一、文字控制属性
分为:字体样式属性 、文本样式属性
1.1 CSS字体样式属性
1.color定义元素内文字颜色2.font-size 字号大小3 font-family 字体4 font-weight 字体粗细5.font-style 字体风格6.font 字体综合属性1.1.1 > 文字颜色 color 属性名: color
| 颜色表示方式 | 属性值 | 说明 |
|---|---|---|
| 颜色关键字 | 颜色英文单词 | red、green、blue、pink... |
| rgb表示法 | rgb(r, g, b) | r,g,b表示红绿蓝三原色,取值: 0- 255 |
| rgba表示法 | rgba(r, g, b, a) | a表示透明度,取值:0-1 |
| 十六进制表示法 | #RRGGBB | #000000,或者 #ffcc00,简写: #fc0 |
<style type="text/css">p.first{color: pink;}p.second{color: #FF6600;}p.third{color: rgb(200,123,167);}
</style>1.1.2 字号大小 属性名:font-size
1.font-size:20px /em --相对单位【最常用的单位 px】
2.font-size:small、medium、large。--关键词单位
3.font-size: % -相对父类元素字体大小
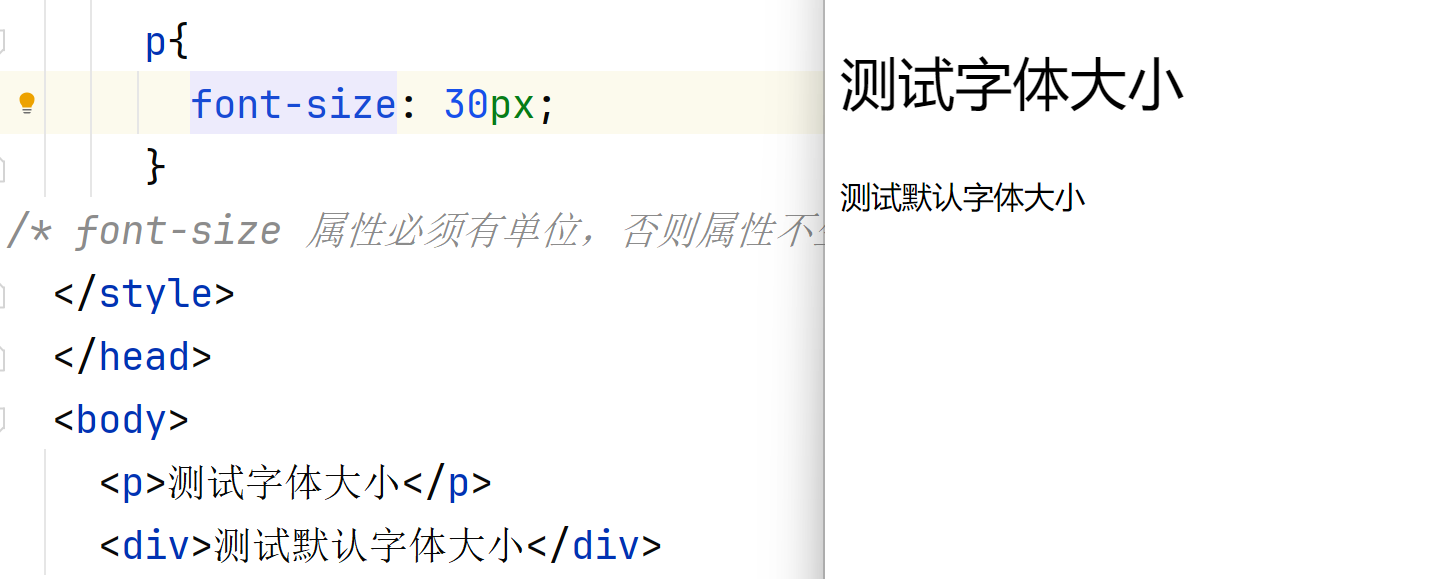
p{font-size: 30px; }Chorme、Edge浏览器文字有默认大小 16px属性必须有单位,否则属性不生效

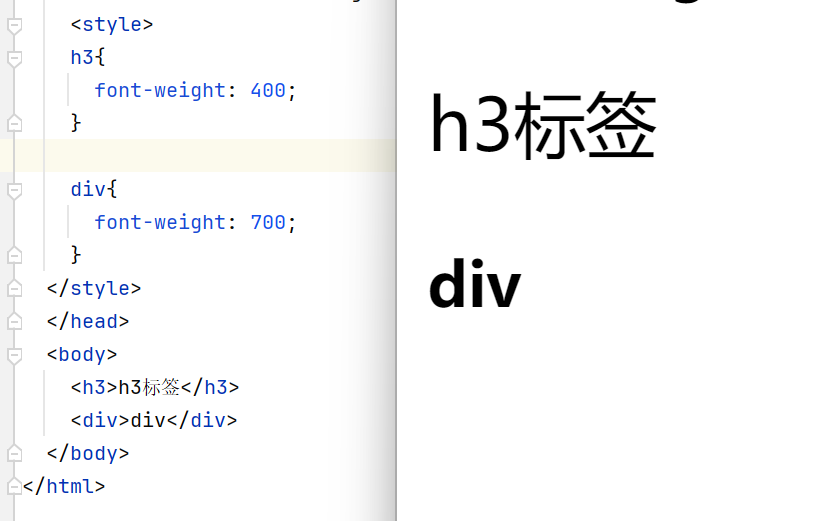
1.1.3 字体粗细 属性值: font-weight
用于定义字体的粗细
属性值:normal【正常】、bold【加粗】、bolder、lighter、100~900(100的整数倍),其默认值为normal
其中l选项 Normal:标准字符-400
Bold:粗体字符-700
1.1.4 字体族 属性名: font-family
font-family:具体字体名,字体集
font-family属性值可以书写多个字体名,各个字体名用逗号 隔开,执行顺序是从左向右依次查找font-family 属性最后设置字体族名,网页开发建议使用无衬线字体sans-serif; 衬线:有尖尖的`font-family: STXihei, "华文细黑", "Microsoft YaHei", "微软雅黑";`
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif(无衬线体)和Serif(有衬线体), 平时所用的Georgia、Times New Roman等就属于Serif字体,而Arial、Tahoma、Verdana等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。 因为黑体字属于“无衬线体”(Sans-serif),而宋体字属于“有衬线体”(Serif),后者对于人眼的辨识来说会更轻松一些,所以阅读的时候会比较舒服。日本文字偏欧美的无衬线体(Sans-serif),所以大部分的人都使用歌德体(相当于西洋文字的无衬线体)。通常文章的内文、正文使用的是易读性较佳的Serif字体,这可增加易读性,而且长时间阅读下因为会以word为单位来阅读,较不容易疲倦。而标题、表格内用字则採用较醒目的Sans Serif字体,它需要显着、醒目,但不必长时间盯着这些字来阅读。 像宣传品、海报类,为求醒目,它的短篇的段落也会採用Sans Serif字体。但在书籍、报刊杂志,正文有相当篇幅的情形下,则应採用Serif字体来减轻读者阅读上的负担。在Web设计及浏览器设置中也应遵循此原则为是。
1.1.5 字体样式(是否倾斜 属性名: font-style属性值
正常 (不倾斜): normal 倾斜:italic<style>em{font-style: normal;}div{font-style: italic;}i{font-style: normal;}</style></head><body><em>1234</em><div>345</div><i>23424</i></body>
1.2 CSS文本样式属性
