需求实现如下


重点使用到 @select 以及 @select-all 两个方法

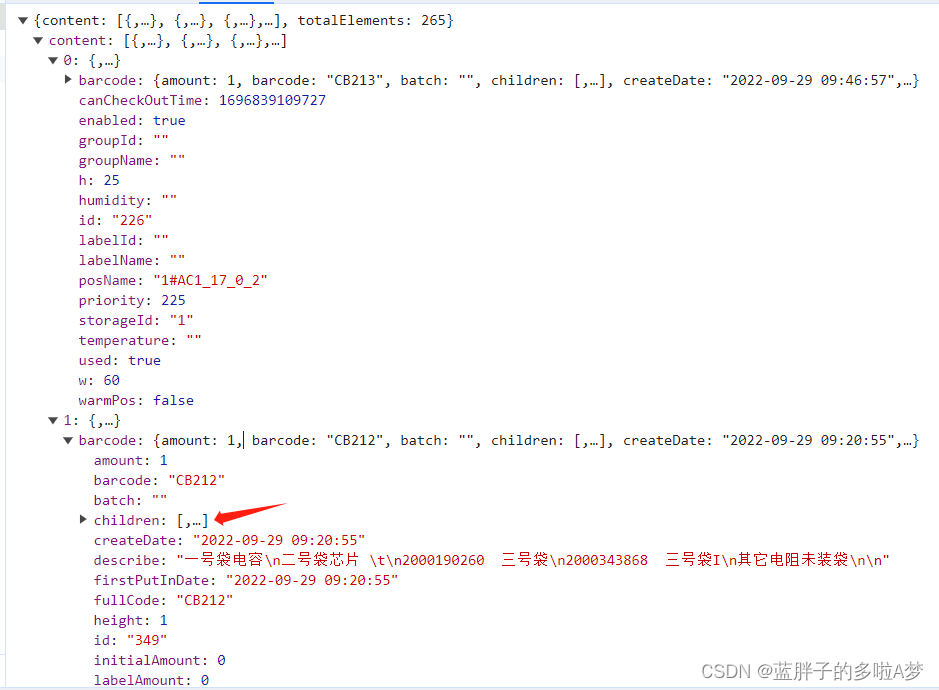
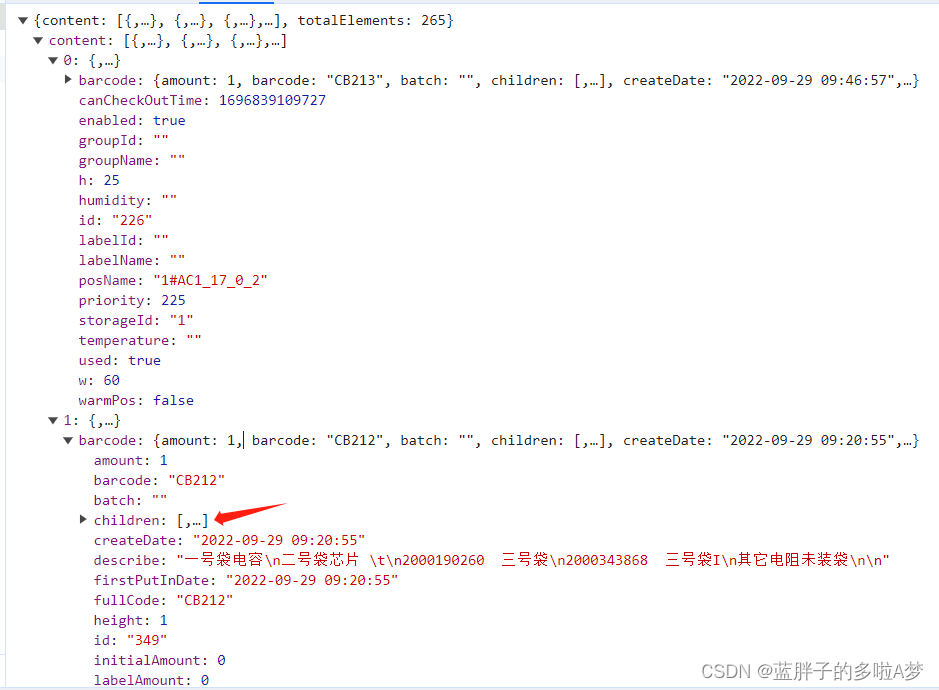
返回数据格式

