Ajax
概念
- Asynchronous JavaScript And XML,异步的JS和XML
- 作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
Axios
基本概念
- 对原生的Ajax进行了封装
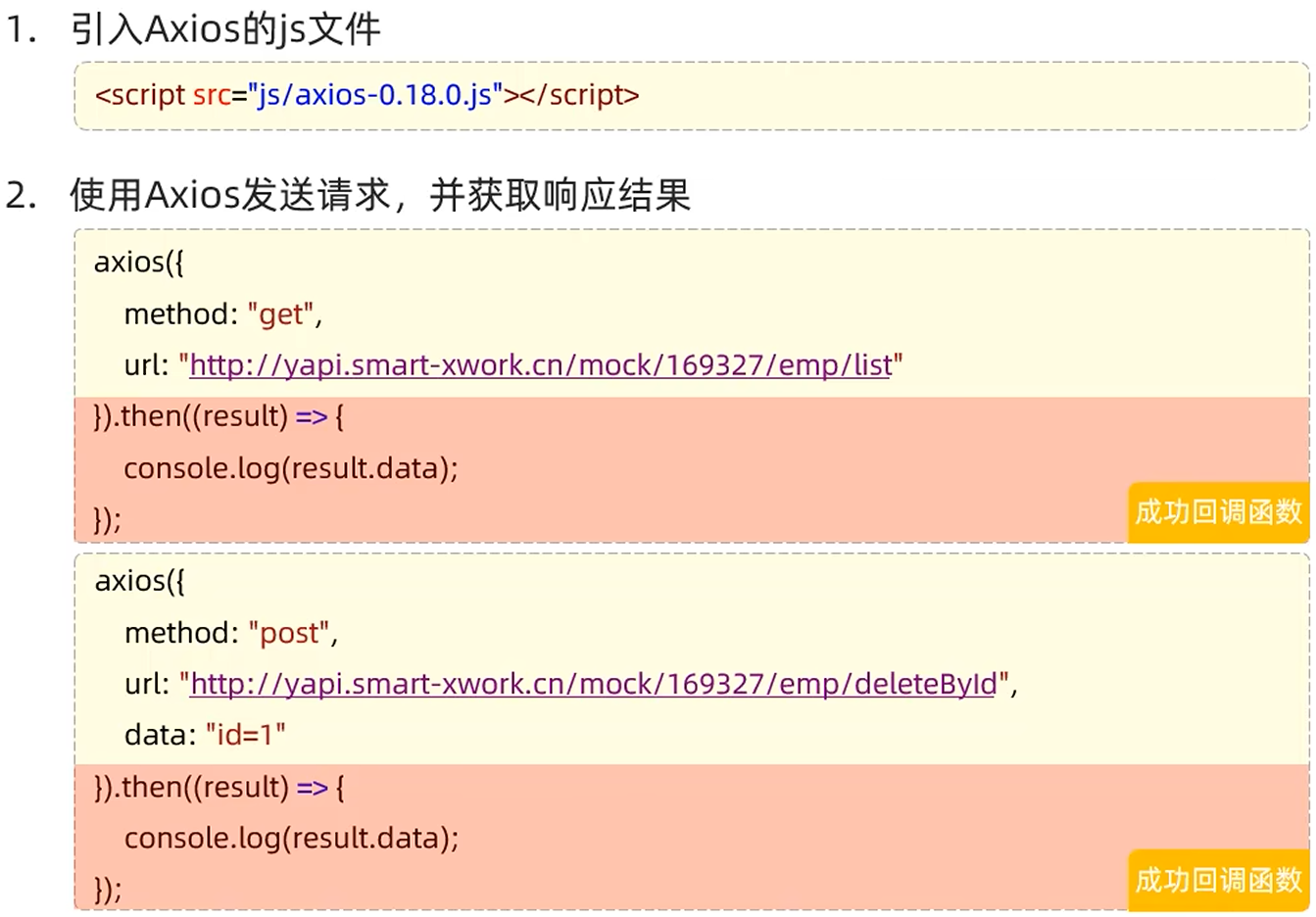
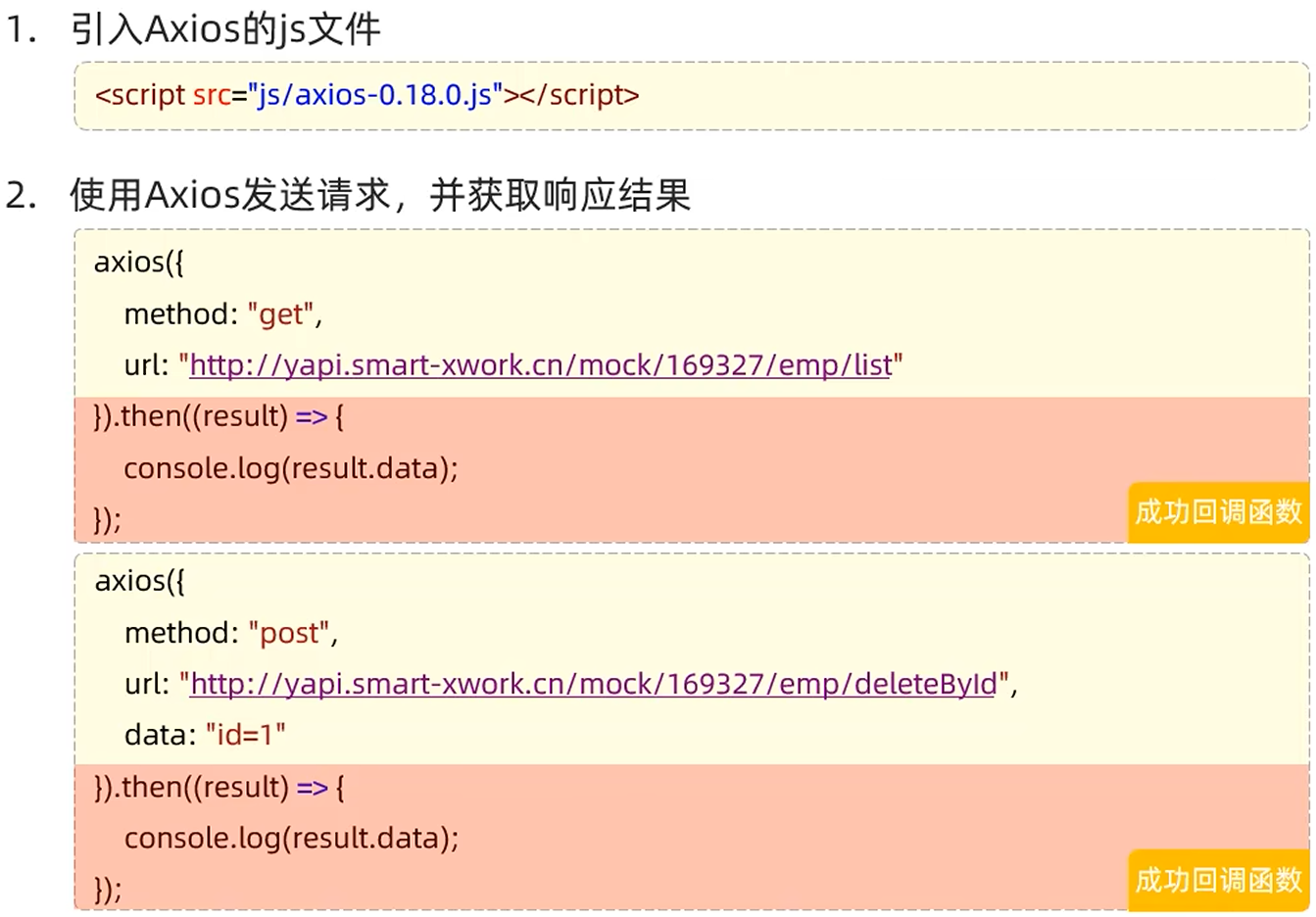
