- 【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】
- 【创作不易,点个赞就是对我最大的支持】
前言
仅作为学习笔记,供大家参考
总结的不错的话,记得点赞收藏关注哦!
目录
- 前言
- 禁用选择当天之后的日期
- 效果图
- 解决方案
- 用户选择开始时间和结束时间后,禁用某个日期
- 效果图
- 解决方案
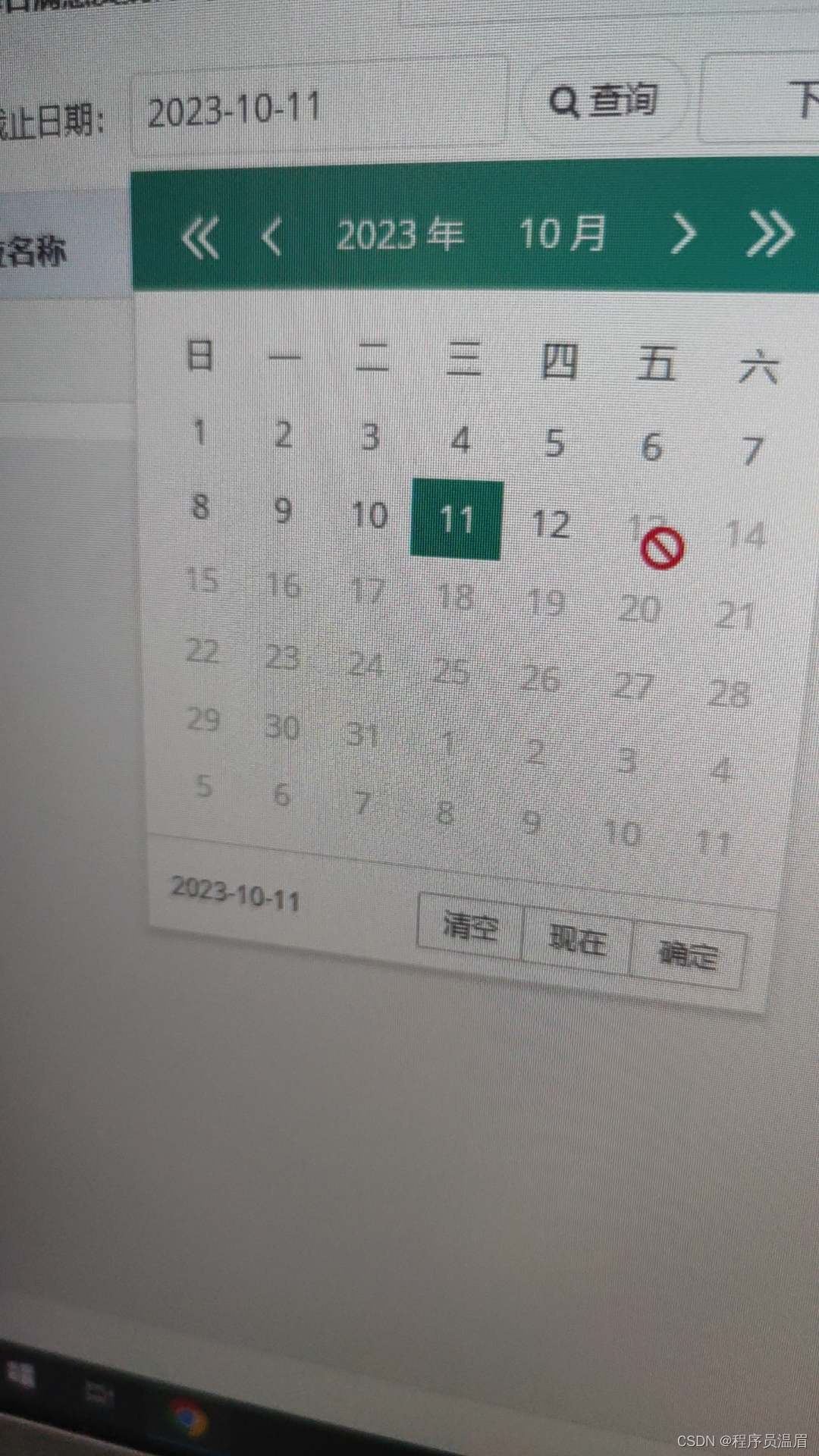
禁用选择当天之后的日期
用户选择时间时,因没有今天之后的数据,故页面中需要禁用选择当天之后的日期
效果图

