视频教程参考:Pico VR Neo3开发实战教程(1)——节奏光剑,舞台灯效_哔哩哔哩_bilibili
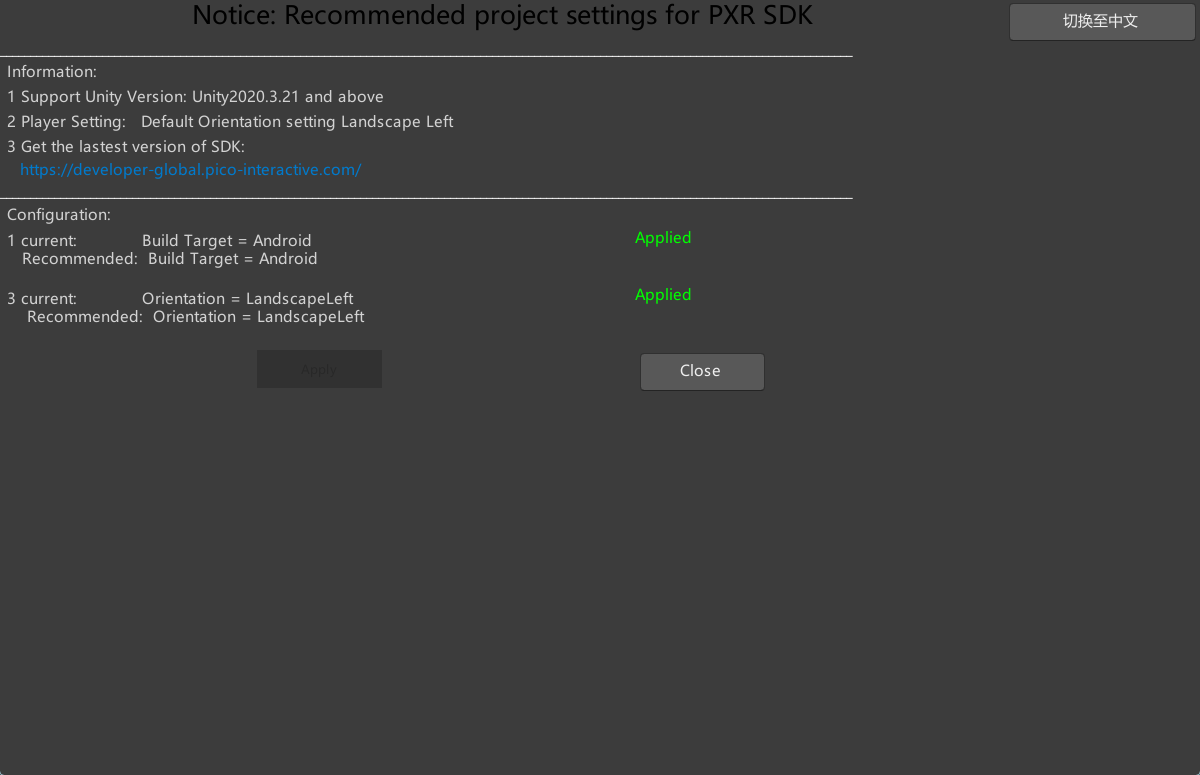
1、新建项目和pico配置
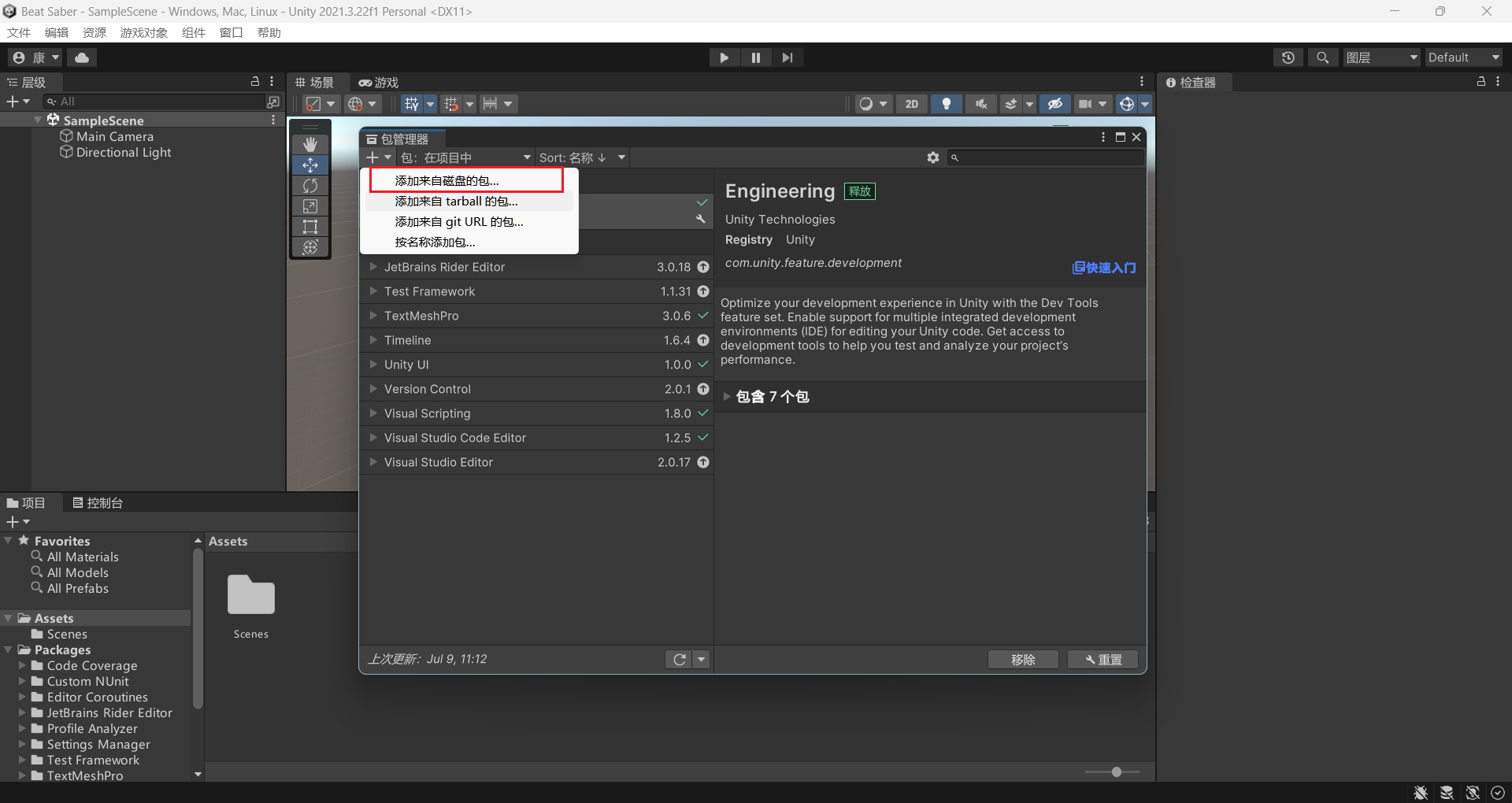
插件导入
找到下载的pico SDK

