现在越来越多的小伙伴都有了自己的Nas系统,为了更加方便的接收Nas的消息,这篇文章带着大家一起配置一个钉钉(机器人)即时消息通知
首先登录钉钉的开放平台:开发者后台统一登录 - 钉钉统一身份认证
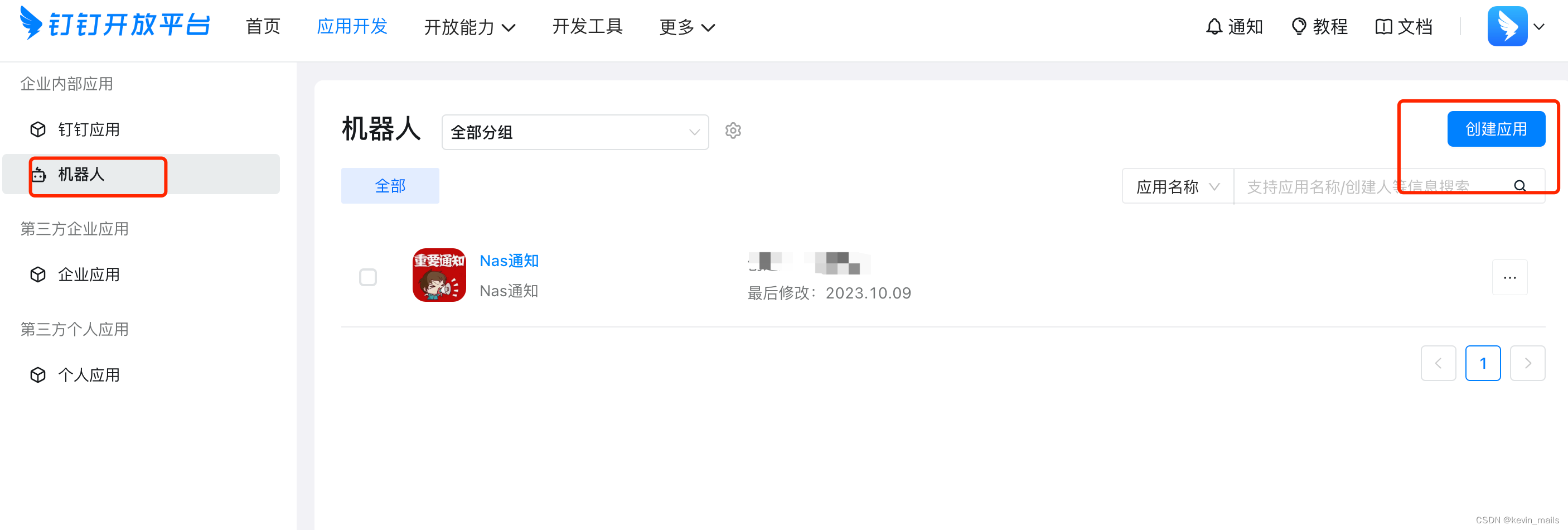
1.创建一个机器人(机器人-创建应用)

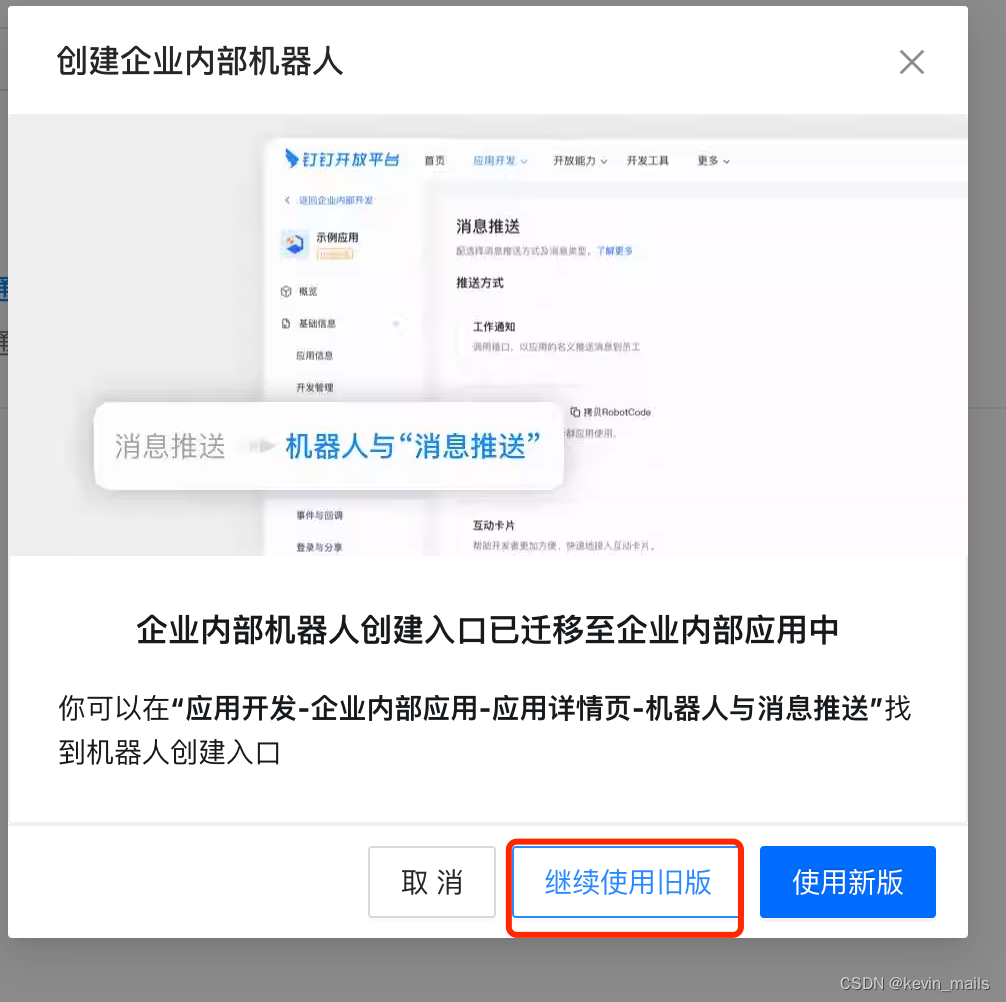
