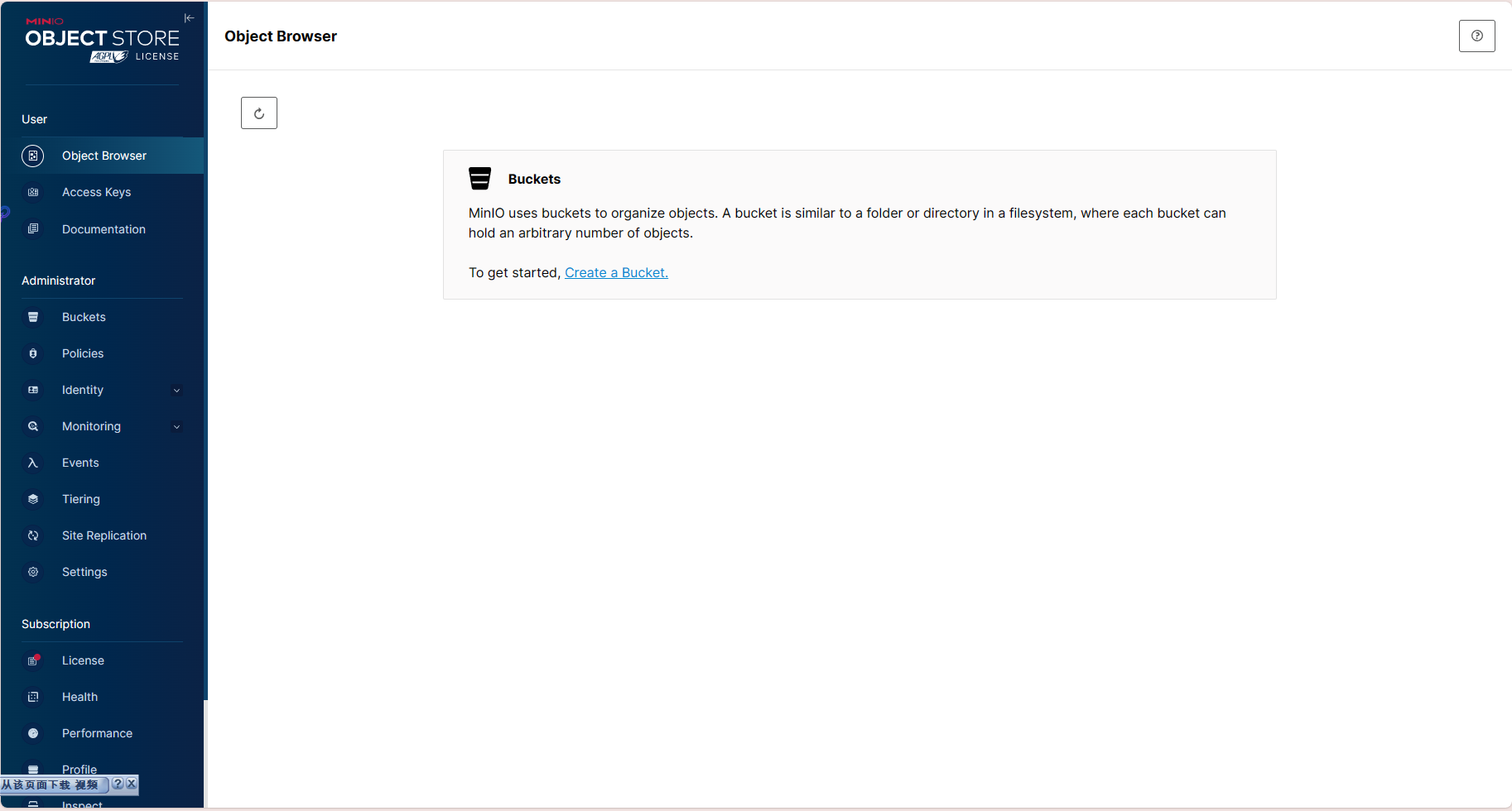
访问
访问地址:http://<你的服务器 ip>:9000/

输入用户名和密码登录

