文章目录
- 🟢 Express
- ⭐️ 1.初始Express
- ✨安装
- ✨使用Express 搭建一台服务器
- ⭐️2.Express-基本路由
- ✨1.使用字符串模式的路由路径示例:
- ✨2.使用正则表达式的路由路径示例:
- ✨3.中间件浅试(demo)
- ⭐️3.Express-中间件
- ✨1.应用级中间件
- ✨2.路由级中间件
- ✨3.错误处理中间件
- ✨4.内置的中间件
- ✨5.第三方中间件
- ⭐️4. Express--获取请求参数
- ✨1.get
- ✨2.post
- ⭐️5. Express-- 托管静态文件
- 📌持续更新中
- ✒️总结
🟢 Express
Express
基于 Node.js 平台,快速、开放、极简的 web 开发框架。Express 是 Node.js 最受欢迎的 Web 应用框架之一。它提供了简洁而灵活的方式来构建 Web 服务器和 API。Express 提供了一组强大的工具和功能,使得开发 Web 应用变得简单而高效。
⭐️ 1.初始Express

- Web 应用
Express 是一个基于 Nodejs 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。 - API
丰富的 HTTP 快捷方法和任意排列组合的 Connect 中间件,让你创建健、友好的API 变得既快速又简单。 - 性能
Express 不对 Node,js 已有的特性进行二次抽象,我们只是在它之上扩展了 Web 应用所需的基本功能。
✨安装
npm install express --save

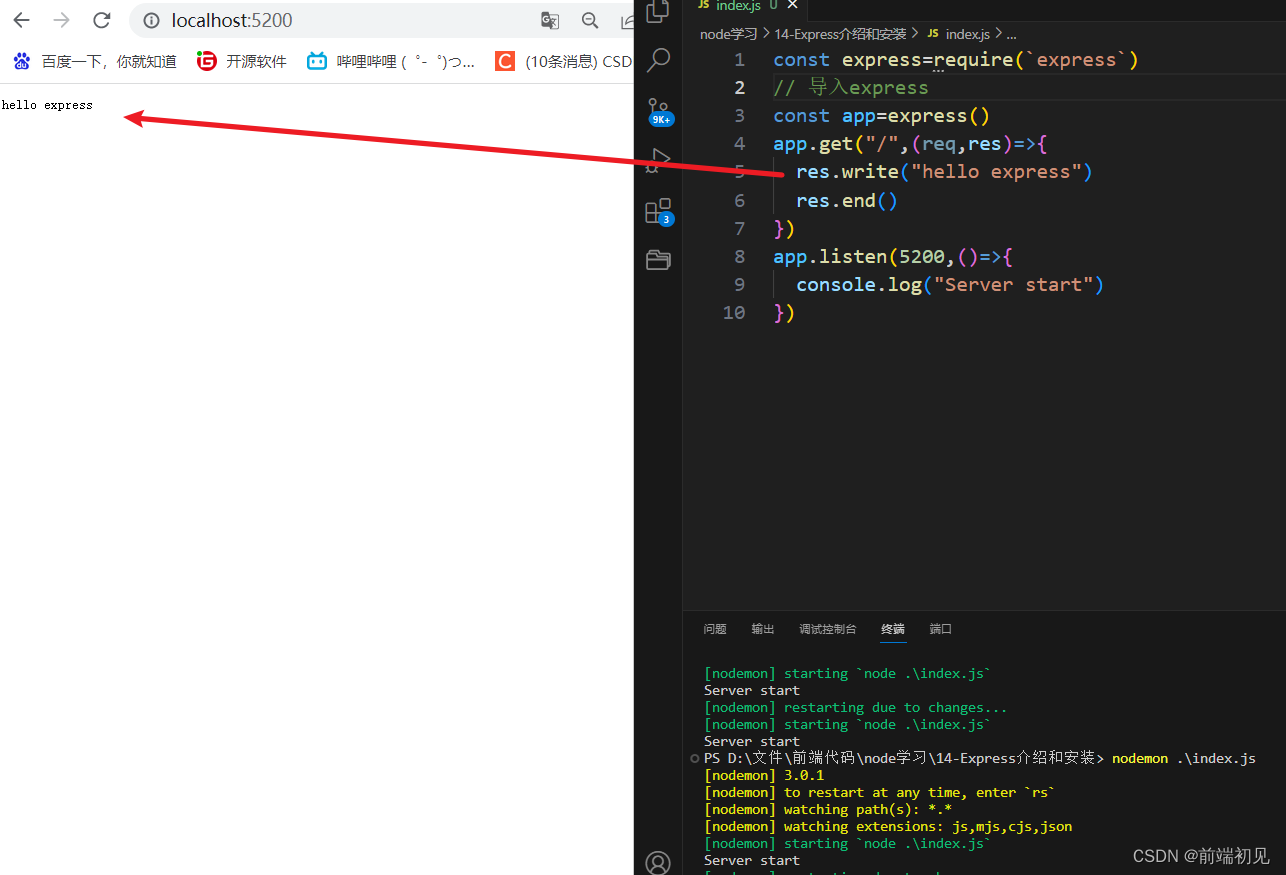
✨使用Express 搭建一台服务器
index.js
const express=require(`express`)
// 导入express
const app=express()
app.get("/",(req,res)=>{res.write("hello express")res.end()
})
app.listen(5200,()=>{console.log("Server start")
})

send()
直接返回字符
app.get("/send",(req,res)=>{res.send("hello express-send")
})

返回html片段,可以看到直接解析
app.get("/send",(req,res)=>{res.send(`<h1>hello express-send</h1>`)
})

返回json数据·
app.get("/send",(req,res)=>{res.send({name:`初见`,age:23})
})

