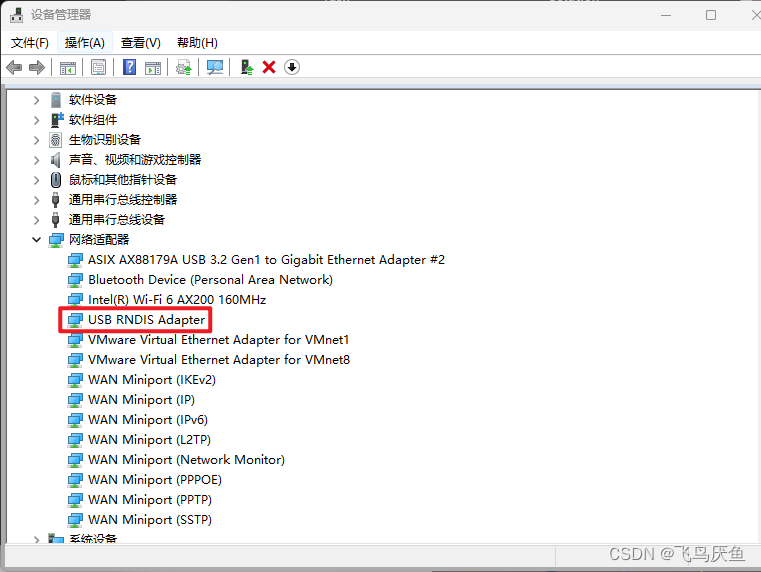
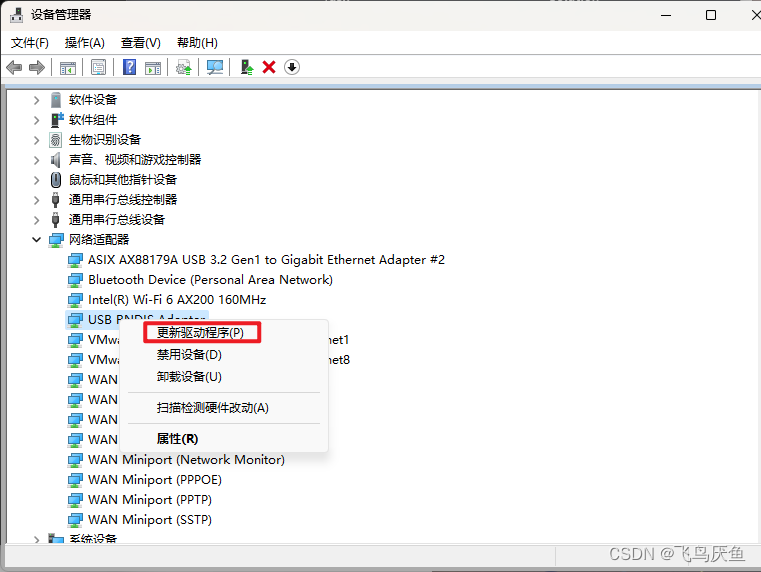
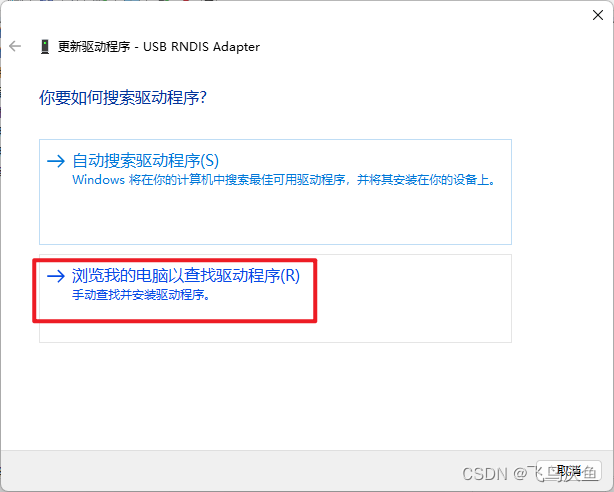
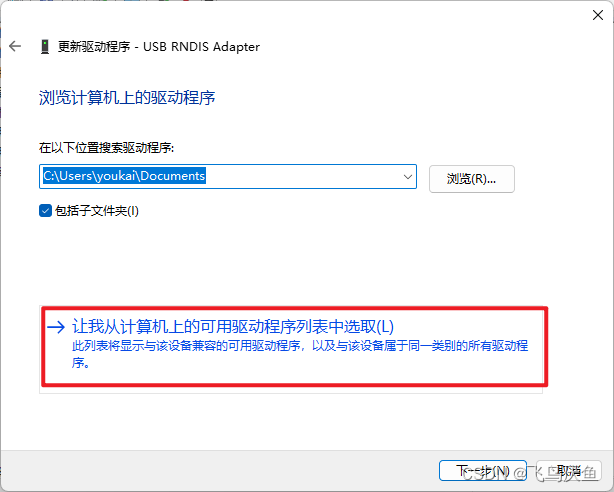
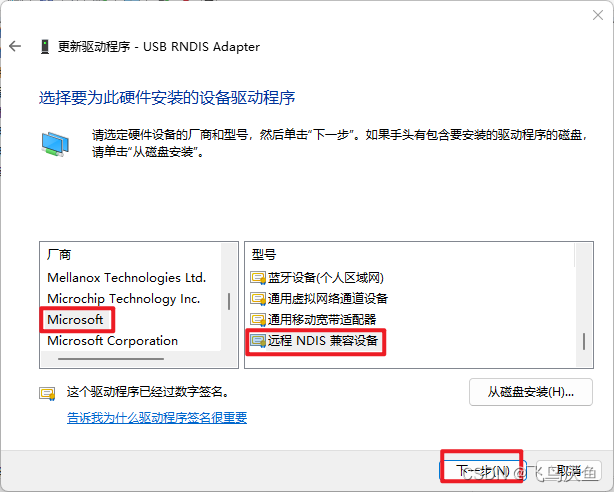
【milkv】更新rndis驱动
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/139327.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
10种新型网络安全威胁和攻击手法
2023年,网络威胁领域呈现出一些新的发展趋势,攻击类型趋于多样化,例如:从MOVEit攻击可以看出勒索攻击者开始抛弃基于加密的勒索软件,转向窃取数据进行勒索;同时,攻击者们还减少了对传统恶意软件…
【小白专用】安装Apache2.4+ 安装PHP8.2+ php与sql server 2008 r2连接测试教程
PHP安装
1、PHP下载
PHP For Windows: Binaries and sources Releases
注意:
1.要下载Thread Safe,否则没有php7apache2_4.dll这个文件
2.如果是64位系统要下载x64的,x86的不行
