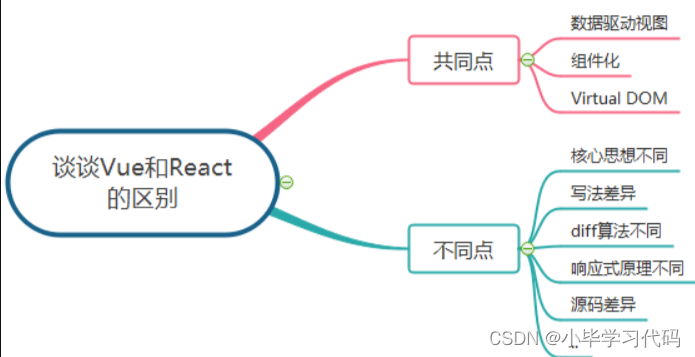
目录
共同点
1. 数据驱动视图
2. 组件化
3. Virtual DOM
不同点
1. 核心思想不同
2. 组件写法差异
3. diff算法不同
4. 响应式原理不同
5. 其他不同点
首先找到 Vue 和 React 的共性,它们被用于解决什么问题, 然后再挖掘各自独特的个性、设计原理以及未来的趋势等。

vue和react区别
共同点
Vue和React存在着很多的共同点:
数据驱动视图
组件化
都使用 Virtual DOM
1. 数据驱动视图
在jquery时代,我们需要频繁的操作DOM来实现页面效果与交互;而Vue和React 解决了这一痛点,采用数据驱动视图方式,隐藏操作DOM的频繁操作。所以我们在开发时,只需要关注数据变化即可,但是二者实现方式不尽相同。
2. 组件化
React与Vue都遵循组件化思想,它们把注意力放在UI层,将页面分成一些细块,这些块就是组件,组件之间的组合嵌套就形成最后的网页界面。
所以在开发时都有相同的套路,比如都有父子组件传递, 都有数据状态管理、前端路由、插槽等。
3. Virtual DOM
Vue与React都使用了 Virtual DOM + Diff算法, 不管是Vue的Template模板+options api 写法, 还是React的Class或者Function写法,最后都是生成render函数,而render函数执行返回VNode(虚拟DOM的数据结构,本质上是棵树)。
当每一次UI更新时,总会根据render重新生成最新的VNode,然后跟以前缓存起来老的VNode进行比对,再使用Diff算法(框架核心)去真正更新真实DOM(虚拟DOM是JS对象结构,同样在JS引擎中,而真实DOM在浏览器渲染引擎中,所以操作虚拟DOM比操作真实DOM开销要小的多)
Vue和React通用流程:

不同点
Vue和React两者虽然都是用于构建用户界面的框架,但是也有很大的差异,首先二者核心的思想就不同。
1. 核心思想不同
Vue早期开发就尤雨溪大佬,所以定位就是尽可能的降低前端开发的门槛,让更多的人能够更快地上手开发。这就有了vue的主要特点:灵活易用的渐进式框架,进行数据拦截/代理,它对侦测数据的变化更敏感、更精确。
React 从一开始的定位就是提出 UI 开发的新思路。背靠大公司Facebook 的React,从开始起就不缺关注和用户,而且React想要做的是用更好的方式去颠覆前端开发方式。所以React推崇函数式编程(纯组件),数据不可变以及单向数据流,当然需要双向的地方也可以手动实现, 比如借助onChange和setState来实现。
由于两者核心思想的不同,所以导致Vue和React在后续设计产生了许多的差异。
2. 组件写法差异
React推荐的做法是JSX + inline style, 也就是把 HTML 和 CSS 全都写进 JavaScript 中,即 all in js; Vue 推荐的做法是 template 的单文件组件格式(简单易懂,从传统前端转过来易于理解),即 html,css,JS 写在同一个文件(vue也支持JSX写法)
这个差异一定程度上也是由于二者核心思想不同而导致的。
3. diff算法不同
传统Diff算法是循环递归每一个节点:

传统diff
如上图所示,从左侧a节点依次进行对比:a->d、a->e、a->b、a->a、a->c, 剩下的其他节点也是与右侧树每个节点进行对比。
将两颗树中所有的节点一一对比需要
O(n²)的复杂度,在对比过程中发现旧节点在新的树中未找到,那么就需要把旧节点删除,删除一棵树的一个节点(找到一个合适的节点放到被删除的位置)的时间复杂度为O(n),同理添加新节点的复杂度也是O(n),合起来diff两个树的复杂度就是O(n³)
传统iff算法复杂度太高,vue2.x加入了 Virtual Dom和react拥有 相同的diff优化原则(将算法复杂度降为0(n))。
两者流程思路上是类似的:
- 同的组件产生不同的DOM结构。当type不相同时, 对应DOM操作就是直接销毁老的DOM,创建新的DOM。
同一层次的一组子节点,可以通过唯一 的key区分。
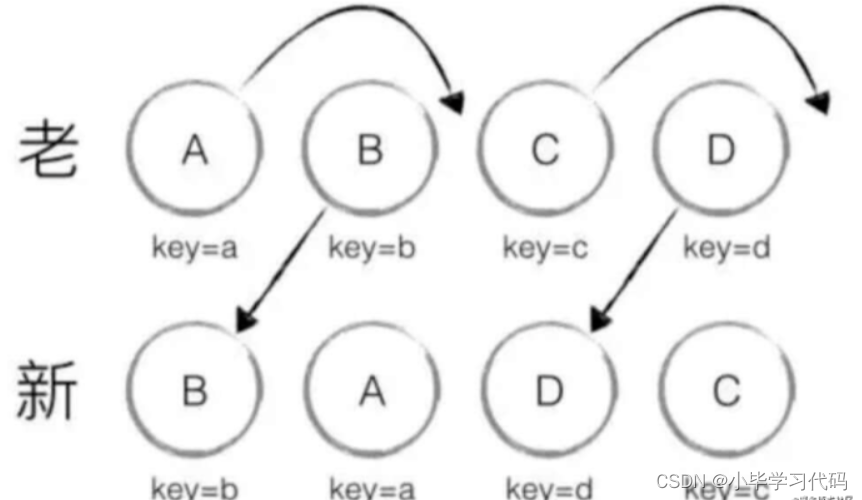
网络上看到一张图挺形象的图:
但是在源码实现上又完全不同:
React的Diff算法核心实现

- react首先对新集合进行遍历,for( name in nextChildren)。
- 通过唯一key来判断老集合中是否存在相同的节点。如果没有的话创建
- 如果有的话,if (preChild === nextChild )
- 会将节点在新集合中的位置和在老集合中lastIndex进行比较
- 如果if (child._mountIndex < lastIndex) 进行移动操作,否则不进行移动操作。
- 如果遍历的过程中,发现在新集合中没有,但在老集合中有的节点,会进行删除操作
Vue的Diff算法核心实现
updateChildren是vue diff的核心, 过程可以概括为:
- 旧children和新children各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。
- 如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx表明旧children和新children至少有一个已经遍历完了,就会结束比较。
可以用下图来描述在一次比较过程中四个步骤:

Vue2的核心Diff算法采用了双端比较的算法,同时从新旧children的两端开始进行比较,借助key值找到可复用的节点,再进行相关操作。相比React的Diff算法,同样情况下可以减少移动节点次数,减少不必要的性能损耗,更加的优雅。
4. 响应式原理不同
Vue
- Vue依赖收集,自动优化,数据可变。
- Vue递归监听data的所有属性,直接修改。
- 当数据改变时,自动找到引用组件重新渲染。
React
React基于状态机,手动优化,数据不可变,需要setState驱动新的state替换老的state。当数据改变时,以组件为根目录,默认全部重新渲染, 所以 React 中会需要 shouldComponentUpdate 这个生命周期函数方法来进行控制
5. 其他不同点
除了上面的四个点外,细数还有很多不同点的, 比如api的差异也挺大的,Vue为了更加简单易用,引入了指令、filter等概念以及大量的option API,比如 watch、computed等都是非常好用的。
而React的API比较少, 如果你的JavaScript基础比较好,上手也是比较容易的
当然如果你看过二者的源码,也可以说说二者源码的不同点。这里抛出它们的源码编译过程图,方便你更好的阅读源码。
Vue源码编译过程图:

React源码编译过程图:

React源码编译过程图
以上就是关于Vue和React的区别讲解, 当面试官问到这个问题时,重点在于分析思路, 抓住要点去扩展。最后我们还可以谈谈未来发展趋势,其实随着Vue3的更新,和React在使用上相似度越来越高, 其实对于开发者来说挺好的, 上手一个框架后再学另一个,学习成本就会有所降低。