2.这里选择“继续使用旧版”

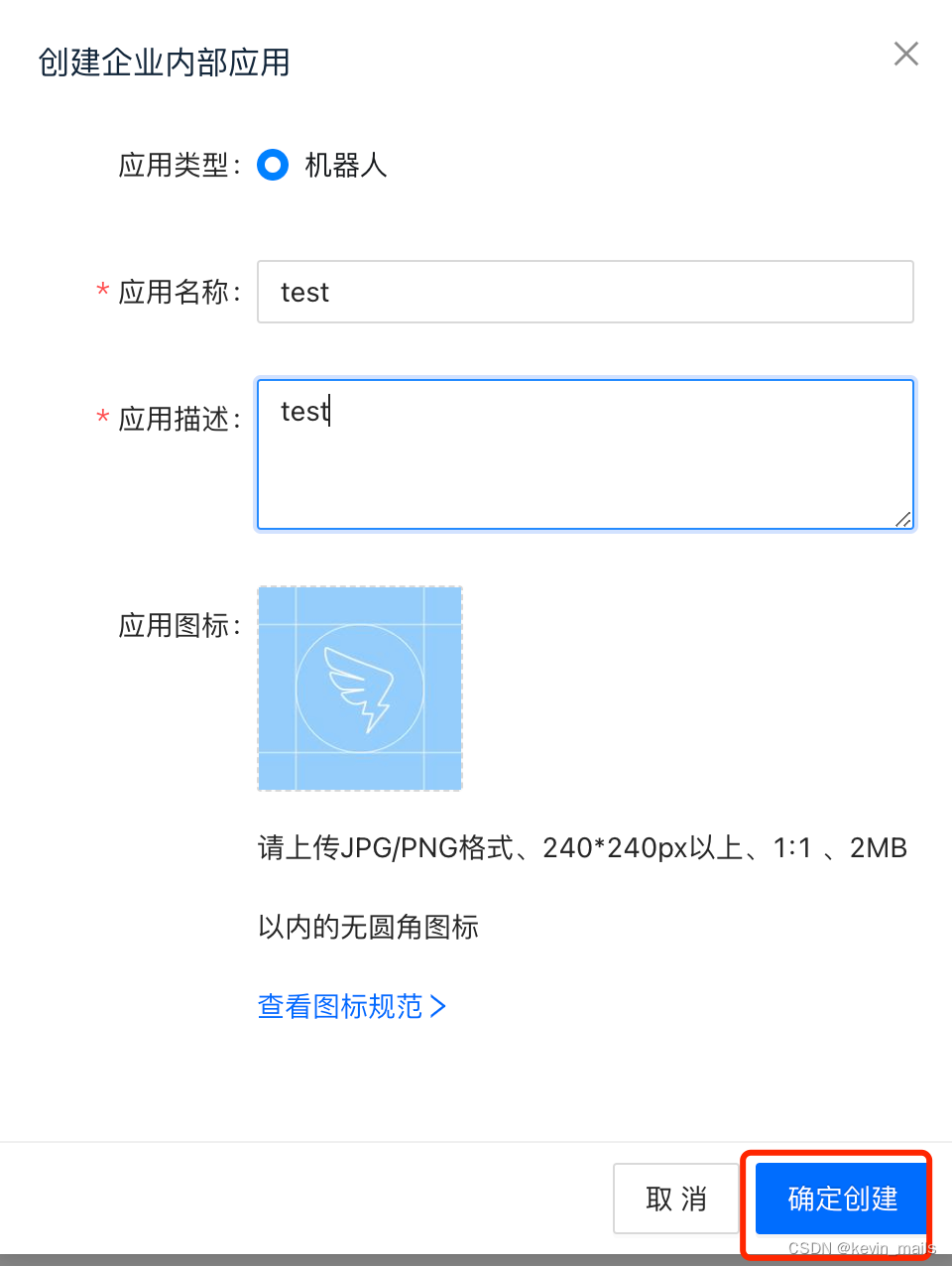
3.填入一些基本信息, 点击确实创建

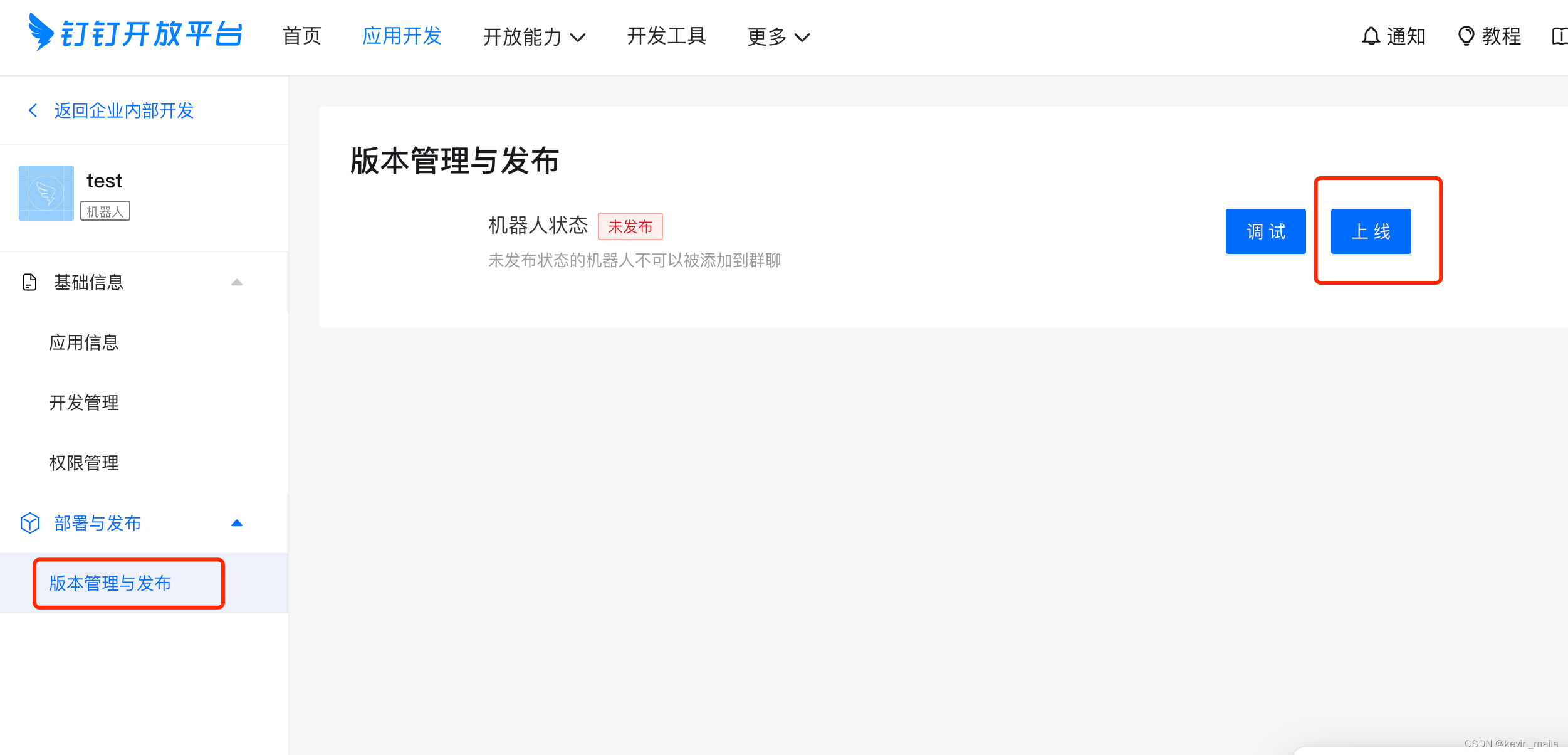
4.然后,在“版本管理与发布”里上线机器人

然后我们在手机端“发起群聊-面对面建群-进入群聊”