3.下载Zip 2、PHP解压安装
将Zip进行解压,里…
关于罗克韦尔跟西门子PLC之间通讯的解决方案
不同品牌的PLC设备之间通讯一般是通过总线模块,或者直接在PLC内编程实现,这样不仅硬件成本高,而且开发调试的时间都很长,后期维护也相当麻烦。本文采用IGT-DSER智能网关模块,PLC内不用编程,通过PLC现有的以…
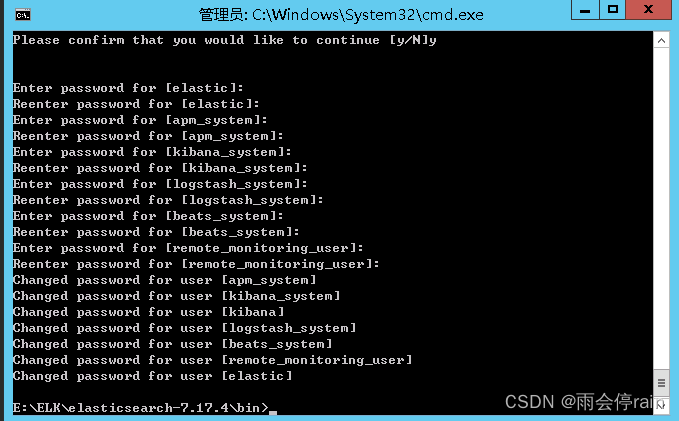
windows中elasticsearch7中添加用户名密码验证
1.找到elsatic的bin目录输入cmd 2.生成ca证书
输入 elasticsearch-certutil ca 在es7根目录生成ca证书,输入密码时直接回车即可,否则后面会报错
Please enter the desired output file [elastic-stack-ca.p12]: #这里直接回车即可
Enter password for…
应用在红外线遥控领域中的心率传感信号接收芯片
红外遥控是一种无线、非接触控制技术,具有抗干扰能力强,信息传输可靠,功耗低,成本低,易实现等显著优点,被诸多电子设备特别是家用电器广泛采用,并越来越多的应用到计算机和手机系统中。 红外线…
Vue底层监测数据变化的原理
🌱前言 🌱 最近在学习前端,学习Vue框架,学习路线是视频+官方文档,视频看的是b站尚硅谷张天禹老师讲的,我去,讲的是太TM好了!!!不管是前端还是后端…
全自动打包机检测不到货物怎么办?
