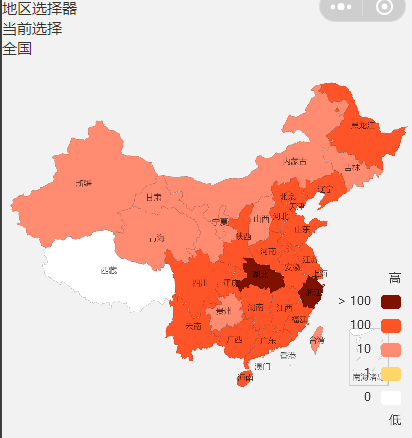
1: 预期效果
通过切换地图 , 实现地图的钻取效果



2: 实现原理以及核心方法/参数
一开始是想利用更换地图数据的形式进行地图钻取 , 这就意味着我们需要准备全国30多个省份的地图数据 , 由于一开始考虑需要适配小程序端 , 如此多的地图文件增加了程序的体积 , 如果使用接口调用 , 会影响响应速度 ; 所以最后想到了使用一张地图数据 , 通过地图中心点定位 + 缩放 + 主动触发高亮
方法解读: **
监听到地图点击事件/地图切换事件 ,
通过center属性定位当前省份 , 通过zoom属性指定放大层级(让当前省份占据页面) ,
接下来需要将其他的省份隐藏掉 , 这里通过itemStyle样式设置 , 将地图的透明度调整为0 ,
这时候发现我们选择的当前省份也隐藏掉了 , 这时候就要借助另一个属性 emphasis ,
在emphasis 中可以将当前选中的地图区块重新定义样式 ;
如果我们是通过地图点击触发的钻取 , 当前省份区块是可以被选中的 , 但是如果是select选择器 , 需要调用echarts的dispatchAction**接口进行主动触发
_this.$refs['canvas'].$curChart.dispatchAction({type: 'highlight',name: _this.cityList[e.target.value]['name']
})
参数如下:
geo: {map: "china", // 映射的地图name// roam: 'scale', // scale缩放/ move拖动 / true 缩放+拖动center: '', // 中心点位置坐标scaleLimit: {min: 1,max: 10}, // 缩放比例限制zoom: 1.2, // 当前缩放比例top: 50,label: { // 地图文本样式show: true,fontSize: "8",color: "rgba(0,0,0,0.7)"},itemStyle: { // 地图区块样式borderColor: "rgba(0, 0, 0, 0.2)",opacity: 1},emphasis: { // 当前选中地图区块样式itemStyle: {opacity: 1,areaColor: "#f2d5ad",shadowOffsetX: 0,shadowOffsetY: 0,borderWidth: 2}},selectedMode: false , // 多选开关silent: false // 是否静默状态},
3: 代码
demo.vue
<template><view><view style="height:34px;"></view><!-- <uchartsDemo1></uchartsDemo1> --><view class="uni-title uni-common-pl">地区选择器</view><view class="uni-list"><view class="uni-list-cell"><view class="uni-list-cell-left">当前选择</view><view class="uni-list-cell-db"><picker @change="bindPickerChange" :value="index" :range="cityList" :range-key="'name'"><view class="uni-input">{{cityList[index]['name']}}</view></picker></view></view></view><uni-ec-canvas class="uni-ec-canvas" id="line-chart" ref="canvas" canvas-id="lazy-load-chart" :ec="ec"></uni-ec-canvas></view>
</template><script>import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas'import cityMap from './cityMap.js'import chartsOption from './chartsOption.js'let pageInstance = {}export default {data() {return {index: 0,cityList: [{name:'全国'},...cityMap.cityPointList],ec: {lazyLoad: true,option: chartsOption.mapOption}}},mounted() {this.$refs['canvas'].init()},components: {uniEcCanvas},methods:{// 城市切换bindPickerChange (e) {const _this = this// 根据name获取当前城市数据 , 并修改option// 获取城市坐标let point = cityMap.cityPointMap.get(_this.cityList[e.target.value]['name']) || []let data = cityMap.cityDataMap.get(_this.cityList[e.target.value]['name']) || {}// 组装optionlet mapOption = JSON.parse(JSON.stringify(chartsOption.mapOption))mapOption.geo.center = pointmapOption.geo.zoom = 6mapOption.geo.silent = truemapOption.geo.label.show = falsemapOption.geo.itemStyle.opacity = 0mapOption.series[0].data = [data]_this.ec.option = mapOptionsetTimeout(function(){_this.$refs['canvas'].$curChart.dispatchAction({type: 'highlight',name: _this.cityList[e.target.value]['name']})},10)},BindEvent (e) {}}}
</script>
<style scoped>.uni-ec-canvas {width: 750upx;height: 750upx;display: block;}
</style>cityMap.js – 存放所有省份的中心点 , 数据 , 自定义的配置
let cityMap = {}cityMap.cityPointList = [{"cp": [121.0254, 23.5986],"name": "台湾","childNum": 6},{"cp": [115.4004, 37.9688],"name": "河北","childNum": 3},{"cp": [112.4121, 37.6611],"name": "山西","childNum": 1},{"cp": [117.5977, 44.3408],"name": "内蒙古","childNum": 2},{"cp": [122.3438, 41.0889],"name": "辽宁","childNum": 16},{"cp": [126.4746, 43.5938],"name": "吉林","childNum": 1},{"cp": [128.1445, 48.5156],"name": "黑龙江","childNum": 2},{"cp": [120.0586, 32.915],"name": "江苏","childNum": 1},{"cp": [120.498, 29.0918],"name": "浙江","childNum": 45},{"cp": [117.2461, 32.0361],"name": "安徽","childNum": 3},{"cp": [118.3008, 25.9277],"name": "福建","childNum": 18},{"cp": [116.0156, 27.29],"name": "江西","childNum": 1},{"cp": [118.7402, 36.4307],"name": "山东","childNum": 13},{"cp": [113.4668, 33.8818],"name": "河南","childNum": 1},{"cp": [112.2363, 31.1572],"name": "湖北","childNum": 