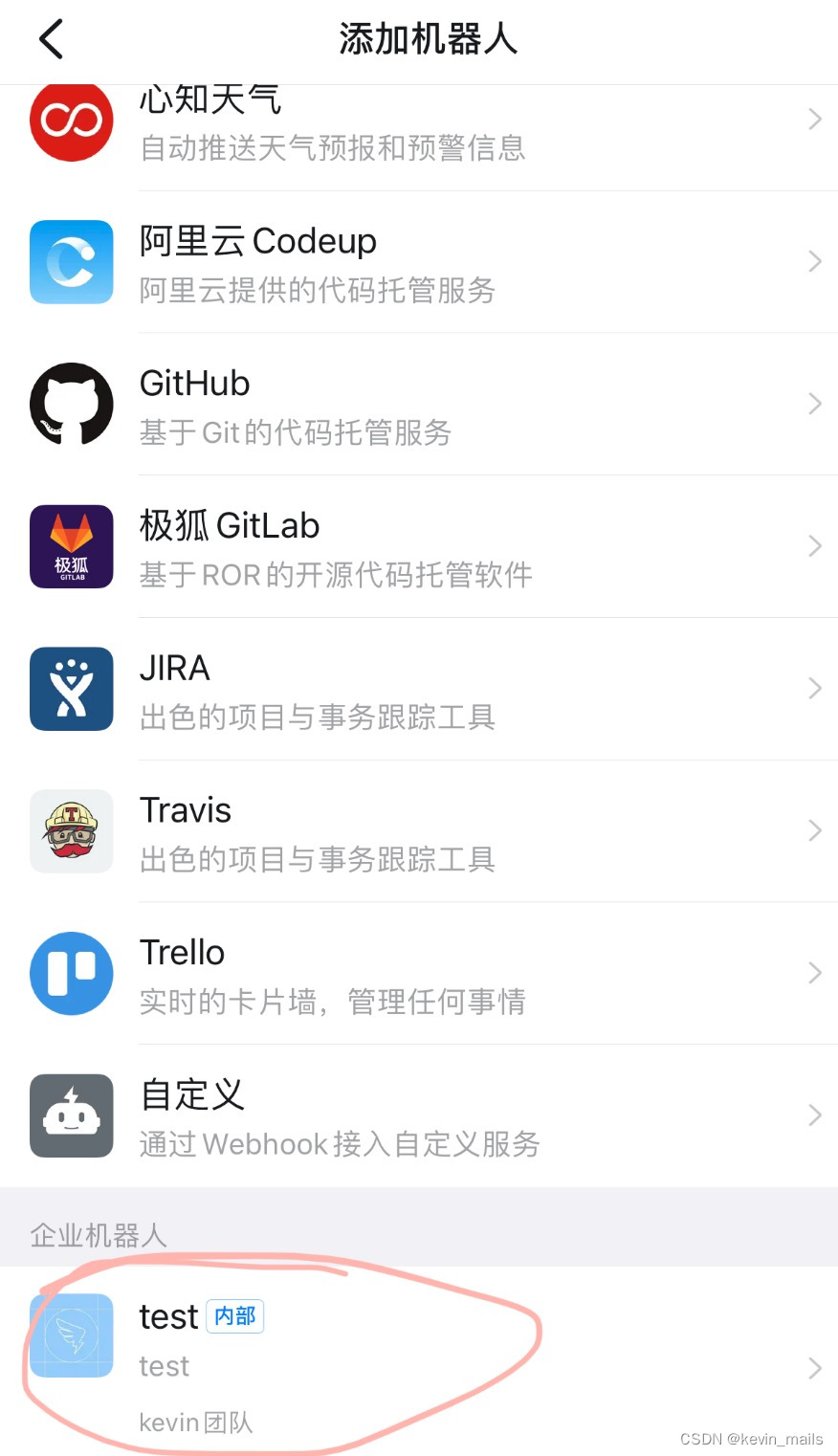
在群设置里修改群类型为“内部群”,然后在机器人选项,添加我们创建的机器人:

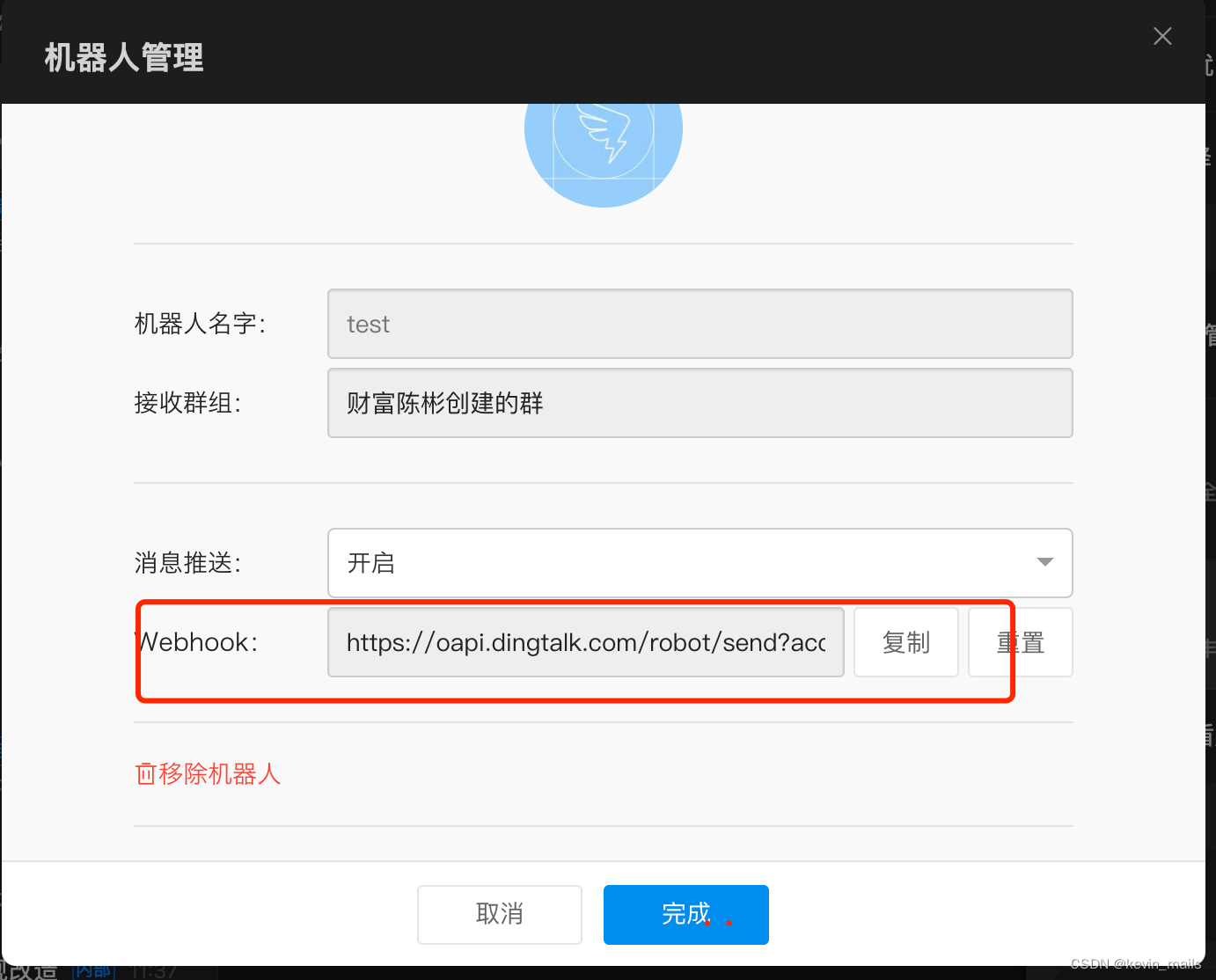
登录钉钉的PC端,到群设置-机器人里复制Webhook地址备用

以下是设置钉钉Webhooks通知的步骤:
-