⭐️2.Express-基本路由
路由是指如何定义应用的端点(URIs)以及如何响应客户端的请求。
路由是由一个 URI、HTTP 请求(GET、POST等)和若干个句柄组成,它的结构如下:app.METHOD(path, [callback…], callback), app 是 express 对象的一个实例, METHOD 是一个HTTP 请求方法, path 是服务器上的路径, callback 是当路由匹配时要执行的函数。下面是一个基本的路由示例
var express = require('express');
var app = express();
// respond with "hello world" when a GET request is made to the homepage
app.get('/', function(req, res) {
res.send('hello world');
});
路由路径和请求方法一起定义了请求的端点,它可以是字符串、字符串模式或者正则表达式。
// 匹配根路径的请求
app.get('/', function (req, res) {
res.send('root');
});
// 匹配 /about 路径的请求
app.get('/about', function (req, res) {
res.send('about');
});
// 匹配 /random.text 路径的请求
app.get('/random.text', function (req, res) {
res.send('random.text');
});
✨1.使用字符串模式的路由路径示例:
// 匹配 acd 和 abcd
app.get('/ab?cd', function(req, res) {
res.send('ab?cd');
});
// 匹配 /ab/******
app.get('/ab/:id', function(req, res) {
res.send('aaaaaaa');
});
// 匹配 abcd、abbcd、abbbcd等
app.get('/ab+cd', function(req, res) {
res.send('ab+cd');
});
// 匹配 abcd、abxcd、abRABDOMcd、ab123cd等
app.get('/ab*cd', function(req, res) {
res.send('ab*cd');
});
// 匹配 /abe 和 /abcde
app.get('/ab(cd)?e', function(req, res) {
res.send('ab(cd)?e');
});
下面就一个一个尝试一下
- /ab?cd可以匹配 acd 和 abcd
//?前面的b可选,可以有也可以没有
app.get("/ab?cd", (req, res) => {res.send("ab?cd 匹配 acd 和 abcd")
});

- /ab/:id匹配/ab/******(常用于详情页,向后端传个id)
// 匹配 /ab/****** :也就是占位符的意思
app.get('/ab/:id', function(req, res) {res.send('/ab/:id匹配/ab/******');
});

- ab+cd匹配 abcd、abbcd、abbbcd等
// 匹配 abcd、abbcd、abbbcd等
//+前面的b可以重复n个
app.get('/ab+cd', function(req, res) {res.send('ab+cd匹配 abcd、abbcd、abbbcd等');
});

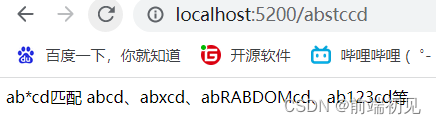
- ab*cd匹配 abcd、abxcd、abRABDOMcd、ab123cd等
// 匹配 abcd、abxcd、abRABDOMcd、ab123cd等
//*可匹配任意字符或任意多个字符
app.get('/ab*cd', function(req, res) {res.send('ab*cd匹配 abcd、abxcd、abRABDOMcd、ab123cd等');
});

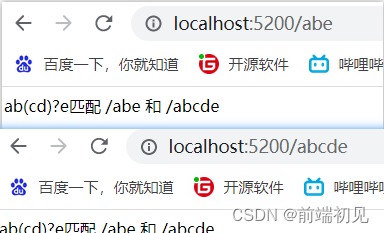
- ab(cd)?e匹配 /abe 和 /abcde
// 匹配 /abe 和 /abcde
// 括号内的内容要不都写、要不都不写
app.get('/ab(cd)?e', function(req, res) {res.send('ab(cd)?e匹配 /abe 和 /abcde');
});

✨2.使用正则表达式的路由路径示例:
// 匹配任何路径中含有 a 的路径:
app.get(/a/, function(req, res) {
res.send('/a/');
});
// 匹配 butterfly、dragonfly,不匹配 butterflyman、dragonfly man等
app.get(/.*fly$/, function(req, res) {
res.send('/.*fly$/');
});
可以为请求处理提供多个回调函数,其行为类似 中间件。唯一的区别是这些回调函数有可能调用next(‘route’) 方法而略过其他路由回调函数。可以利用该机制为路由定义前提条件,如果在现有路径上继续执行没有意义,则可将控制权交给剩下的路径。
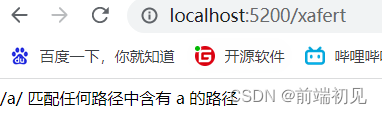
- '/a/ 匹配任何路径中含有 a 的路径
// 匹配任何路径中含有 a 的路径:
app.get(/a/, function(req, res) {res.send('/a/ 匹配任何路径中含有 a 的路径');
});

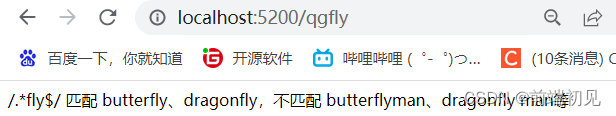
- /.*fly$/ 匹配 butterfly、dragonfly,不匹配 butterflyman、dragonfly man等
// 匹配 butterfly、dragonfly,不匹配 butterflyman、dragonfly man等
// 以fly结尾的
app.get(/.*fly$/, function(req, res) {res.send('/.*fly$/ 匹配 butterfly、dragonfly,不匹配 butterflyman、dragonfly man等');
});