代码实现
<el-table ref="tableRef" :cell-style="{ color: '#FFF', background: '#333' }":header-cell-style="{ color: '#FFF', background: '#333' }" row-key="id" :data="tableData" style="width: 100%":default-sort="{ prop: 'barcode.putInDate', order: 'descending' }"@select="select" @select-all="selectAll"@sort-change="sortChange" :tree-props="{children: 'children',hasChildren: 'hasChildren',}"><template slot="empty"><span style="color: #969799">{{ $t("NeoLight.empty") }}</span></template><el-table-column type="selection" width="50" /><el-table-column prop="barcode" :sortable="true" :label="$t('NeoLight.barcodeNo')" width="180" /><el-table-column prop="partNumber" :sortable="true" :label="$t('NeoLight.stockNo')" width="150" /><el-table-column prop="produceDate" :sortable="true" :label="$t('NeoLight.produceDate')" /><el-table-column prop="expireDate" :sortable="true" :label="$t('NeoLight.expireDate')" /><el-table-column prop="batch" :sortable="true" :label="$t('barcode.batch')" /><el-table-column prop="provider" :sortable="true" :label="$t('storagePos.providerNumber')" /><el-table-column prop="posName" :sortable="true" :label="$t('NeoLight.storageNo')" />
</el-table>
js方法
methods: {getList() {getStoFind(this.crud.query).then((res) => {if (res.totalElements) {this.tableData = [];this.ids = []this.totalPageNum = res.totalElementsres.content.forEach((item) => {if (item.barcode && item.barcode.children && item.barcode.children.length > 0) {item.barcode.children.map(ch => {ch.posId = item.idch.parentId = item.barcode.id})}item.barcode.posId = item.id;this.tableData.push(item.barcode);});}})},select(selection, row) {let vm = thisif (selection.some((el) => row.id=== el.id)) {row.isChecked = truethis.addId(row)if (row.children) {row.children.map(c => {this.$refs.tableRef.toggleRowSelection(c, true)c.isChecked = truethis.addId(c)})}if (row.parentId) {let pNode = vm.tableData.find(x => x.id === row.parentId)this.$refs.tableRef.toggleRowSelection(pNode, true)pNode.isChecked = truethis.addId(pNode)}} else {row.isChecked = falsethis.deleteId(row)if (row.children) {row.children.map((i) => {this.$refs.tableRef.toggleRowSelection(i, false)i.isChecked = falsethis.deleteId(i)})}if (row.parentId) {let pNode = vm.tableData.find(x => x.id === row.parentId)if (!pNode.children.some(el => el.isChecked == true)) {this.$refs.tableRef.toggleRowSelection(pNode, false)pNode.isChecked = falsethis.deleteId(pNode)}}}},selectAll(selection) {let rA = this.tableData.some(el => {let r = falseif (el.children) {r = el.children.some(e => e.isChecked)}if (r) return rreturn el.isChecked})if (rA) {this.tableData.forEach(el => {el.isChecked = falsethis.$refs.tableRef.toggleRowSelection(el, false)this.deleteId(el)if (el.children) {el.children.forEach(e => {e.isChecked = falsethis.$refs.tableRef.toggleRowSelection(e, false)this.deleteId(e)})}})} else {this.tableData.forEach(el => {el.isChecked = truethis.$refs.tableRef.toggleRowSelection(el, true)this.addId(el)if (el.children) {el.children.forEach(e => {e.isChecked = truethis.$refs.tableRef.toggleRowSelection(e, true)this.addId(e)})}})}},addId(o) {let id = o.posIdif (this.ids.indexOf(id) < 0) {this.ids.push(id)}},deleteId(o) {let id = o.posIdthis.ids = this.ids.filter(item => item !== id);},
}














![[GXYCTF2019]Ping Ping Ping - RCE(空格、关键字绕过[3种方式])](https://img-blog.csdnimg.cn/6278160102ac40ef907fa8a1e13eb5b2.png#pic_center)
