目录
什么是 AJAX ?
AJAX实例
ajax-get无参
ajax-get有参
对象和查询字符串的互转
ajax-post
ajax-post 表单
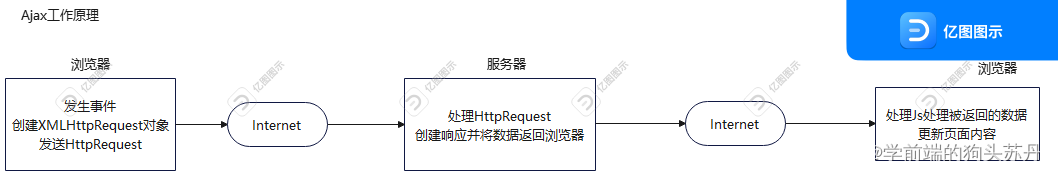
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
什么是 AJAX ?
菜鸟教程是这样介绍的:
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。

AJAX实例
从前面的学习,我们可以知道get和post的区别,详情见前端学习之HTTP协议的介绍(5)_学前端的狗头苏丹的博客-CSDN博客
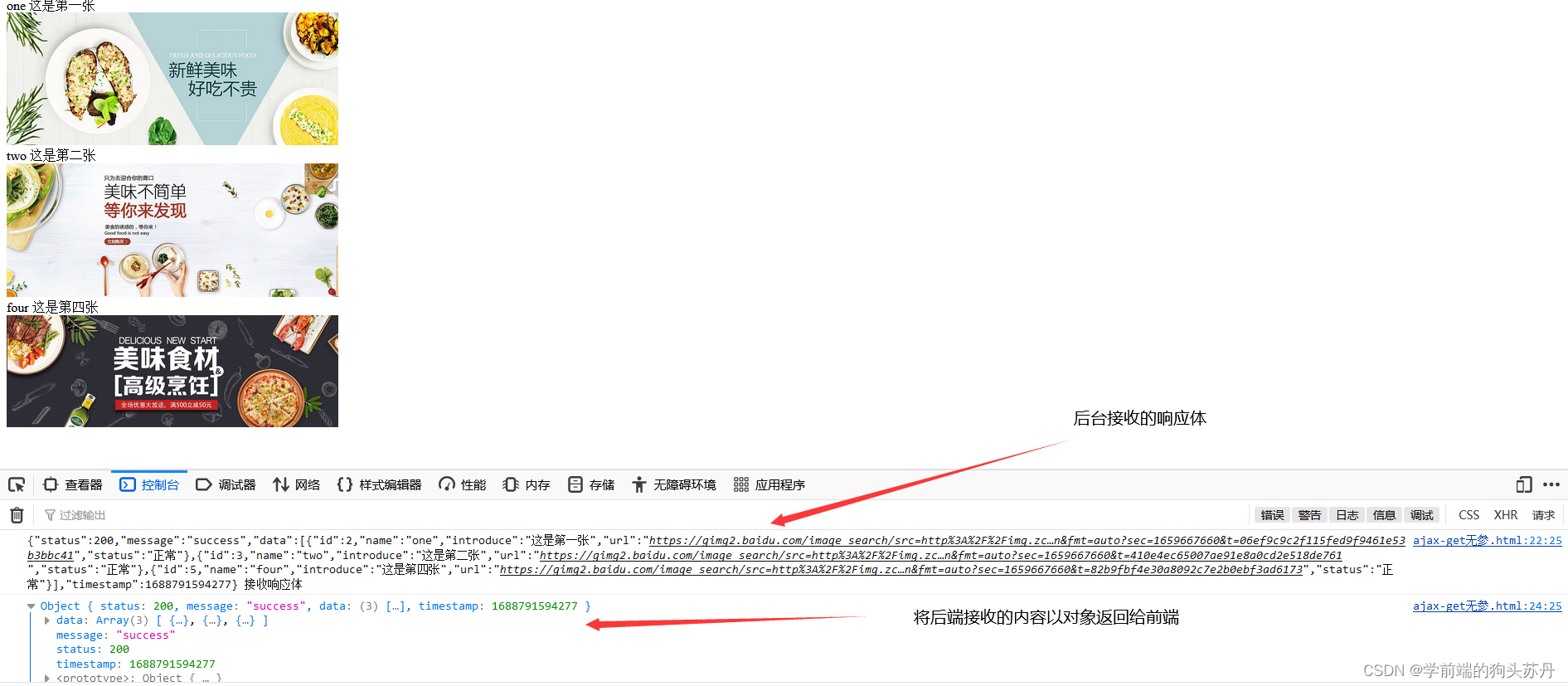
ajax-get无参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 1.创建一个请求实例var xhr = new XMLHttpRequest();// 2.打开一个链接 open('get/post','URL')xhr.open('get','http://121.199.0.35:8888/index/carousel/findAll');// 3.发送请求 get携带参数在地址栏 post携带参数在请求体xhr.send();// 4.监听状态改变 接收响应 onreadystatechange// readyState 4 响应完成// 0 open未调用 1 open已经调用 2 接收响应头信息 3 接收响应体信息 4 响应完成// status 200 响应成功xhr.onreadystatechange = function(){// 表示响应完成 表示响应成功if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.response,'接收响应体');var res = JSON.parse(xhr.response);console.log(res);res.data.forEach(function(item){var div = document.createElement('div');var img = document.createElement('img');div.innerHTML = item.name + ' ' +item.introduce;img.src = item.url;img.style.width = '400px';document.body.appendChild(div);document.body.appendChild(img);})}}</script>
</head>
<body></body>
</html>
ajax-get有参
利用Qs.stringify() 将对象序列化成URL形式进行拼接,需要引入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.1/qs.js"></script><script>window.onload = function(){/*** get请求带参数 分页查询 一页查询11条数据 page1 pageSize 11*/// 1.