1 line-height 行间距
2 text-align 水平对齐方式
3 text-indent 首行缩进
4 word(letter)-spacing 单词(或中文)间距
5 text-transform 文本字母大小写
6 text-decoration 文本装饰
7 text-shadow 文本阴影
1.2.1 文本间距 属性名: line-height
line-height属性用于设置行间距,表示行与行之间的距离(一行文字的高度),即字符的垂直间距,也称为行高。
语法: line-height:长度值或百分比;
属性值:像素px,相对值em、百分比%
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率。
em是相对长度单位。相对于当前对象内文本的字体尺寸。
<p>行高原理:</p> <p>上间距 + 文本高度 + 下间距</p> <p>行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)</p>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高--line-height</title><style>p{line-height: 30px;}div{line-height: 2;}</style></head><body><p>行高值 30px</p><div>此时没有设置行高的px,则是当前行高 * line-height的属性值</div></body>
</html>

*** 垂直居中 行高属性值等于盒子高度属性值***
原理:当我们设置行高等于盒子的高度时,文字会在盒子中垂直居中,这是因为上间距和下间距会均等分配,使得文字在垂直方向上居中。注意事项:行高属性值等于盒子高度属性值,仅仅支持一行 单行文字垂直居中的代码解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。<style>div {height: 100px;background-color: lightcoral;line-height: 100px;} </style><div>文字</div>
1.2.2 水平对齐方式 属性名 text-align
text-align本质是控制内容的对齐方式,属性要设置给内容的父级居中的是文字内容,不是标签text-align属性用于设置元素内文本内容的水平对齐
属性值:
- left:左对齐(默认值)
- right:右对齐
- center:居中对齐
- justify:自适应(相当于两端对齐)
<style>h1 {/* 本质: 居中的是文字内容,不是标签 */text-align: center;}p {text-align: right;}
</style><h1>h1标题文字</h1>
<p>p标签的文字</p>text-align本质是控制内容的对齐方式,属性要设置给内容的父级
给图片水平对齐
<style>div{text-align:center;}
</style><div><img src="../Day01/img/ww_20230807222009.jpg" alt>
</div>1.2.3 首行缩进 text-indent
text-indent属性用于设置首行文本的缩进
语法: text-indent:数值
属性值:可为不同单位的数值、em、百分比%
1.数字+px 2.数字 +em (推荐:1em =当前标签的字号大小) 3.设置文字段落的缩进(<blockquote>)有时在文档中,需要对某段落进行缩进显示,例如显示引用的内容等,这时可以使用文本缩进标记<blockquote>和</blockquote>。
1.2.4 字间距 letter(word)-spacing
来实现中文字符(英文单词)之间的间距的设置 语法: letter(word)-spacing:属性值
letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距,中文字符不可以。
1.2.5 文本字母大小写 text-transform
属性值:
capitalize:首字母大写
uppercase:全部大写
lowercase: 全部小写
none:不改变
语法:text-transform:capitalize | uppercase | lowercase | none
