可视化axure原型可视化大屏模板200例,带动画效果,可直接复用
axure可视化大屏模板200例
axure可视化大屏模板200例数据可视化原型可视化组件下载—无极低码
- axure模板 大屏可视化
- axure数据可视化原型
- axure可视化组件
- axure原型演示
- axure绘制界面原型图
- axure制作app界面原型
- axure原型图案例
- axure大屏显示
- axure视图在哪
- axure原型设计教程




封面
目录页
滚动表格
模板九十一(事件受理情况)
模板九十(公司看板)
模板八十九(设备看板)
模板八十八(通用模板)
模板八十七(企业大屏)
模板八十六(房屋租赁)
模板八十五(通用模板)
模板八十四(销售数据模板)
模板八十三(通用模板)
模板八十二(数据统计)
模板八十一(通用模板)
模板八十(运营数据)
模板七十九(农业大屏)
模板七十八(通用看板)
模板七十七(园区看板)
模板七十六(电力销售看板)
模板七十五(市场情况分析)
模板七十四(医院数据)
模板七十三(风险管控)
模板七十二(农业大屏)
模板七十一(销售情况统计)
模板七十(订单情况统计)
模板六十九(车辆管控)
模板六十八(销售情况统计)
模板六十七(水利大屏)
模板六十六(决策分析)
模板六十五(市场监督大屏)
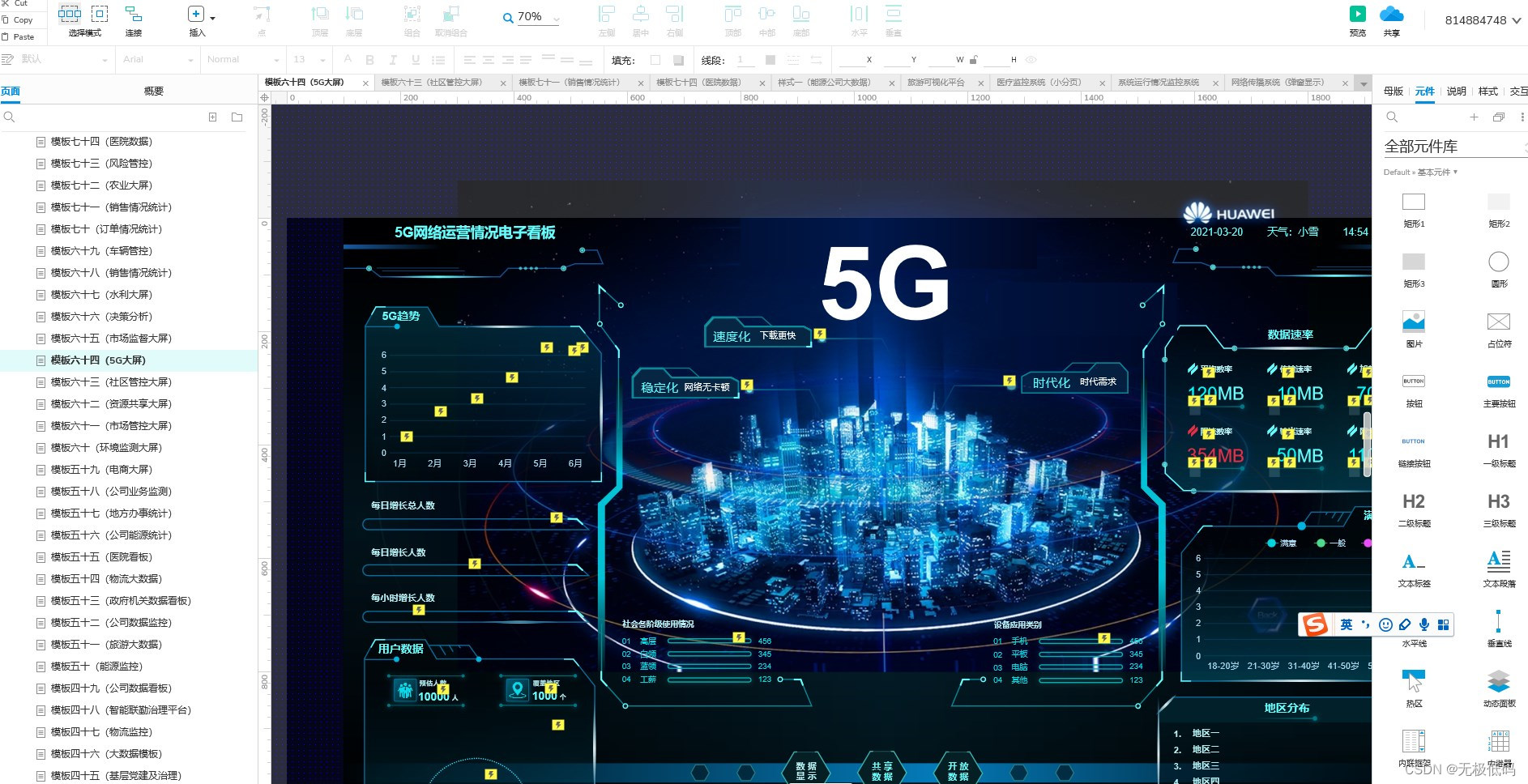
模板六十四(5g大屏)
模板六十三(社区管控大屏)
模板六十二(资源共享大屏)
模板六十一(市场管控大屏)
模板六十(环境监测大屏)
模板五十九(电商大屏)
模板五十八(公司业务监测)
模板五十七(地方办事统计)
模板五十六(公司能源统计)
模板五十五(医院看板)
模板五十四(物流大数据)
模板五十三(政府机关数据看板)
模板五十二(公司数据监控)
模板五十一(旅游大数据)
模板五十(能源监控)
模板四十九(公司数据看板)
模板四十八(智能联勤治理平台)
模板四十七(物流监控)
模板四十六(大数据模板)
模板四十五(基层党建及治理)
模板四十四(公司运营情况)
模板四十三(模板四十三(环保在线监控系统))
模板四十二(公司业务监控平台)
模板四十一(云服务器监控)
模板四十(餐饮门店销售统计)
模板三十九(新生寝室入驻)
模板三十八(工业园区环境监测)
模板三十七(服务器监控)
模板三十六(运输管控)
模板三十五(车辆管理)
模板三十四(车辆运输管控)
模板三十三(模板_
模板三十二(砍价统计)