解决方案
html 代码块
<input type="text"class="time-input form-control required"id="endDate"name="endDate"placeholder="截止时间"th:value="${#dates.format(endDate,'yyyy-MM-dd')}"/>
js 代码块
layui.use('laydate', function () {var laydate = layui.laydate;startLayDate = laydate.render({elem: '#endDate',min: $('#endDate').val(),theme: 'molv',type: $('#endDate').attr("data-type") || 'date',trigger: 'click',});});用户选择开始时间和结束时间后,禁用某个日期
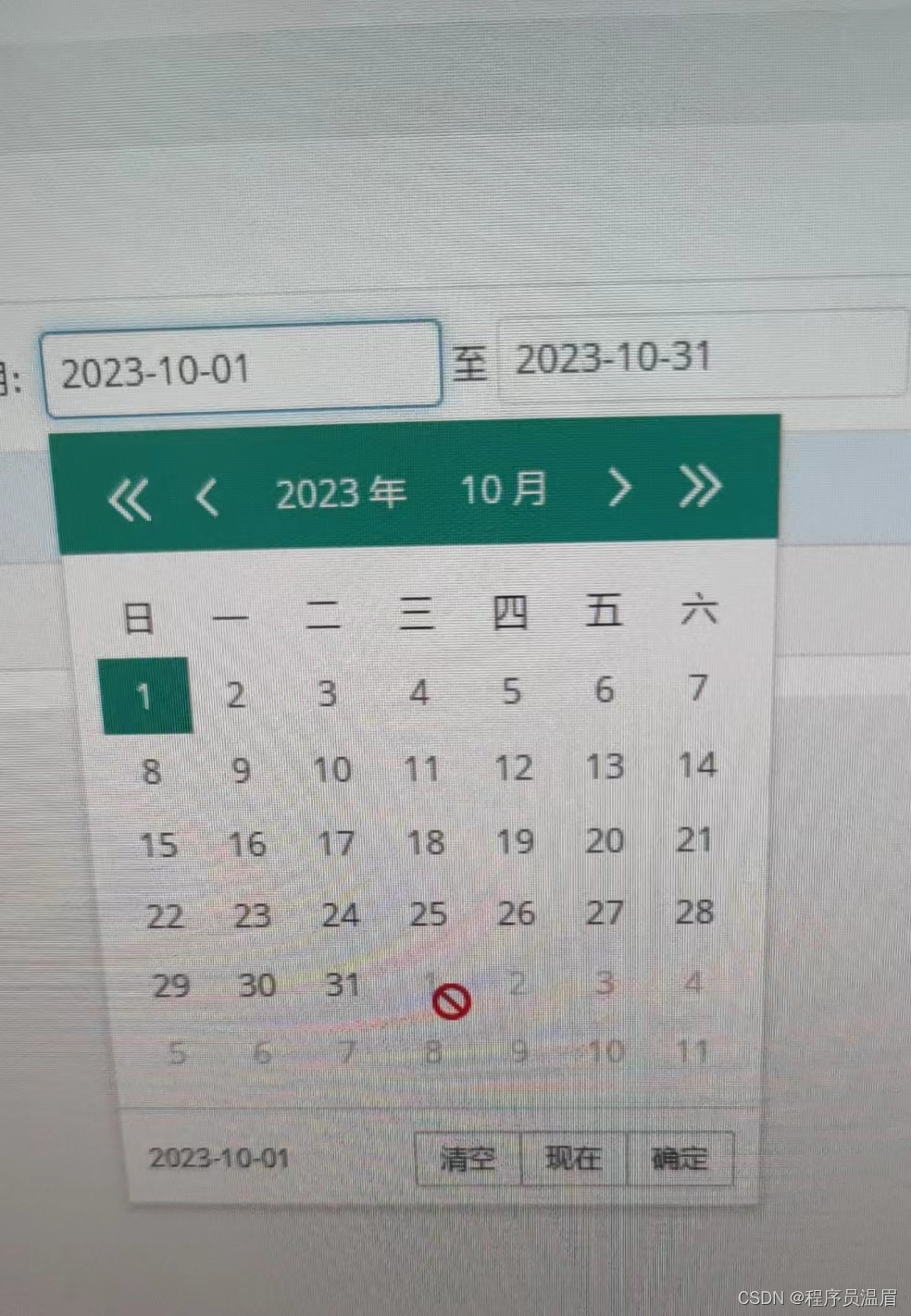
用户选择开始时间和结束时间后,开始时间不得大于结束时间,结束时间不得小于开始时间
效果图

解决方案
html 代码块
<input id="startTime" name="startTime" class="form-control time-input"style="display: inline;width: 150px;" type="text"/>至<input id="endTime" name="endTime" class="form-control time-input" style="display: inline;width: 150px;"type="text"/>
js 代码块
layui.use('laydate', function () {var laydate = layui.laydate;startLayDate = laydate.render({elem: '#startTime',max: $('#endTime').val(),theme: 'molv',type: $('#startTime').attr("data-type") || 'date',trigger: 'click',done: function (value, date) {// 结束时间大于开始时间if (value !== '') {endLayDate.config.min.year = date.year;endLayDate.config.min.month = date.month - 1;endLayDate.config.min.date = date.date;} else {endLayDate.config.min.year = '';endLayDate.config.min.month = '';endLayDate.config.min.date = '';}}});endLayDate = laydate.render({elem: '#endTime',min: $('#startTime').val(),theme: 'molv',type: $('#endTime').attr("data-type") || 'date',trigger: 'click',done: function (value, date) {// 开始时间小于结束时间if (value !== '') {startLayDate.config.max.year = date.year;startLayDate.config.max.month = date.month - 1;startLayDate.config.max.date = date.date;} else {startLayDate.config.max.year = '2099';startLayDate.config.max.month = '12';startLayDate.config.max.date = '31';}}});});创作不易,点个赞就是对我最大的支持~
公众号:程序员温眉

CSDN:程序员温眉
每天进步一点点的程序员