选择json文件,点击即可导入

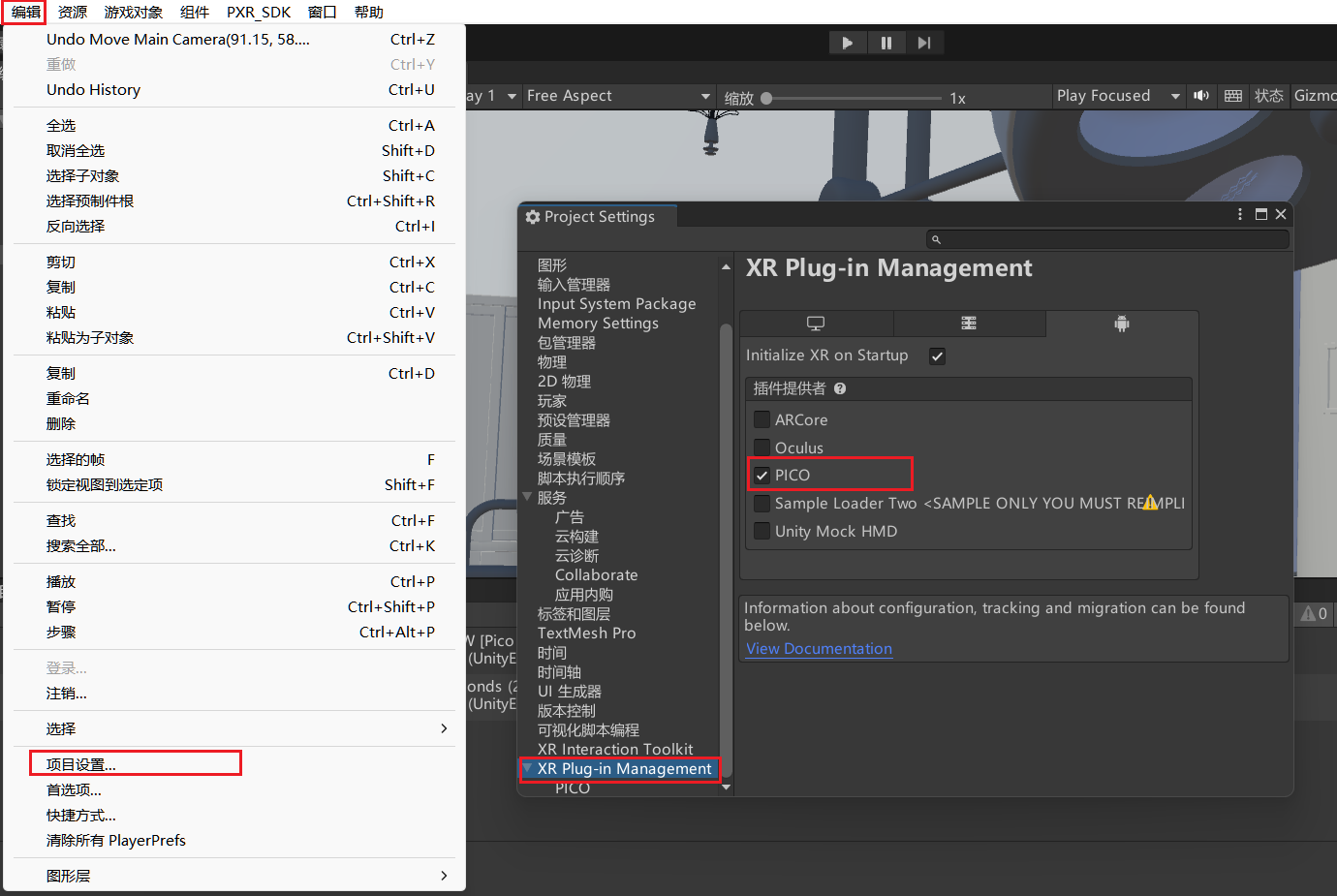
启用插件
在 Project Settings 窗口中,点击 XR Plug-in Management > 安卓设置图标,勾选Pico

