目录
背景
一、相关数据
1、湖南省2021全省地区生产总值
2、湖南Geojson数据
二、Ruoyi集成设计与实现
1、自定义地图注册
2、湖南地图引用
3、图表初始化及数据绑定
4、实际效果
总结
背景
在之前博客中,介绍了Echarts和Ruoyi集成的一些博客基于Echarts2.X的地图数据可视化指南,以及解决Ruoyi单体版本集成Echarts多图表时在Tab模式下不展示问题,其实关于Echars有许多的知识点,在项目开发过程中,也是经常容易碰到问题。比如有一些小伙伴需要在Ruoyi的单体化版本中集成自定义地图进行可视化分析。Ruoyi中使用的Echars版本是4.2.1,在2.x的版本中,其内置了基础地图,用户可以直接使用即可,二从3的版本开始陆续由于地图的版图问题,不再提供所有地图,Ruoyi带的4.2.1版本中,初始注册了一个全国的地图信息。如果您想自定义,想使用湖南地图,应该怎么做呢?
本文将围绕如何在Echarts4.2.1版本中,如何在Ruoyi的单体化框架中,自由扩展地图应用,通过自定义地图,完成您的场景搭建。如果有地图集成的小伙伴,可以看看本文,如有帮助,不慎荣幸。本文将采用代码实例的方式进行全方面讲解,让读者可以全面掌握。
一、相关数据
1、湖南省2021全省地区生产总值
本例中以展示湖南省2021年全省各地区生产总值的空间可视化为例。具体数据可以从统计局相关官方可以获取,详细如下所示:
| 2022年1-4季度各市州地区生产总值及增速 | ||
| 地区生产总值 (亿元) | 增速 (%) | |
| 长沙市 | 13966.11 | 4.5 |
| 株洲市 | 3616.81 | 4.5 |
| 湘潭市 | 2697.54 | 4.6 |
| 衡阳市 | 4089.69 | 5.2 |
| 邵阳市 | 2599.18 | 4.7 |
| 岳阳市 | 4710.67 | 5.4 |
| 常德市 | 4274.52 | 4.5 |
| 张家界市 | 592.39 | 2.3 |
| 益阳市 | 2108.02 | 4.6 |
| 郴州市 | 2980.49 | 5.7 |
| 永州市 | 2410.28 | 5.1 |
| 怀化市 | 1877.64 | 3.8 |
| 娄底市 | 1929.50 | 4.8 |
| 湘西土家族苗族自治州 | 817.53 | 3.8 |
2、湖南Geojson数据
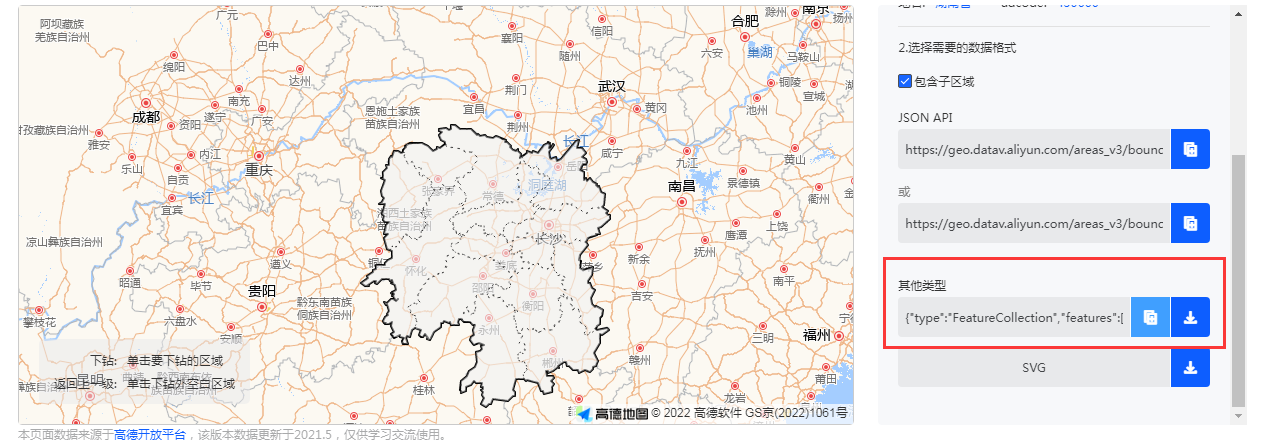
Ruoyi匹配的Echarts4.2.1版本注册的地图是全国地图,没有湖南的地图。可以从高德地图的公开数据中获取,地址如下datav数据选择器,