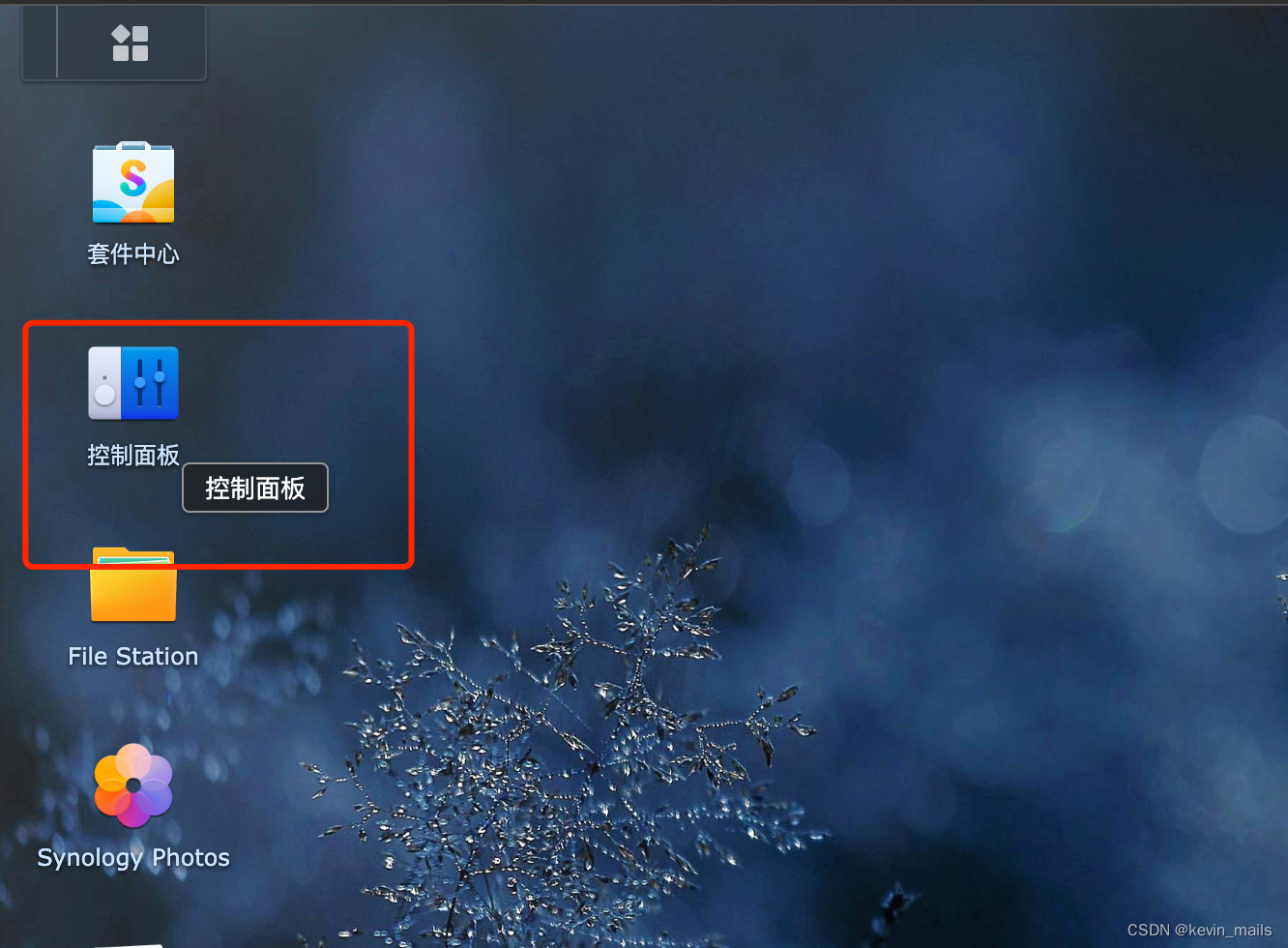
首先登录到你的群晖 DSM 管理界面。
-
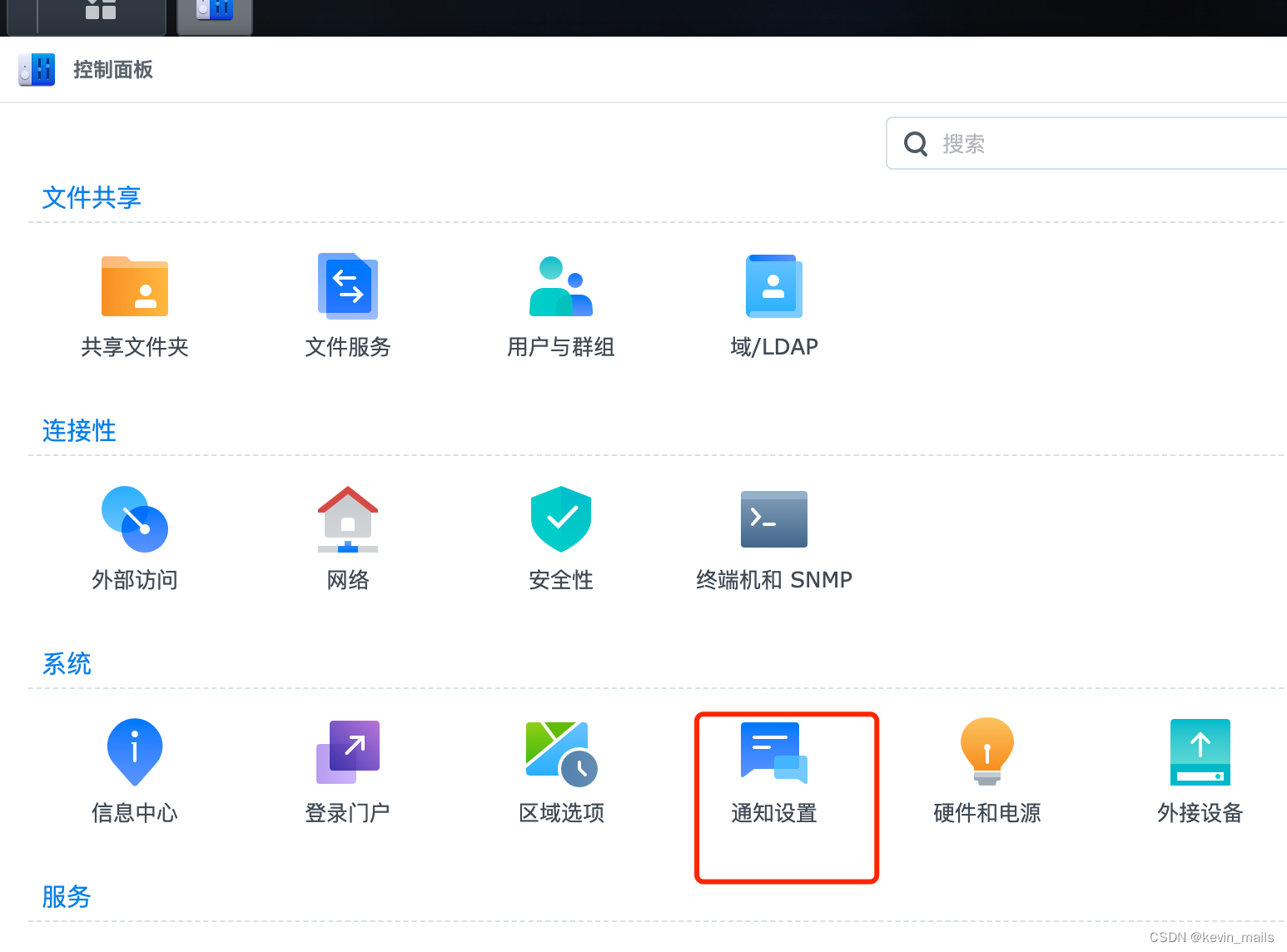
点击左侧导航栏中的“控制面板”选项。

-
在控制面板页面中,点击“通知”选项。

-
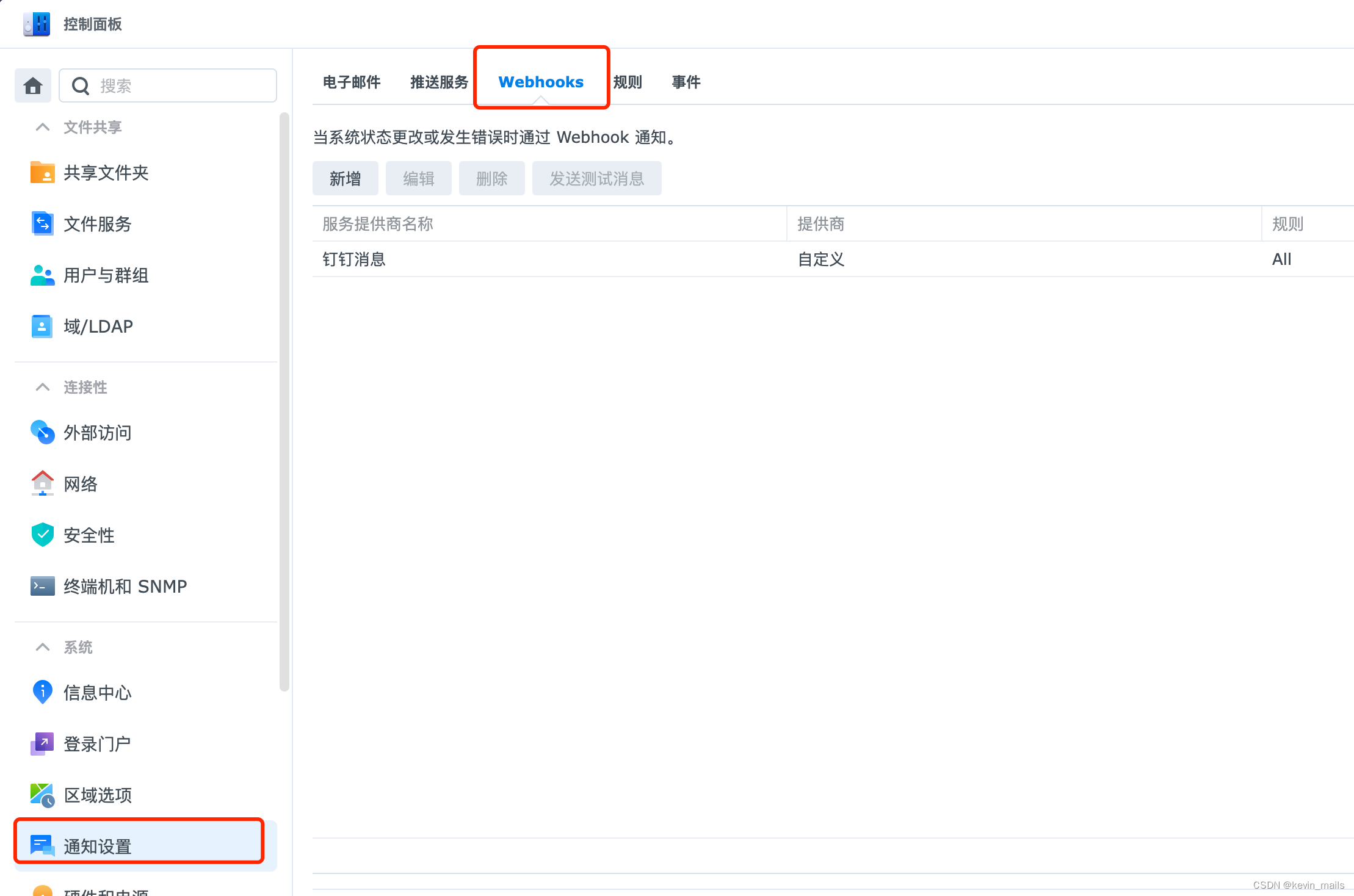