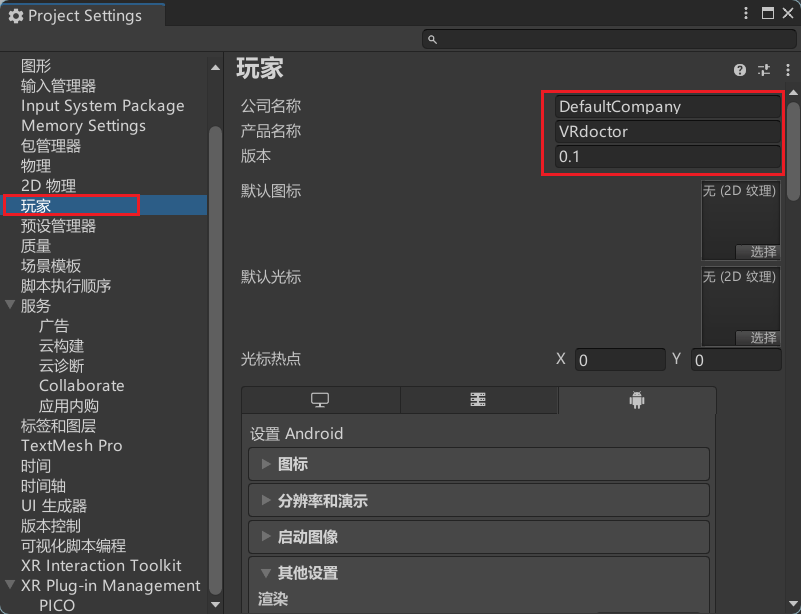
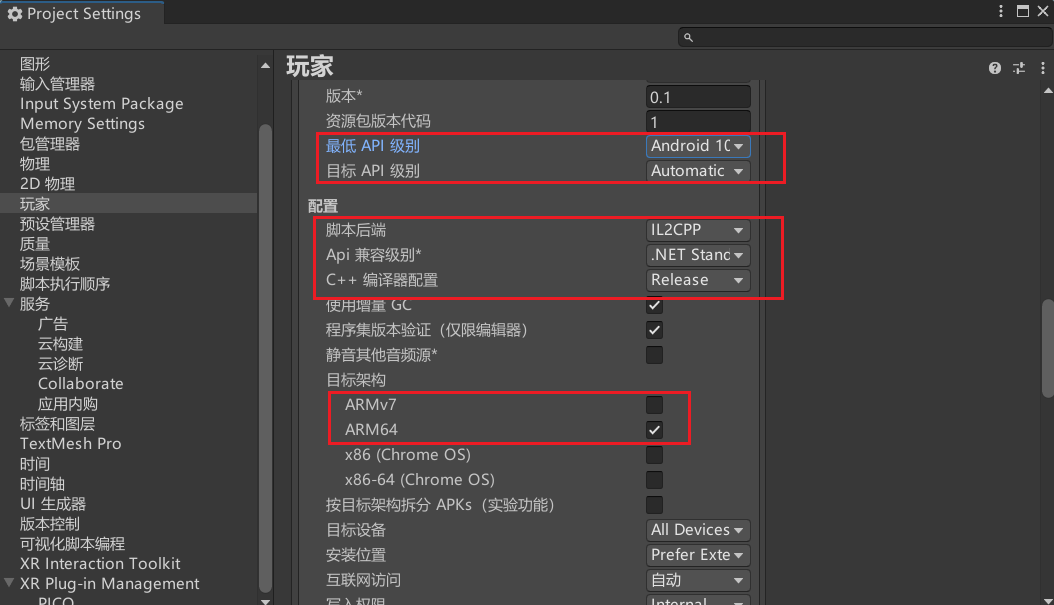
设置包名及版本号
包名是用来识别安卓应用的重要标识之一,格式为 com.companyName.productName

