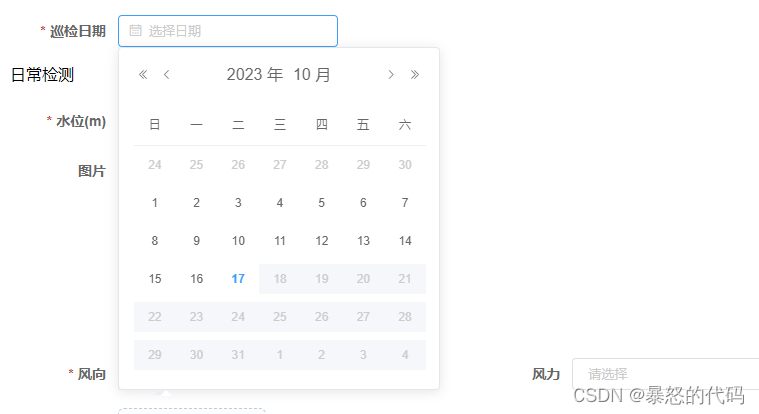
在做项目的时候经常会遇到一些报表需要填写日期,一般是填写当日及当日以前,这时候我们的日期选择器就需要进行一些限制,比如:

这样之后,就不会误填写到明天啦,下面让我们看一下代码实现
html页面代码
这里主要是给日期选择器加了 :picker-options='pickerOptions' 一句话
<el-date-pickerv-model.trim="dataForm.pollingDate"type="date"value-format="yyyy-MM-dd"placeholder="选择日期":picker-options='pickerOptions'></el-date-picker>JS代码
这里主要是用于返回可选择日期
data() {return {pickerOptions:{disabledDate(date){return date.getTime() > Date.now()}},}}是不是很简单?最终效果如最上方截图所示