- 基本使用:

前端工程化
Vue-cli
- 是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模版
- 提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 依赖环境:NodeJS
创建Vue项目
- 命令行:
vue create vue-project01
- 图形化界面:
vue ui
- 基于vue脚手架创建出来的工程,有标准目录结构
- 在vue.config.js中修改端口号:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer:{port:7000}
})
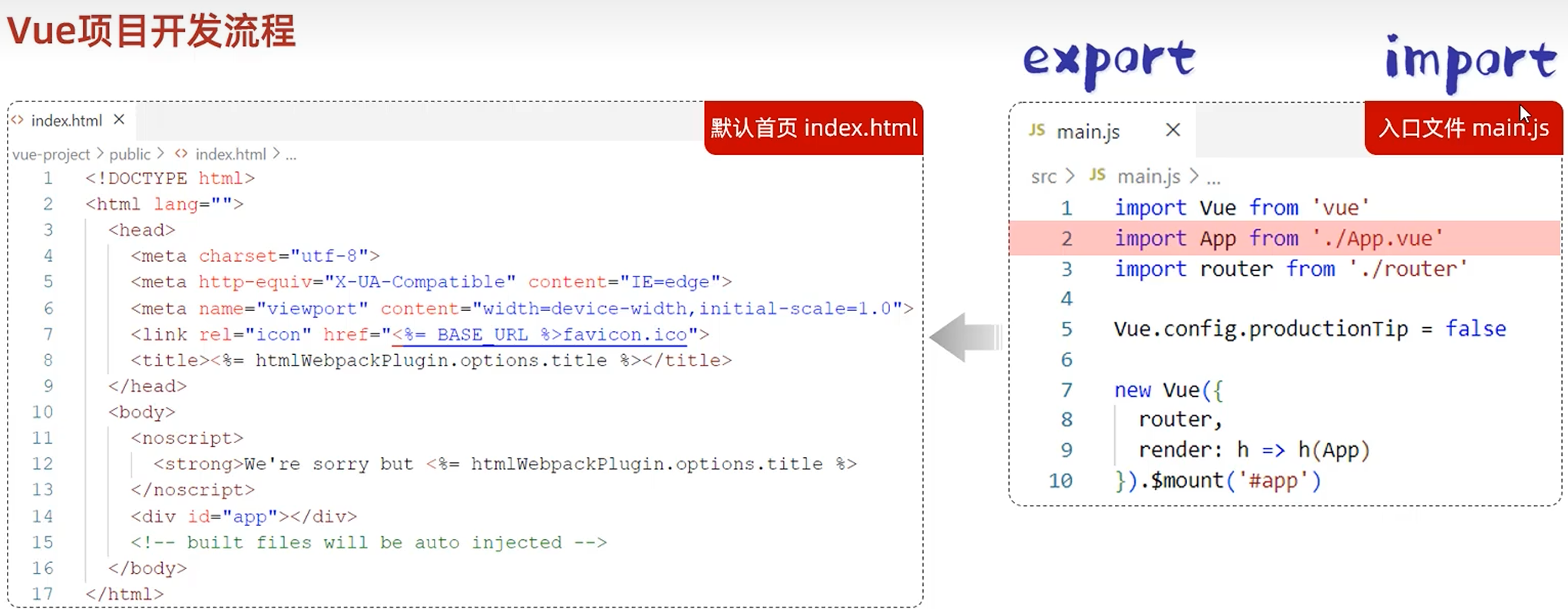
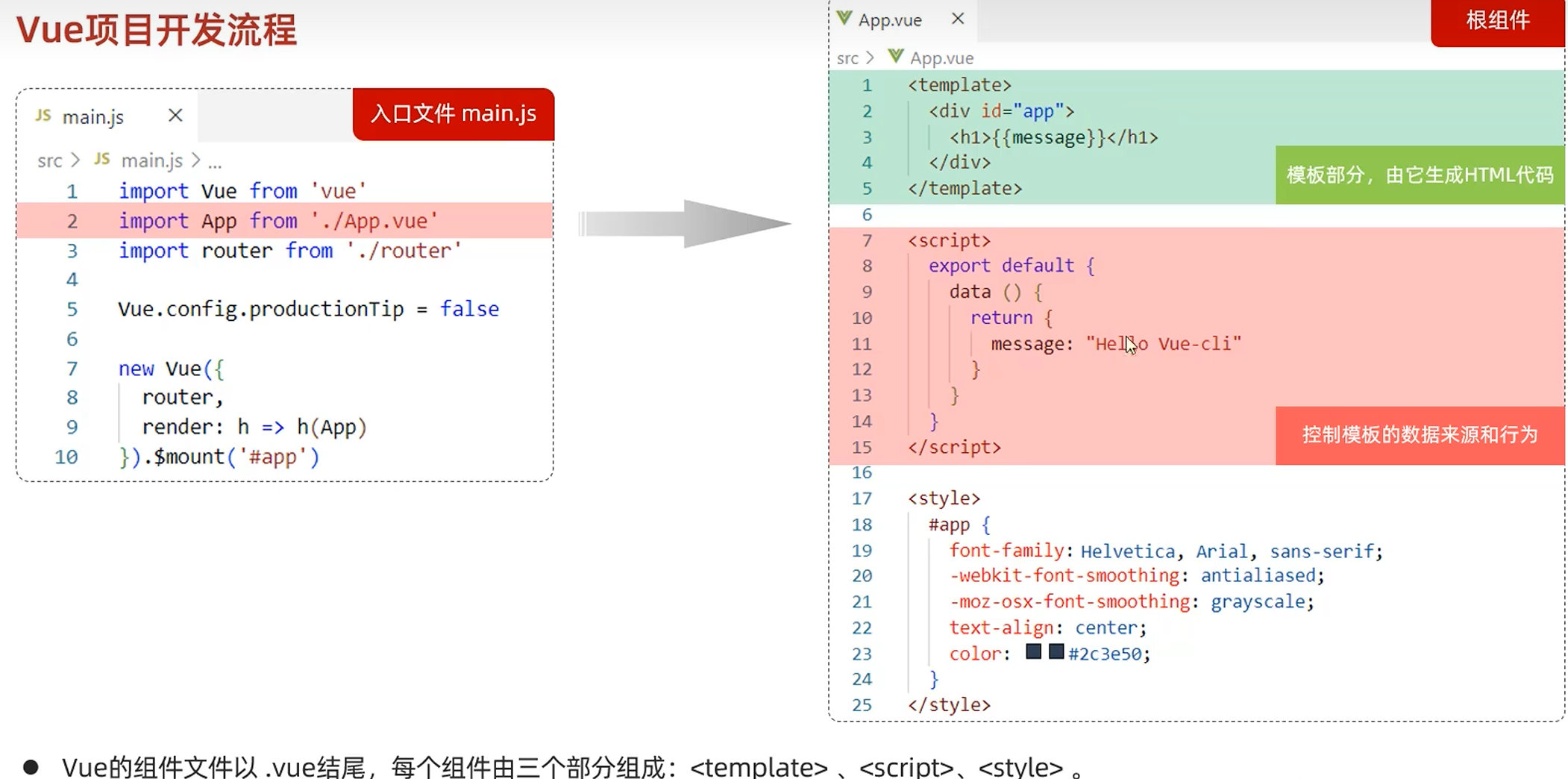