配置 & 使用
配置 Bucket
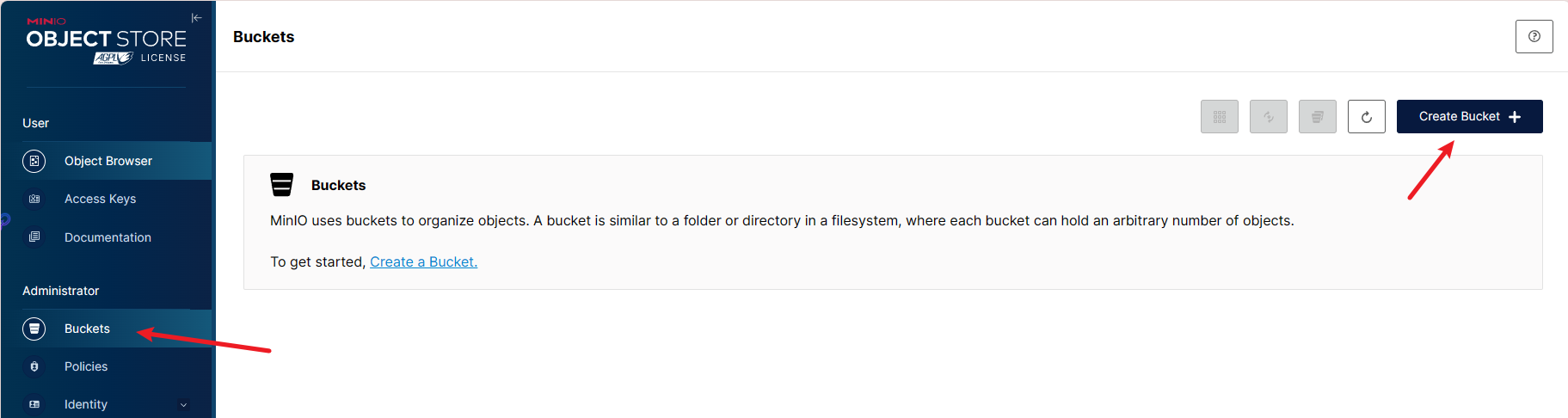
点击左侧 Buckets,点击 Create Bucket 新建