其他设置部分主要影响应用的基础编译方式和支持系统版本,按照要求进行设置

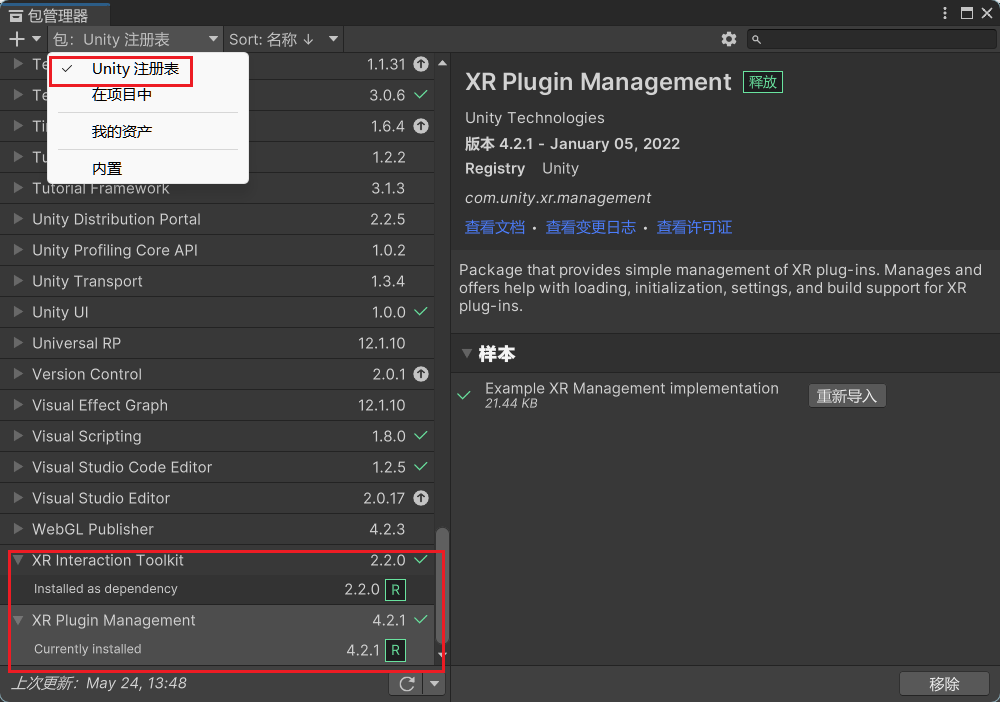
高级工具包导入
从上方菜单栏处,选择 Windows > Package Manager。在 Package Manager 窗口中,点击 Packages > Unity Registry,列表中将展示 Unity Registry 中提供的工具包,进行更新,更新后导入

角色创建
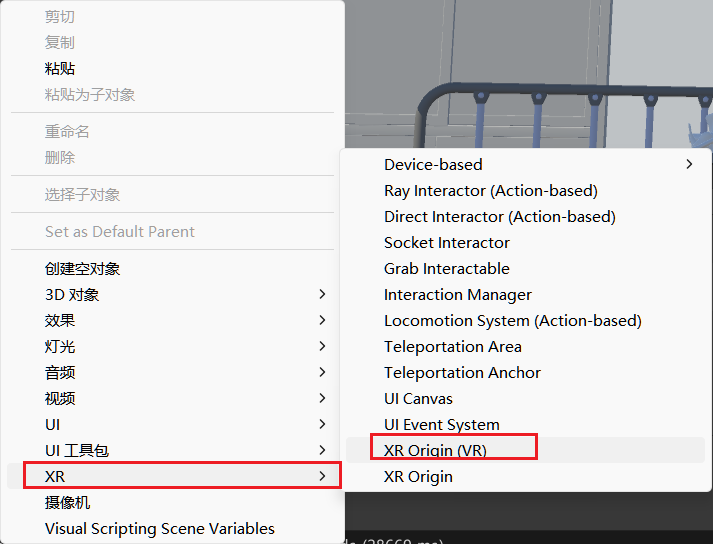
删除原相机,添加XR相机

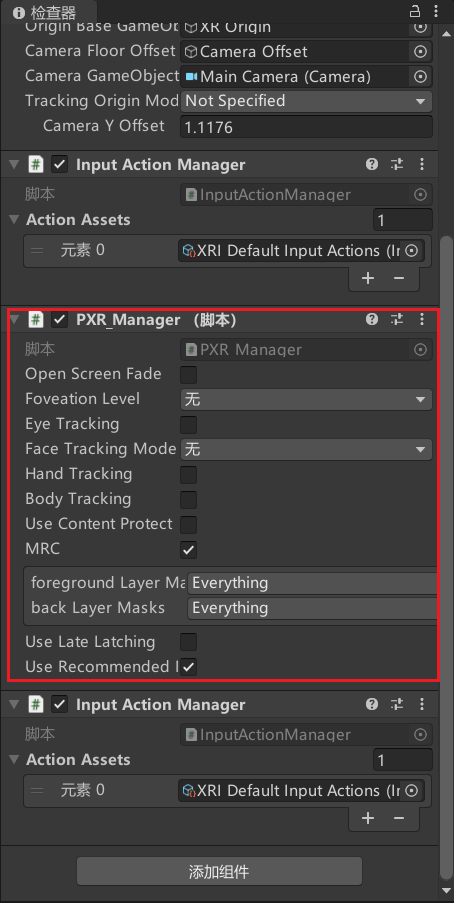
选中 XR Origin
Inspector 窗口中将显示 XR Origin 挂载的组件和脚本
点击 Inspector 窗口底部的 Add Component 按钮
搜索 PXR_Manager 脚本,然后双击将其添加

