1、定位
position
static
默认值
没有使用定位
relactive
相对定位
absolute
绝对定位
fixed
锚定
标准文档流
标准文档流
从上到下,从左向右,依次显示网页中的每一个元素
元素分类
行内元素
依次一个挨着一个显示
块级元素
独占一行
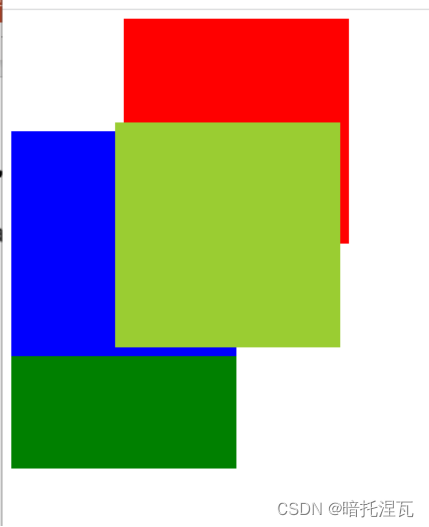
static 定位
以标准文档流方式显示
没有定位
默认值
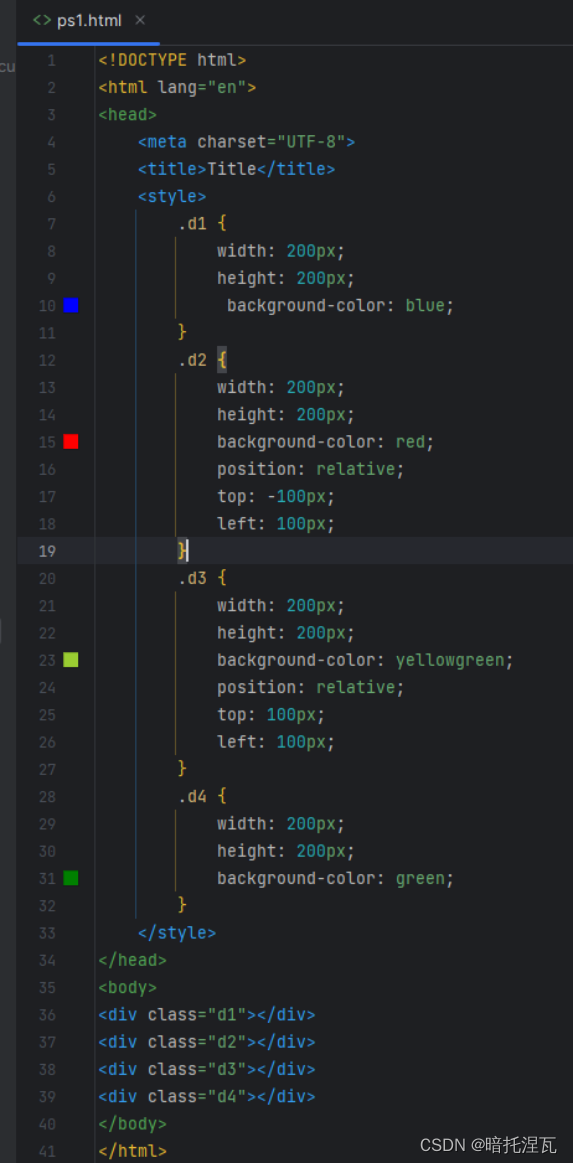
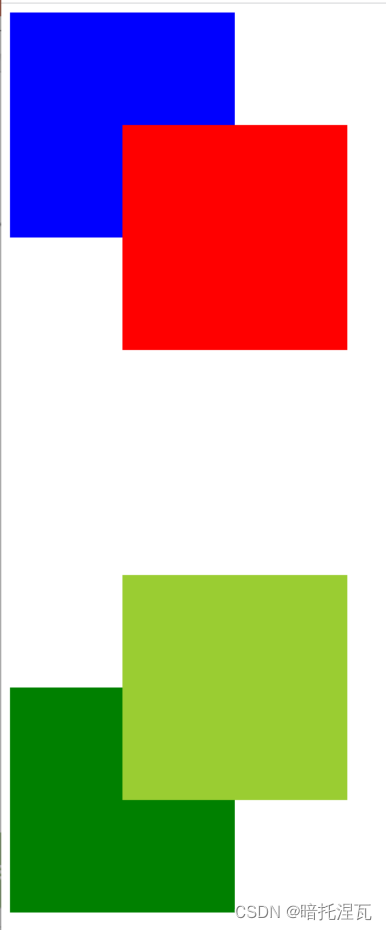
relative相对定位
relative
相对自身原来位置进行偏移
值
top、bottom、left、right
像素值
正:向右,或,向下
负:向左,或,向上
不脱离标准文档流,原有的位置保留不变,后续元素不能占用其原有位置


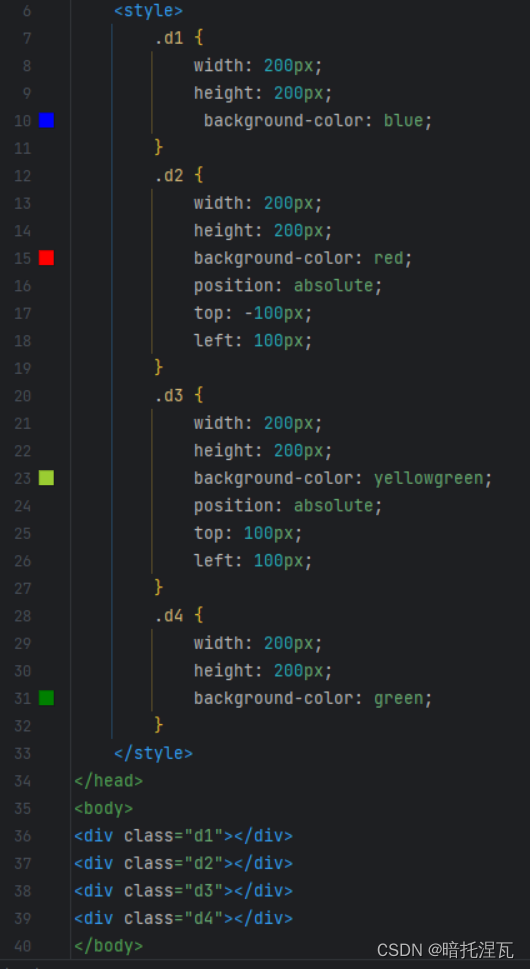
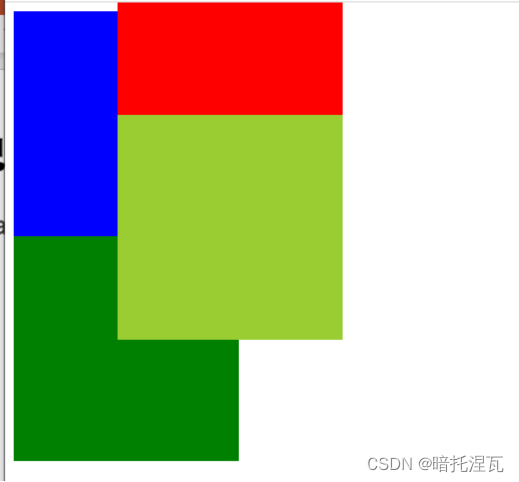
absolute绝对定位
absolute
偏移设置
top、bottom、left、right
像素值
正:向右,或,向下
负:向左,或,向上
以它最近的一个已经定位的祖先元素为基准进行偏移
若没有已经定位的祖先元素,以浏览器窗口为基准进行偏移
绝对定位从标准文档流中脱离,后续元素会占其原有的位置




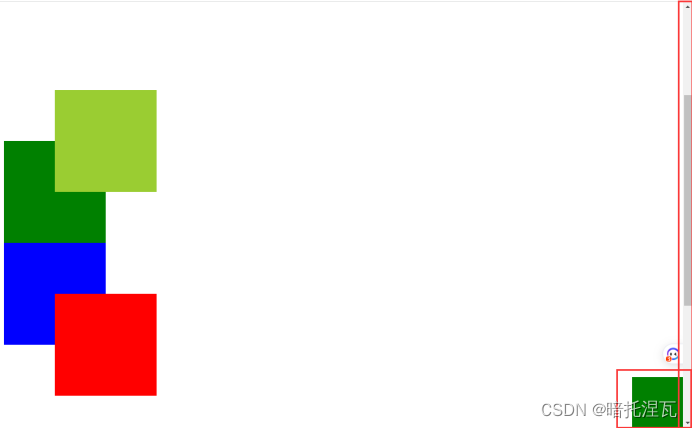