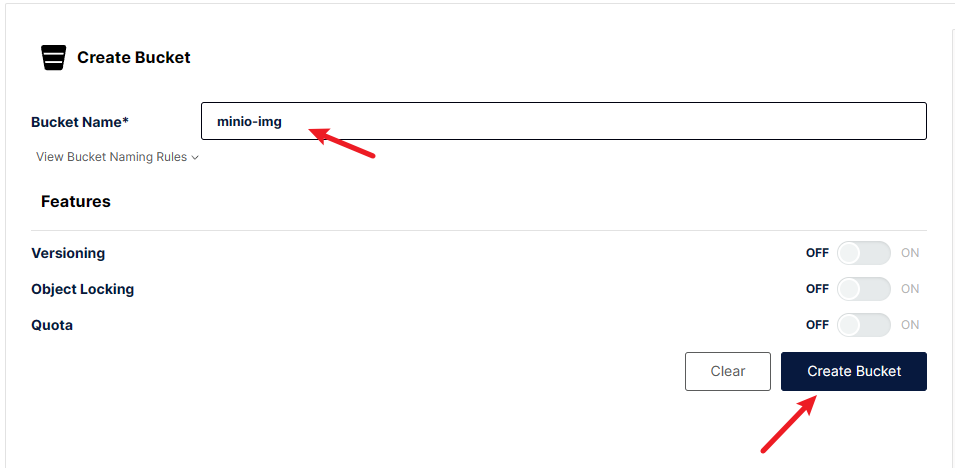
填写 Bucket Name,然后点击创建

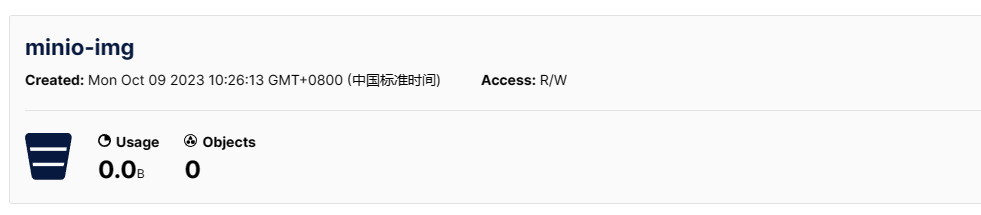
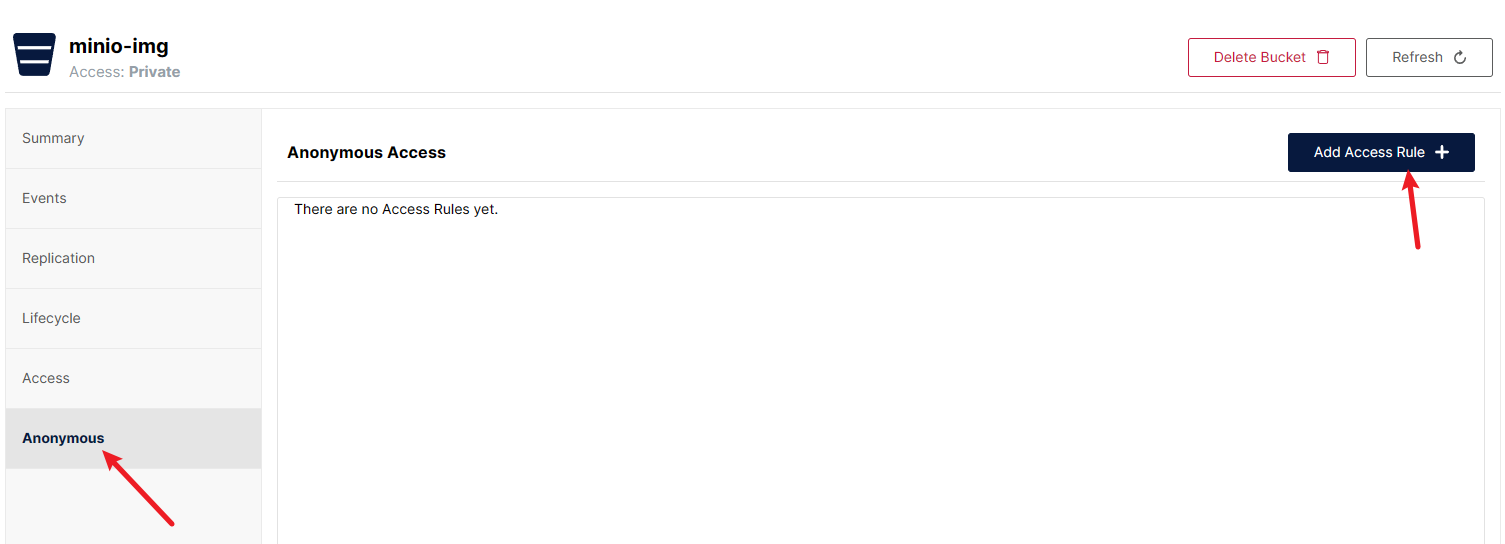
点击创建好的 Bucket