然后选择“Webhooks”通知方式。

-
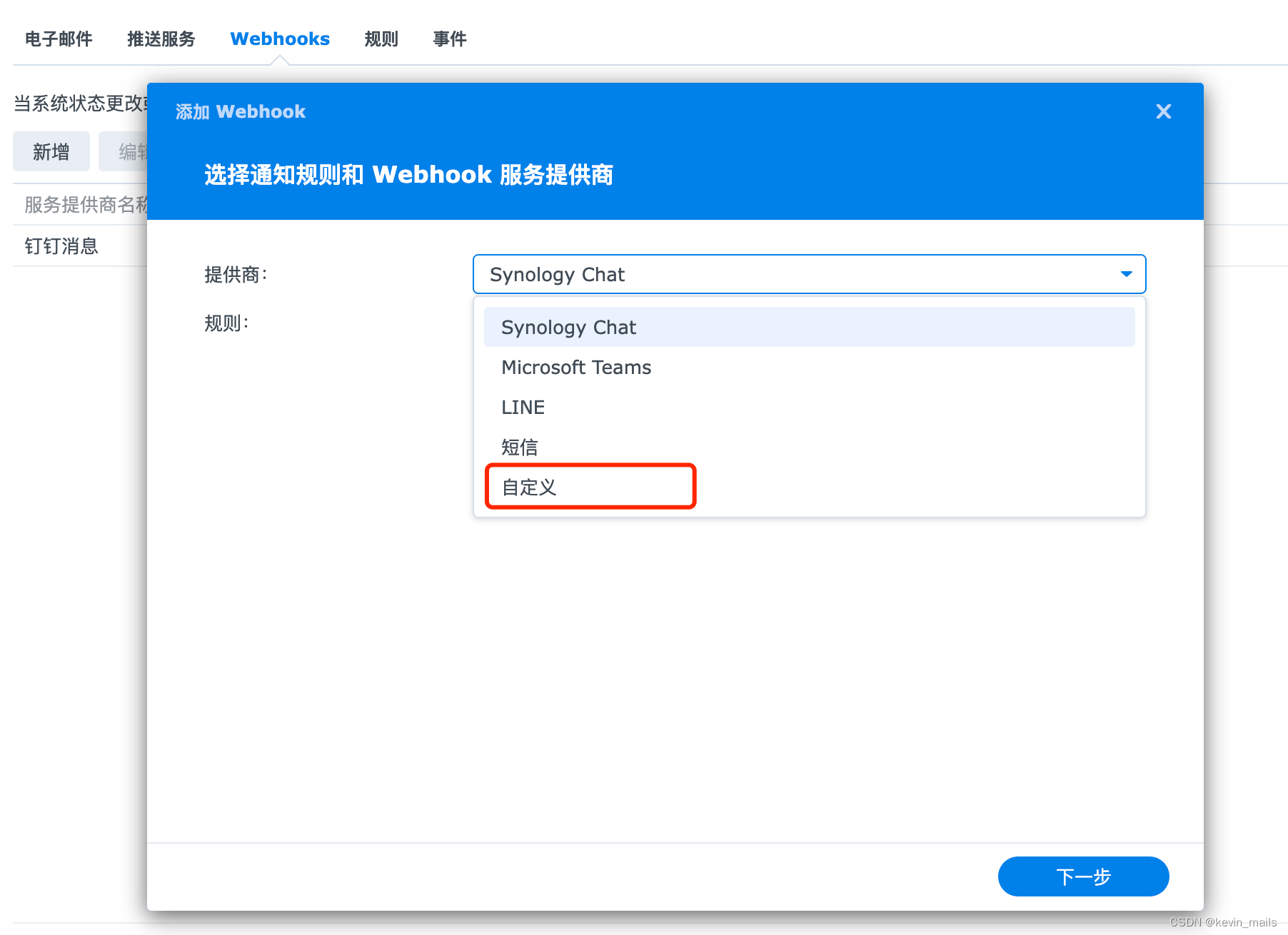
在通知方式页面中,点击“新增”按钮,弹框中,提供商下拉选一下”自定义“,规则大家按需选择我这里选ALL

-
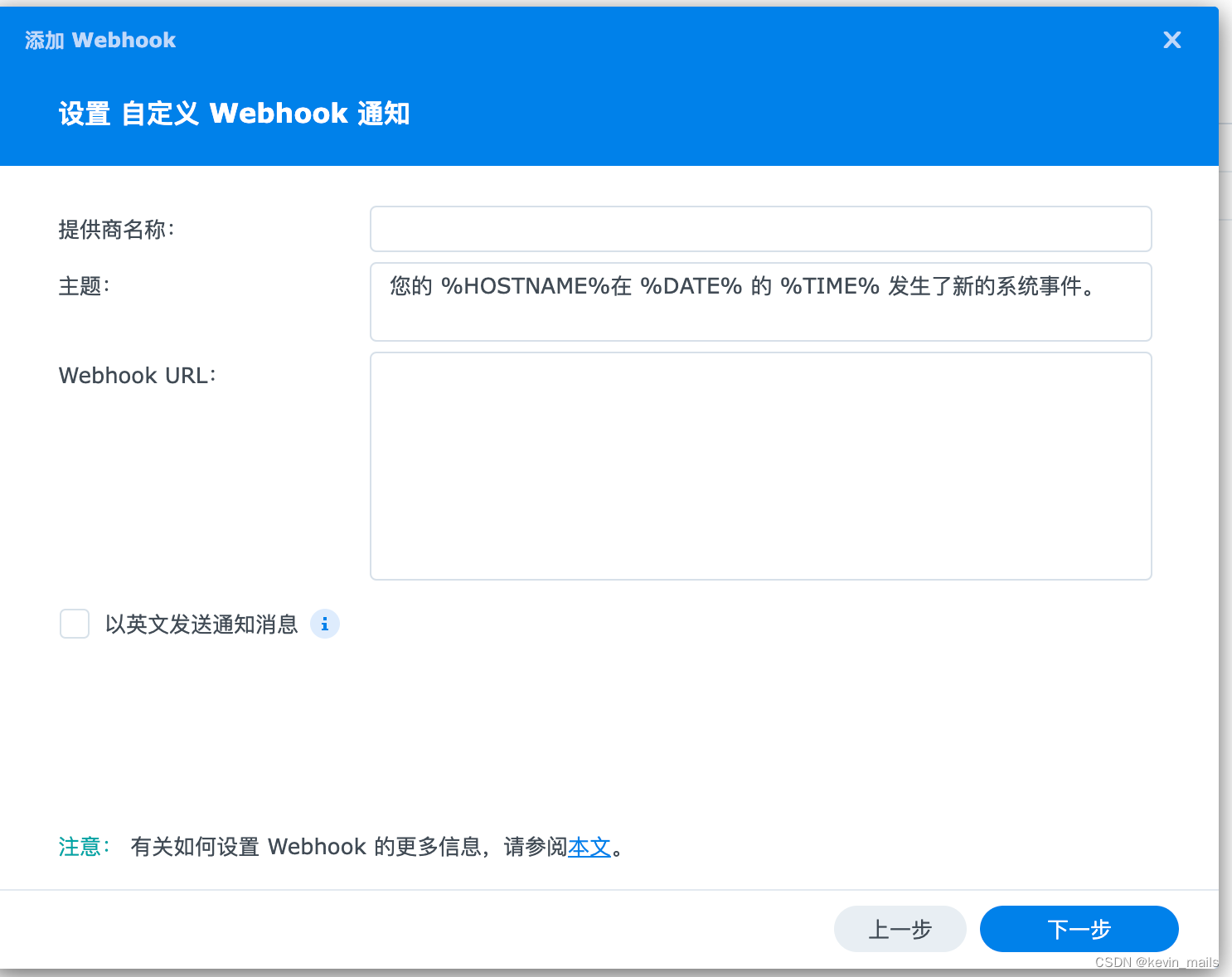
下一步进入到 Webhook的设置页面
