前言:仔细看懂本篇博客,玩转element table 不成问题 ,个人理解所谓封装,就是把经常都要公用的东西,拿出来,可以多次复用。公用方法,公用页面都可以封装。
其实封装也并不是有多难,思路也很简单,就是用JS来控制页面。页面动态性越强,组件越灵活,适用范围越广。
就vue+element的组件封装而言,先把所有功能在子页面实现。然后把js里面的动态值,拿到父组件里面去传过来,就完成了,其中技术也就掌握父子组件传值而已。
该组件封装适应于绝大多数table列表,可以自定义列
废话不多说看下例子
先上子组件代码
<template><div class="table-box"><el-table ref="tableData" v-loading="loading" style="width: 100%" :row-key="rowKey" :data="tableData" :height="tableHeight" highlight-current-row v-bind="tableInfo" :span-method="objectSpanMethod" v-on="events" @selection-change="handleSelectionChange"><slot name="expand" /><el-table-column v-if="selectAllTemplate" min-width="140" label="全选模板列表"><template slot-scope="{ row }"><div><el-checkbox v-model="row.all" @change="muBanAllToggleSelection($event, tableData, row)">{{ row.muBanMC }}</el-checkbox></div></template></el-table-column><!-- 多选 --><el-table-column v-if="needSelect" type="selection" reserve-selection width="55" align="center" /><el-table-column v-if="hasIndex" label="序号" width="50" type="index" /><template v-for="(item, index) in tableColumn"><!-- 此列需要自定义 --><el-table-column v-if="item.isSlot" :key="'%' + index" :show-overflow-tooltip="showOverflowTooltip" v-bind="item" :render-header="item.renderHeader" v-on="events"><template slot-scope="{ row, $index }"><ex-slot v-if="item.render" :render="item.render" :row="row" :index="$index" :column="item" :class="item.prop" :default-value="item.defaultValue" /><slot v-else :name="item.prop" :row="row" /></template></el-table-column><!-- 正常列 --><el-table-column v-else :key="'%' + index" :show-overflow-tooltip="showOverflowTooltip" v-bind="item" v-on="events" /></template><el-table-column v-if="hasOperation" fixed="right" label="操作" :min-width="operationWidth"><!-- <template v-if="!btnButton || btnButton.length === 0" slot-scope="scope"><slot name="operation" :row="scope.row" :index="scope.$index" /></template> --><template v-if="btnButton.length" slot-scope="{ row, column, $index }"><el-button v-show="value.isShow(row, column, $index)" :disabled="value.isDisable(row, column, $index)" v-for="(value, i) in btnButton" :key="'$' + i" size="small" :type="value.type" :icon="value.icon" :class="value.class" @click="value.callback(row, column, $index)">{{ value.text }}</el-button></template></el-table-column></el-table><!-- 分页 --><div v-if="isNeedPagination" style="display: flex; justify-content: flex-end; align-item: centerl; padding-top: 15px"><el-paginationref="pagination":page-sizes="pageSizes":page-size.sync="computedPageSize":hide-on-single-page="isSinglePageHide"layout="total, sizes, prev, pager, next, jumper":current-page.sync="computedCurrentPage":total="total":pager-count="pagerCount"@current-change="currentChange"@size-change="sizeChange"/></div></div>