全自动打包机也称无人化打包机或无人化捆扎机,是指在工作的过程中不需要人工干预,机器可以自动检测、自动输送、自动打包的设备。但最近有一些客户反映打包机不能自己检测到货物了。这是为什么呢? 1、电子眼感应太弱。电子眼的感应程度是可以…
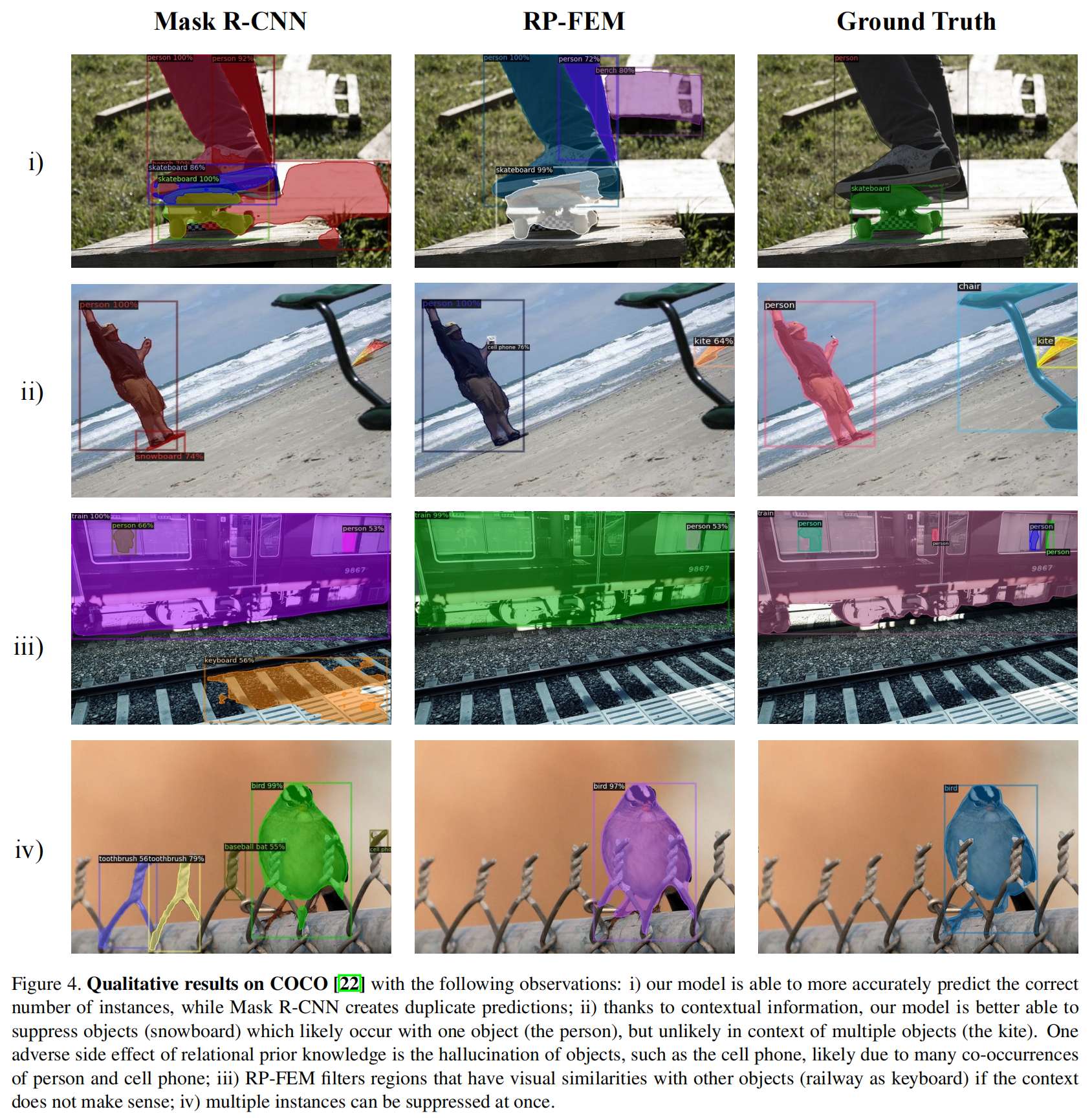
使用目标之间的先验关系提升目标检测器性能
今天跟大家分享阿姆斯特丹大学等提出的用于提升目标检测和实例分割性能的新方法RP-FEM,该方法将目标之间位置的先验关系融入到feature中。 论文标题:Relational Prior Knowledge Graphs for Detection and Instance Segmentation机构:阿姆斯特…
RabbitMQ 安装和使用Demo
同步是阻塞
MQ:消息队列,基础数据结构中"先进先出"的数据结构。用来解决应用解耦,异步消息,流量消峰等问题。 RabbitMQ、RocketMQ、Kafka RocketMQ 是阿里的 应用层开发使用RabbitMQ 大数据开发Kafka
MQ是不是微服务都…
「爱嗨游」发布会剧透|应用出海十大难题,全景方案一次解决
