目录
一.什么是小程序框架
二.视图层
先建立四个包
数据绑定
条件渲染
编辑
使用模板
事件系统
所有a.js
输出结果
编辑
三.跳转
a页面跳b页面
编辑
a页面跳c页面
测试结果
四.生命周期
一级跳一级
一级跳二级
二级跳二级
页面隔代跳转
一.什么是小程序框架
小程序框架是指一种开发小程序的软件工具或框架,它提供了一套开发规范、组件库和开发工具,帮助开发者更方便地开发和构建小程序应用。
小程序框架的主要功能和作用包括:
提供开发规范:小程序框架定义了一套开发规范,包括文件结构、代码组织、页面路由、事件处理等。开发者按照框架规范进行开发,使得开发过程更加规范化和统一。
提供组件库:小程序框架通常提供了丰富的组件库,如按钮、列表、表单等,开发者可以直接使用这些组件来构建小程序页面,减少了开发的工作量和时间成本。
提供基础能力:小程序框架提供了一些基础能力的封装,如网络请求、本地存储、地理位置、多媒体等。开发者可以直接调用这些封装好的接口,快速实现常用的功能。
提供开发工具:小程序框架通常提供了一套开发工具,如微信开发者工具,用于代码编写、调试和预览。开发者可以在开发工具中实时查看小程序的效果,并进行调试和错误排查。
常见的小程序框架包括微信小程序原生框架、uni-app、Taro 等,它们都针对小程序的特点和需求提供了不同的功能和扩展,方便开发者进行小程序的开发和管理。通过使用小程序框架,开发者能够更高效地开发出功能完善、用户体验良好的小程序应用。
二.视图层
先建立四个包

数据绑定

条件渲染
使用模板

