路由进阶
文章目录
- 路由进阶
- 1、路由的封装抽离
- 2、声明式导航
- 2.1、导航链接
- 2.2、高亮类名
- 2.3、跳转传参
- 2.4、动态路由参数可选符
- 3、Vue路由--重定向
- 4、Vue路由--404
- 5、Vue路由–模式设置
- 6、编程式导航
- 6.1、基本跳转
- 6.2、跳转传参
路由基础入门
1、路由的封装抽离
问题:所有的路由配置都堆在main.js中合适么?
目标:将路由模块抽离出来。好处:拆分模块,利于维护
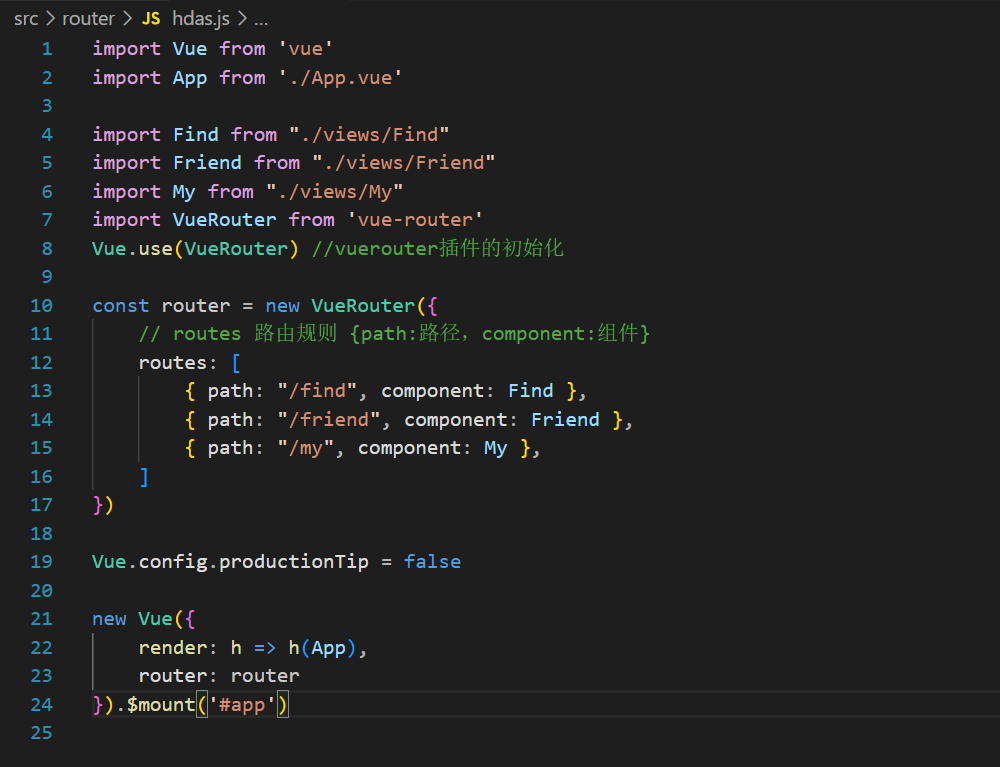
原本的写在main.js的代码:

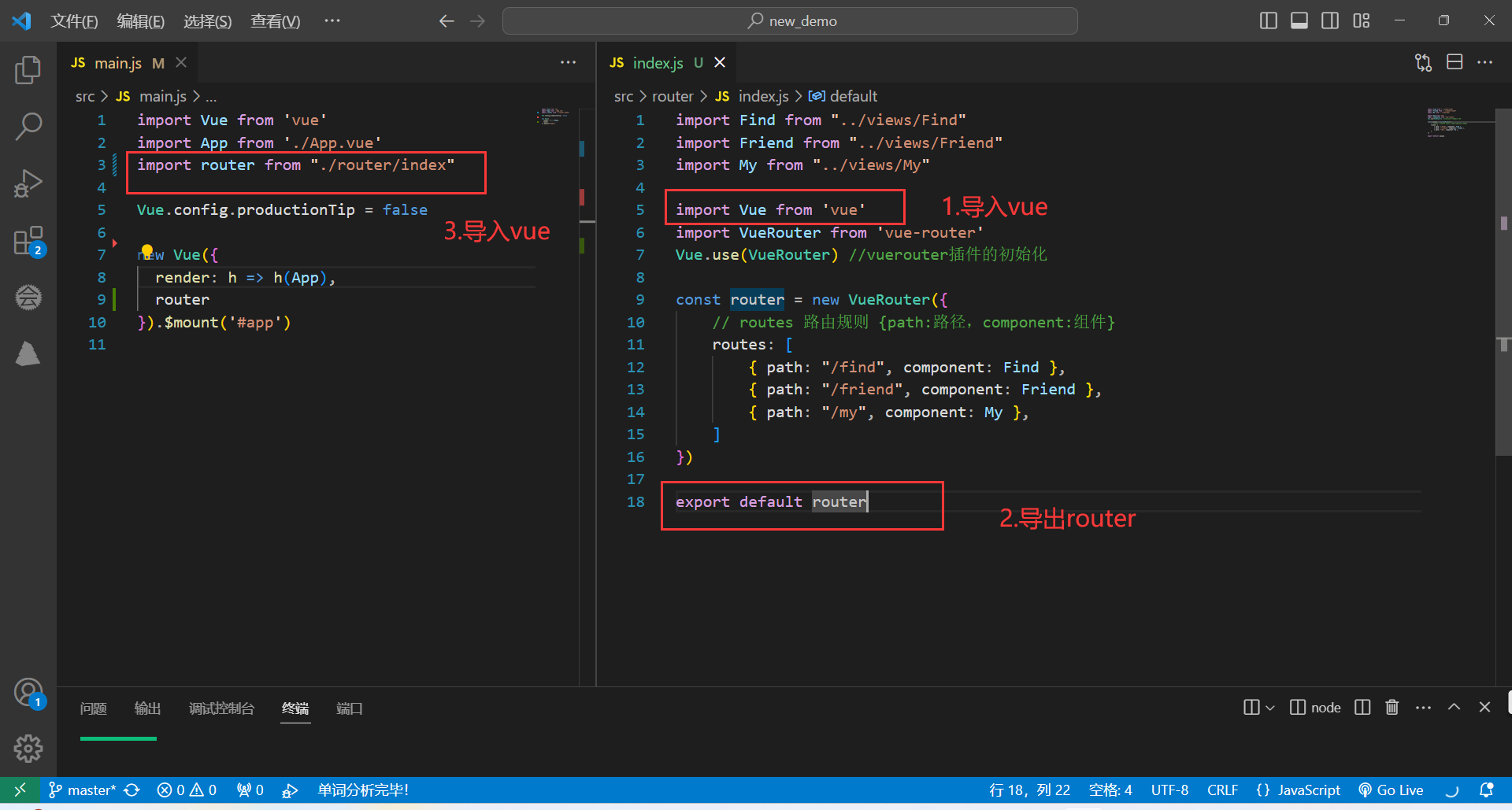
将路由的代码提取出来放在router文件夹下,并配置下列核心的操作:

2、声明式导航
2.1、导航链接
需求:实现导航高亮效果
vue-router提供了一个全局组件router-link(取代a标签)
- 能跳转,配置 to属性指定路径(必须)。本质还是a标签,to无需#
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
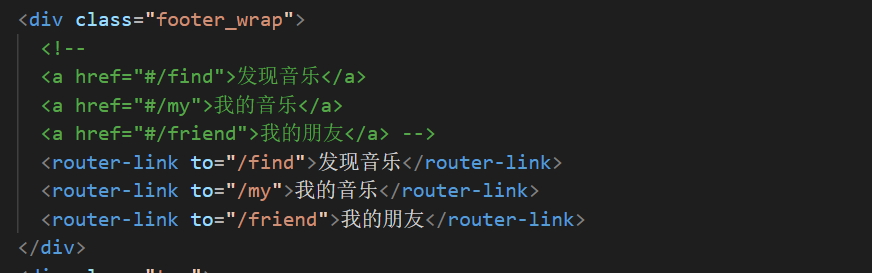
将a标签的代码进行替换:

审查元素将新增的类改变属性:(router-link-exact-active 和 router-link-active)

2.2、高亮类名
说明:我们发现router-link自动给当前导航添加了两个高亮类名(router-link-exact-active 和 router-link-active)
-
router-link-ctive模糊匹配(用的多)
to="/my" => 可以匹配'/my'开头的所有路径,如/my,/my/a/... -
router-link-exact-active精确匹配
to="/my" => 仅可以匹配/my
说明:router-link的两个高亮类名太长了,我们希望能定制怎么办?
const router = new VueRouter({routes: [...],linkActiveclass: "类名1",linkExactActiveclass: "类名2"
})
上述操作相当于实现了自定义的类名,将两个高亮的类名进行自定义以达到简写或其他目的。
2.3、跳转传参
在跳转路由时,进行传值,有一下两种方式:
- 查询参数传参
- 语法格式如下
- to=“/path?参数名=值”
- 对应页面组件接收传递过来的值
- $route.query.参数名
- 语法格式如下
参数传递:
<div class="hot-link">热门搜索:<router-link to="/search?key=程序员">程序员</router-link><router-link to="/search?key=前端培训">前端培训</router-link><router-link to="/search?key=如何成为前端大牛">如何成为前端大牛</router-link></div>
参数接收:
<template><div><p>搜索关键字: {{ $route.query.key }} </p></div>
</template>
使用传递过来的值:
<template><div><p>搜索关键字: {{ $route.query.key }} </p></div>
</template>
<script>
export default {created () {// 在created中,获取路由参数:// this.$route.query.参数名console.log(this.$route.query.key);//拿到值之后就发请求,然后渲染到页面}
}
</script>
-
动态路由传参
-
配置动态路由
const router = new VueRouter({routes: [{ path: '/search/:参数名', component: Search }] }) -
配置导航链接
- to=“/path/参数值”
-
对应页面组件接收传递过来的值
- $route.params.参数名
-
参数传递:
<div class="hot-link">热门搜索:<router-link to="/search/程序员">程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div>
参数接受:
<template><div><p>搜索关键字: {{ $route.params.words }} </p></div>
</template>
使用传递过来的参数:
<script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数console.log(this.$route.params.words);}
}
</script>
两种传参方式哪种要好一些:
- 查询参数传参((比较适合传多个参数)
- 动态路由传参(优雅简洁,传单个参数比较方便)
2.4、动态路由参数可选符
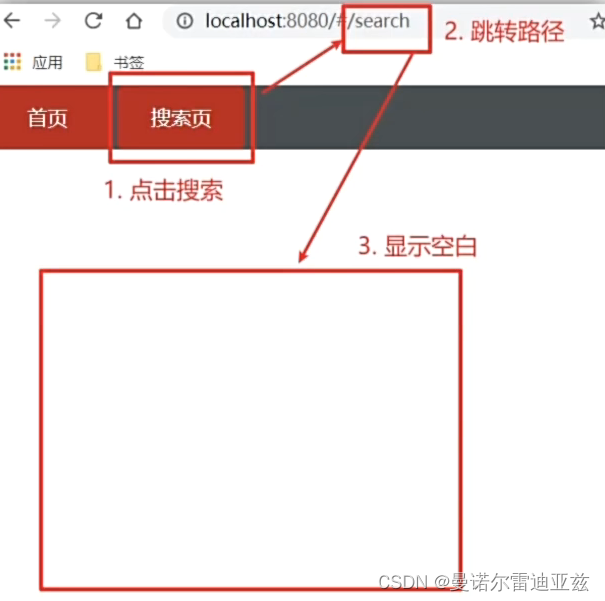
问题:配了路由path: "/search/:words”为什么按下面步骤操作,路径上没有参数,会未匹配到组件,显示空白?