配置 PICO 默认手柄模型
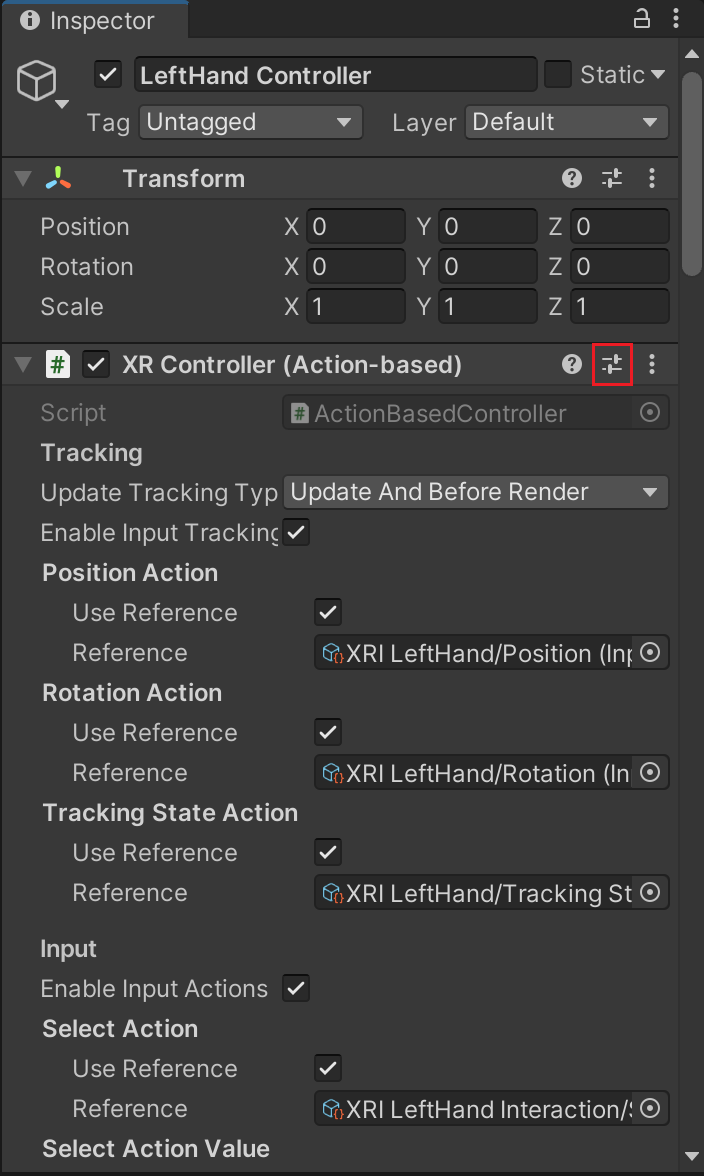
在 Hierarchy 窗口中,展开 XR Origin > Camera Offset,选中 LeftHand Controller,在 Inspector 窗口中,点击 XR Controller (Action-Based) 面板右上角的 预设 图标。

双击添加 XRI Default Left Controller 设置文件,导入默认左手柄设置

在 XR Controller (Action-Based) 脚本区域找到 Model Prefab 设置项。在 Project 窗口中,前往 Packages > PICO Integration > Assets > Resources > Prefabs。将 LeftControllerModel 拖至 Model Prefab 中。

按相同步骤配置 RightHand Controller。
添加 Input Action Manager 脚本来控制输入
在 Hierarchy 窗口中,选中 XR Origin。
点击 Inspector 窗口底部的 Add Component 按钮。
搜索 Input Action Manager 脚本,然后双击将其添加。
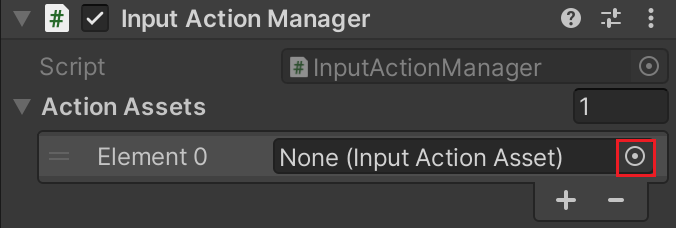
在 Input Action Manager 脚本区域,展开 Action Assets 列表,然后点击 +,添加 Element 0 配置项。

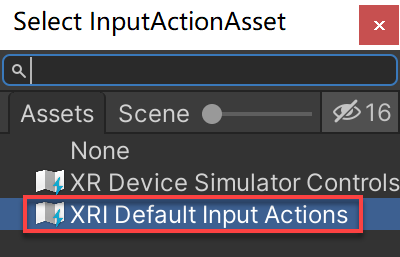
双击 XRI Default Input Actions 将其添加至 Element 0 配置项。