</template>
<script>
// 自定义组件的内容
const exSlot = {functional: true,props: {row: Object,render: Function,index: Number,column: {type: Object,default: null},defaultValue: [Number, String]},render: (h, ctx) => {const params = {row: ctx.props.row,index: ctx.props.index}const defaultValue = ctx.props.defaultValueparams.column = ctx.props.column || {}return h('div',{class: [params.column.prop || '', params.column.class || params.column.className || ''].join('')},[ctx.props.render(h, params) || defaultValue])}
}
export default {name: 'PublicTable',components: {'ex-slot': exSlot},props: {// keyrowKey: {type: String,default: ''},// 超出行是否隐藏不换行showOverflowTooltip: {type: Boolean,default: true},// 是否需要多选needSelect: {type: Boolean,default: false},// 是否需要序号hasIndex: {type: Boolean,default: false},// 是否需要分页isNeedPagination: {type: Boolean,default: true},// 是否单页隐藏,默认为trueisSinglePageHide: {type: Boolean,default: false},// 当前页页码,支持.sync修饰符currentPage: {type: Number,default: 1},// 页码显示数据量pagerCount: {type: Number,default: 7},// 每页数据条数, 支持.sync修饰符默认为每页10条pageSize: {type: Number,default: 20},// 数据总条数total: {type: Number,default: 0},// 每页多少数据pageSizes: {type: Array,required: false,default: () => [20, 40, 80, 100]},// 表格绑定的属性tableInfo: {type: Object,default: () => {}},// 获取数据时是否需要加载loadingloading: {type: Boolean,default: false},// table数据源tableData: {type: Array,default: () => []},// 表格项绑定的属性tableColumn: {type: Array,default: () => []},// 是否需要操作列hasOperation: {type: Boolean,default: true},// 操作列btnButton: {type: Array,default: () => []},// 操作列宽度operationWidth: {type: String,default: '120px'},// 表格方法events: {type: Object,default: () => {}},// 合并单元格objectSpanMethod: {type: Function,default: () => {}},// 全选项绑定的函数muBanAllToggleSelection: {type: Function,default: () => {}},// 是否显示全选项selectAllTemplate: {type: Boolean,default: false}},data() {return {}},computed: {computedCurrentPage: {get() {return this.currentPage},set(val) {this.$emit('update:currentPage', val)}},computedPageSize: {get() {return this.pageSize},set(val) {this.$emit('update:pageSize', val)}},tableHeight() {return !this.isNeedPagination ? '100%' : 'calc(100% - 47px)'}},mounted() {},methods: {getTableRef() {return this.$refs.tableData},getRefPagination() {return this.$refs.pagination},// 页面切换事件 通过 @currentChange 绑定currentChange(val) {this.$emit('currentChange', val)},// 每页条数切换事件,通过@sizeChange 绑定sizeChange(val) {this.$emit('sizeChange', val)},handleSelectionChange(val) {this.$emit('selectionChange', val)}}
}
</script>
<style lang="scss" scoped>
.table-box {flex: 1;overflow: hidden;width: 100%;height: 100%;
}
</style>
再上父组件代码