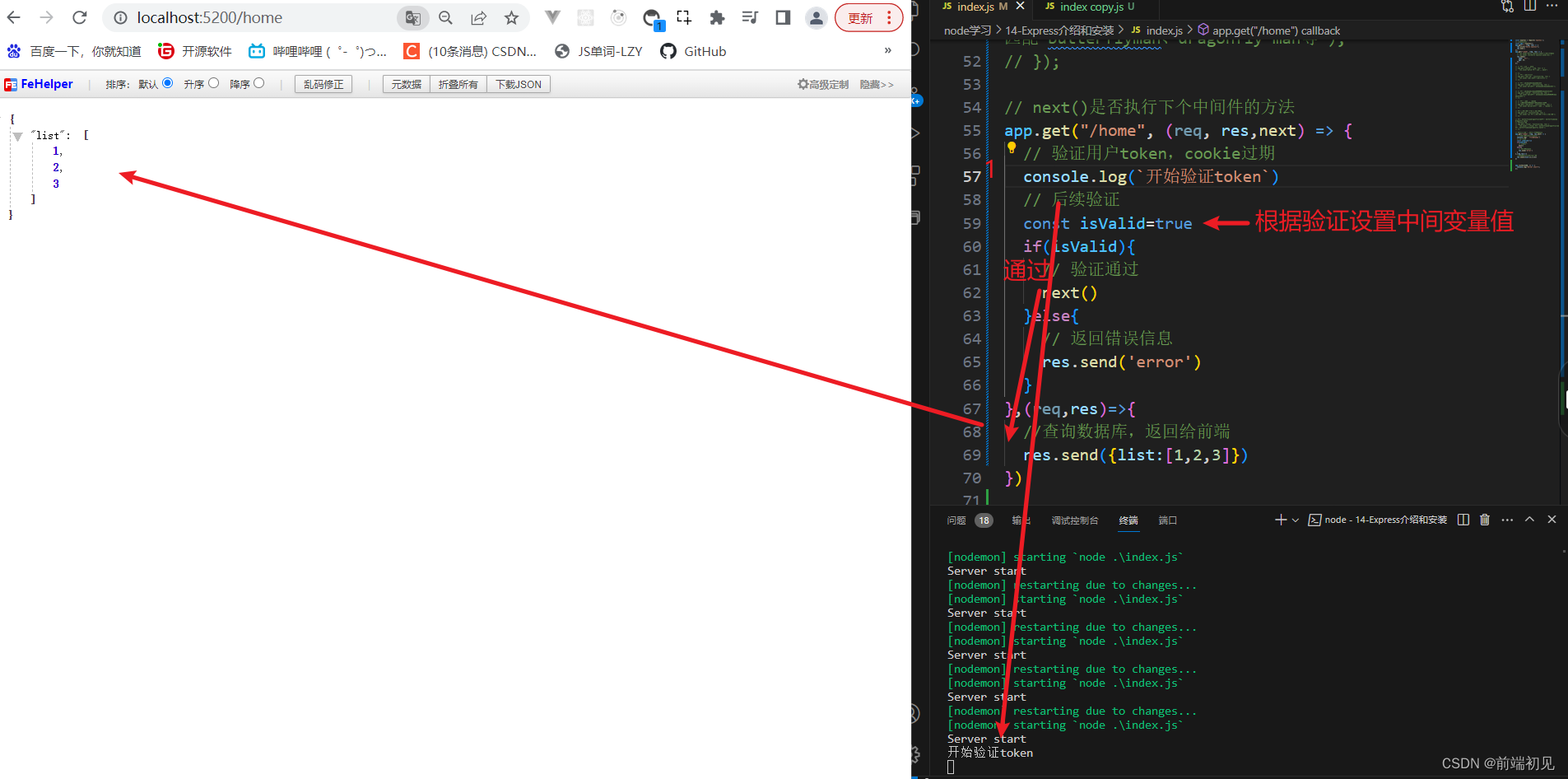
✨3.中间件浅试(demo)
// next()是否执行下个中间件的方法
app.get("/home", (req, res,next) => {// 验证用户token,cookie过期console.log(`开始验证token`)// 后续验证const isValid=trueif(isValid){// 验证通过next()}else{// 返回错误信息res.send('error')}
},(req,res)=>{//查询数据库,返回给前端res.send({list:[1,2,3]})
})
优化版
// next()是否执行下个中间件的方法// 验证用户
const fun1=(req, res,next) => {// 验证用户token,cookie过期console.log(`开始验证token`)// 后续验证const isValid=falseif(isValid){// 验证通过next()}else{// 返回错误信息res.send('error')}
}
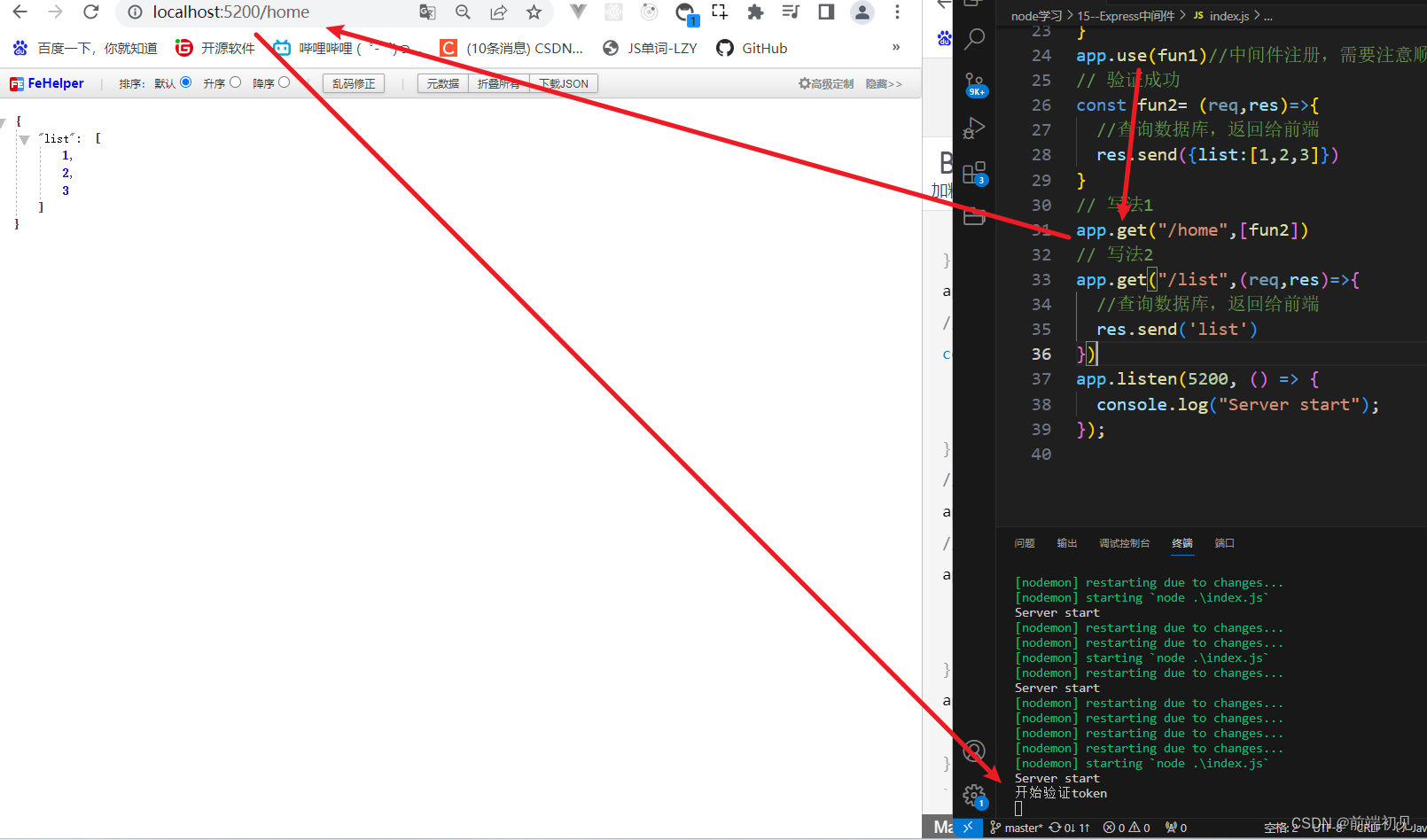
// 验证成功
// 写法1
app.get("/home",[fun1,fun2])
// 写法2
app.get("/list",[fun1],(req,res)=>{//查询数据库,返回给前端res.send('list')
})
验证通过

