一、成功解决 npm ERR! ERESOLVE could not resolve

解决办法:
npm i --legacy-peer-deps

–legacy-peer-deps 作用:
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
--legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
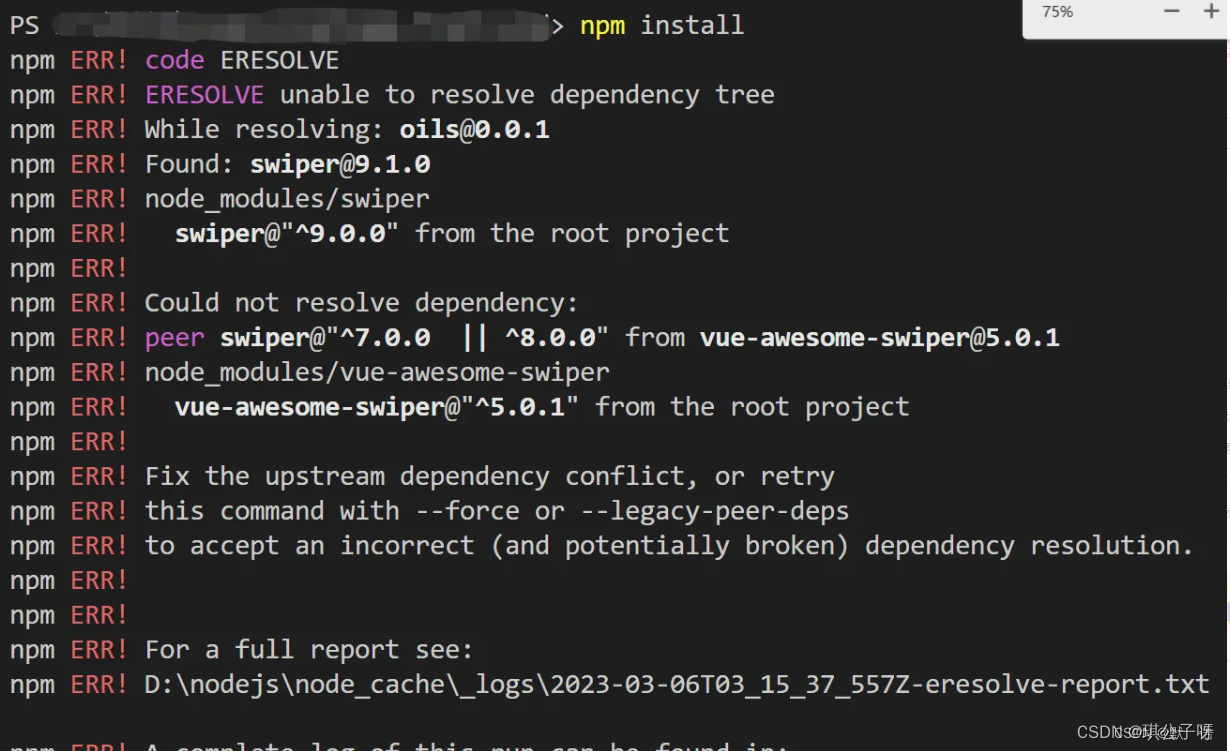
二、npm 错误,ERESOLVE unable to resolve dependency tree
1.解决方法一:
在命令中增加 --legacy-peer-dep 选项或者--force
npm install --legacy-peer-deps
或者
npm install --force
2.解决方式二
清除npm缓存: 有时候,缓存中的某些旧依赖信息可能导致冲突。尝试清除npm缓存并再次运行npm install命令:
npm cache clean --force
npm install
更新npm和node版本: 确保你的npm和node版本是最新的,使用以下命令进行更新:
npm install -g npm
删除node_modules和package-lock.json文件: 有时候,旧的package-lock.json文件可能会导致依赖冲突。删除node_modules文件夹和package-lock.json文件,然后再运行npm install:
rm -rf node_modules
rm package-lock.json
npm install
检查依赖项的版本兼容性: 在项目的package.json文件中,检查依赖项的版本要求,确保它们与其他依赖项兼容。有时候,不同依赖项需要的版本可能有冲突,需要进行调整。
