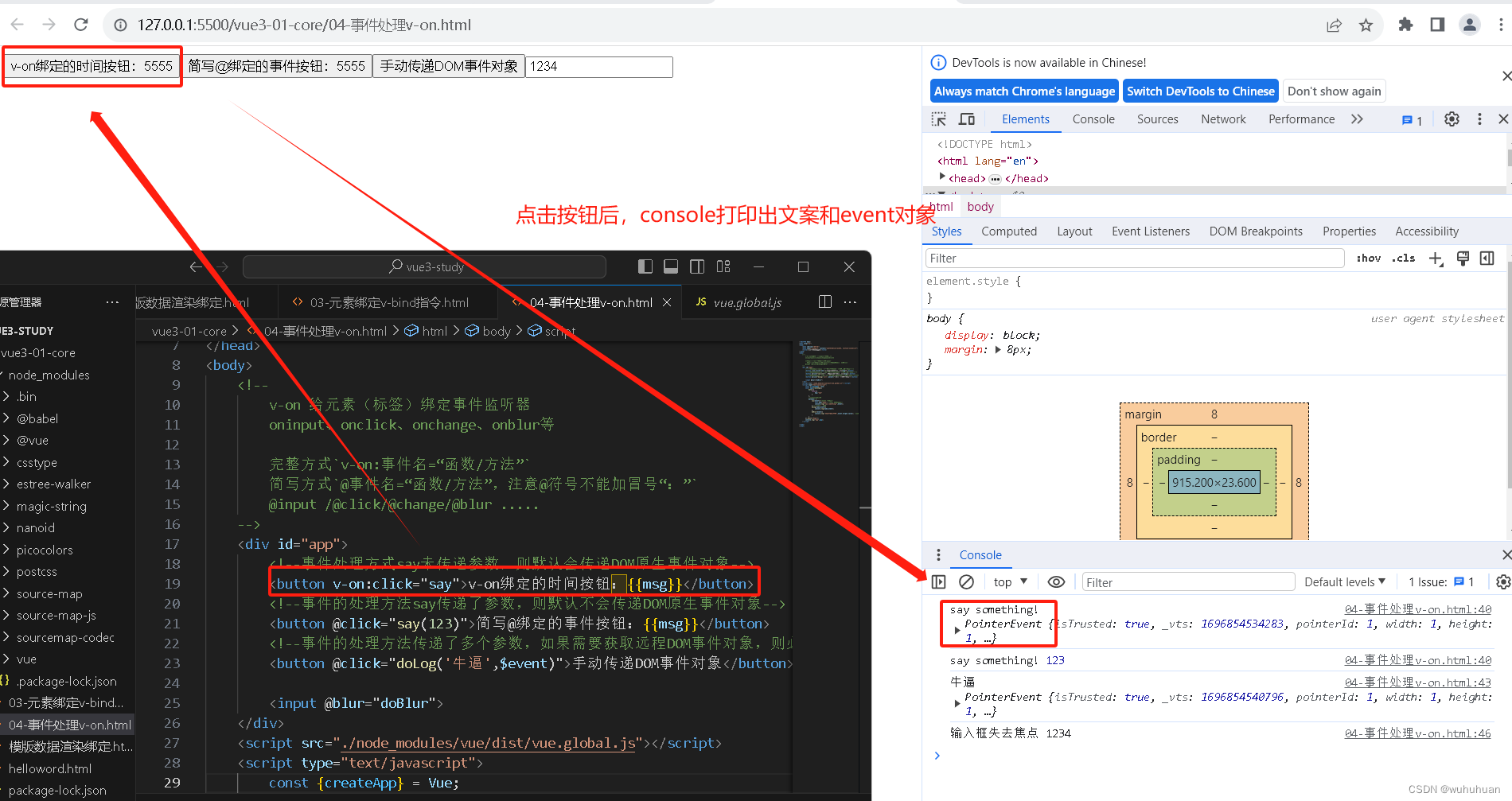
一、v-on 给元素(标签)绑定事件监听器
oninput、onclick、onchange、onblur等
1、 完整方式`v-on:事件名=“函数/方法”`

2、简写方式`@事件名=“函数/方法”,注意@符号不能加冒号“:”`
@input /@click/@change/@blur .....

