一、比特平面分层
像素是由比特组成的数字。例如在256级灰度图像中,每个像素的灰度是由8比特(一个字节)组成。如下图所示,一幅8比特图像由8个1比特平面组成,其中平面1包含图像中所有像素的最低阶比特,而平面8包含图像中所有像素的最高阶比特。

比特平面分层原理:
设图像矩阵为
[ 1 2 3 4 ] \begin{bmatrix} 1 & 2 \\ 3 & 4 \end{bmatrix} [1324]
将矩阵中的元素逐个转化为二进制,可以写为:
[ 00000001 00000010 00000011 00000100 ] \begin{bmatrix} 00000001 & 00000010 \\ 00000011 & 00000100 \end{bmatrix} [00000001000000110000001000000100]
这幅图像的8个比特平面矩阵分别为:
第8个比特层图像为: [ 0 0 0 0 ] \begin{bmatrix} 0 & 0 \\ 0 & 0 \end{bmatrix} [0000]
第7个比特层图像为: [ 0 0 0 0 ] \begin{bmatrix} 0 & 0 \\ 0 & 0 \end{bmatrix} [0000]
第6个比特层图像为: [ 0 0 0 0 ] \begin{bmatrix} 0 & 0 \\ 0 & 0 \end{bmatrix} [0000]
第5个比特层图像为: [ 0 0 0 0 ] \begin{bmatrix} 0 & 0 \\ 0 & 0 \end{bmatrix} [0000]
第4个比特层图像为: [ 0 0 0 0 ] \begin{bmatrix} 0 & 0 \\ 0 & 0 \end{bmatrix} [0000]
第3个比特层图像为: [ 0 0 0 1 ] \begin{bmatrix} 0 & 0 \\ 0 & 1 \end{bmatrix} [0001]
第2个比特层图像为: [ 0 1 1 0 ] \begin{bmatrix} 0 &1 \\ 1 & 0 \end{bmatrix} [0110]
第1个比特层图像为: [ 1 0 1 0 ] \begin{bmatrix} 1 & 0 \\ 1 & 0 \end{bmatrix} [1100]
代码实现
#分层处理
def getBitlayer(img):h, w = img.shape[0], img.shape[1]new_img = np.zeros((h, w, 8))for i in range(h):for j in range(w):n = str(np.binary_repr(img[i, j], 8))for k in range(8):new_img[i, j, k] = n[k]return new_img分层可视化
## 通过plt子图形式显示每层bit图
def showBitlayer(new_img):# 调整图像大小 实际大小为w*100,h*100 pixelplt.rcParams['figure.figsize'] = (10, 3.6)fig, a = plt.subplots(2, 4)m = 0n = 8for i in range(2):for j in range(4):plt.axis('off')a[i][j].set_title('Bit plane ' + str(n))a[i][j].imshow(new_img[:, :, m], cmap=plt.cm.gray)m += 1n -= 1fig.tight_layout() # 调整整体空白plt.subplots_adjust(wspace=0.5, hspace=-0.2) # 调整子图间距plt.savefig('bitLayer.jpg')plt.show()
代码结果
原始图像为:

比特平面分层结果:

二、图像重构
重构原理
图像分层时,第n层图像的数据,来自于二进制像素值的第n位,将其转换回十进制,则其值为
r ∗ 2 ( n − 1 ) r*2^{(n-1) } r∗2(n−1),那么使用某几层比特层进行重构,就将这几层的像素值转换回十进制后加起来。
原图重构代码
def rebuildImg(bitImags, build_list, img):h, w = img.shape[0], img.shape[1]new_img = np.zeros((h, w))for i in range(h):for j in range(w):for m in build_list:new_img[i, j] += bitImags[i, j, 7-m] * (2 ** (m))return new_img
重构图像可视化
def showRebuildimgimg(rebuildImag,img):plt.figure(figsize=(100, 20))plt.subplot(121)plt.axis('off')plt.imshow(rebuildImag, cmap='gray')plt.subplot(122)plt.axis('off')plt.imshow(img, cmap='gray')plt.savefig('rebuiltImag.jpg')plt.show()
重构图像结果为:

左边为第6、7和8层重构结果,右图为原图。
整体代码
import cv2
import numpy as np
import matplotlib.pyplot as plt#分层处理过程
def getBitlayer(img):h, w = img.shape[0], img.shape[1]new_img = np.zeros((h, w, 8))for i in range(h):for j in range(w):n = str(np.binary_repr(img[i, j], 8))for k in range(8):new_img[i, j, k] = n[k]return new_img## 通过plt子图形式显示每层bit图
def showBitlayer(new_img):# 调整图像大小 实际大小为w*100,h*100 pixelplt.rcParams['figure.figsize'] = (10, 3.6)fig, a = plt.subplots(2, 4)m = 0n = 8for i in range(2):for j in range(4):plt.axis('off')a[i][j].set_title('Bit plane ' + str(n))a[i][j].imshow(new_img[:, :, m], cmap=plt.cm.gray)m += 1n -= 1fig.tight_layout() # 调整整体空白plt.subplots_adjust(wspace=0.5, hspace=-0.2) # 调整子图间距plt.savefig('bitLayer.jpg')plt.show()## bite图像重构
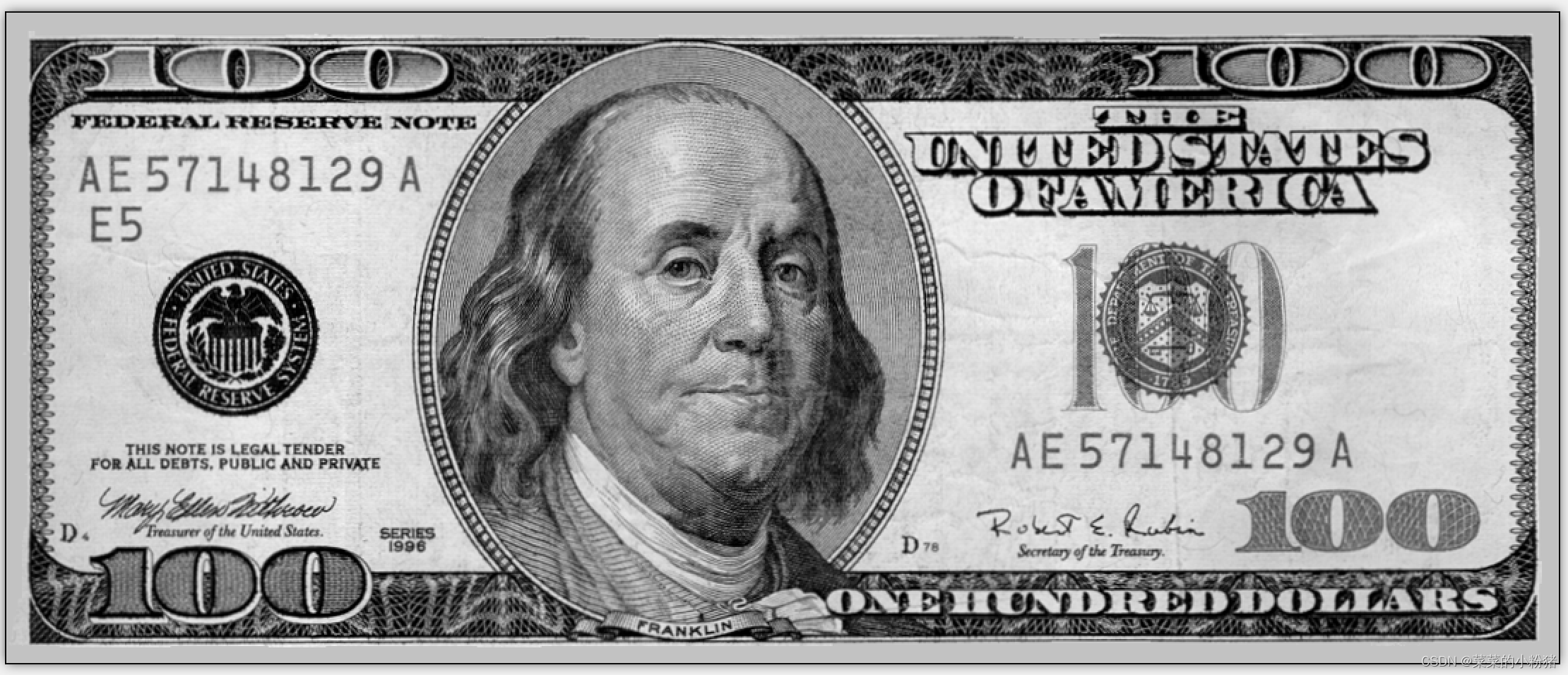
def rebuildImg(bitImags, build_list, img):h, w = img.shape[0], img.shape[1]new_img = np.zeros((h, w))for i in range(h):for j in range(w):for m in build_list:new_img[i, j] += bitImags[i, j, 7-m] * (2 ** (m))return new_imgdef showRebuildimgimg(rebuildImag,img):plt.figure(figsize=(100, 20))plt.subplot(121)plt.axis('off')plt.imshow(rebuildImag, cmap='gray')plt.subplot(122)plt.axis('off')plt.imshow(img, cmap='gray')plt.savefig('rebuiltImag.jpg')plt.show()if __name__ == '__main__':img = cv2.imread(r'dollars.tif', 0)bit_imgs=getBitlayer(img)showBitlayer(bit_imgs)rebuildImg=rebuildImg(bit_imgs,[5,6,7],img)showRebuildimgimg(rebuildImg,img)dollars.tif点击这里下载。
参考博客
https://blog.csdn.net/qq_41398808/article/details/103109111?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-7-103109111-blog-86769995.235%5Ev38%5Epc_relevant_sort_base2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-7-103109111-blog-86769995.235%5Ev38%5Epc_relevant_sort_base2&utm_relevant_index=11
https://blog.csdn.net/qq_42505705/article/details/86769995