isValid=false验证失败

写法2

总结
可以为请求处理提供多个回调函数,其行为类似 中间件。唯一的区别是这些回调函数有可能调用next(‘route’) 方法而略过其他路由回调函数。可以利用该机制为路由定义前提条件,如果在现有路径上继续执行没有意义,则可将控制权交给剩下的路径
app.get('/example/a', function (req, res) {
res.send('Hello from A!');
});
使用多个回调函数处理路由(记得指定 next 对象):
var cb0 = function (req, res, next) {
console.log('CB0')
next()
}
var cb1 = function (req, res, next) {
console.log('CB1')
next()
}
var cb2 = function (req, res) {
res.send('Hello from C!')
}
app.get('/example/c', [cb0, cb1, cb2])
混合使用函数和函数数组处理路由:
var cb0 = function (req, res, next) {
console.log('CB0')
next()
}
var cb1 = function (req, res, next) {
console.log('CB1')
next()
}
app.get('/example/d', [cb0, cb1], function (req, res, next) {
console.log('response will be sent by the next function ...')
next()
}, function (req, res) {
res.send('Hello from D!')
})
⭐️3.Express-中间件
Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。
中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。
中间件的功能包括:
- 执行任何代码。
- 修改请求和响应对象。
- 终结请求-响应循环。
- 调用堆栈中的下一个中间件。
如果当前中间件没有终结请求-响应循环,则必须调用 next() 方法将控制权交给下一个中间件,否则请求就会挂起。
✨1.应用级中间件
应用级中间件绑定到 app 对象 使用 app.use() 和 app.METHOD(), 其中, METHOD 是需要处理的HTTP 请求的方法,例如 GET, PUT, POST 等等,全部小写。例如:
var app = express()
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件
app.use(function (req, res, next) {
console.log('Time:', Date.now())
next()
})
那么我们就可以改造一下我们的demo,把验证token的那个函数挂载到路径中间件
const express = require(`express`);
// 导入express
const app = express();
app.get("/", (req, res) => {res.write("hello express");res.end();
});
// next()是否执行下个中间件的方法// 验证用户
const fun1=(req, res,next) => {// 验证用户token,cookie过期console.log(`开始验证token`)// 后续验证const isValid=trueif(isValid){// 验证通过next()}else{// 返回错误信息res.send('error')}
}
app.use(fun1)//中间件注册,需要注意顺序
// 验证成功
const fun2= (req,res)=>{//查询数据库,返回给前端res.send({list:[1,2,3]})
}
// 写法1
app.get("/home",[fun2])
// app.use('/home',fun1)//只在访问/home这个路径使用这个中间件
// 写法2
app.get("/list",(req,res)=>{//查询数据库,返回给前端res.send('list')
})
app.listen(5200, () => {console.log("Server start");
});

✨2.路由级中间件
路由级中间件和应用级中间件一样,只是它绑定的对象为 express.Router()。
var router = express.Router()
var app = express()
var router = express.Router()
// 没有挂载路径的中间件,通过该路由的每个请求都会执行该中间件
router.use(function (req, res, next) {
console.log('Time:', Date.now())
next()
})
// 一个中间件栈,显示任何指向 /user/:id 的 HTTP 请求的信息
router.use('/user/:id', function(req, res, next) {
console.log('Request URL:', req.originalUrl)
next()
}, function (req, res, next) {
console.log('Request Type:', req.method)
next()
})
// 一个中间件栈,处理指向 /user/:id 的 GET 请求
router.get('/user/:id', function (req, res, next) {
// 如果 user id 为 0, 跳到下一个路由
if (req.params.id == 0) next('route')
// 负责将控制权交给栈中下一个中间件
else next() //
}, function (req, res, next) {
// 渲染常规页面
res.render('regular')
})
// 处理 /user/:id, 渲染一个特殊页面
router.get('/user/:id', function (req, res, next) {
console.log(req.params.id)
res.render('special')
})
// 将路由挂载至应用
app.use('/', router)
那我们操作一下
indexRouter.js 存放路由级的中间件
const express = require(`express`);
// 导入express
const router=express.Router()
router.get("/home",(req,res)=>{res.send("home")
})
router.get("/list",(req,res)=>{res.send("list")
})
module.exports=router
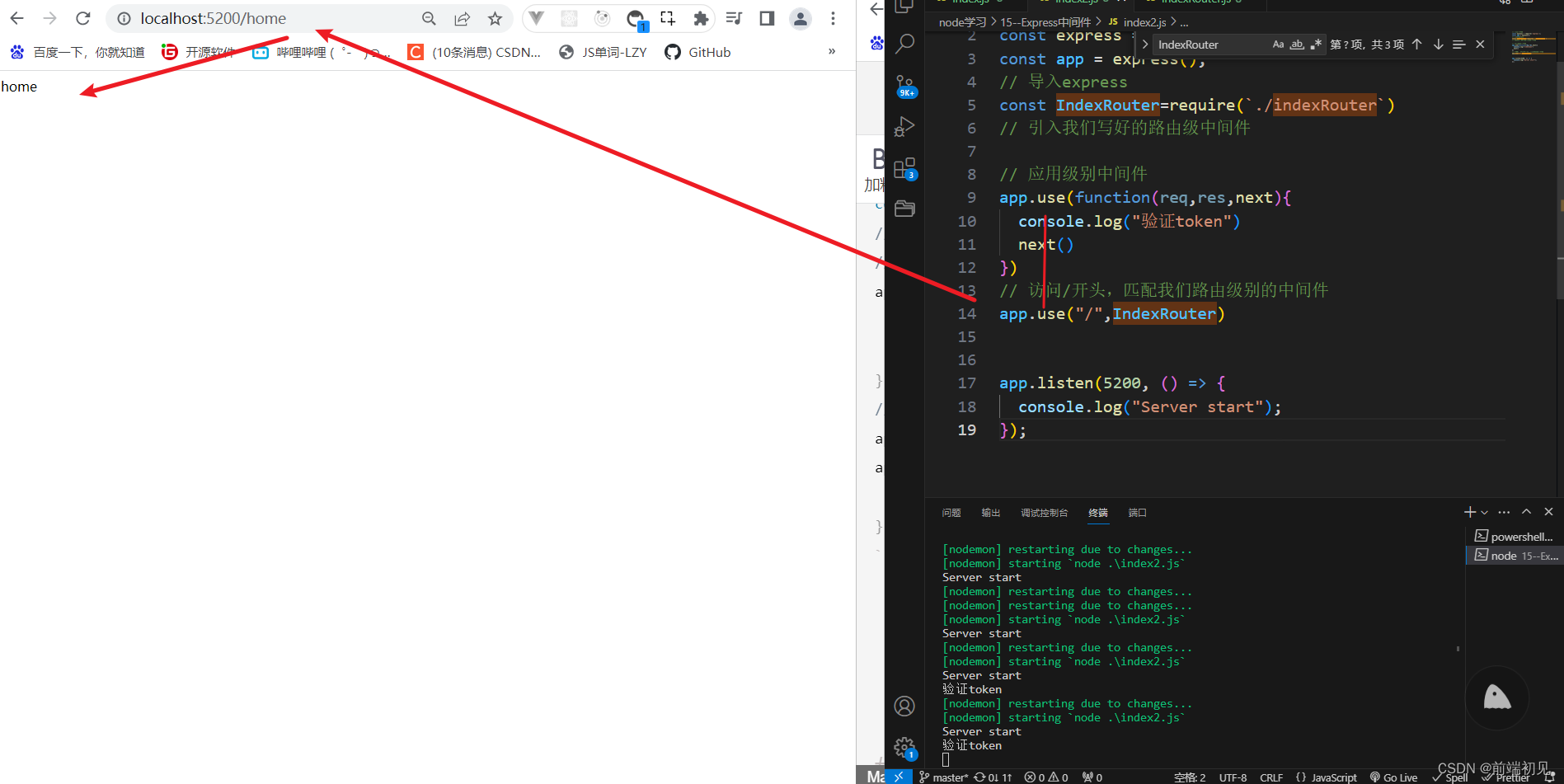
index.js主入口
// 路由中间件
const express = require(`express`);
const app = express();
// 导入express
const IndexRouter=require(`./indexRouter`)
// 引入我们写好的路由级中间件
// 应用级别中间件
app.use(function(req,res,next){console.log("验证token")next()
})
// 访问/开头,匹配我们路由级别的中间件
app.use("/",IndexRouter)
app.listen(5200, () => {console.log("Server start");
});