原因:/search/:words表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
解决:
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})
3、Vue路由–重定向
问题:网页打开,url默认是/路径,未匹配到组件时,会出现空白
说明:重定向匹配path后,强制跳转path路径
语法:{ path:匹配路径, redirect:重定向到的路径},
const router = new VueRouter({routes: [{ path: "/", redirect: "/home" }, // 在路径上只输了’/‘时,就会默认重定向到“/home”中]
})
4、Vue路由–404
作用:当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path: "*”(任意路径)–前面不匹配就命中最后这个
const router = new VueRouter({routes: [{ path: "*",conponent:NotFound }, ]
})
5、Vue路由–模式设置
问题:路由的路径看起来不自然,有#,能否切成真正路径形式?
hash路由(默认) 例如: http://localhost:8080/#/home
history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持)
实现:
const router = new VueRouter({routes:[{...}],mode: "history" //一旦采用了history模式之后就没有#了,但是需要后台配置访问规则
})
6、编程式导航
6.1、基本跳转
需求:点击按钮跳转如何实现?
编程式导航:用JS代码来进行跳转
-
path 路径跳转(简易方便)
this.$router.push('路由路径') //方式1this.$router.push({ //方式2path:'路由路径' }) -
通过命名路由的方式跳转 (需要给路由起名字) 适合path路径长的情况
const router = new VueRouter({routes: [{ name: 'search', path: '/search/:words?', component: Search },] })this.$router.push({name: '路由名' })示例:
<template><button @click="goSearch">搜索一下</button> </template><script> export default {name: 'FindMusic',methods: {goSearch () {// 1. 通过路径的方式跳转// (1) this.$router.push('路由路径') [简写]// this.$router.push('/search')// (2) this.$router.push({ [完整写法]// path: '路由路径' // })// this.$router.push({// path: '/search'// })// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// })this.$router.push({name: 'search'})}} } </script>
6.2、跳转传参
需求:点击搜索按钮,跳转需要传参如何实现?
两种传参方式:查询参数,动态路由传参
-
path 路径跳转传参(query传参,动态路径传参)
query传参:
(1)this.$router.push('路由路径') [简写]this.$router.push('路由路径?参数名=参数值')//跳转到其他页面接收:$router.query.参数名(2) this.$router.push({ // [完整写法] 更适合传参path: '路由路径'query: {参数名: 参数值,参数名: 参数值}})//跳转到其他页面接收:$router.query.参数名动态路径传参:
this.$router.push({name: '路由名'query: { 参数名: 参数值 },params: { 参数名: 参数值 }})//跳转到其他页面接收:$router.params.参数名 (动态传参就需要配置路由,例如下列代码) // const router = new VueRouter({ // routes: [ // { name: 'search', path: '/search/:参数名?', component: Search } // ] // }) -
name命名路由跳转传参
query传参:
this.$router.push({name: '路由名'query: { 参数名: 参数值 }})//跳转到其他页面接收:$router.query.参数名动态路径传参:
this.$router.push({name: '路由名'params: { 参数名: 参数值 }}) //跳转到其他页面接收:$router.params.参数名 (动态传参就需要配置路由,例如下列代码) // const router = new VueRouter({ // routes: [ // { name: 'search', path: '/search/:参数名?', component: Search } // ] // })