融云“融云出海 & 全球化通信方案发布会”(👈 点击报名)开幕在即,一波宝藏产品、惊喜方案、创意玩法即将喷薄而出。关注【融云全球互联网通信云】了解更多 ❤ Global IM UIKit,社交 全场景解决方案,北极…
oracle 错题汇总
在Oracle数据库中,如果你在GROUP BY子句中指定了列,那么SELECT子句中除了聚合函数外的每个列都必须在GROUP BY子句中列出。
1.查询出每个部门的编号、名称、位置、部门人数、平均工资。 SELECT d.deptno AS "部门编号", d.dname AS &…
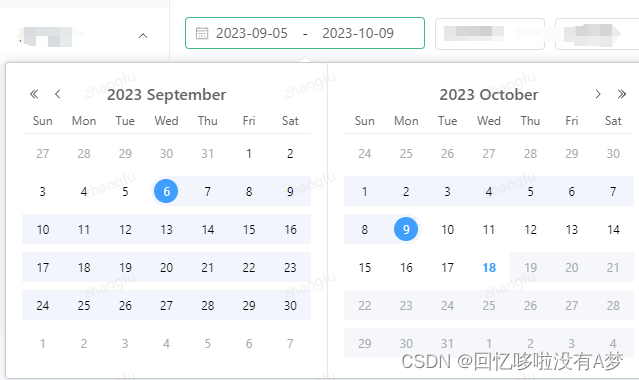
Vue3+ElementPlus el-date-picker时间选择器,设置最多选择60天区间内,必须选择大于今天
Vue3ElementPlus el-date-picker时间选择设置,
必须选择大于今天;最多选择60天区间内;
使用disabled-date: 具体实现代码: <el-date-pickerv-model"state.queryParams.dateTime":editable"false&q…