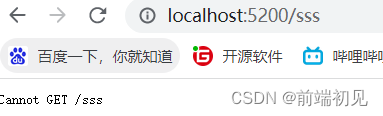
上面可以分模块定义和引入使用,但是会遇到我们没有定义的中间件,那么接下来我们看下错误处理中间件

✨3.错误处理中间件
错误处理中间件和其他中间件定义类似,只是要使用 4 个参数,而不是 3 个,其签名如下: (err, req,res, next)。
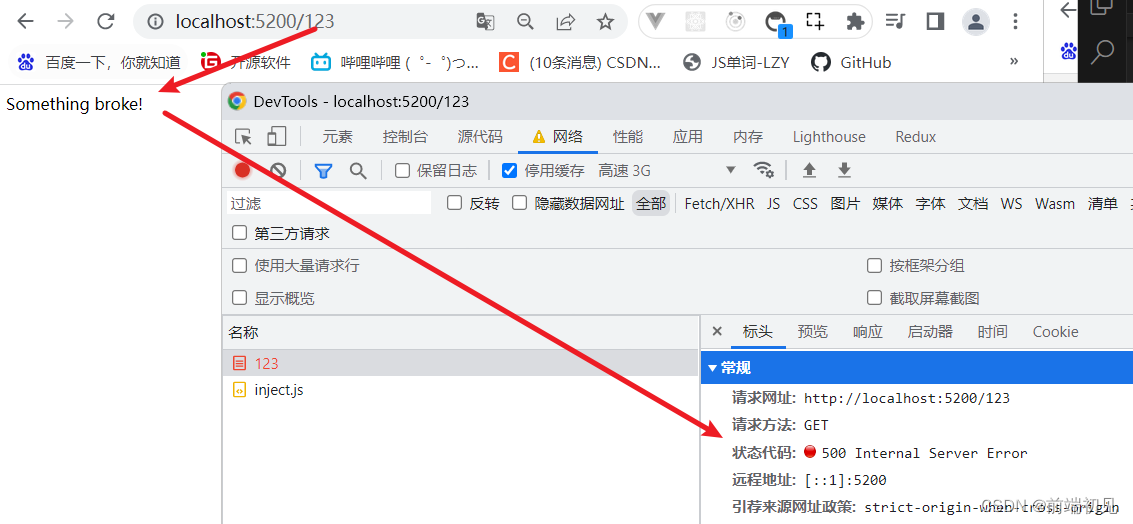
app.use(function(err, req, res, next) {console.error(err.stack)res.status(500).send('Something broke!')// status返回的状态码
})