创建一个XMLHttpRequest请求实例var xhr = new XMLHttpRequest();var params = {page:1,pageSize:10}// 将对象转为查询字符串 将对象 序列化成URL的形式,以&进行拼接 Qs.styingify()var paramsString = Qs.stringify(params);console.log(paramsString);// ?page=1&pageSize=11 查询字符串// 2.打开一个链接xhr.open('get','http://121.199.0.35:8888/index/article/pageQuery'+'?'+paramsString);// 3.发送请求xhr.send();// 4.监听状态改变 接收响应xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){var response = JSON.parse(xhr.response);console.log(response);var dl = document.createElement('dl');response.data.list.forEach(function(item){var dt = document.createElement('dt'); var dd = document.createElement('dd');dt.innerHTML = item.title;dd.innerHTML = item.content;dl.appendChild(dt);dl.appendChild(dd);document.body.appendChild(dl);})}}}</script>
</head>
<body></body>
</html>
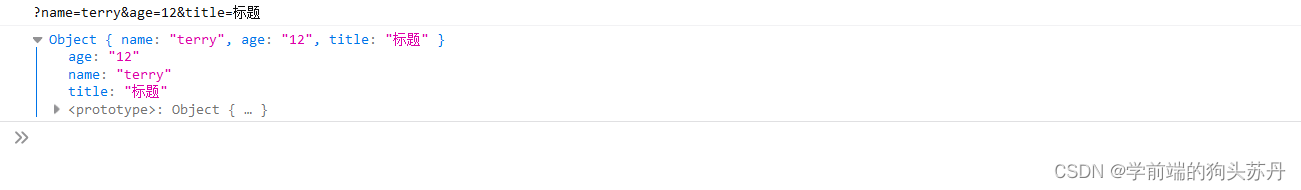
对象和查询字符串的互转
假如不使用Qs的方法,将该怎么转换呢?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var obj = {name:'terry',age:12,title:'标题'}// 转成查询字符串 ?name=terry&age=12&title=标题function queryString(obj){var str = '';for(let key in obj){// key 属性名 obj[key]属性值 str += '&'+key+ '=' + obj[key]}str = str.replace('&','?');return str;}var res= queryString(obj);// res ?name=terry&age=12&title=标题 将查询字符串转为对象function parse(res){var obj = {};res.split('&').forEach(function(item){if(item.includes('?')){item = item.slice(1);}// console.log(item); ["?name=terry","age=12","title=标题"]let newArr = item.split('=');// console.log(newArr); [name,terry] [age,12] [title,标题]obj[newArr[0]] = newArr[1];})return obj;}console.log(parse(res));</script>