模板三十一(校园房间设备管控)
模板三十(公司数据)
模板二十九(旅游景区)
模板二十六(联勤治理)
模板二十七(物流)
模板二十八(收视点播)
模板二十四(数据管理)
模板二十五(销售通用)
模板十九(线上线下零售)
模板二十(旅游)
模板二十一(超市销售)
模板二十二(用户管理)
模板二十三(部门管理)
模板十五(公司数据)
模板十六(销售管理)
模板十七(出租车管理)
模板十八(安全监管)
十模板(通用模板)
模板十一(通用模板)
模板十二(通用模板)
模板十三(通用模板)
模板十四(校园监控大屏)
模板一(通用模板)
模板二(通用模板)
模板三(通用模板)
模板四(通用模板)
模板五(通用模板)
模板六(通用模板)
模板七(通用模板)
模板八(通用模板)
模板九(通用模板)
样式一(能源公司大数据)
样式二(医院确诊数据)
网络传播系统(弹窗显示)
医疗监控系统(小分页)
系统运行情况监控系统
生产车间运行驾驶舱
旅游可视化平台
系统选择页面样式一
系统选择页面样式二
系统选择页面样式三
系统选择页面样式四
系统选择页面样式五
数字
图标
部件
标注
弹窗及窗口框
大弹窗样式一(动态)
大弹窗样式二(动态)
大弹窗样式三(动态)
大弹窗样式四(静态)
大弹窗样式五(静态)
弹窗:手动特效弹窗
弹窗:自动特效弹窗
进度条
按钮
标签
科技感字幕
线条
图表:折线图
图表:柱形图
柱形图-立体柱形图样式一
柱形图-立体柱形图样式二
柱形图-立体柱形图样式三
柱形图-立体柱形图样式四
柱形图-立体柱形图样式五
图表:饼形图
饼形图-立体饼形图样式一
饼形图-立体饼形图样式二
饼形图-立体饼形图样式三
图表:环形图
环形图-3d立体环形图样式一
环形图-3d立体环形图样式二
环形图-3d立体环形图样式三
图表:南丁格尔玫瑰图
图表:雷达图
图表:仪表盘
仪表盘:电子仪表盘
仪表盘:电子迈速表
图表:漏斗图
漏斗图-3d立体漏斗图样式一
漏斗图-3d立体漏斗图样式二
漏斗图-3d立体漏斗图样式三
漏斗图-3d立体漏斗图样式四
漏斗图-3d立体漏斗图样式五
图表:散点图
散点图-3d散点图样式一
图表:气泡图
图表:区域图
区域图-3d立体区域图样式一
波浪图
图表合集一
图表合集二
图表合集三
登录界面模板一
登录界面模板二
登录界面模板三
登录界面模板四
登录界面模板五
登录界面模板六
登录界面模板七
登录界面模板八
登录界面模板九
登录界面模板十
登录界面模板十一
登录界面模板十二
登陆界面模板十三