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-on事件处理指令</title>
</head>
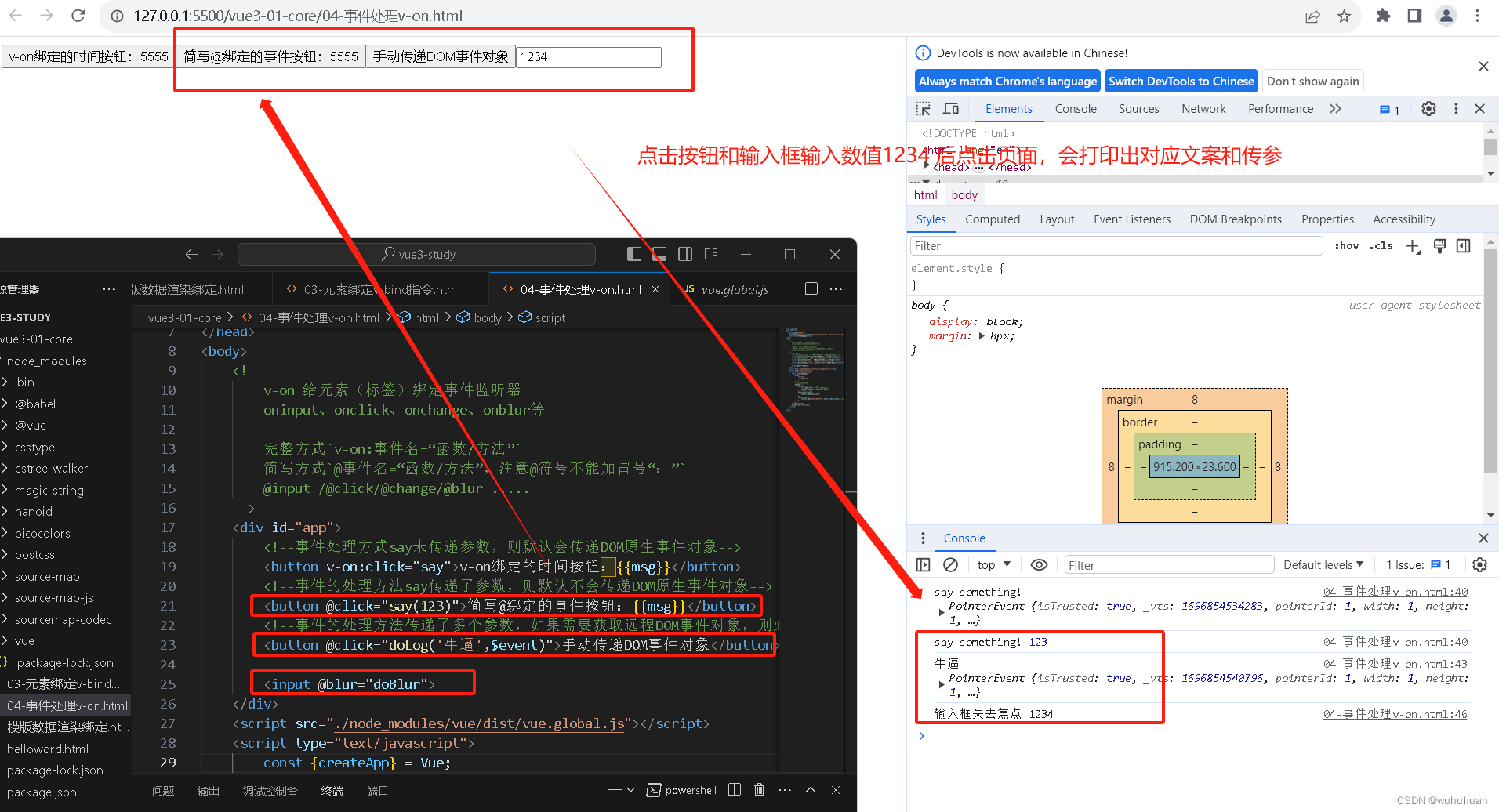
<body><!--v-on 给元素(标签)绑定事件监听器oninput、onclick、onchange、onblur等完整方式`v-on:事件名=“函数/方法”`简写方式`@事件名=“函数/方法”,注意@符号不能加冒号“:”`@input /@click/@change/@blur .....--><div id="app"><!--事件处理方式say未传递参数,则默认会传递DOM原生事件对象--><button v-on:click="say">v-on绑定的时间按钮:{{msg}}</button><!--事件的处理方法say传递了参数,则默认不会传递DOM原生事件对象--><button @click="say(123)">简写@绑定的事件按钮:{{msg}}</button><!--事件的处理方法传递了多个参数,如果需要获取远程DOM事件对象,则必须手动传$event--><button @click="doLog('牛逼',$event)">手动传递DOM事件对象</button><input @blur="doBlur"></div><script src="./node_modules/vue/dist/vue.global.js"></script><script type="text/javascript">const {createApp} = Vue;const app=createApp({data(){return{msg:"aaa"}},//定义方法的选项methods: {say(event){//event 事件对象this.msg="5555"; //this 代表app对象console.log("say something!",event);},//多个必须加逗号doLog(name,event){console.log(name,event);},doBlur(event){console.log('输入框失去焦点',event.target.value); //获取输入框值}}}).mount("#app");console.log("app",app);</script></body>
</html>ps:
1、methods 可以定义多个方法选项,用逗号分隔
methods: {
say(event){//event 事件对象
this.msg="5555"; //this 代表app对象
console.log("say something!",event);
},//多个必须加逗号
doLog(name,event){
console.log(name,event);
},
doBlur(event){
console.log('输入框失去焦点',event.target.value); //获取输入框值
}
}
2、事件的处理方法传递了多个参数,如果需要获取远程DOM事件对象,则必须手动传$event
<button @click="doLog('牛逼',$event)">手动传递DOM事件对象</button>
doLog(name,event){
console.log(name,event);
},