找到 Anonymous,然后添加规则

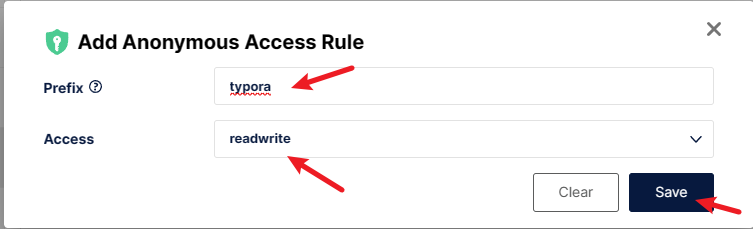
添加前缀,同时修改权限为可读写,点击保存

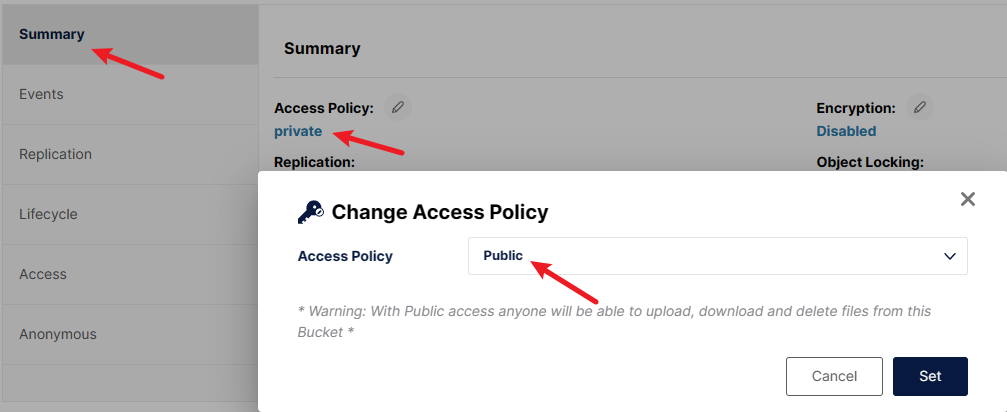
左侧点击 Summary,找到 Access Policy,选择 public,然后 Set

配置 Access Key
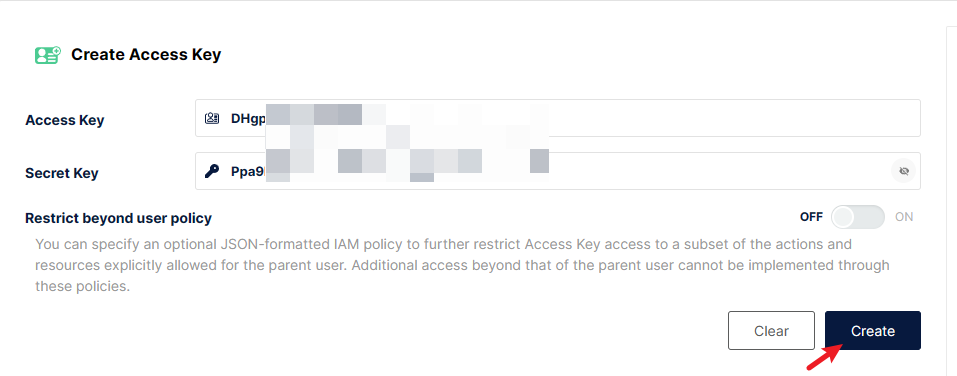
左侧菜单找到 Access Key,点击 Create access key

复制两个 key,然后 Create

配置 typora 图床
先安装好 typora 和 picgo ,在文章最后有安装教程,
插件安装(二选一)
如果插件安装失败,尝试重新安装 picgo
-
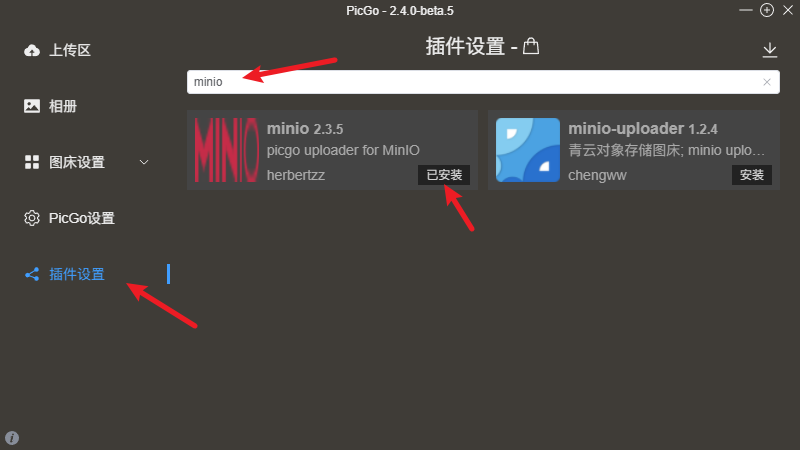
插件设置中安装(推荐)