6、fixed 锚点定位
fixed
相对于浏览器窗口
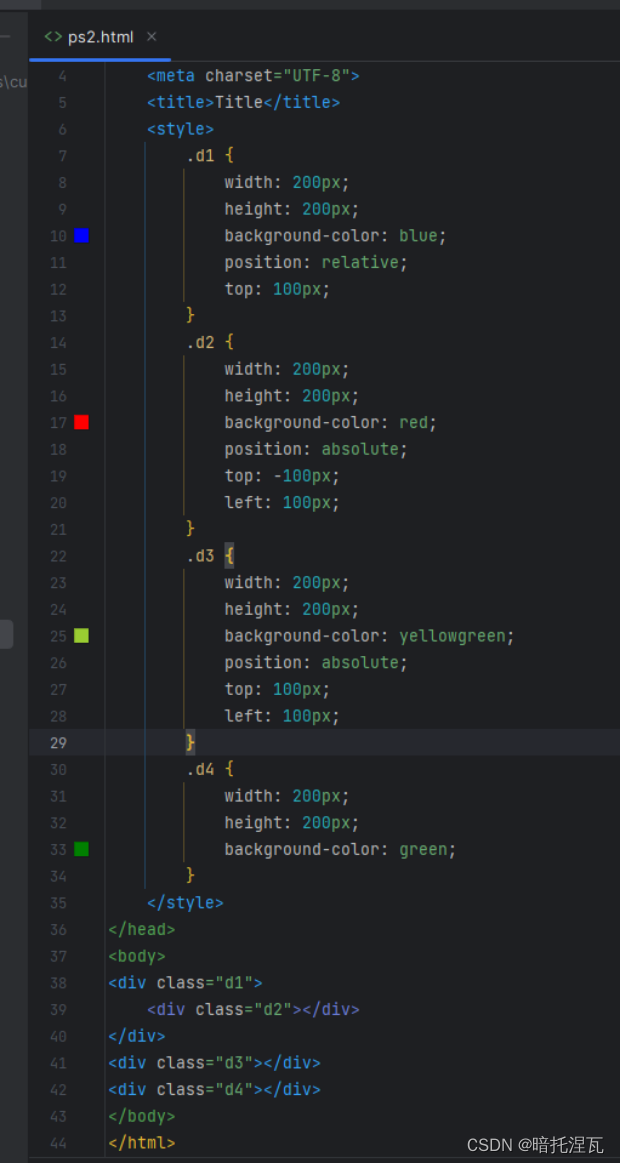
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.d1 {width: 200px;height: 200px;background-color: blue;}.d2 {width: 200px;height: 200px;background-color: red;position: relative;top: -100px;left: 100px;}.d3 {width: 200px;height: 200px;background-color: yellowgreen;position: relative;top: 100px;left: 100px;}.d4 {width: 200px;height: 200px;background-color: green;}.d5 {width: 100px;height: 100px;background-color: green;position: fixed;right: 0;bottom: 0;}</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</body>
</html>

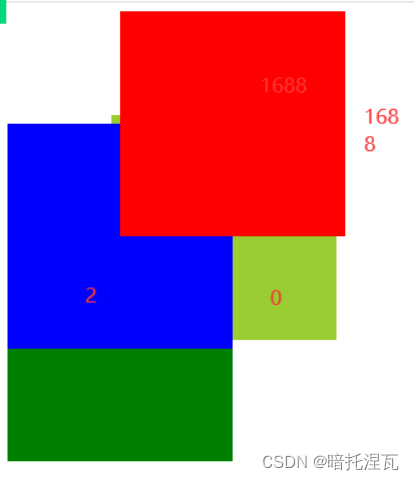
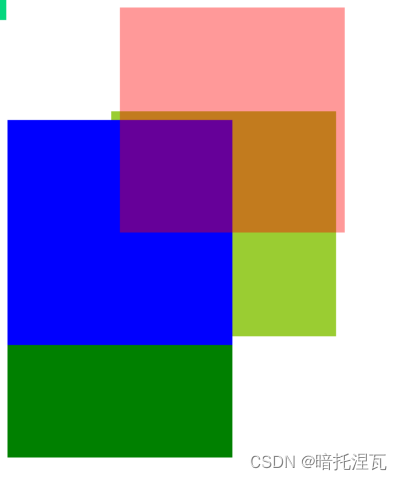
7、z-index重叠时显示的顺序