</head>
<body></body>
</html>
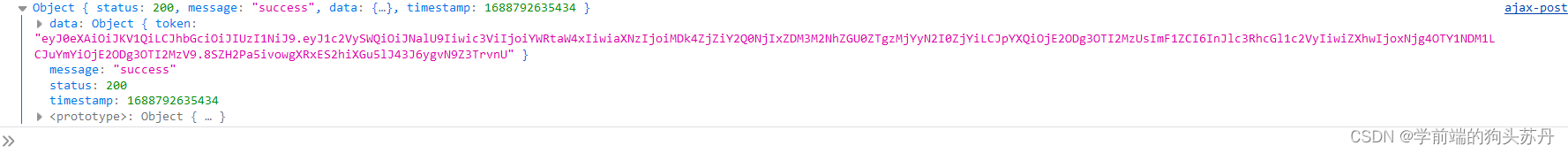
ajax-post
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 1.创建一个请求实例var xhr = new XMLHttpRequest();// 2.打开链接var obj = {username:'admin1',password:123321}xhr.open('post','http://121.199.0.35:8888/user/login');// 2.2 设置请求头为json格式 setRequestHeader /*** 1.Content-Type application/json 设置json格式* 2.Content-Type application/x-www-form-urlencoded 设置为表单格式 需要URL转码 用Qs.stringify()* 3.Content-Type text/plain;charset=UTF-8 默认值*/xhr.setRequestHeader('Content-Type','application/json;charset=UTF-8');// 3.发送请求xhr.send(JSON.stringify(obj));// 4.监听状态改变 接收响应xhr.onreadystatechange = function(){if(xhr.readyState ===4 && xhr.status === 200){console.log(JSON.parse(xhr.response));}}</script>
</head>
<body></body>
</html>
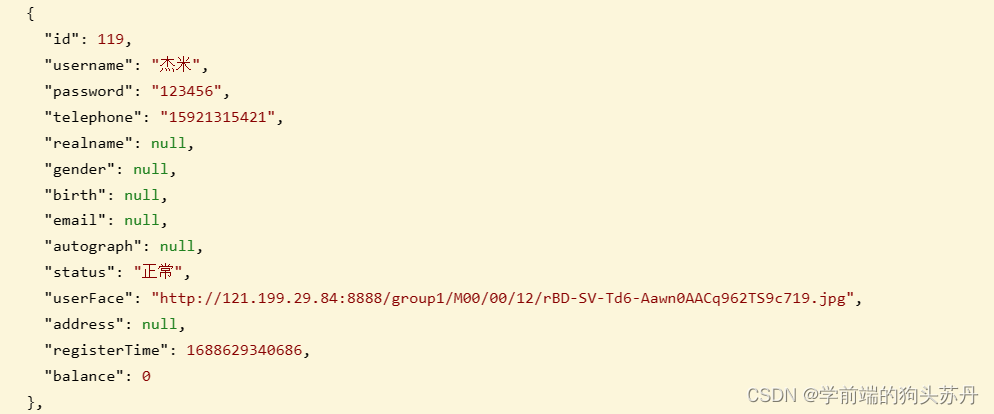
ajax-post 表单
需要使用Qs.stringify()将表单转换为URL形式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.1/qs.js"></script><script>// 1.创建一个请求实例var xhr = new XMLHttpRequest();// 2.打开一个链接xhr.open('post','http://121.199.0.35:8888/baseUser/saveOrUpdate');var obj = {username:'杰米',password:'123456',telephone:'15921315421'}// 2.2设置请求头的格式xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded;charset=UTF-8')// 3.发送请求xhr.send(Qs.stringify(obj));// 4.监听状态改变 接收响应xhr.onreadystatechange = function(){if(xhr.readyState ===4 && xhr.status === 200){console.log(JSON.parse(xhr.response));}}</script>
</head>
<body></body>
</html>