3},{"cp": [111.5332, 27.3779],"name": "湖南","childNum": 3},{"cp": [113.4668, 22.8076],"name": "广东","childNum": 24},{"cp": [108.2813, 23.6426],"name": "广西","childNum": 2},{"cp": [109.9512, 19.2041],"name": "海南","childNum": 1},{"cp": [102.9199, 30.1904],"name": "四川","childNum": 2},{"cp": [106.6113, 26.9385],"name": "贵州","childNum": 3},{"cp": [101.8652, 25.1807],"name": "云南","childNum": 1},{"cp": [88.7695, 31.6846],"name": "西藏","childNum": 1},{"cp": [109.5996, 35.6396],"name": "陕西","childNum": 1},{"cp": [95.7129, 40.166],"name": "甘肃","childNum": 2},{"cp": [96.2402, 35.4199],"name": "青海","childNum": 2},{"cp": [105.9961, 37.3096],"name": "宁夏","childNum": 2},{"cp": [84.9023, 41.748],"name": "新疆","childNum": 1},{"cp": [116.4551, 40.2539],"name": "北京","childNum": 1},{"cp": [117.4219, 39.4189],"name": "天津","childNum": 1},{"cp": [121.4648, 31.2891],"name": "上海","childNum": 6},{"cp": [107.7539, 30.1904],"name": "重庆","childNum": 2},{"cp": [115.5784, 22.1057],"name": "香港","childNum": 5},{"cp": [113.5715, 21.1983],"name": "澳门","childNum": 1}]
cityMap.cityDataList = [{name: "南海诸岛",value: 0},{name: '北京',value: 54},{name: '天津',value: 13},{name: '上海',value: 40},{name: '重庆',value: 75},{name: '河北',value: 13},{name: '河南',value: 83},{name: '云南',value: 11},{name: '辽宁',value: 19},{name: '黑龙江',value: 15},{name: '湖南',value: 69},{name: '安徽',value: 60},{name: '山东',value: 39},{name: '新疆',value: 4},{name: '江苏',value: 31},{name: '浙江',value: 104},{name: '江西',value: 36},{name: '湖北',value: 1052},{name: '广西',value: 33},{name: '甘肃',value: 7},{name: '山西',value: 9},{name: '内蒙古',value: 7},{name: '陕西',value: 22},{name: '吉林',value: 4},{name: '福建',value: 18},{name: '贵州',value: 5},{name: '广东',value: 98},{name: '青海',value: 1},{name: '西藏',value: 0},{name: '四川',value: 44},{name: '宁夏',value: 4},{name: '海南',value: 22},{name: '台湾',value: 3},{name: '香港',value: 5},{name: '澳门',value: 5}]
cityMap.cityPointMap = new Map()
cityMap.cityDataMap = new Map()
cityMap.cityPointList.forEach(e=>{let {name,cp} = ecityMap.cityPointMap.set(name,cp)
})
cityMap.cityDataList.forEach(e=>{cityMap.cityDataMap.set(e.name,e)
})export default cityMap
chartsOption.js – 存在地图option配置
let chartsOption = {}// 地图
chartsOption.mapOption = {visualMap: {min: 0,max: 1000,right: 10,bottom: 40,showLabel: !0,text: ["高", "低"],pieces: [{gt: 100,label: "> 100",color: "#7f1100"}, {gte: 10,lte: 100,label: "100",color: "#ff5428"}, {gte: 1,lt: 10,label: "10",color: "#ff8c71"}, {gt: 0,lt: 1,label: "1",color: "#ffd768"}, {value: 0,color: "#ffffff"}],show: !0},geo: {map: "china",// roam: 'scale', // scale缩放/ move拖动center: '', // 中心点位置scaleLimit: {min: 1,max: 10}, // 缩放限制zoom: 1.2, // 缩放比例top: 50,label: {show: true,fontSize: "8",color: "rgba(0,0,0,0.7)"},itemStyle: {borderColor: "rgba(0, 0, 0, 0.2)",opacity: 1},emphasis: {itemStyle: {opacity: 1,areaColor: "#f2d5ad",shadowOffsetX: 0,shadowOffsetY: 0,borderWidth: 2}},selectedMode: false ,silent: false},series: [{name: "汽车销量",type: "map",geoIndex: 0,data: [{name: "南海诸岛",value: 0},{name: '北京',value: 54},{name: '天津',value: 13},{name: '上海',value: 40},{name: '重庆',value: 75},{name: '河北',value: 13},{name: '河南',value: 83},{name: '云南',value: 11},{name: '辽宁',value: 19},{name: '黑龙江',value: 15},{name: '湖南',value: 69},{name: '安徽',value: 60},{name: '山东',value: 39},{name: '新疆',value: 4},{name: '江苏',value: 31},{name: '浙江',value: 104},{name: '江西',value: 36},{name: '湖北',value: 1052},{name: '广西',value: 33},{name: '甘肃',value: 7},{name: '山西',value: 9},{name: '内蒙古',value: 7},{name: '陕西',value: 22},{name: '吉林',value: 4},{name: '福建',value: 18},{name: '贵州',value: 5},{name: '广东',value: 98},{name: '青海',value: 1},{name: '西藏',value: 0},{name: '四川',value: 44},{name: '宁夏',value: 4},{name: '海南',value: 22},{name: '台湾',value: 3},{name: '香港',value: 5},{name: '澳门',value: 5}]}]
}export default chartsOption