2、环境搭建
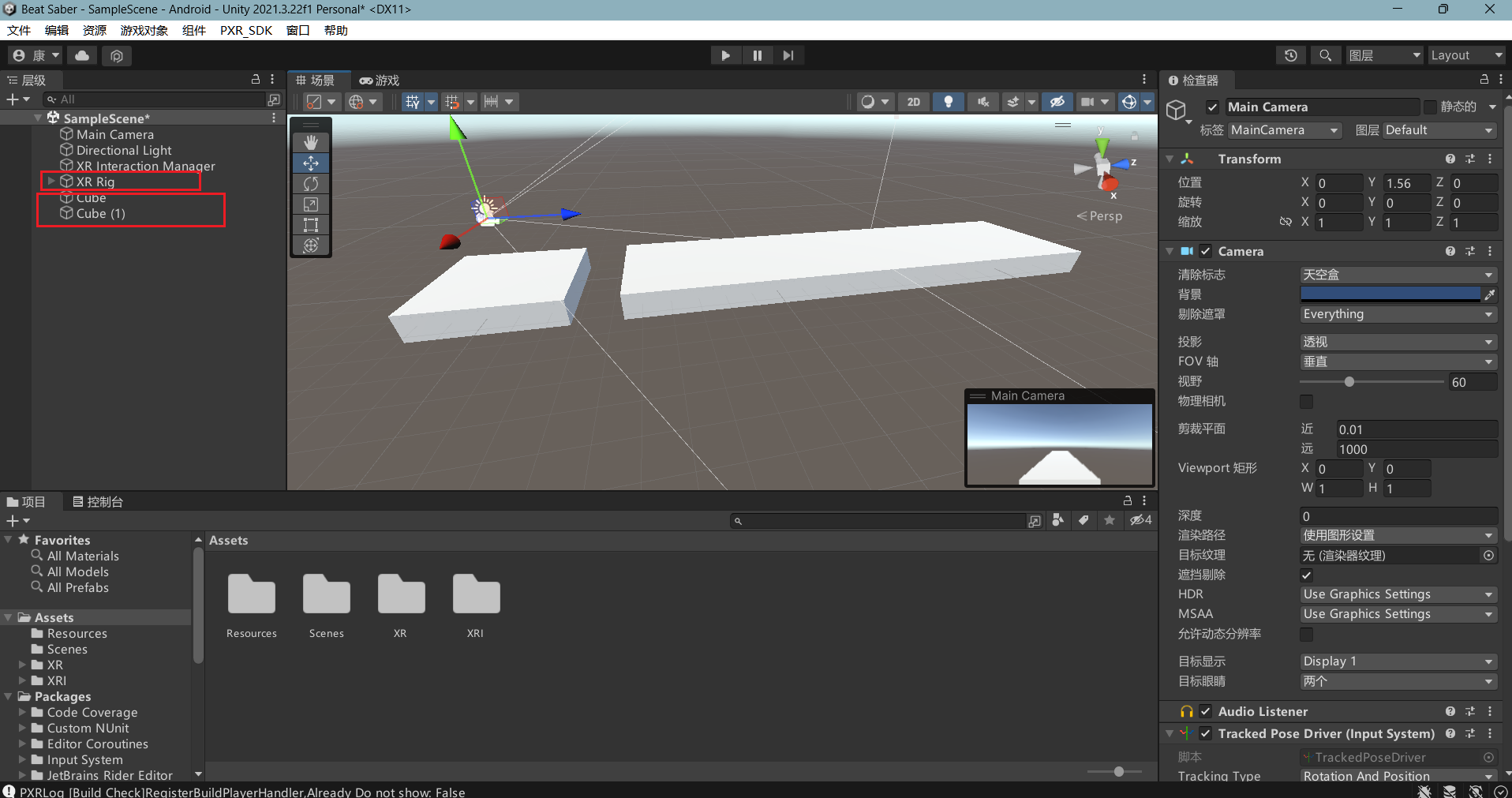
1)创建玩家站的位置和舞台、房间包裹,删除原来的相机和光效

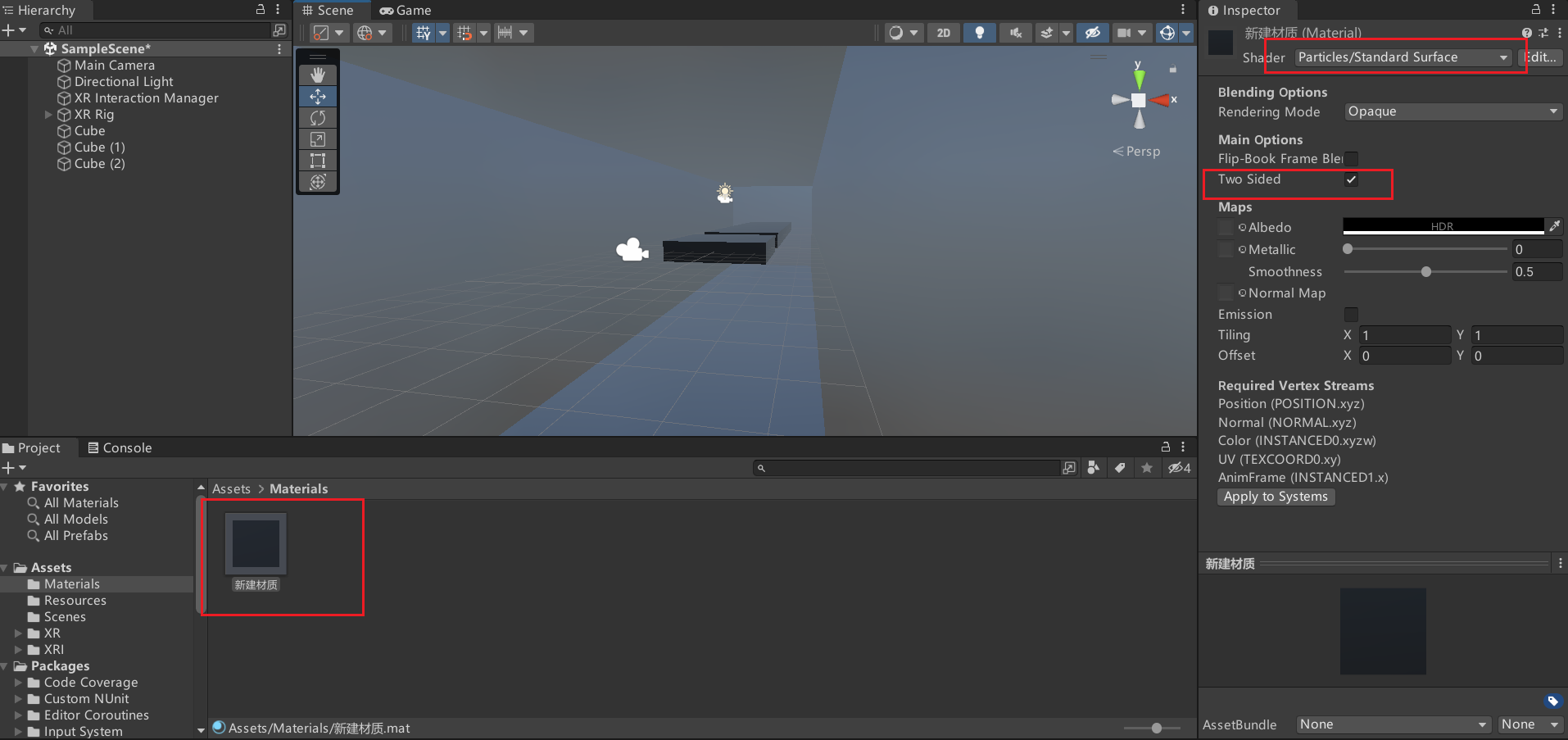
2)新建材质,渲染物体,渲染模式修改成【Particles】-【Standard Surface】,接着勾选上【Two Sided】

