一、使用v-for进行列表渲染
Vue中列表渲染的语法格式如下:
<标签 v-for = " (index, item) in 遍历对象 " :key = "key值"> {{ item.属性名 }} </标签>
/* 这里的key是唯一值,可以用index,也可以用item.id */
(一)遍历数组
我们以遍历一组人员信息为例:



(二)遍历对象
语法格式:
<标签 v-for = " (value, key) in 遍历对象 " :key = "key"> {{ value }} </标签>
注意v-if中是value写在前,key写在后


(三)遍历字符串
语法格式:
<标签 v-for = " (char, index) in 字符串 " :key = "index"> {{ char }} </标签>


(四)遍历指定次数
<标签 v-for = " (number, index) in 数字" :key = "index"> {{ number}} </标签>


二、key的作用和原理
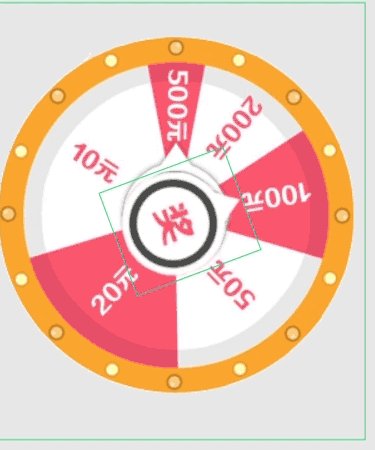
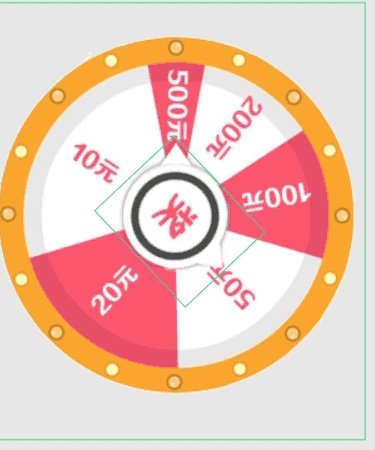
我们先来看一个问题:在v-for列表渲染中不加key关键字,每个人的信息后跟上一个输入框,现在我们往数据中添加个人信息。

我们将每一行个人信息后的input框添加上信息:

点击添加信息按钮,会发现输入框中的内容错位了

当我们不写的key属性的时候,默认将数组遍历的index作为key
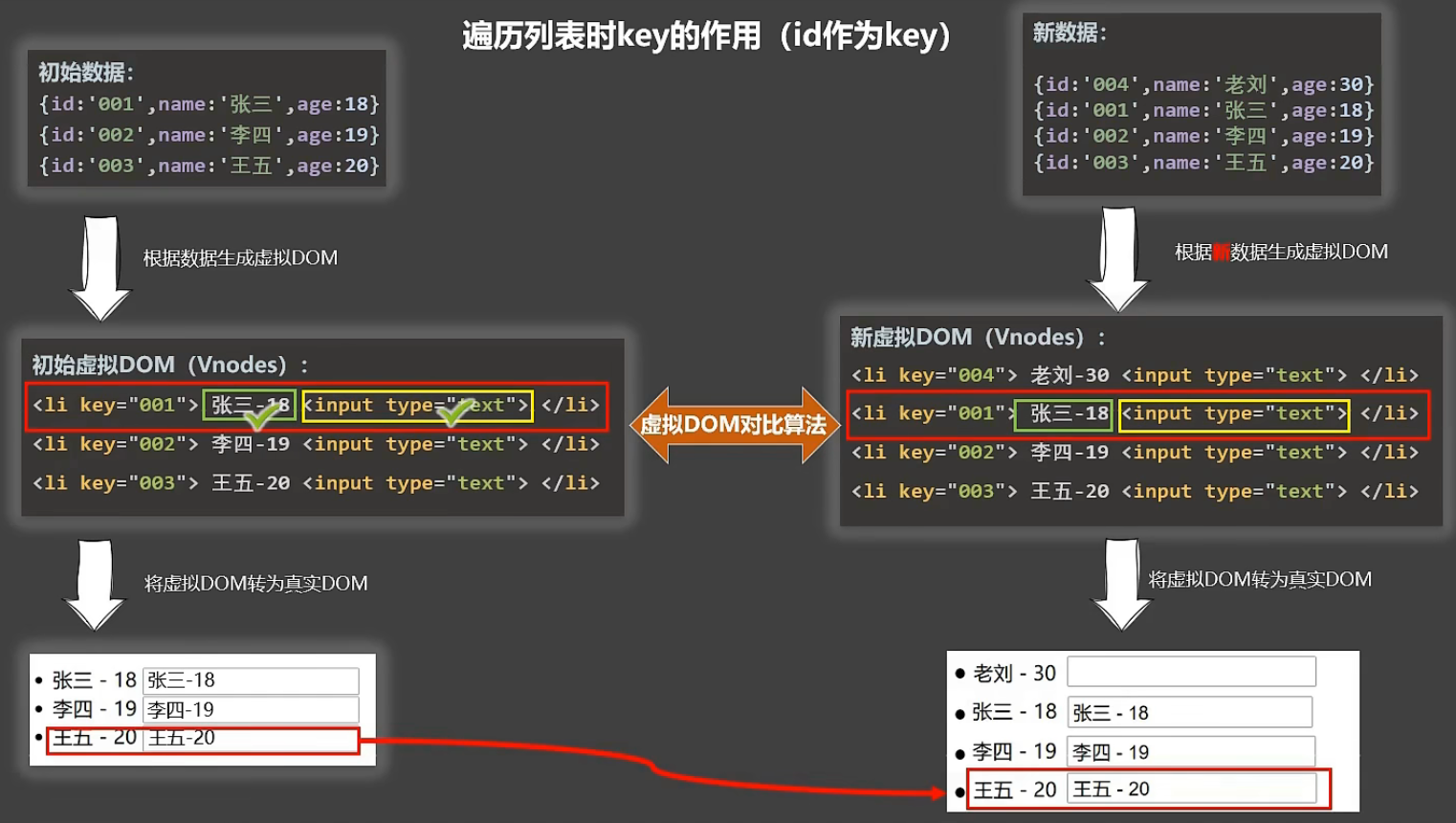
下图讲解了key的原理:

① 当页面生成新的虚拟DOM的时候会和原来的虚拟DOM进行比较。
② 主要是通过key值相同的元素进行比较。
③ 在key=0 的元素中,比较虚拟DOM中的信息,老刘-30和张三-18不一致,改变;两个都是input元素,一致,保留原来的input(因为是虚拟DOM,里面没有value),于是新的DOM就变成了 "老刘-30 [张三-18] "
④ key=1 和 key=2 同理,当key=3 旧的DOM页面中没有key为3的值,就直接往DOM中添加key=3 的节点。
如果我们将key设置为p.id,老刘信息id为004,DOM中新生成一个节点

综上所述,如果我们进行逆序添加、逆序删除和含有input类节点不使用key或者是将key设置为index,将会导致页面渲染效率低和页面input节点错位的问题。
如果不存在以上问题,单纯地进行页面展示,使用index作为key标识是没有问题的。否则使用唯一标识。




![[23] T^3Bench: Benchmarking Current Progress in Text-to-3D Generation](https://img-blog.csdnimg.cn/3138c2fb35ee4adb8d30bcaf423a72e6.png)

![[开源]基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器](https://img-blog.csdnimg.cn/img_convert/ba16656a7f59c266e90251a1f7b8d20f.png)