✨4.内置的中间件
express.static 是 Express 唯一内置的中间件。它基于 serve-static,负责在 Express 应用中提托管静态资源。每个应用可有多个静态目录。
app.use(express.static('public'))
app.use(express.static('uploads'))
app.use(express.static('files'))
✨5.第三方中间件
安装所需功能的 node 模块,并在应用中加载,可以在应用级加载,也可以在路由级加载。下面的例子安装并加载了一个解析 cookie 的中间件: cookie-parser
npm install cookie-parser
var express = require('express')
var app = express()
var cookieParser = require('cookie-parser')
// 加载用于解析 cookie 的中间件
app.use(cookieParser())
⭐️4. Express–获取请求参数
接下来,我们学习一下如何前端传来的GET或POST传来的参数
✨1.get
req.query
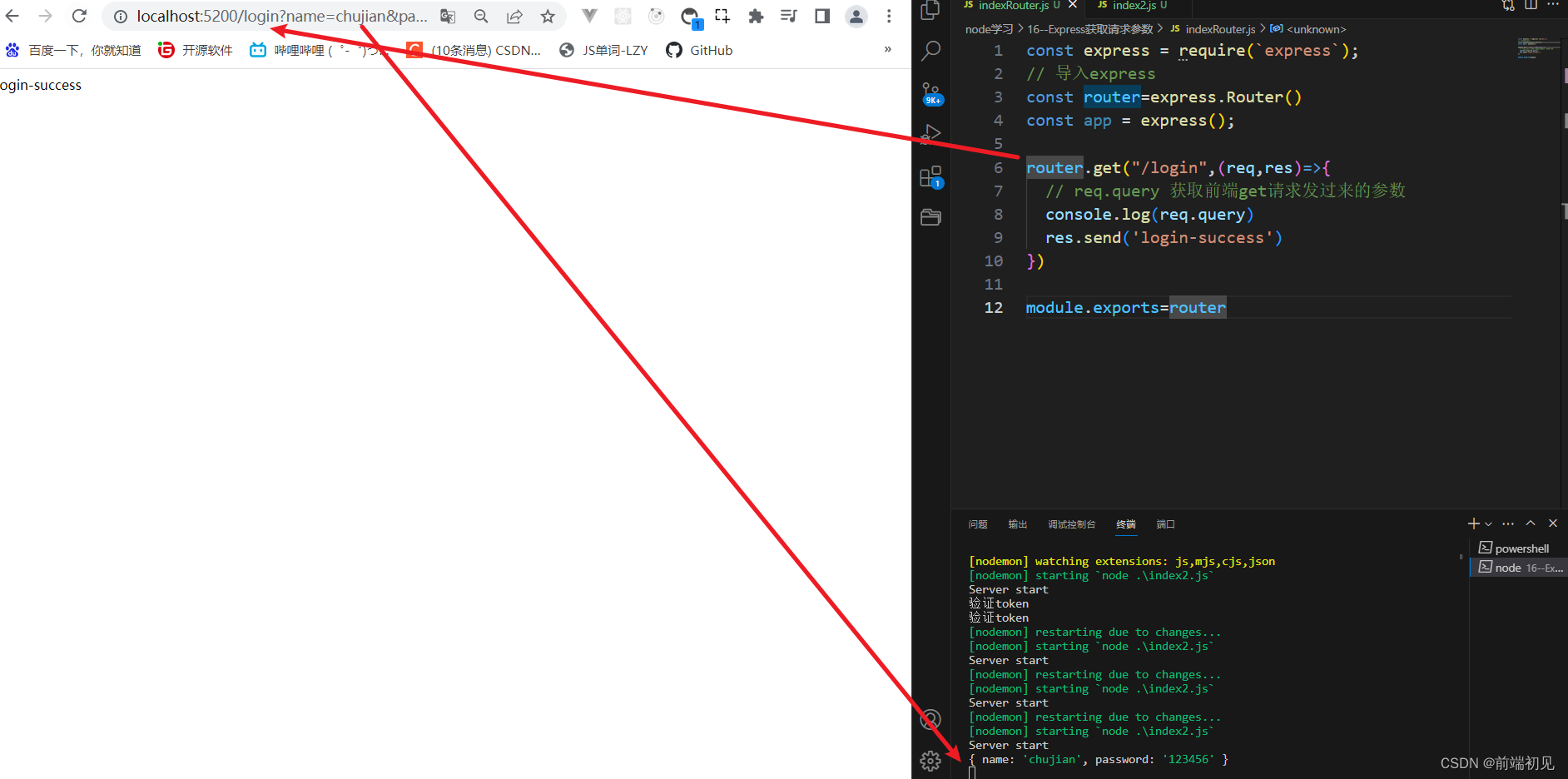
那么我们写个路由,尝试一下
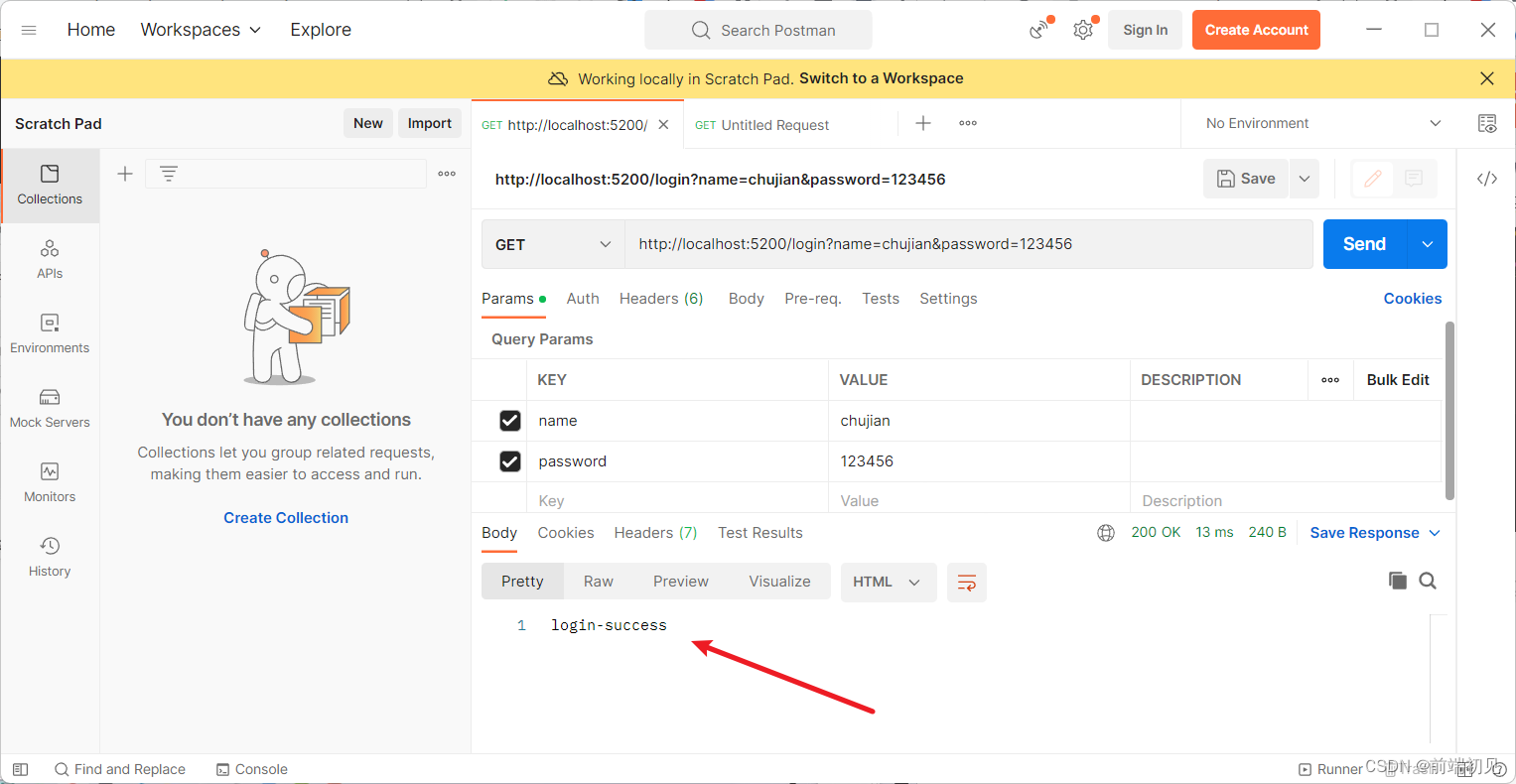
router.get("/login",(req,res)=>{// req.query 获取前端get请求发过来的参数console.log(req.query)res.send('login-success')
})
在游览器访问一下
http://localhost:5200/login?name=chujian&password=123456