<template><div class="tableBox"><PublicTableref="zhenDuanWHTable"class="table":loading="loading":current-page="searchParams.pageNum":total="total":page-size="searchParams.pageSize":table-data="tableData":table-info="tableInfo":table-column="columns":btn-button="operations":events="events"operation-width="150px"@sizeChange="handleSizeChange"@currentChange="handleCurrentChange"/></div>
</template><script>
import tableInfo from './mixins/tableInfo.js'
import PublicTable from '@/components/PublicTable/index.vue'
export default {components: {PublicTable},mixins: [tableInfo],data() {return {}},methods: {}
}
</script><style lang="scss" scoped>
.tableBox {display: flex;flex-direction: column;width: 100%;height: 600px;.table {height: calc(100% - 48px);}
}
</style>
再上mixins/tableInfo.js代码
import mockData from './mockData'
export default {data() {return {// 获取列表前是否loading加载loading: false,// 搜索查询的参数searchParams: {pageNum: 1,pageSize: 10},// table数据源tableData: mockData,// 表格项绑定的属性columns: [{prop: 'title',label: '审核描述',minWidth: '100px',align: 'center',formatter: row => (row.title ? row.title : '暂无标题')},{prop: 'statusDesc',minWidth: '100px',align: 'center',label: '审核状态'},{prop: 'createBy',minWidth: '100px',align: 'center',label: '申请人'},{sortable: 'custom',prop: 'createdTime',minWidth: '100px',align: 'center',label: '申请时间'},{prop: 'auditBy',minWidth: '100px',align: 'center',label: '审核人'},{minWidth: '100px',align: 'center',prop: 'auditTime',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'A',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'B',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'C',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'D',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'},{minWidth: '100px',align: 'center',prop: 'E',label: '审核时间'}],// 表格绑定的属性tableInfo: {stripe: true,'highlight-current-row': true // 选中行高亮},events: {'row-dblclick': row => {//双击表格项触发的函数console.log(row)},'row-click': row => {// 单机表格项触发的函数console.log('row', row)}},// 操作列operations: [{text: '编辑',isShow: row => true, // 是否展示isDisable: row => true, // 是否禁用type: 'text',class: 'el-text-color',callback: row => {this.handleAddOrEdit('edit', row)}}],total: 0}},mounted() {},methods: {// 每也条数改变handleSizeChange(pageSize) {this.searchParams.pageSize = pageSize},// 改变页数handleCurrentChange(pageNum) {this.searchParams.pageNum = pageNum},handleAddOrEdit(type, row) {if (type === 'edit') {this.visible = truethis.infoData = row}}}
}
假数据mockData(不用管)
export default [{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'},{title: 'A',statusDesc: 1,createBy: '甲',createdTime: '2023-01-01 23:59:59',auditBy: '乙',auditTime: '2023-01-02 23:59:59'}
]
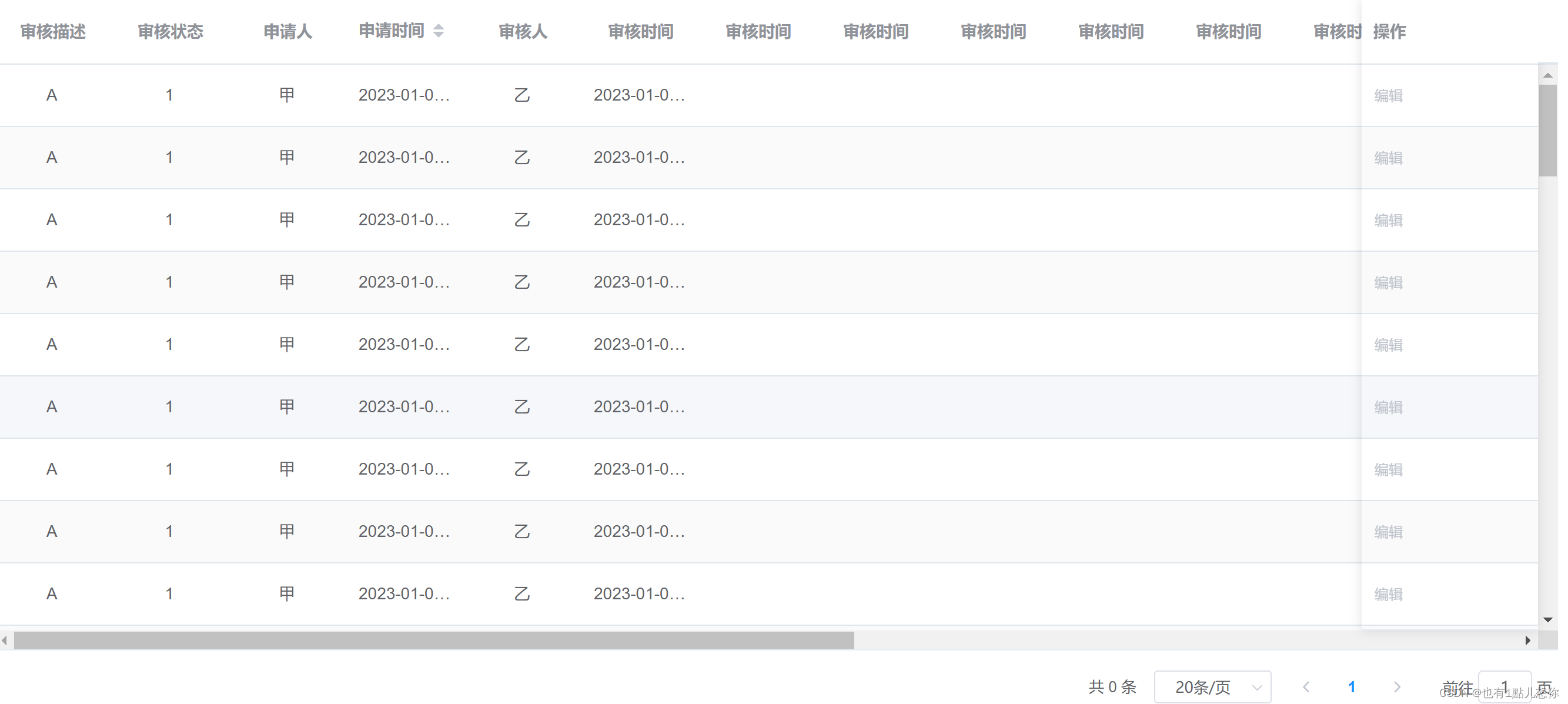
最后附上效果图