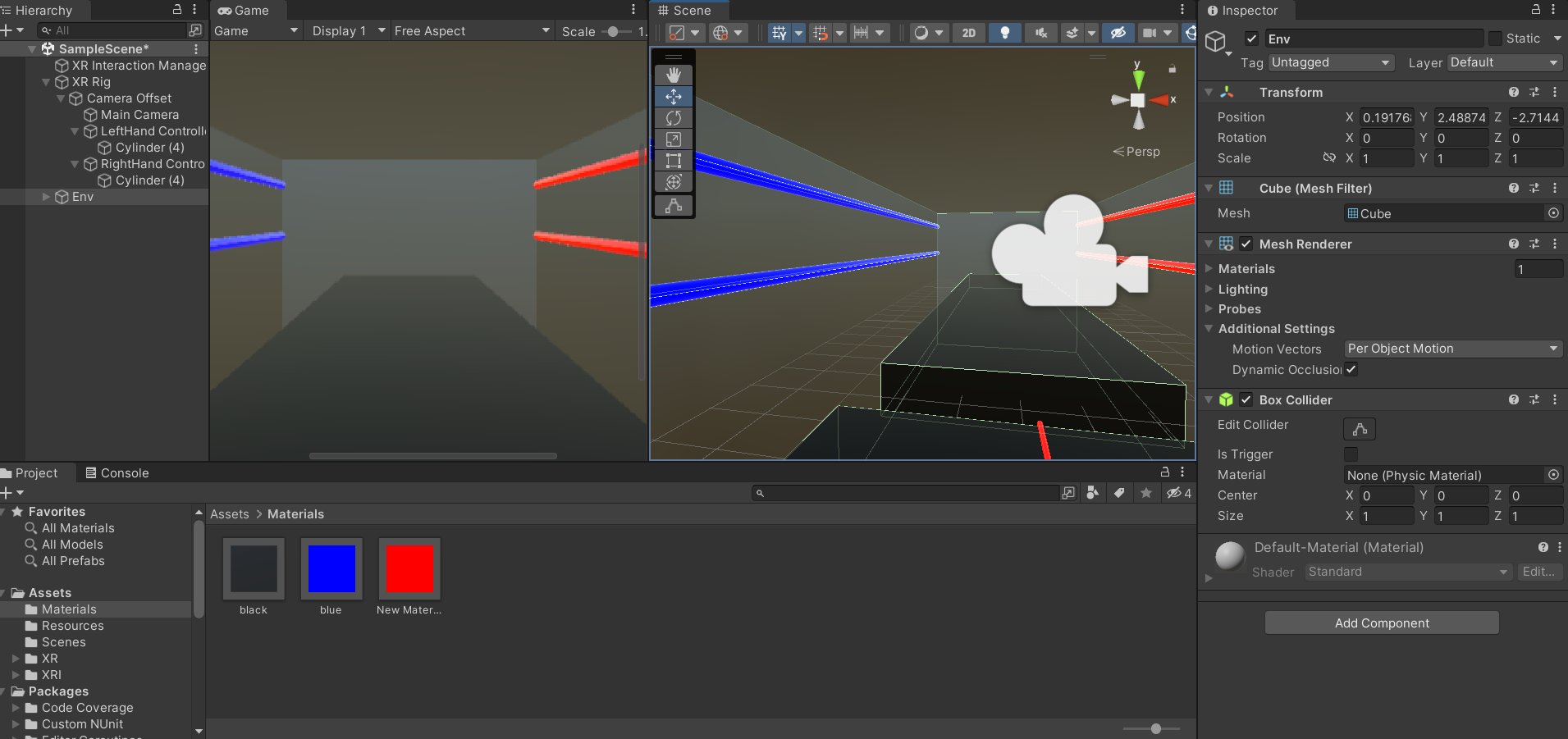
3)新建材质,渲染模式修改成【Particles】-【Standard Surface】,接着勾选上【Emission】属性,并设置光颜色
创建灯光效果,创建光剑,修改位置