也可以通过游览器插件FeHelper或者Postman测试

✨2.post
app.use(express.urlencoded({extended:false}))
app.use(express.json())
req.body
那我们写个路由尝试一下,需要注意我们要引入express内置的一个中间件
//配置解析post参数的中间件--不用下载第三方,内置
app.use(express.urlencoded({extended:false}))//解析post参数-username=chujian&password=123456这种格式的
app.use(express.json())//解析post参数-{username:"chujian",password:123456}这种格式的
入口文件index.js
// 路由中间件
const express = require(`express`);
const app = express();
// 导入express
const IndexRouter=require(`./indexRouter`)
// 引入我们写好的路由级中间件//配置解析post参数的中间件--不用下载第三方,内置
app.use(express.urlencoded({extended:false}))//解析post参数-username=chujian&password=123456这种格式的
app.use(express.json())//解析post参数-{username:"chujian",password:123456}这种格式的
app.use("/",IndexRouter)app.use( (req, res)=> { res.status(500).send('Something broke!')// status返回的状态码
})
app.listen(5200, () => {console.log("Server start");
});
路由文件indexRouter.js
const express = require(`express`);
// 导入express
const router=express.Router()
const app = express();
// 路由级别--响应前端的get请求
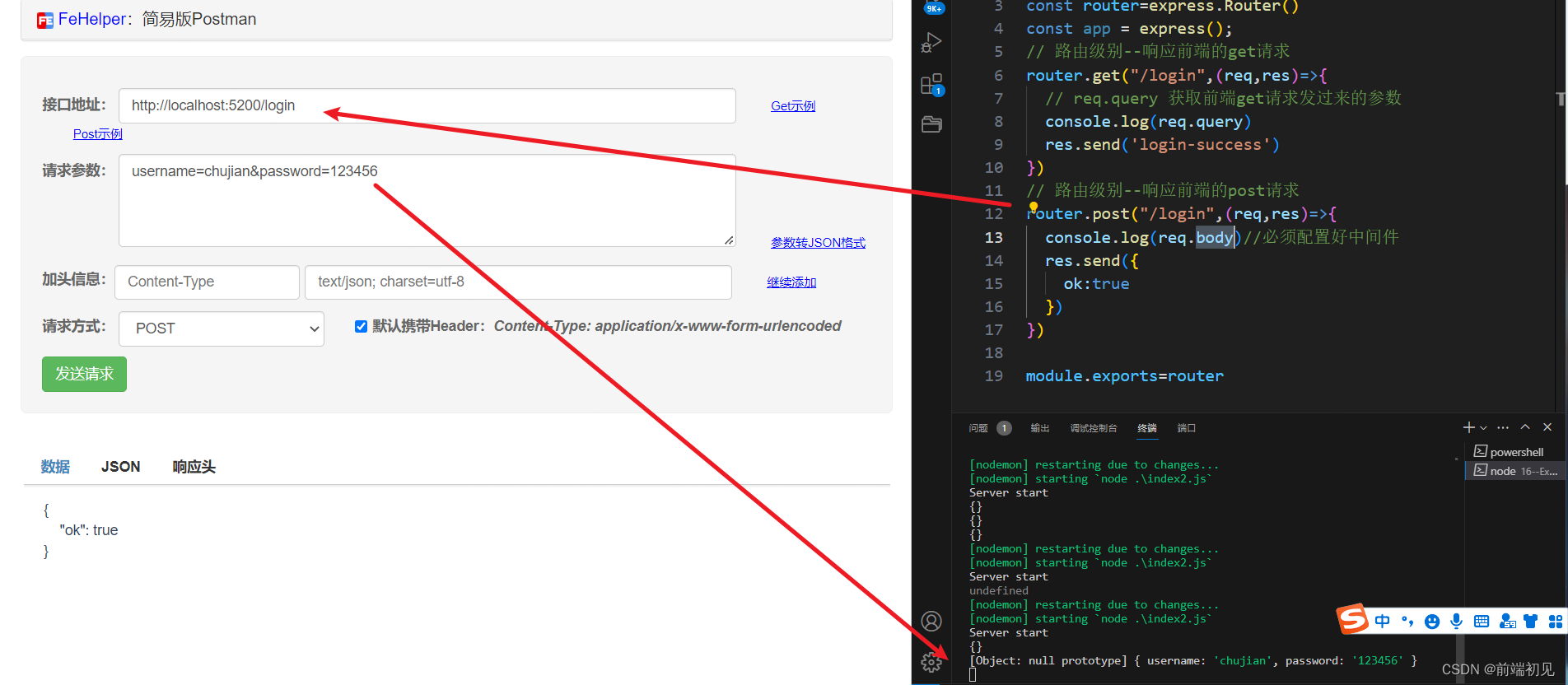
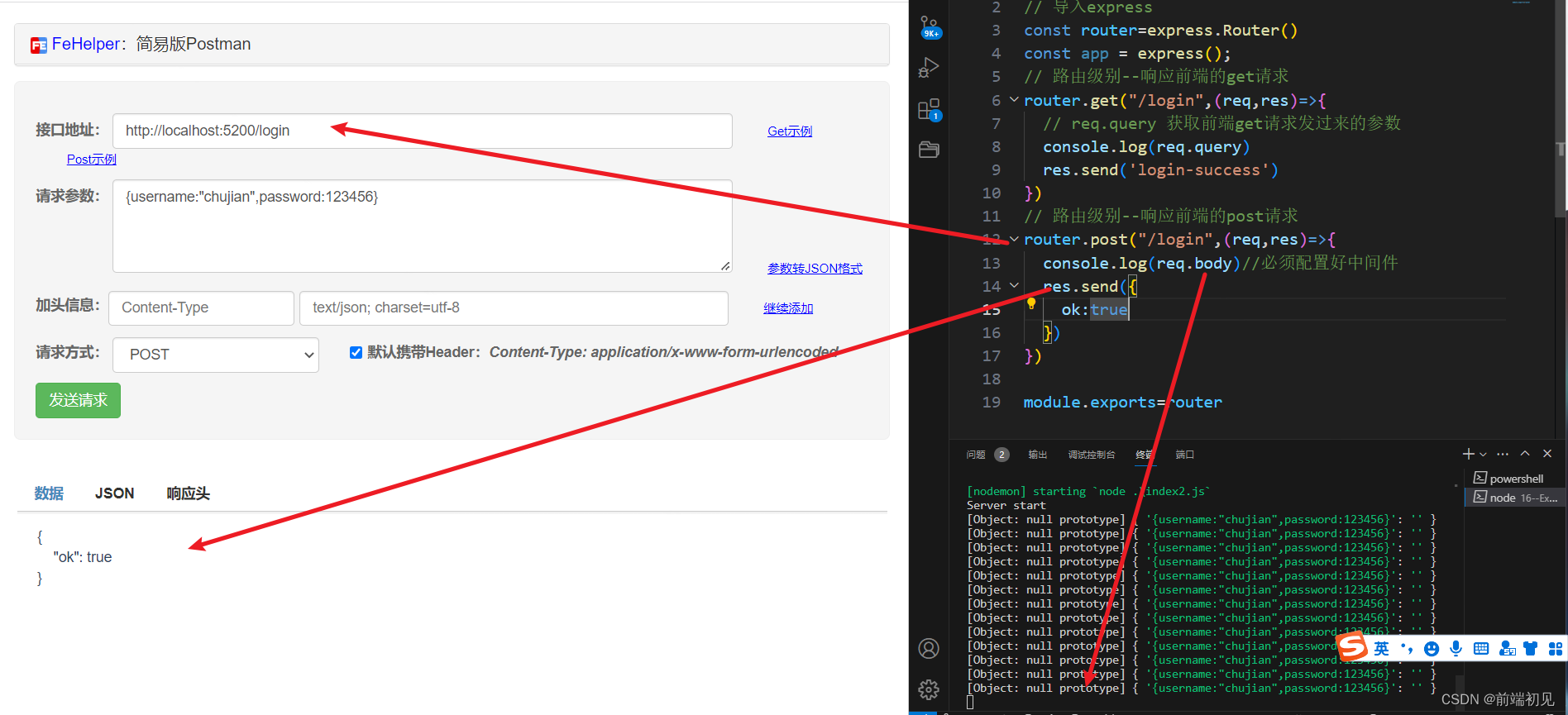
router.get("/login",(req,res)=>{// req.query 获取前端get请求发过来的参数console.log(req.query)res.send('login-success')
})
// 路由级别--响应前端的post请求
router.post("/login",(req,res)=>{console.log(req.body)//必须配置好中间件res.send({ok:true})
})
module.exports=router
这次使用游览器插件发送
query格式