1.2.6 文本装饰 -text-decoration
语法:text-decoration:underline | overline | line-through | blink | none
underline :下划线
overline :上划线
line-through :贯穿线
blink :闪烁
none:不改变
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>修饰线</title><style>a{text-decoration: none;}div{text-decoration: underline;}p{text-decoration: line-through;}span{text-decoration: overline;}</style></head><body><a href="#"> a标签,去除下划线</a><div>div标签,加下划线</div><p>p,添加删除先</p><span>span标签,添加顶划线</span></body>
</html>p{text-decoration: line-through;} 和 <del> 标签都可以在文本上添加删除线,但它们的用途和语义含义有所不同。
1. p{text-decoration: line-through;}:这是 CSS 的一个属性,用于给指定的元素(在这个例子中是 p
标签)添加删除线。它只是视觉效果,没有特殊的语义含义。
2. <del>:这是 HTML 的一个标签,用于表示被删除的文本。它不仅会给文本添加删除线,还具有特殊的语义含义,表示这段文本已经被删除或者不再适用。
总的来说,如果你只是想要视觉上的删除线效果,可以使用 text-decoration:
line-through;。如果你想要表示某段文本已经被删除,应该使用 <del> 标签。
1.2.7 文本阴影 text-shadow
语法结构: text-shadow: h-shadow v-shadow blur color;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊的距离。
color 可选。阴影的颜色。参阅 CSS 颜色值。
1.3 font 复合属性
div { /*文字倾斜 */font-style: italic; /*文字加粗 */font-weight: 700; /* 字体大小是30px*/font-size: 30px; /* 行高为字号的2倍 */line-height: 2; /* 字体是楷体 */font-family:楷体; }font简写的使用场景: 设置网页文字公共样式 div {/* font: 是否倾斜 是否加粗 字号/行高 字体; */ font: italic 700 30px/2 楷体; }复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开注意:字号和字体值必须书写,否则 font 属性不生效
二、背景
背景色:background-color
背景图: background-image
背景图平铺方式:background-repeat
背景图位置:background-position
背景图缩放:background-size
背景图固定:background-attachment
背景复合属性:background1.>背景图:网页中,使用背景图实现<b>装饰性</b>图片效果,使得网页效果更为丰富 属性名L:输入bgi即可 background-image 属性值: url(背景图URL)div{width: 300px;height: 300px;/*背景图默认是平铺(复制) 的效果,文字在上,图在下面*/background-image: url(./ww_20230807222009.jpg); }
2.>背景图平铺方式 属性名:(bgr)background-repeat 属性值; no-repeat:不平铺 repeat:平铺(默认效果) repeat-x:水平方向平铺 repeat-y:垂直方向平铺<style>div{width: 10000px;height: 10000px;background-image: url(./e38ee8da0a6fd4a31a99763f0f0acec.png);/* 不平铺: 盒子的左上角显示一张背景图 */ /* background-repeat: no-repeat;background-repeat : repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}</style>
