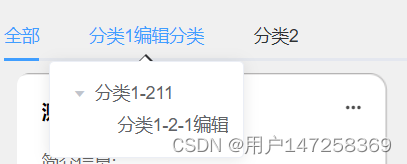
<el-tabs v-model="groupId" @tab-click="handleClick"><el-tab-pane label="全部" name="0"></el-tab-pane><el-tab-pane v-for="items in editableTabs" :key="items.group_id" :name="items.id"><el-tooltip popper-class="el-popover el-popper" effect="light" placement="bottom" slot="label"><div slot="content"><el-tree v-if="items.childTreeList != null":data="items.childTreeList" :props="{value: 'id',label: 'group_name', children: 'childTreeList',}" @node-click="handleTreeClick":default-expand-all="true"></el-tree></div><span>{{ items.group_name }}</span></el-tooltip></el-tab-pane></el-tabs>
//切换体系handleClick(tab){this.groupId =tab.name;this.search();},//切换体系树下的分类handleTreeClick(node){this.groupId =node.id;this.search();},
这里主要是在el-tab-pane中的label属性不给赋值,单独写在el-tooltip中,使用span去写当前的名称,就可以实现鼠标放上去,浮现树的效果。