-
下载插件安装
picgo-plugin-minio 地址:Herbertzz/picgo-plugin-minio (github.com)
# 使用 git 克隆下俩
git clone https://github.com/Herbertzz/picgo-plugin-minio.git# 如果下载不下来,更换为 githubfast 下载
git clone https://githubfast.com/Herbertzz/picgo-plugin-minio.git
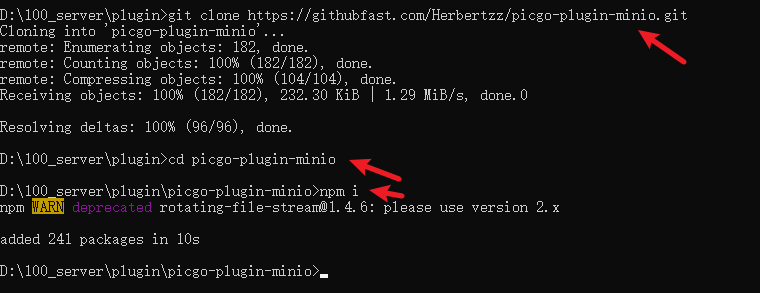
找一个文件夹,打开 cmd 下载
克隆下来后
cd picgo-plugin-minio
npm i

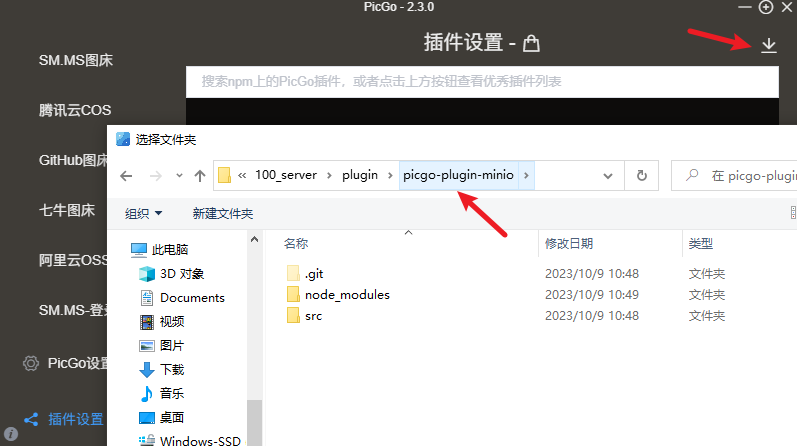
导入 picgo 插件,路径选择插件安装路径

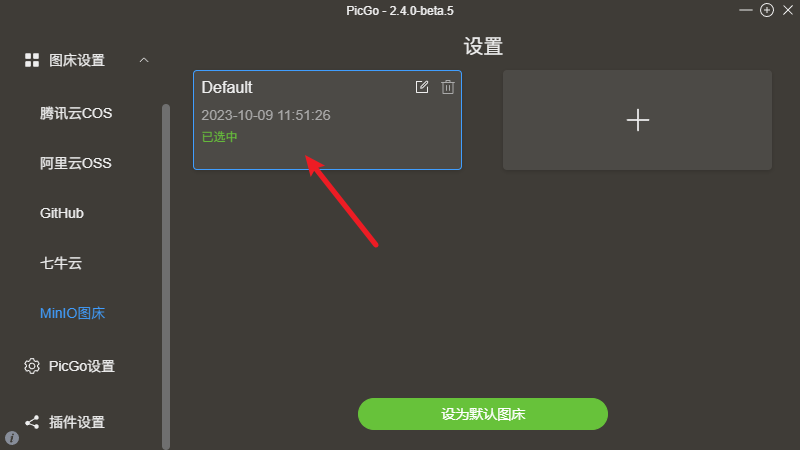
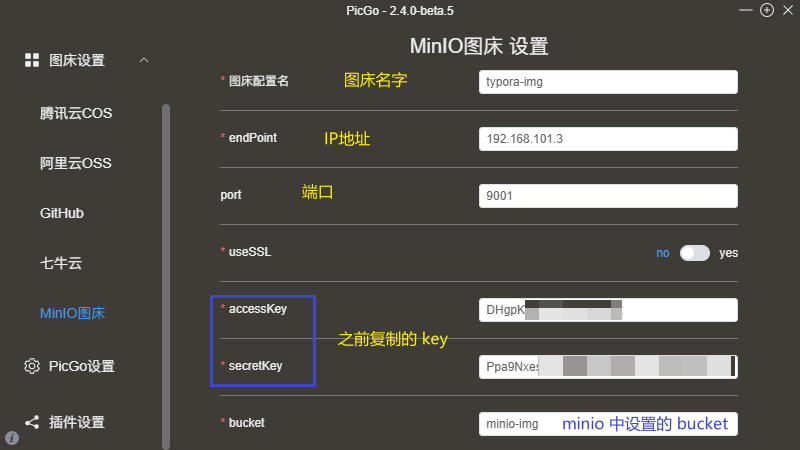
配置 MinIO 图床
同时设置为默认图床