提供商名称:可以是任何你想要的名称,用于标识这个自定义通知方式。
主题:可以不用动
Webhooks URL:这是你钉钉群聊的Webhooks地址,复制以下:
注意这里的access_token=XXX,要把XXX替换为你的机器人的access_token(前面我们已经获取到复制出来了哈)
https://oapi.dingtalk.com/robot/send?access_token=XXX&text=%40%40TEXT%40%40 7.下一步进入到http请求配置
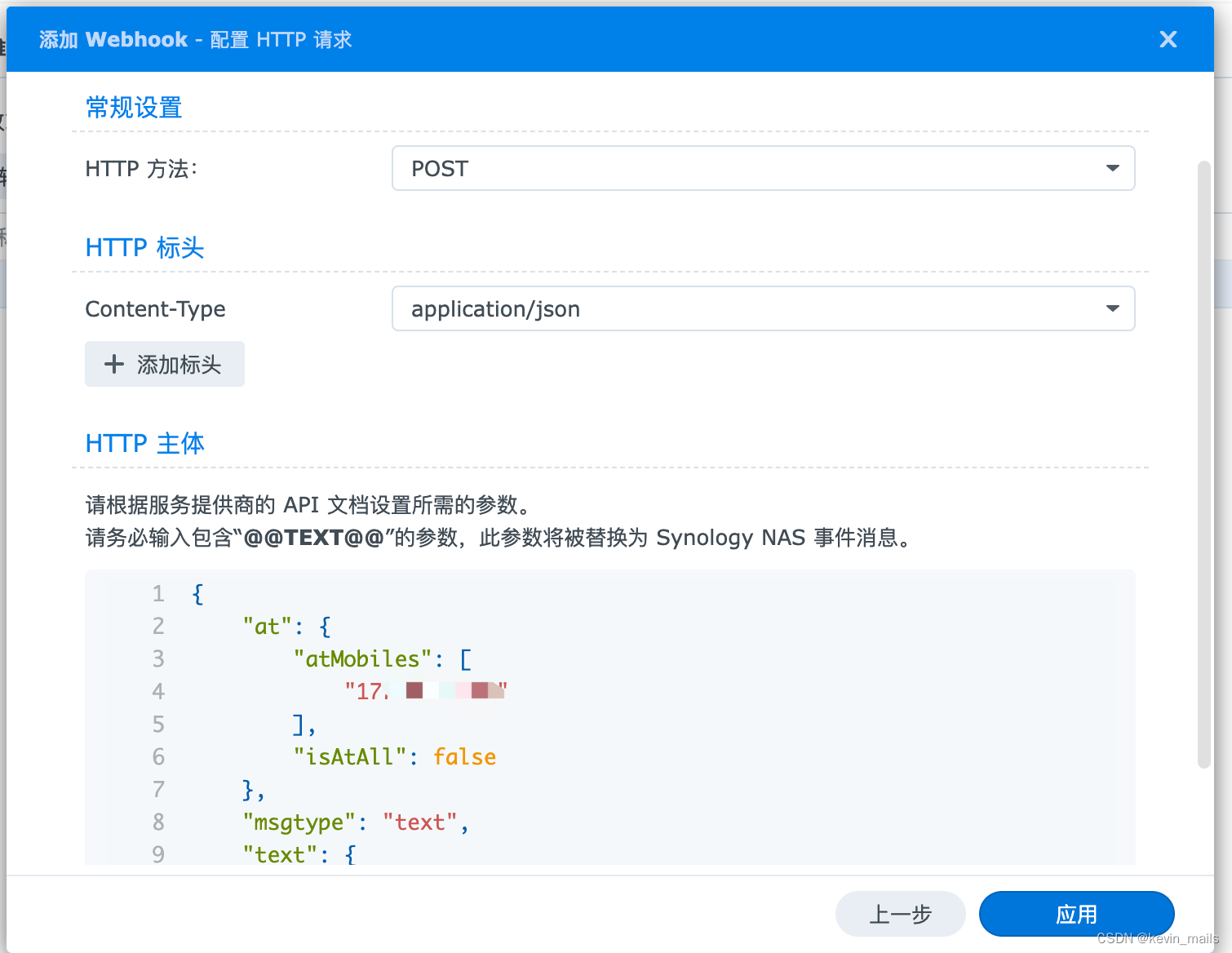
7.下一步进入到http请求配置
HTTP方法:POST
HTTP主休,把下面的json复制进去,记得把atMobiles的值换成真实的手机号
点击“应用”按钮。
