Vue之简单导航栏
在vue中,想要实现导航栏的功能,除了用传统的a标签以外,还可以使用路由——vue-router来实现,前端小白在此记录一下学习过程(默认已经搭建好vue的脚手架环境):
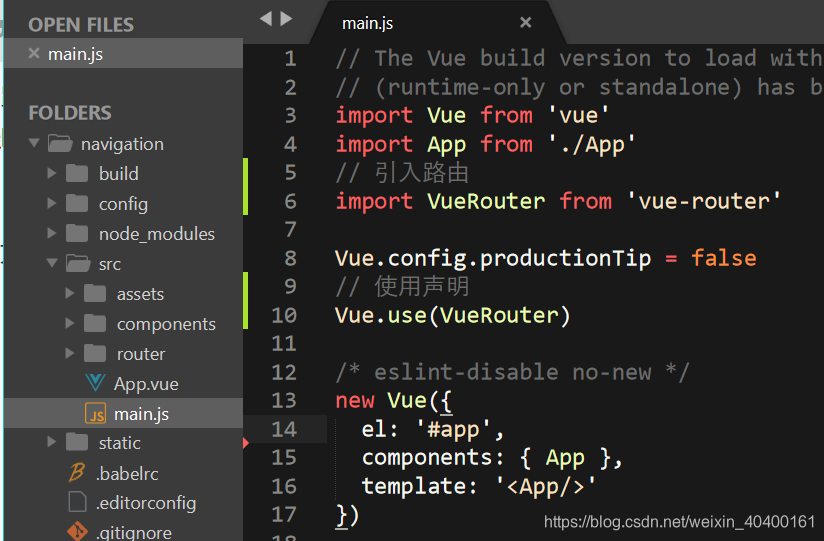
- 建立项目并安装vue-router的模块(这一过程就不赘述辽),在main.js文件中引入路由并声明使用:

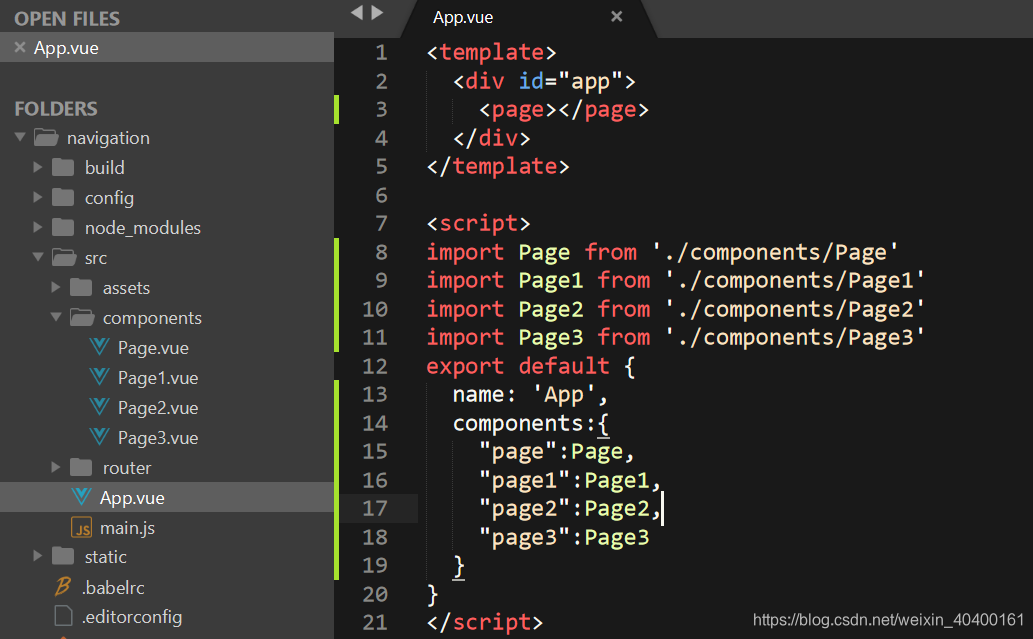
- 建立一些组件,在App.vue中引入以便测试导航栏:

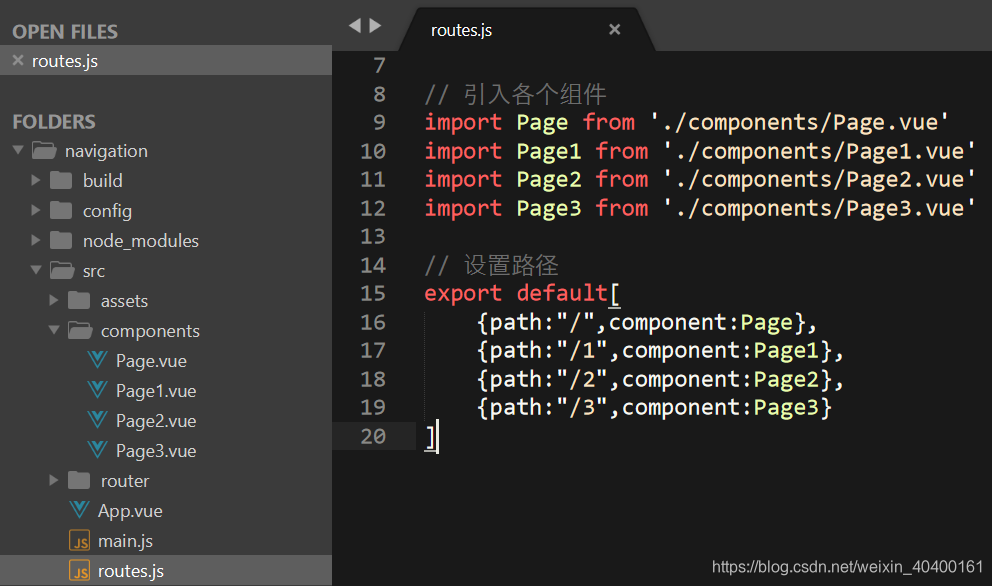
- 在src文件夹中新建一个routes.js文件用于配置路由的跳转路径:

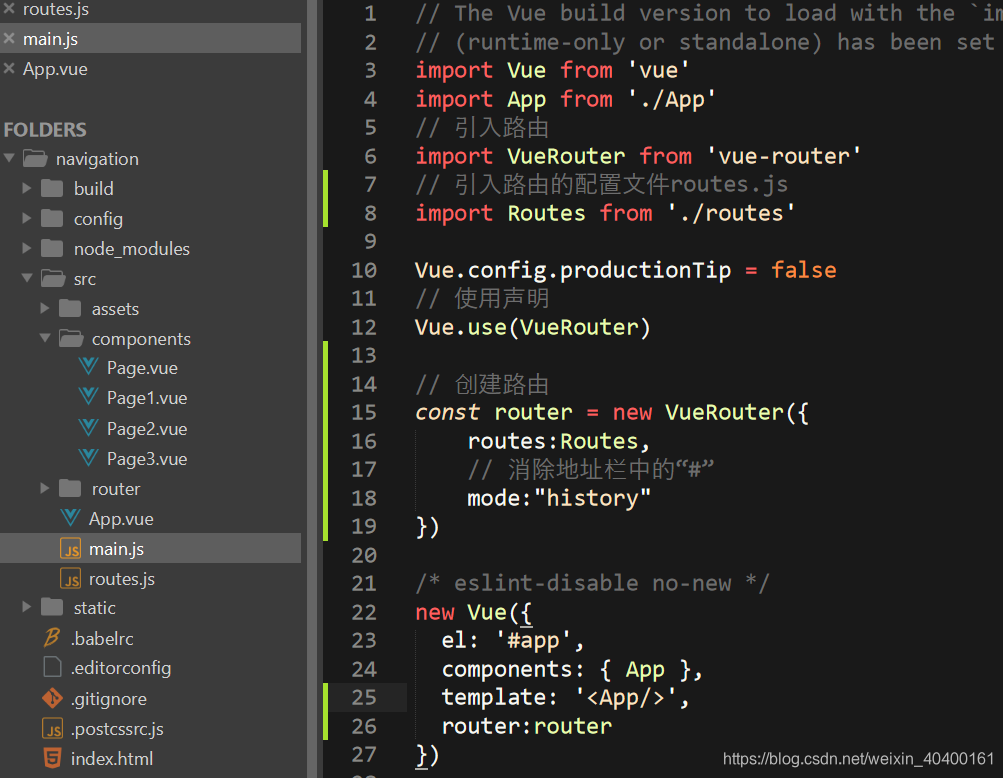
- 在main.js中引入刚刚创建的routes.js文件并创建路由:

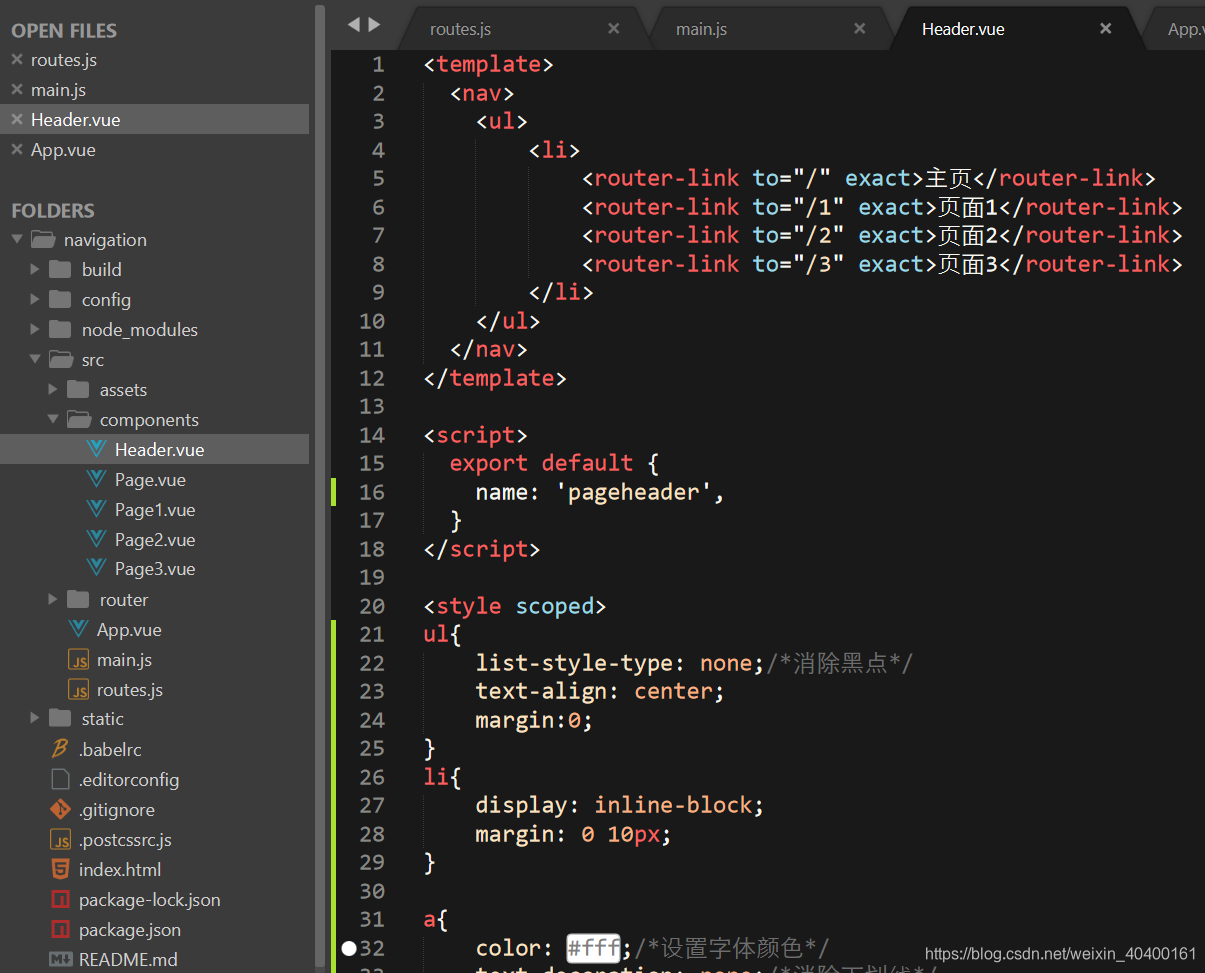
- 新建一个Header.vue组件用作导航栏并给其设定简单样式:

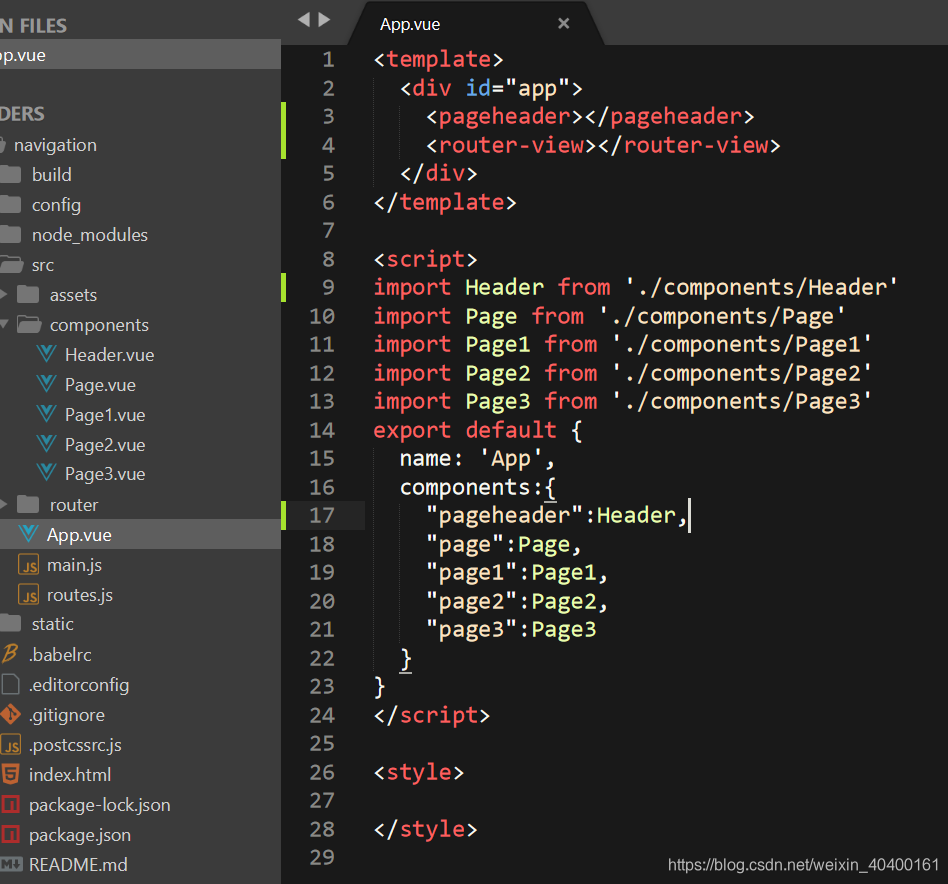
- 将Header.vue导入至App.vue并使用:

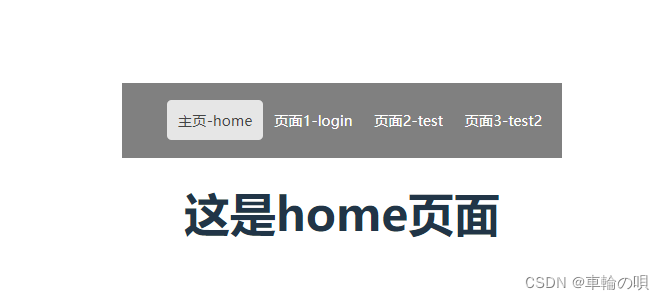
至此,我们的简易导航栏就基本完成!

代码: https://gitee.com/zhangyu_123123/vue-router-study







![uni-app开发微信小程序的报错[渲染层错误]排查及解决](https://img-blog.csdnimg.cn/e25d1be8ff3f45fe933fca768fa4a963.png#pic_center)