使用npm audit解决安全问题: 运行npm audit命令来检查项目中是否存在安全漏洞或依赖项的问题,并尝试根据输出的建议进行修复。
npm audit
npm audit fix
手动解决依赖冲突: 如果以上方法仍无法解决问题,可能需要手动解决依赖冲突。你可以使用npm ls命令查看当前依赖树,并尝试升级或降级特定的依赖项来解决冲突。
npm ls
使用yarn替代npm: 尝试使用yarn代替npm,yarn在处理依赖关系和解析依赖树方面具有更好的性能和稳定性。
以上方法是常见的解决 “ERESOLVE unable to resolve dependency tree” 错误的方法。在实际解决问题时,建议按照顺序尝试这些方法,直到问题得到解决。
三、digital envelope routines::unsupported 报错解决方案
1.修改package.json
“scripts”: {
“serve”: “set NODE_OPTIONS=–openssl-legacy-provider & vue-cli-service serve”,
“build”: “set NODE_OPTIONS=–openssl-legacy-provider & vue-cli-service build”,
“build:report”: “set NODE_OPTIONS=–openssl-legacy-provider & vue-cli-service build --report”,
}
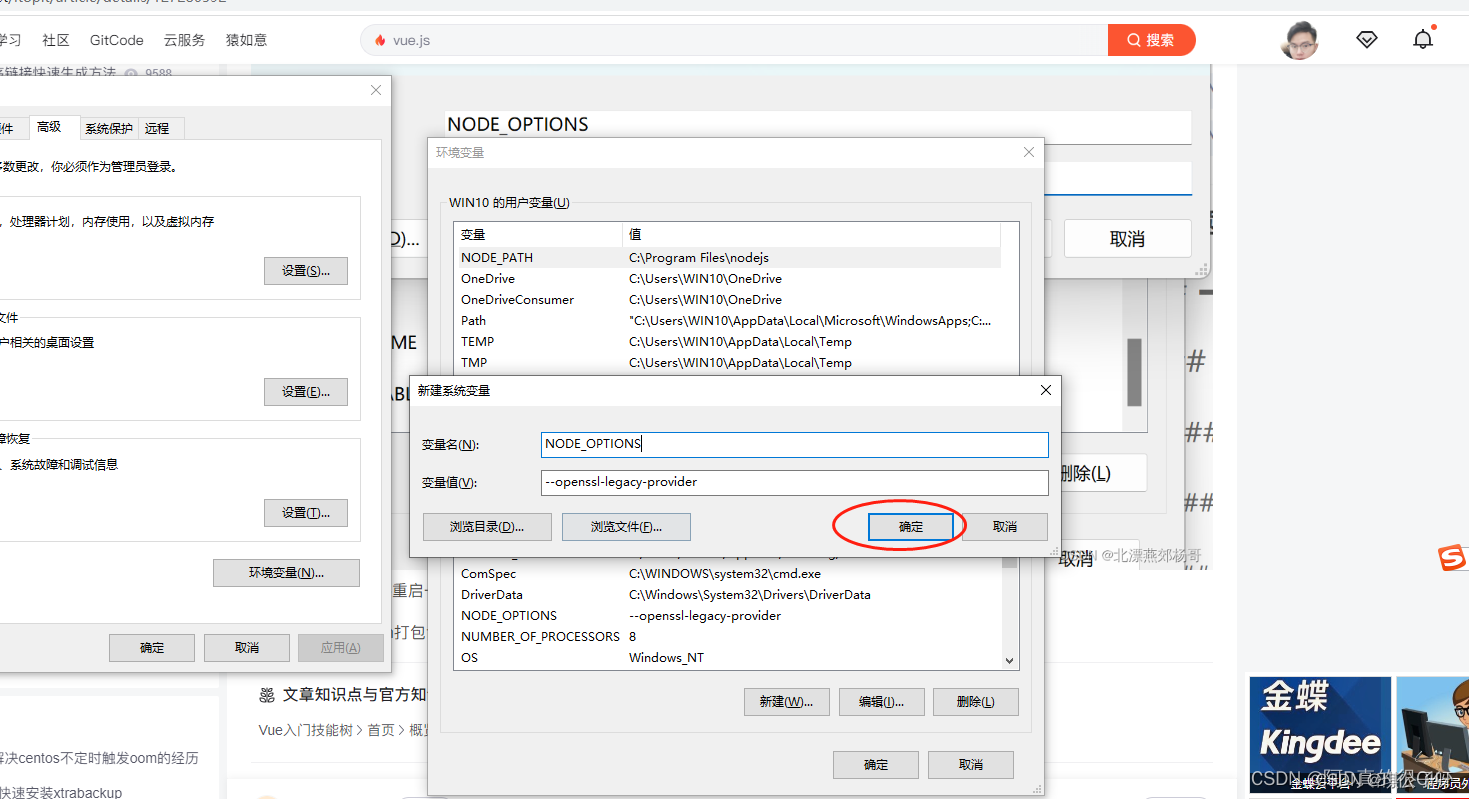
2.第一步完成后 ,修改电脑环境变量
我的电脑上右键–>属性—>高级系统设置—>环境变量—>系统变量—>新建
NODE_OPTIONS : --openssl-legacy-provider

3.然后重启电脑就可以了