事件系统
<view id="tapTest" data-hi="Weixin" data-meetingState="6" bindtap="tapName"> Click me! </view>所有a.js
// pages/a/a.js
Page({/*** 页面的初始数据*/data: {message:'Hello 页面一',array: [1, 2, 3, 4, 5],users:[{id:1,name:'小流氓'},{id:2,name:'小坤'},{id:3,name:'小痞子'}],view:2,staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}},tapName: function(event) {console.log(event)console.log(event.target.dataset);},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})输出结果
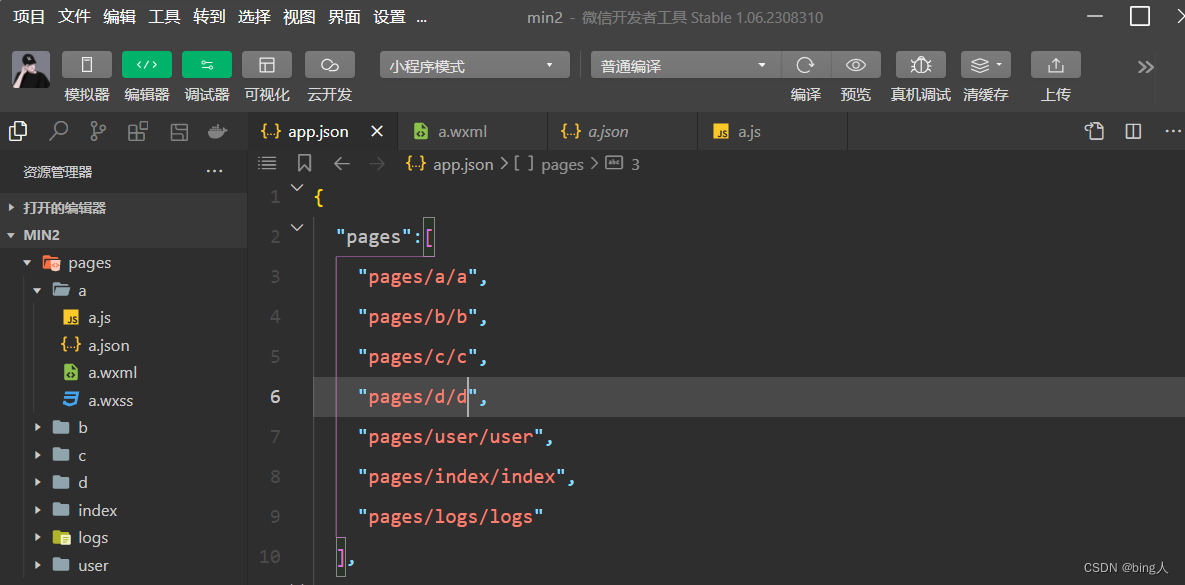
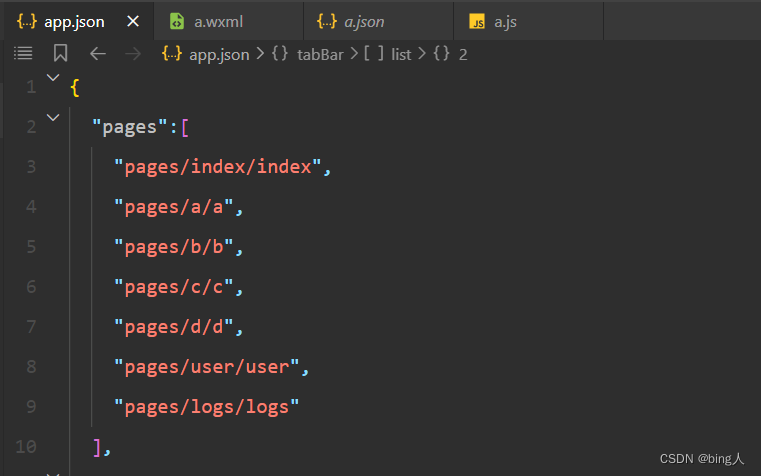
三.跳转
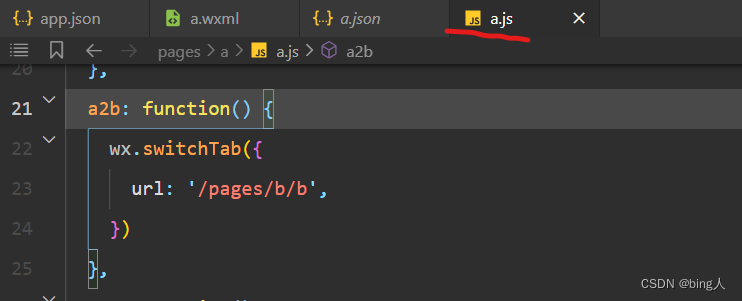
a页面跳b页面
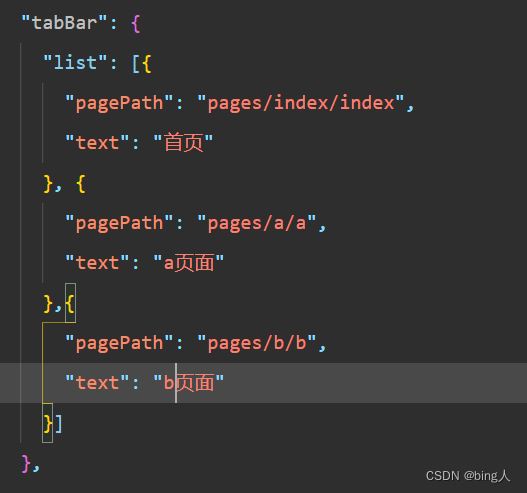
这里要跳转我们看到的必须要是首页



a页面跳c页面