body格式

⭐️5. Express-- 托管静态文件
通过 Express 内置的 express.static 可以方便地托管静态文件,例如图片、CSS、JavaScript 文件等。
将静态资源文件所在的目录作为参数传递给 express.static 中间件就可以提供静态资源文件的访问了。
例如,假设在 public 目录放置了图片、CSS 和 JavaScript 文件,你就可以:
app.use(express.static('public'))
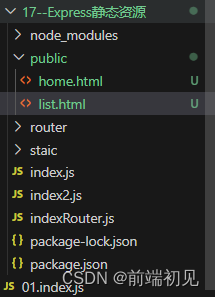
文件结构

现在,public 目录下面的文件就可以访问了。
public 下面新建俩个静态html文件
home.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>home--html</h1>
</body>
</html>
list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>list--html</h1>
</body>
</html>
index.js配置静态资源
// 路由中间件
const express = require(`express`);
const app = express();
// 导入express
const IndexRouter=require(`./indexRouter`)
// 引入我们写好的路由级中间件app.use(express.static('public')) // 配置静态资源
app.use(express.static('static')) // 配置静态资源
//配置解析post参数的中间件--不用下载第三方,内置
app.use(express.urlencoded({extended:false}))//解析post参数-username=chujian&password=123456这种格式的
app.use(express.json())//解析post参数-{username:"chujian",password:123456}这种格式的app.use("/",IndexRouter)app.use( (req, res)=> { res.status(500).send('Something broke!')// status返回的状态码
})app.listen(5200, () => {console.log("Server start");
});
通过http://localhost:5200/静态资源文件名访问
http://localhost:5200/home.html

咱们在配置一个staic文件夹
app.use(express.static('static')) // 配置静态资源
在static新建一个login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>login--html</h1>
</body>
</html>
http://localhost:5200/login.html也是可以访问的

所有文件的路径都是相对于存放目录的,因此,存放静态文件的目录名不会出现在 URL 中
如果你的静态资源存放在多个目录下面,你可以多次调用 express.static 中间件:
app.use(express.static('public'))
app.use(express.static('static'))
如果你希望所有通过 express.static 访问的文件都存放在一个“虚拟(virtual)”目录(即目录根本不存在)下面,可以通过为静态资源目录指定一个挂载路径的方式来实现,如下所示:
app.use('/static', express.static('static'))
现在,你就可以通过带有 “/static” 前缀的地址来访问 public 目录下面的文件了。
http://localhost:5200/static/login.html
📌持续更新中
✒️总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见