在页面中选择湖南省的数据信息,在选定区域后,可以直接下载geojson数据信息。

将数据下载到本地后,保存待用。
二、Ruoyi集成设计与实现
1、自定义地图注册
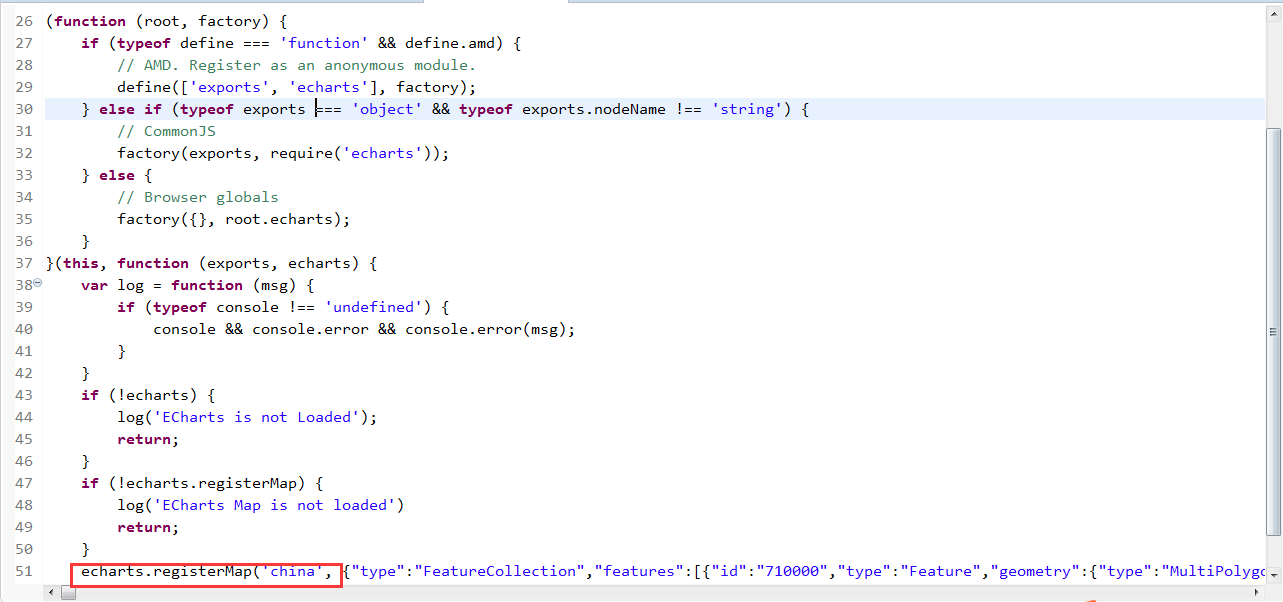
在echarts-all.min.js文件中包含了默认地图的注册,如下图所示:

在这里可以看到,使用 echarts.registerMap();将GeoJson注册到echarts中,同样的原理,我们可以将湖南地图注册到echarts中。方便后面使用。将湖南Geojson注册到echart中。
2、湖南地图引用
定义地图map中的网页展示容器
<div class="ibox float-e-margins"><div class="ibox-title"><h5>中国地图</h5><div class="ibox-tools"><a class="collapse-link"><i class="fa fa-chevron-up"></i></a><a class="dropdown-toggle" data-toggle="dropdown" href="#"><i class="fa fa-wrench"></i></a><ul class="dropdown-menu dropdown-user"><li><a href="#">选项1</a></li><li><a href="#">选项2</a></li></ul><a class="close-link"><i class="fa fa-times"></i></a></div></div><div class="ibox-content"><div style="height:600px" id="echarts-map-chart"></div></div></div>3、图表初始化及数据绑定
var mapChart = echarts.init(document.getElementById("echarts-map-chart"));
var mapoption = {title : {text: '湖南省2022年1-4季度各市州地区生产总值',subtext: '数源来源国家统计局,单位:亿元',x:'left'},tooltip : {trigger: 'item'},legend: {orient: 'vertical',x:'right',y:'center',data:['地区生产总值']},dataRange: {min: 0,max: 13967,x: 'left',y: 'bottom',text:['高','低'], // 文本,默认为数值文本calculable : true},toolbox: {show: true,orient : 'vertical',x: 'right',y: 'bottom',feature : {mark : {show: true},dataView : {show: true, readOnly: false},restore : {show: true},saveAsImage : {show: true}}},roamController: {show: true,x: 'right',mapTypeControl: {'hunan': true}},eries : [{name: '地区生产总值',type: 'map',mapType: 'hunan',roam: false,zoom:1.2,//视觉比例大小,1.2即为原有大小的1.2倍itemStyle:{normal:{label:{show:true}},emphasis:{label:{show:true}}},data:[{name: '长沙市',value: 13966.11},{name: '株洲市',value: 3616.81},{name: '湘潭市',value: 2697.54},{name: '怀化市',value: 1877.64},{name: '郴州市',value: 2980.49},{name: '岳阳市',value: 4710.67},{name: '常德市',value: 4274.52},{name: '娄底市',value: 1929.5},{name: '永州市',value: 2410.28},{name: '邵阳市',value: 2599.18},{name: '衡阳市',value: 4089.69},{name: '张家界市',value: 592.39},{name: '湘西土家族苗族自治州',value: 817.53},{name: '益阳市',value: 2108.02}]}]};mapChart.setOption(mapoption);$(window).resize(mapChart.resize);charts.push(mapChart);在进行地图信息的展示过程中,可以设置地图的初始层级,这里设置为1.2,表示为正常的1.2倍。
name: '地区生产总值',
type: 'map',
mapType: 'hunan',
roam: false,
zoom:1.2,//视觉比例大小,1.2即为原有大小的1.2倍
itemStyle:{normal:{label:{show:true}},emphasis:{label:{show:true}}
}4、实际效果
经过上述几个步骤,在页面中可以看到如下的效果,已经实现了我们的预期目标,使用自定义地图来进行湖南地区数据的可视化分析。


总结
以上就是本文的主要内容,本文将围绕如何在Echarts4.2.1版本中,如何在Ruoyi的单体化框架中,自由扩展地图应用,通过自定义地图,完成自定义的场景搭建,帮助您快速实现项目需求。博文行文匆忙,难免有误,欢迎各位朋友批评指正。