
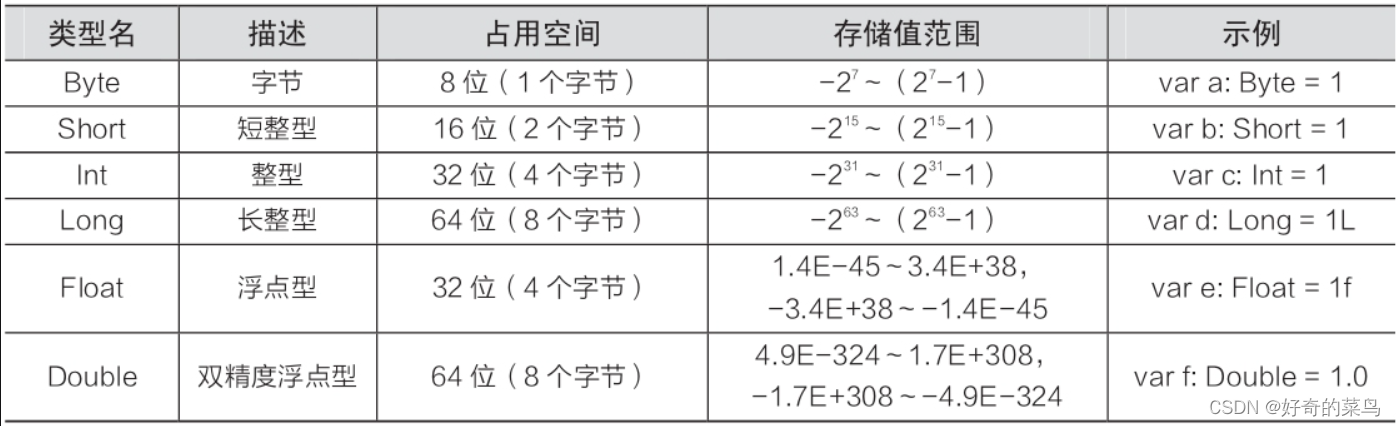
在Kotlin中,Byte、Short、Int、Long、Float和Double是基本数据类型,用于表示不同范围和精度的数值。
- Byte(字节):Byte类型是8位有符号整数类型,取值范围为-128到127。在Kotlin中,可以使用字面值或toByte()函数创建Byte类型变量。
示例代码:
val byteValue: Byte = 10
val anotherByte: Byte = 20.toByte()
- Short(短整型):Short类型是16位有符号整数类型,取值范围为-32768到32767。可以使用字面值或toShort()函数创建Short类型变量。
示例代码:
val shortValue: Short = 100
val anotherShort: Short = 200.toShort()
- Int(整型):Int类型是32位有符号整数类型,取值范围为-231到231-1。在Kotlin中,可以使用字面值或toInt()函数创建Int类型变量。
示例代码:
val intValue: Int = 1000
val anotherInt: Int = 2000.toInt()
- Long(长整型):Long类型是64位有符号整数类型,取值范围为-263到263-1。可以使用字面值或toLong()函数创建Long类型变量。
示例代码:
val longValue: Long = 100000L
val anotherLong: Long = 200000.toLong()
- Float(单精度浮点型):Float类型是32位浮点数类型,可以表示大约6-7位有效数字的浮点数。在Kotlin中,可以使用字面值或toFloat()函数创建Float类型变量。
示例代码:
val floatValue: Float = 3.14f
val anotherFloat: Float = 2.718f.toFloat()
- Double(双精度浮点型):Double类型是64位浮点数类型,可以表示大约15-16位有效数字的浮点数。可以使用字面值或toDouble()函数创建Double类型变量。
示例代码:
val doubleValue: Double = 3.14159
val anotherDouble: Double = 2.71828.toDouble()
- 全部代码。
示例代码:
fun main() {val byteValue: Byte = 10println(byteValue) // 打印:10val anotherByte: Byte = 20.toByte()println(anotherByte) // 打印:20val shortValue: Short = 100println(shortValue) // 打印:100val anotherShort: Short = 200.toShort()println(anotherShort) // 打印:200val intValue: Int = 1000println(intValue) // 打印:1000val anotherInt: Int = 2000.toInt()println(anotherInt) // 打印:2000val longValue: Long = 100000Lprintln(longValue) // 打印:100000val anotherLong: Long = 200000.toLong()println(anotherLong) // 打印:200000val floatValue: Float = 3.14fprintln(floatValue) // 打印:3.14val anotherFloat: Float = 2.718f.toFloat()println(anotherFloat) // 打印:2.718val doubleValue: Double = 3.14159println(doubleValue) // 打印:3.14159val anotherDouble: Double = 2.71828.toDouble()println(anotherDouble) // 打印:2.71828
}

以上是Kotlin中Byte、Short、Int、Long、Float和Double类型的详细描述和示例代码。请注意,在示例代码中,字面值后的字母"L"用于标记Long类型,字面值后的字母"f"用于标记Float类型。