z-index重叠时显示的顺序
值越大,在上
值越小,在下
特殊的值
0最下面
1688第1个
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.d1 {width: 200px;height: 200px;background-color: blue;position: relative;top: 100px;z-index: 2;}.d2 {width: 200px;height: 200px;background-color: red;position: absolute;top: -100px;left: 100px;z-index: 1688;}.d3 {width: 200px;height: 200px;background-color: yellowgreen;position: absolute;top: 100px;left: 100px;z-index: 0;}.d4 {width: 200px;height: 200px;background-color: green;z-index: 3;}</style>
</head>
<body>
<div class="d1"><div class="d2"></div>
</div>
<div class="d3"></div>
<div class="d4"></div>
</body>
</html>

8、透明度
若使用png透明背景图片时,下面的内容可见的,通常不需要透明度,否则图书变淡
方法1:属性
opacity:0.5;
方法2:过滤器
filter:alpha(opacity=50);
浏览器兼容性问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.d1 {width: 200px;height: 200px;background-color: blue;position: relative;top: 100px;z-index: 2;}.d2 {width: 200px;height: 200px;background-color: red;position: absolute;top: -100px;left: 100px;z-index: 1688;opacity: 0.4;}.d3 {width: 200px;height: 200px;background-color: yellowgreen;position: absolute;top: 100px;left: 100px;z-index: 0;}.d4 {width: 200px;height: 200px;background-color: green;z-index: 3;}</style>
</head>
<body>
<div class="d1"><div class="d2"></div>
</div>
<div class="d3"></div>
<div class="d4"></div>
</body>
</html>


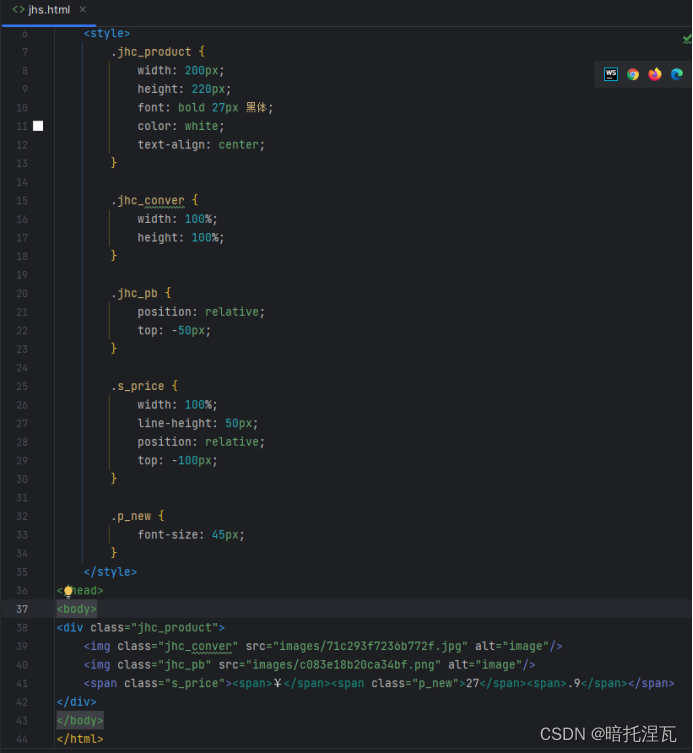
9、课堂练习
京东超市
巨超值