上面a页面跳b页面用得是switcTab 如果跳c页面用这个的话汇报错反之跳b页面用navigateTo也会报错

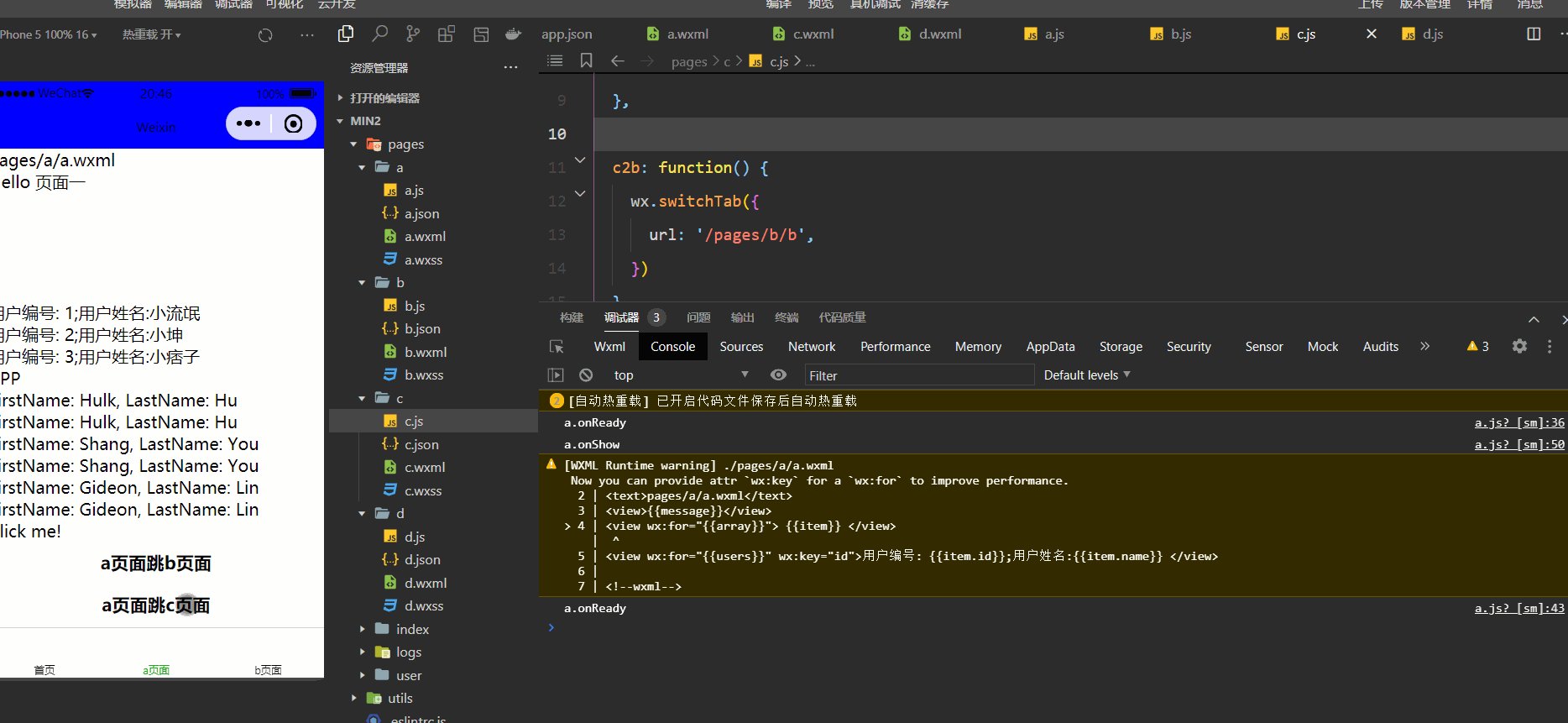
测试结果

四.生命周期
Page 实例的生命周期表

Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):
| 当前页面 | 路由后页面 | 触发的生命周期(按顺序) |
|---|---|---|
| A | A | Nothing happend |
| A | B | A.onHide(), B.onLoad(), B.onShow() |
| A | B(再次打开) | A.onHide(), B.onShow() |