{"at": {"atMobiles": ["177XXXX"],"isAtAll": false},"msgtype": "text","text": {"content": "老铁,@@TEXT@@"}
}
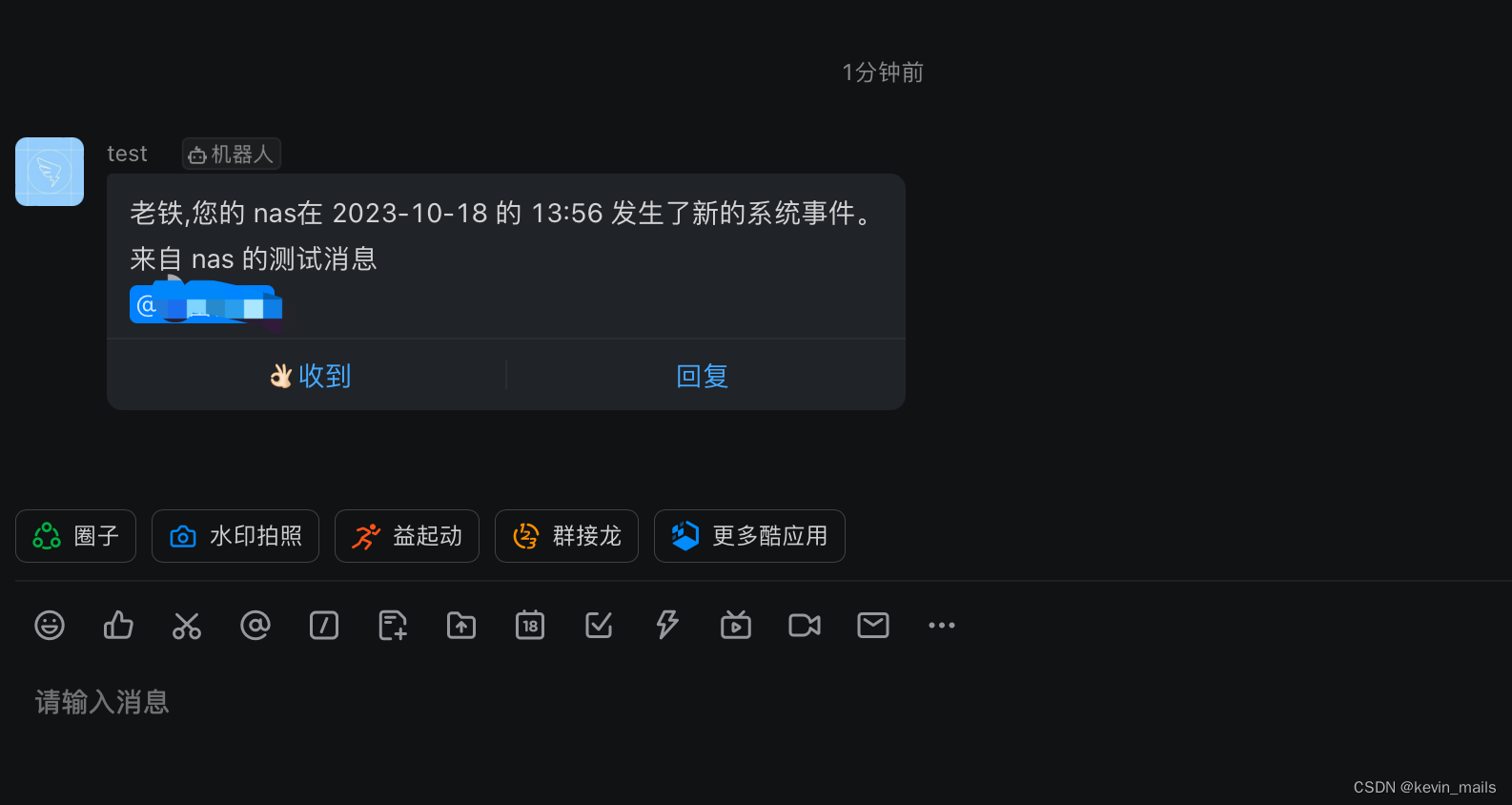
8.然后选中我们刚添加一行规则,点击“发送测试消息”

9.最后我们就会到机器人@我的一条消息啦!