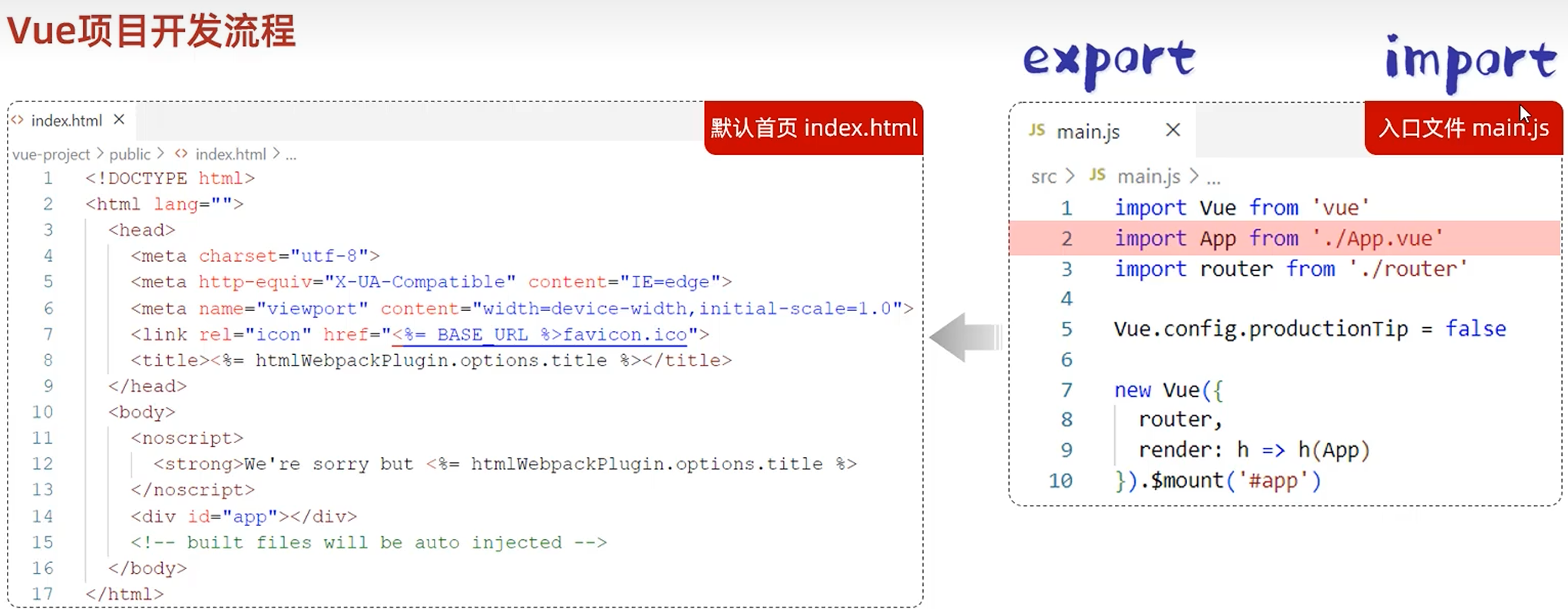
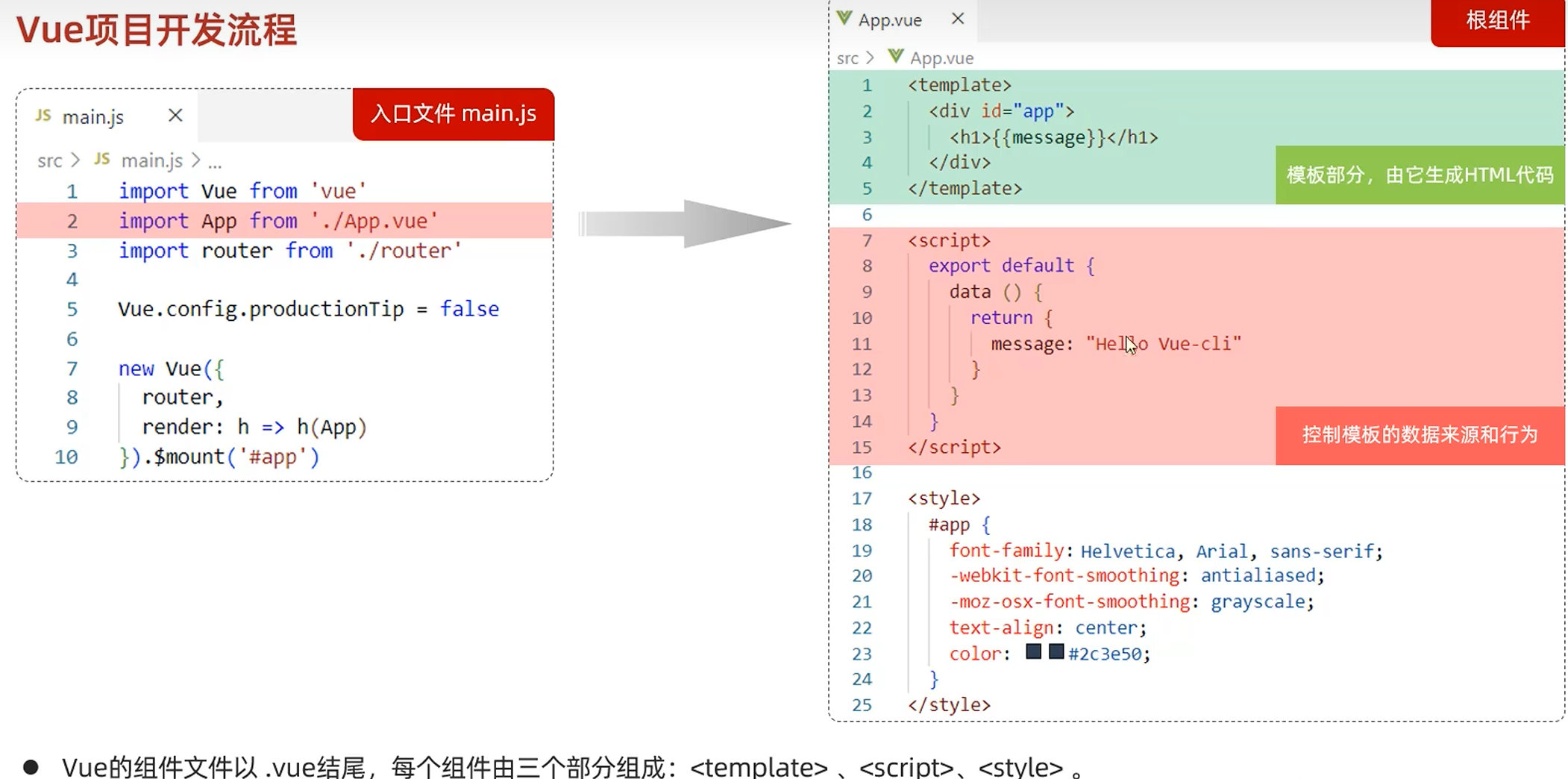
Vue项目开发流程


前端路由

打包部署
- 打包:直接使用vscode中的vue-cli-service build
- 部署:
- Nginx:是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,其特点是占有内存少,并发能力强,在各大互联网公司都有非常广泛的使用
- 将打包好的dist目录下的文件,复制到nginx安装目录的html目录下
- 而后双击nginx.exe,默认占用80端口号











![[MoE] Tutel源码解读](https://img2024.cnblogs.com/blog/1077980/202502/1077980-20250214001139591-469243410.png)