| C | A | C.onUnload(), A.onShow() |
| C | B | C.onUnload(), B.onLoad(), B.onShow() |
| D | B | D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() |
| D(从转发进入) | A | D.onUnload(), A.onLoad(), A.onShow() |
| D(从转发进入) | B | D.onUnload(), B.onLoad(), B.onShow() |
1.一级不会销毁
2.二级层级深跳到层级低的会销毁
3.二级层级低跳到高只会隐藏
4.隔代中间所有页面会被销毁
一级跳一级
index—>a
a.onLoad,a.onShow,a.onReady
a—>b
a.onHide,b.onLoad,b.onShow,b.onReady

一级跳二级
a—>c(一级跳二级)
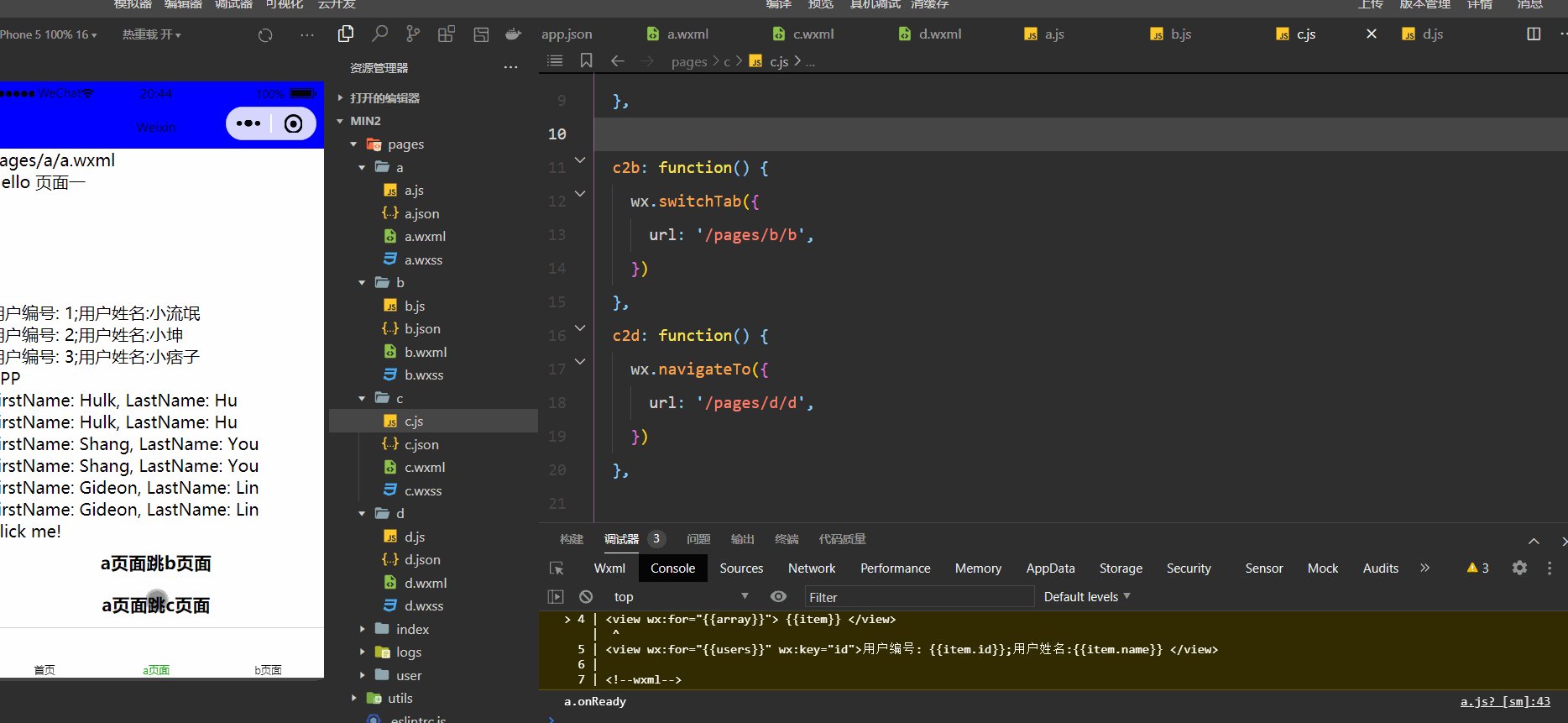
a.onHide,c.onLoad,c.onShow,c.onReady
c—>a(二级返回一级)
c.onUnload,a.onShow

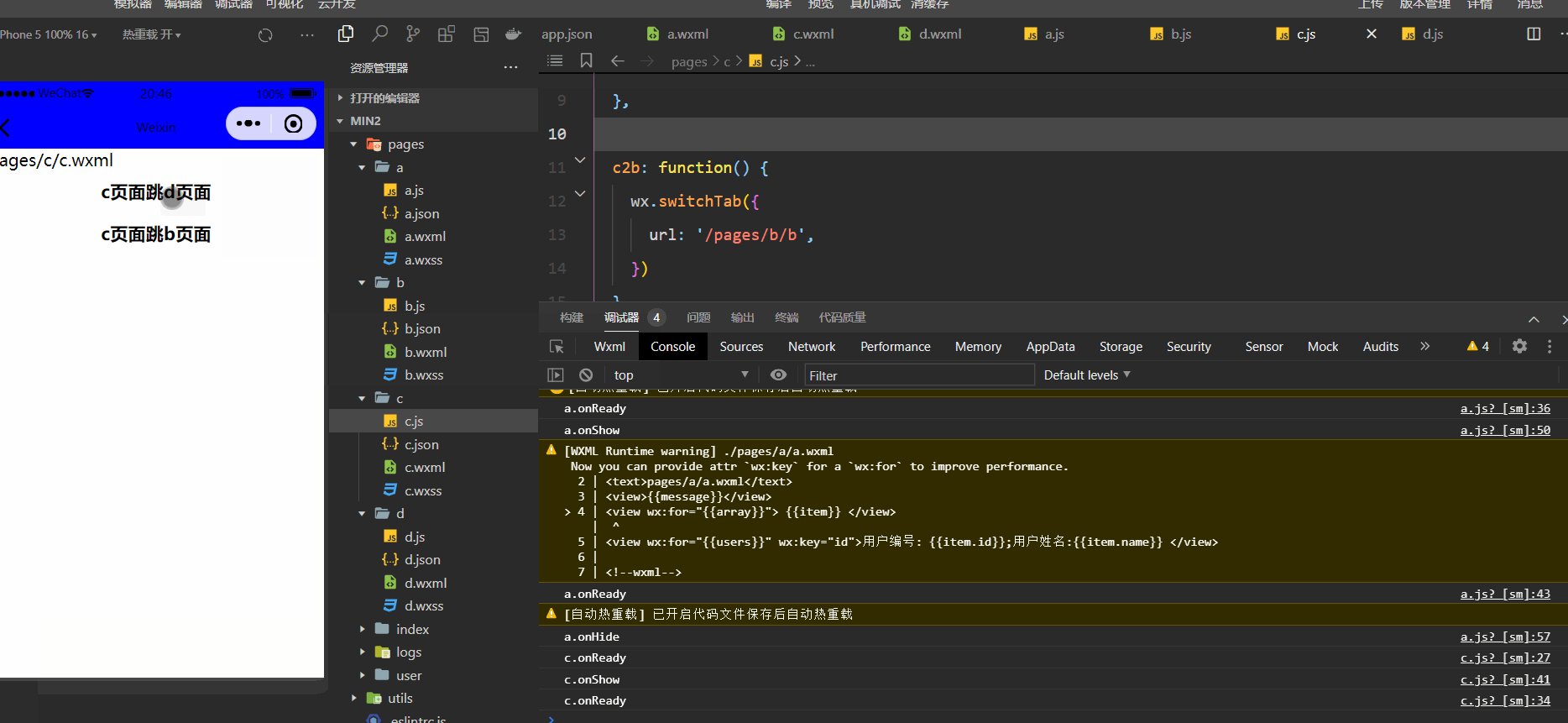
二级跳二级
在c.wxml写页面跳转

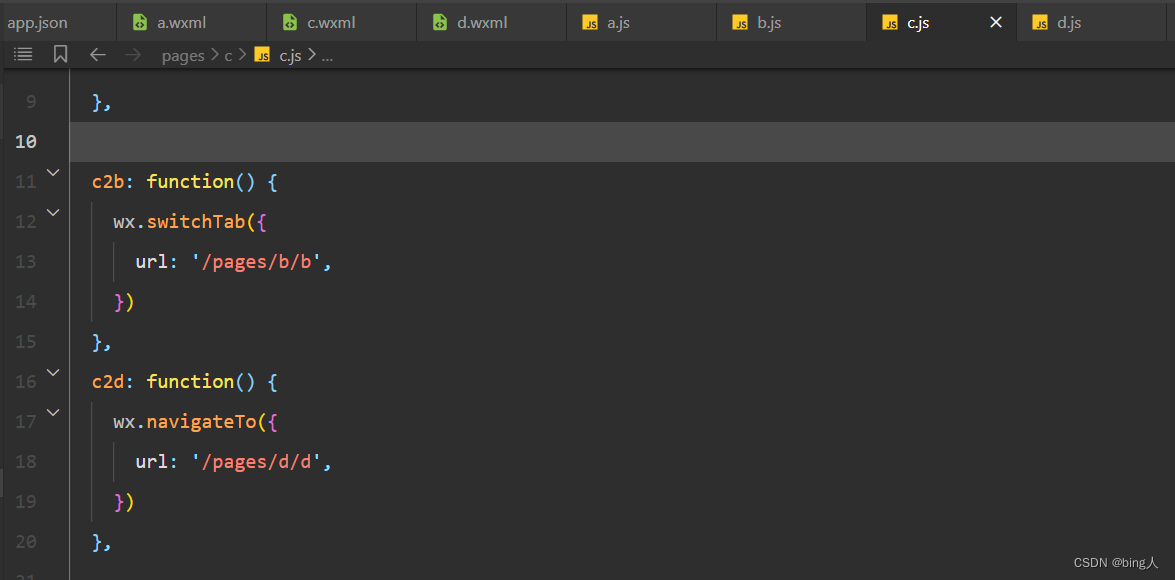
在c.js中编写跳转方法

