在Android开发中,UI开发一直是一个重要的部分。Google推出的Jetpack Compose库为开发者提供了一种全新的声明式UI工具,使得UI开发变得更加简单和直观。而Accompanist库则为Jetpack Compose提供了一系列有用的扩展,进一步提升了开发效率。
Jetpack Compose简介
Jetpack Compose是Google推出的一种现代化的,声明式的Android UI开发框架。与传统的UI开发方式相比,Jetpack Compose更加简洁和直观。开发者只需要声明他们想要的UI,而Compose会负责在屏幕上渲染出来。这种方式不仅减少了样板代码的数量,也使得UI和业务逻辑更加紧密地结合在一起。
Accompanist简介
Accompanist是一个为Jetpack Compose提供的库,它包含了一系列有用的扩展和工具。这些扩展包括图像加载、动画、窗口插值器等等。使用Accompanist,开发者可以更加容易地实现复杂的UI效果。
Jetpack Compose与Accompanist的结合
Jetpack Compose和Accompanist的结合使得Android UI开发变得更加强大。例如,使用Accompanist的图像加载库,开发者可以非常容易地在Compose中加载和显示图像。而Accompanist的动画库则可以帮助开发者在Compose中创建流畅的动画效果。
总的来说,Jetpack Compose和Accompanist为Android开发者提供了一种全新的,强大的UI开发工具。它们的出现使得Android UI开发变得更加简单,直观和高效。
常用的依赖
var accompanist_version = "0.28.0" implementation "com.google.accompanist:accompanist-permissions:$accompanist_version"//权限 implementation "com.google.accompanist:accompanist-webview:$accompanist_version"//WebView
@Preview
//启用多个权限申请
@OptIn(ExperimentalPermissionsApi::class)
@Composable
fun MultiplePermissionsExample(){val multiplePermissionState= rememberMultiplePermissionsState( listOf(android.Manifest.permission.READ_EXTERNAL_STORAGE,android.Manifest.permission.CAMERA))if(multiplePermissionState.allPermissionsGranted){Text(text = "相机和读写文件权限已授权")}else{Column(modifier = Modifier.padding(10.dp)){Text(text = getTextToShowGivenPermissions(multiplePermissionState.revokedPermissions, // 被拒绝/撤销的权限列表multiplePermissionState.shouldShowRationale),fontSize = 16.sp)Spacer(Modifier.height(8.dp))Button(onClick = { multiplePermissionState.launchMultiplePermissionRequest()}) {Text(text = "请求权限")}multiplePermissionState.permissions.forEach {Divider()Text(text = "权限名:${it.permission} \n" +"授权状态:${it.status.isGranted} \n"+"需要解释:${it.status.shouldShowRationale}", fontSize = 16.sp)}Divider()}}
}@OptIn(ExperimentalPermissionsApi::class)
fun getTextToShowGivenPermissions(permissions: List<PermissionState>,shouldShowRationale: Boolean
): String {val size =permissions.sizeif(size==0) return ""val textToShow= java.lang.StringBuilder().apply { append("以下权限:") }for(i in permissions.indices ){textToShow.append(permissions[i].permission).apply {if(i == size -1) append(" ") else append(", ")}}textToShow.append( if(shouldShowRationale){"需要被授权,以保证应用功能正常使用."}else{" 被拒绝使用. 应用功能将不能正常使用."})return textToShow.toString()}

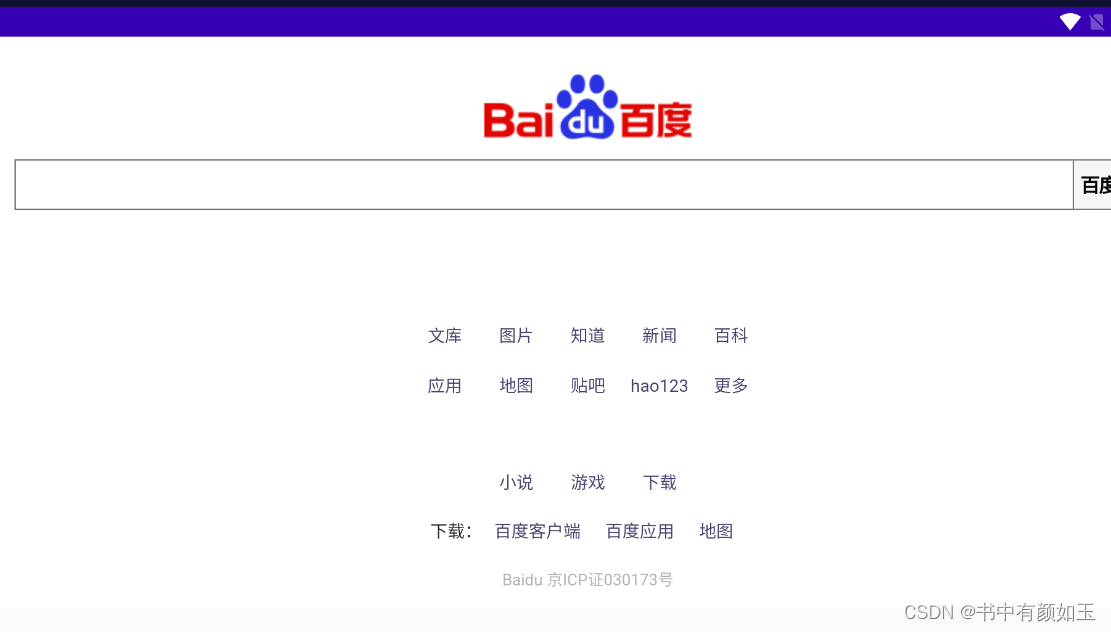
@Preview
@Composable
fun WebViewDemo(){val webvew= rememberWebViewState(url = "http://baidu.com")WebView(state = webvew)
}