3.>背景图位置: 调整图片在“盒子”里面的位置 属性名: background-position (bgp)属性值:水平方向位置 垂直方向位置关键字 属性值:水平方向位置 垂直方向位置 方式一: left:左侧 right;右侧 center;居中 top;顶部 bottom;底部方式二: 坐标(数字 + px,正负都可以)提示: 关键字取值方式写法,可以颠倒取值顺序 可以只写一个关键字,另一个方向默认为居中; 数字只写一个值表示水平方向,垂直方向为居中<style>div{width: 10000px;height: 10000px;background-color: palevioletred;background-image: url(./ww_20230807222009.jpg);background-repeat: no-repeat;/* background-position: 0 0; //默认0 0 是左 上开始的同样效果的 bgp:left top *//* background-position: left center; *//* background-position: 40px -20px; *//* background-position: 0 100px; *//* background-position: 0 -100px; *//* 特殊写法: */ /* 可以只写一个关键字,另一个方向默认为居中; *//* background-position: left; *//* 数字只写一个值表示水平方向,垂直方向为居中 */background-position: 1000px;}</style>
4.>背景图缩放 作用:设置背景图大小 属性名: background-size (bgz) 常用属性值: 关键字: cover:完全覆盖背景区等比例缩放背景图片以可能背景图片部分看不见 contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白 百分比:根据盒子尺寸计算图片大小 数字+单位(例如:px)<style>div{width: 5000px;height: 5000px;background-color: pink;background-image: url(./);background-repeat: no-repeat;/* contain: 如果图的宽高跟盒子尺寸相等停止缩放,可能导致盒子有露白* *//* background-size: contain; */ /* cover: 图片完全覆盖盒子,可能导致图片显示不全 background-size: cover; */ /* /* 百分比写法,和cover类似 *//* 100% 图片的宽度跟盒子宽度一样,图片的高度按照图片比例等比缩放 background-size: 100%; */ }</style>
5.>背景图固定 【有滚动条的】 作用背景不会随着元素的内容滚动 属性名: background-attachment (bga) 属性值: fixed
p{/*在换成body试试*/background-image: url(./ww_20230807222009.jpg);background-repeat: no-repeat;background-position: center top;/*背景图固定,主要是网页大图*/background-attachment: fixed;}
6.>背景复合属性
属性名: background (bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性值,不区分顺序
<!-- 背景图固定极少出现在符合属性中,因为不常用,大图一般用 --><!-- div {
width: 400px;
height: 400px;background: pink url(./images/1.png) no-repeat right center/cover;
} -->