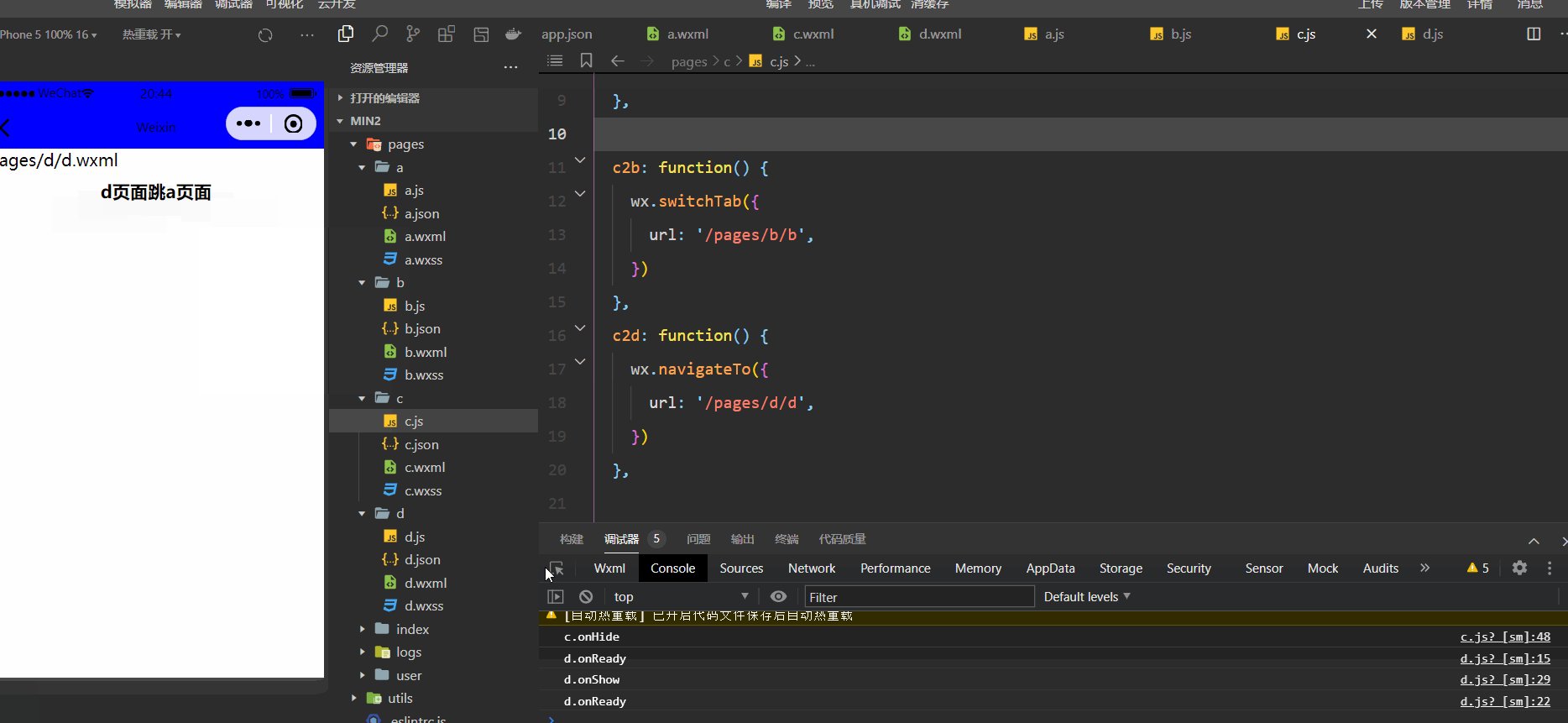
c—>d
c.onHide,d.onLoad,d.onShow,d.onReady
d—>c
d.onUnload,c.onShow
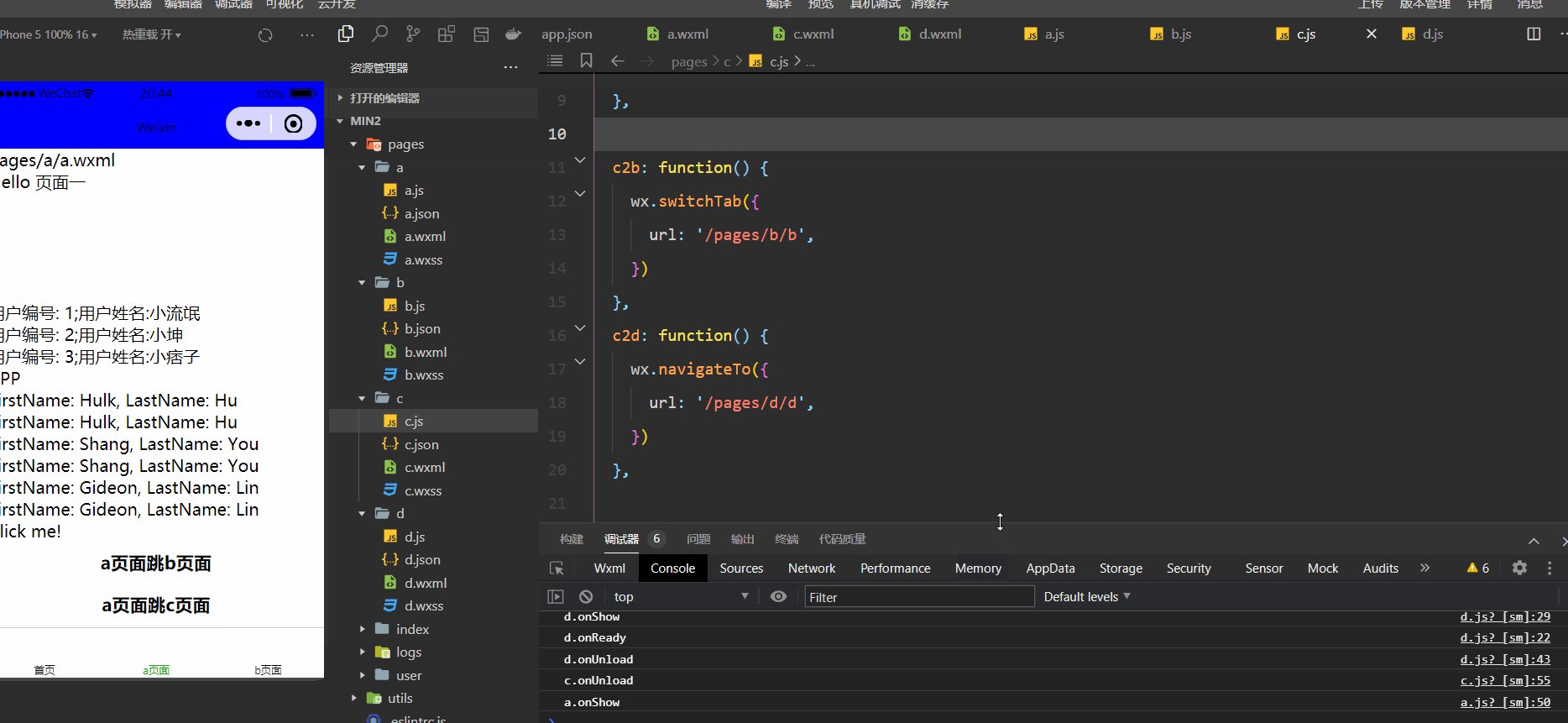
c—>a
c.onUnload,a.onShow

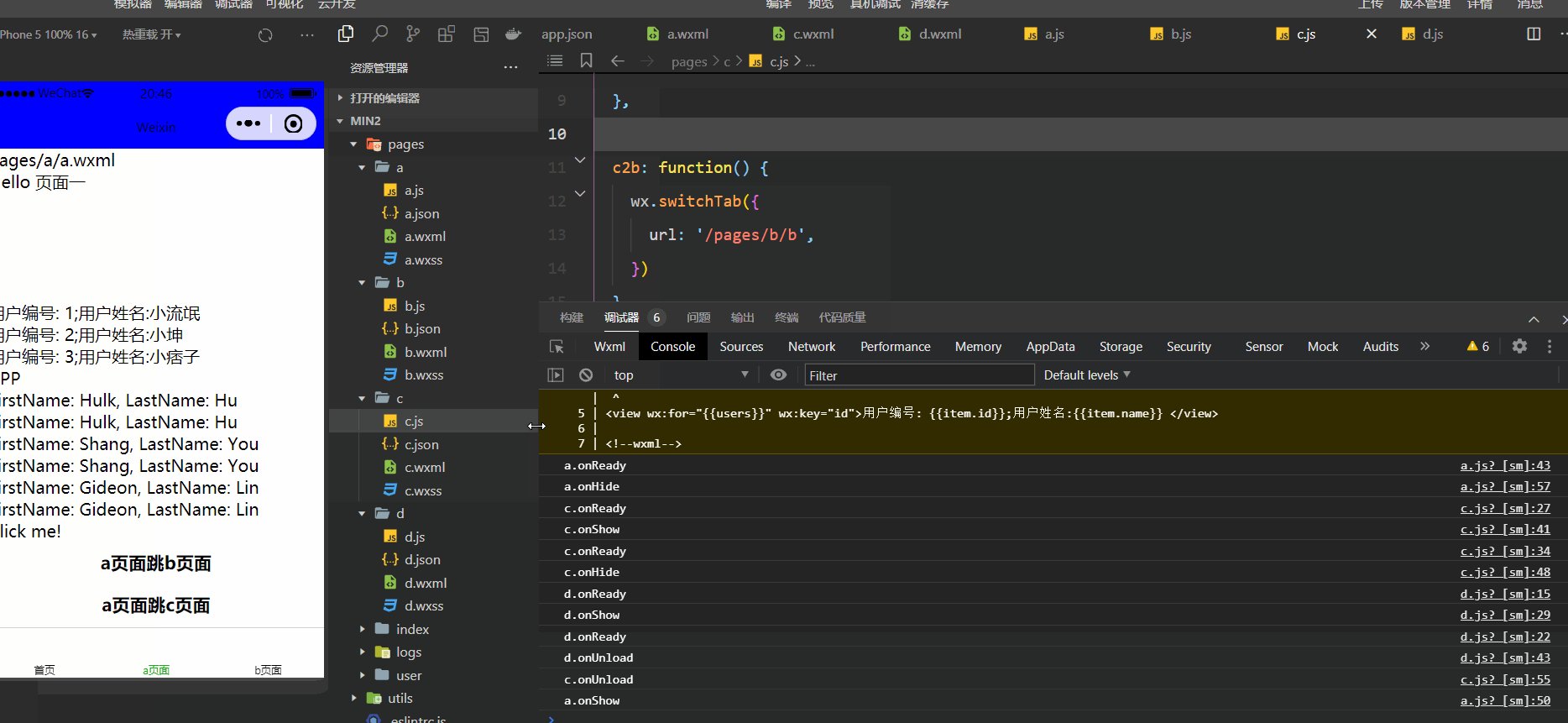
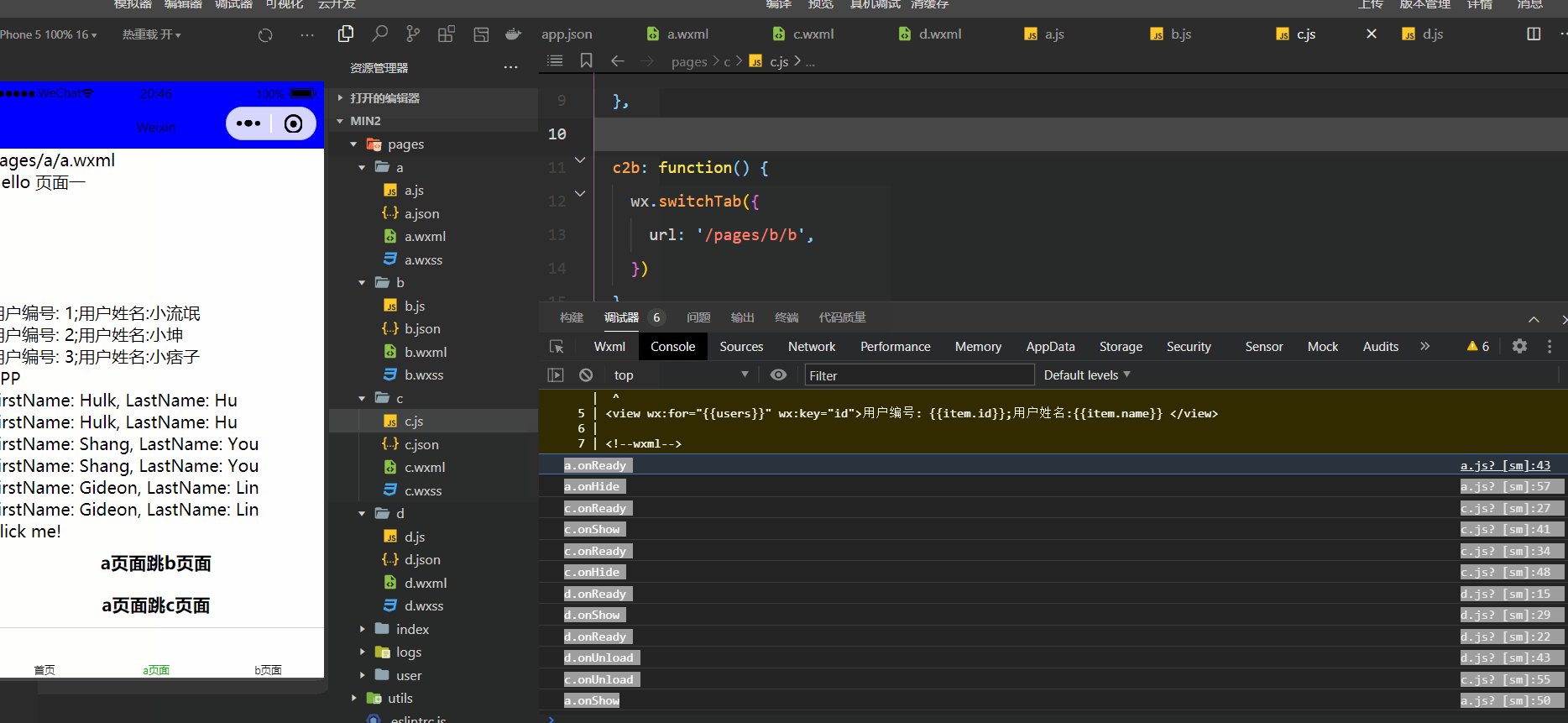
页面隔代跳转
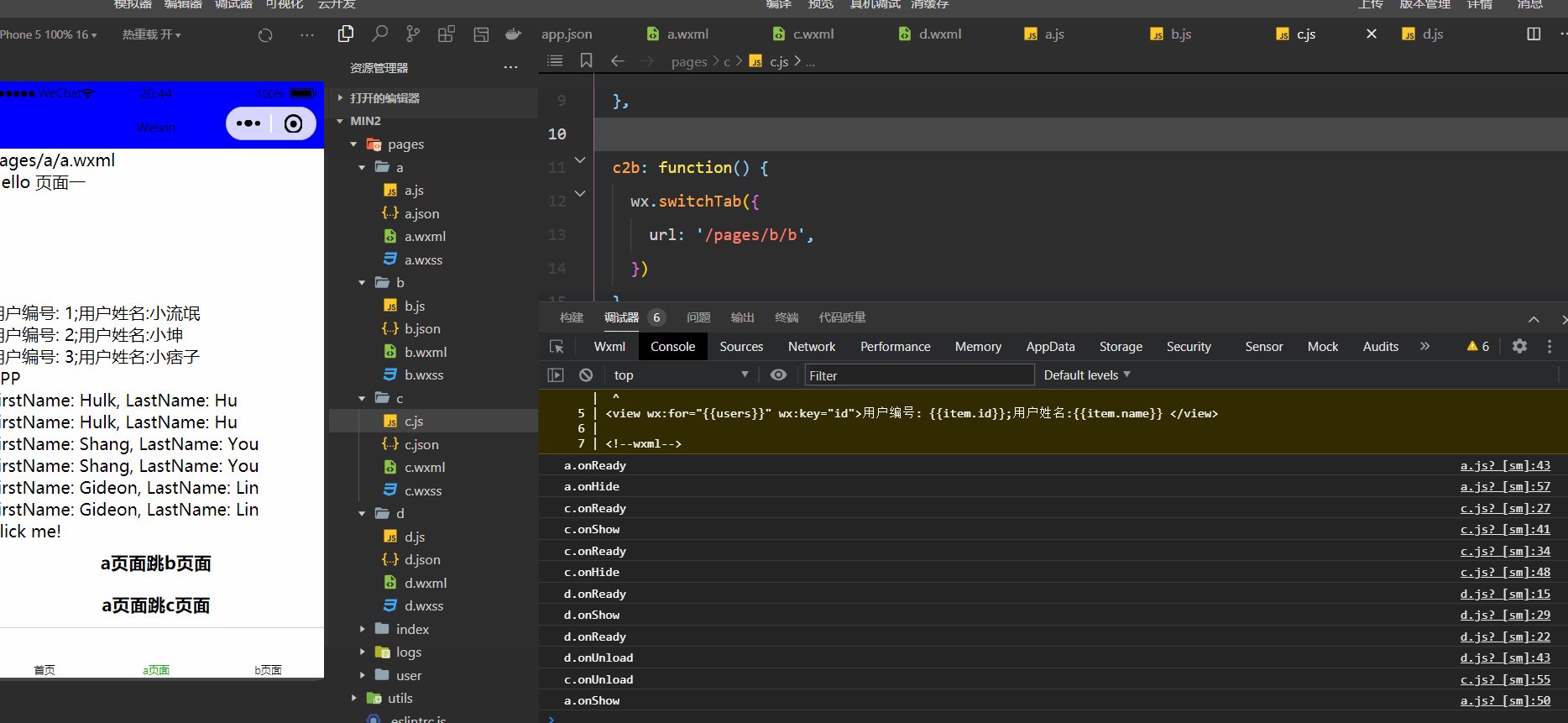
a—>c—>d—>a
d.onUnload,c.onUnload,a.onShow