登录界面模板十四
登录界面模板十五
登录界面模板十六
登录界面模板十七
登录页面模板十八
登录页面模板十九
小样例
捉小鸡
心跳界面
图
机器人
页面布局样式
标签样式
时间轴
头像展示样式一
头像展示样式二
头像外框
加载中样式一
加载中样式二
加载中样式三
样式一
样式二
样式三
403提示页面
404提示页面
404提示页面_1
404提示页面_2
404提示页面_3
500提示页面
403提示页面_1
大标题样式一
大标题样式二
大标题样式三
大标题样式四
大标题样式五
大标题样式六
大标题样式七
大标题样式八
大标题样式九
大标题样式十
大标题样式十一
大标题样式十二
大标题样式十三
大标题样式十四
大标题样式十五
大标题样式十六
大标题样式十七
大标题样式十八
大标题样式十九
大标题样式二十
大标题样式二十一
大标题样式二十二
大标题样式二十三
大标题样式二十四
大标题样式二十五
大标题样式二十六
大标题样式二十七
大标题样式二十八
大标题样式二十九
大标题样式三十
大标题样式三十一
大标题样式三十二
大标题样式三十三
大标题样式三十四
大标题样式三十五
大标题样式三十六
大标题样式三十七
大标题样式三十八
大标题样式三十九
大标题样式四十
大标题样式四十一
大标题样式四十二
大标题样式四十三
大标题样式四十四
大标题样式四十五
大标题样式四十六
大标题样式四十七
大标题样式四十八
大标题样式四十九
大标题样式五十
大标题样式五十一
大标题样式五十二
大标题样式五十三
大标题样式五十四
大标题样式五十五
大标题样式五十六
大标题样式五十七
大标题样式五十八
大标题样式五十九
大标题样式六十
大标题样式六十一
大标题样式六十二
大标题样式六十三
大标题样式六十四
大标题样式六十五
大标题样式六十六
大标题样式六十七
样式一(六标签页)
样式二(四标签页)
样式三(八标签页)
样式四(四标签页)
样式五(四标签页)
样式六(六标签页)
样式七(七标签页)
样式八(九标签页)
样式九(十标签页)
运动数据-分类
运动数据-统计
运动数据-分析
运动数据-计时
运动数据-视频
运动数据-分析_1
运动数据-数据
运动数据-数据二
数据图表样式一
数据图表样式二
数据图表样式三
数据图表样式四
数据图表样式五
数据图表样式六
数据图表样式七
数据图表样式八
安卓边框(手工制作)
安卓手机全屏框
苹果手机框
平板边框
笔记本边框
台式机电脑边框
电视机框
静态地图
交互地图
各省级行政区地图
页面_1