填写参数信息,然后点击确认

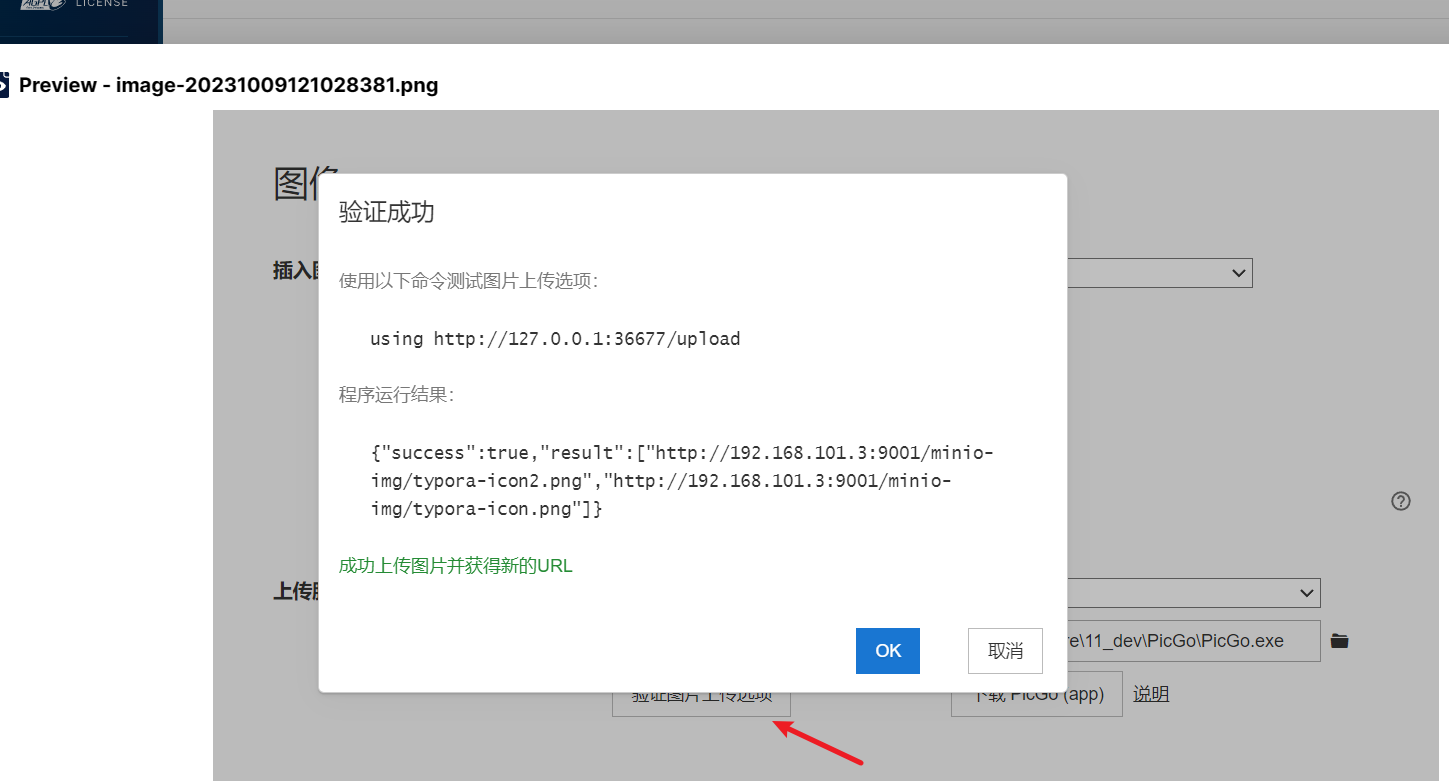
在 typora 中验证

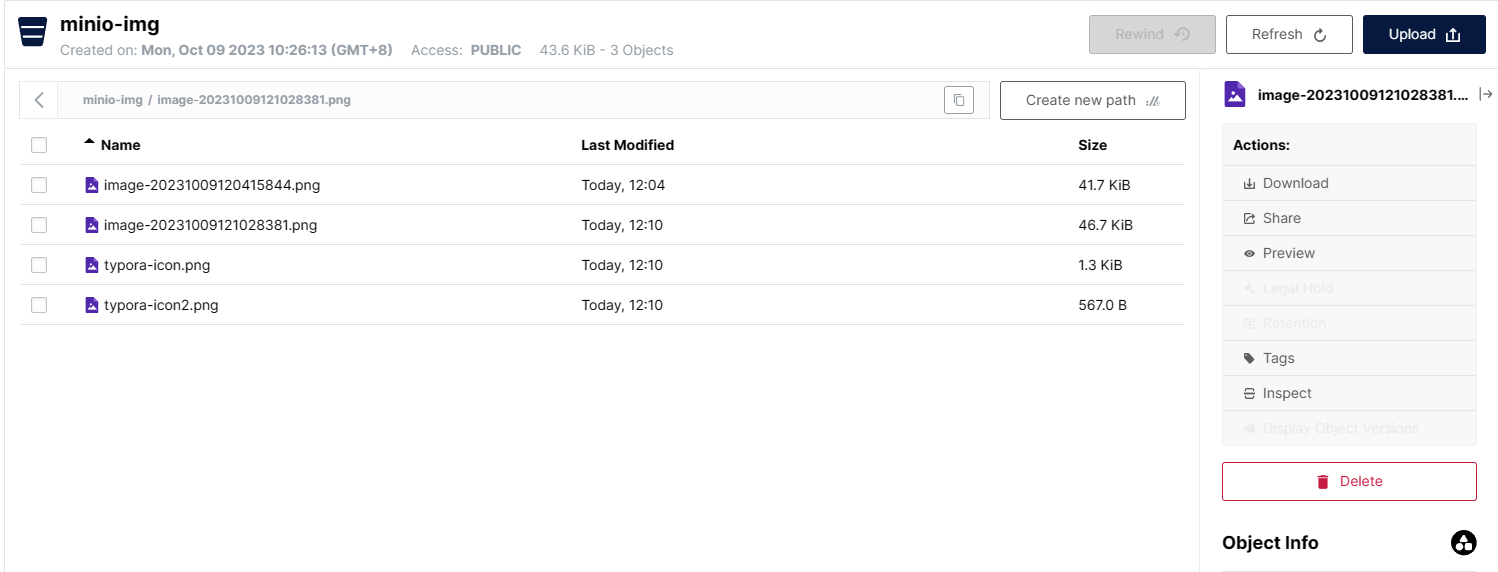
在 minio 中查看


其他
使用 typora + picgo + 阿里云 OSS 实现 typora 图片上传(含 typora 和 picgo 安装包)
地址:typora + picgo + 对象存储 OSS_凉了的凉茶的博客-CSDN博客
如果 MinIO 部署在云服务器上,可以搭建个人博客,作为图床使用,或者使用第三方对象存储,比如阿里云 OSS,不过要小心防盗刷
博客搭建教程:使用 hexo + 主题 butterfly + Github 搭建个人博客