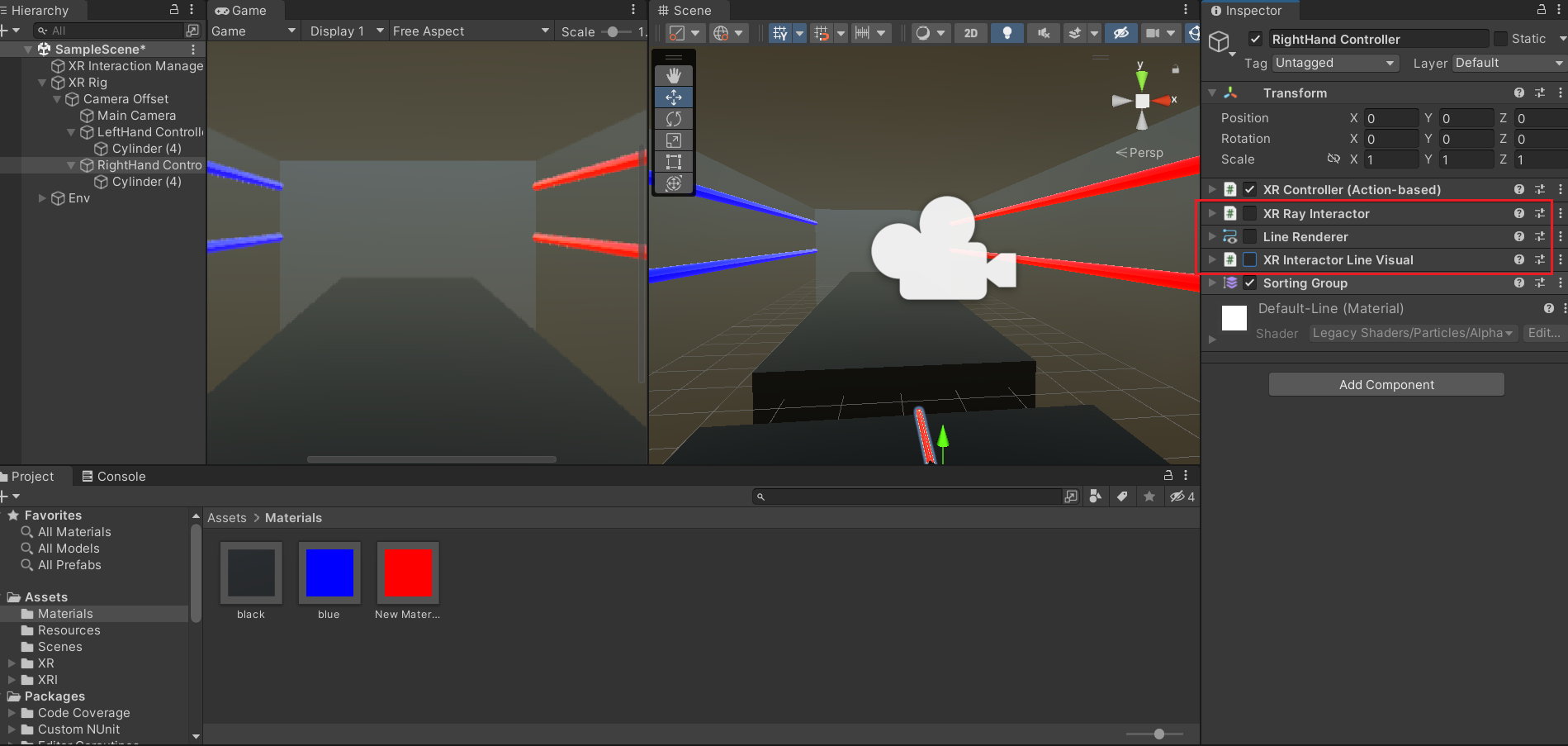
取消左右手射线

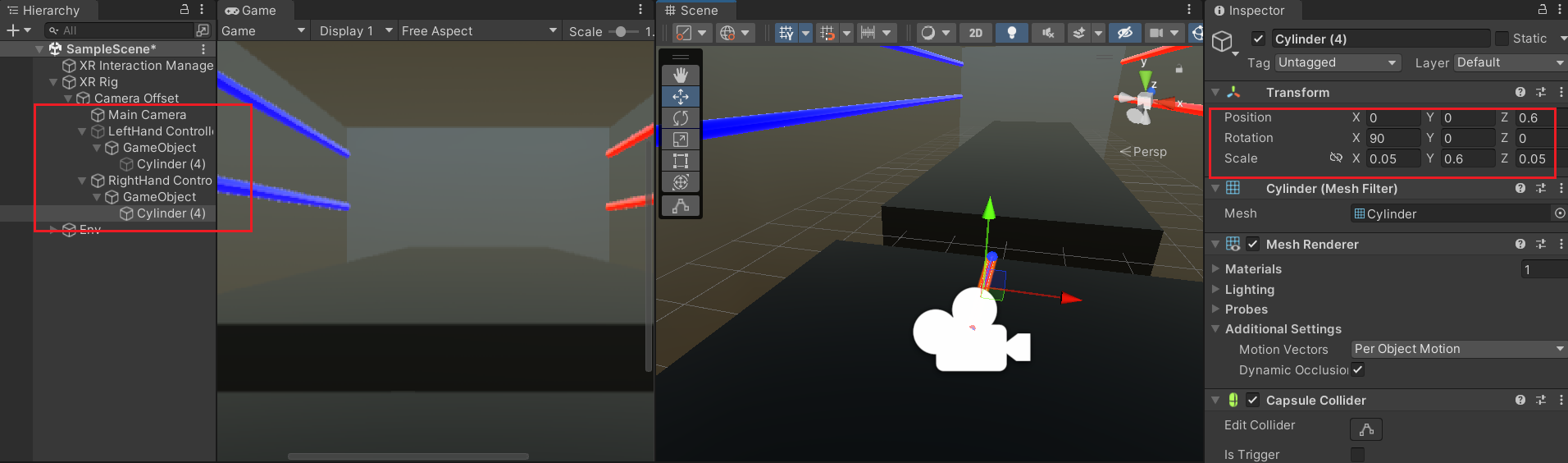
调正拿握位置:创建空物体,光剑拖拽到下面,长度调整为0.6

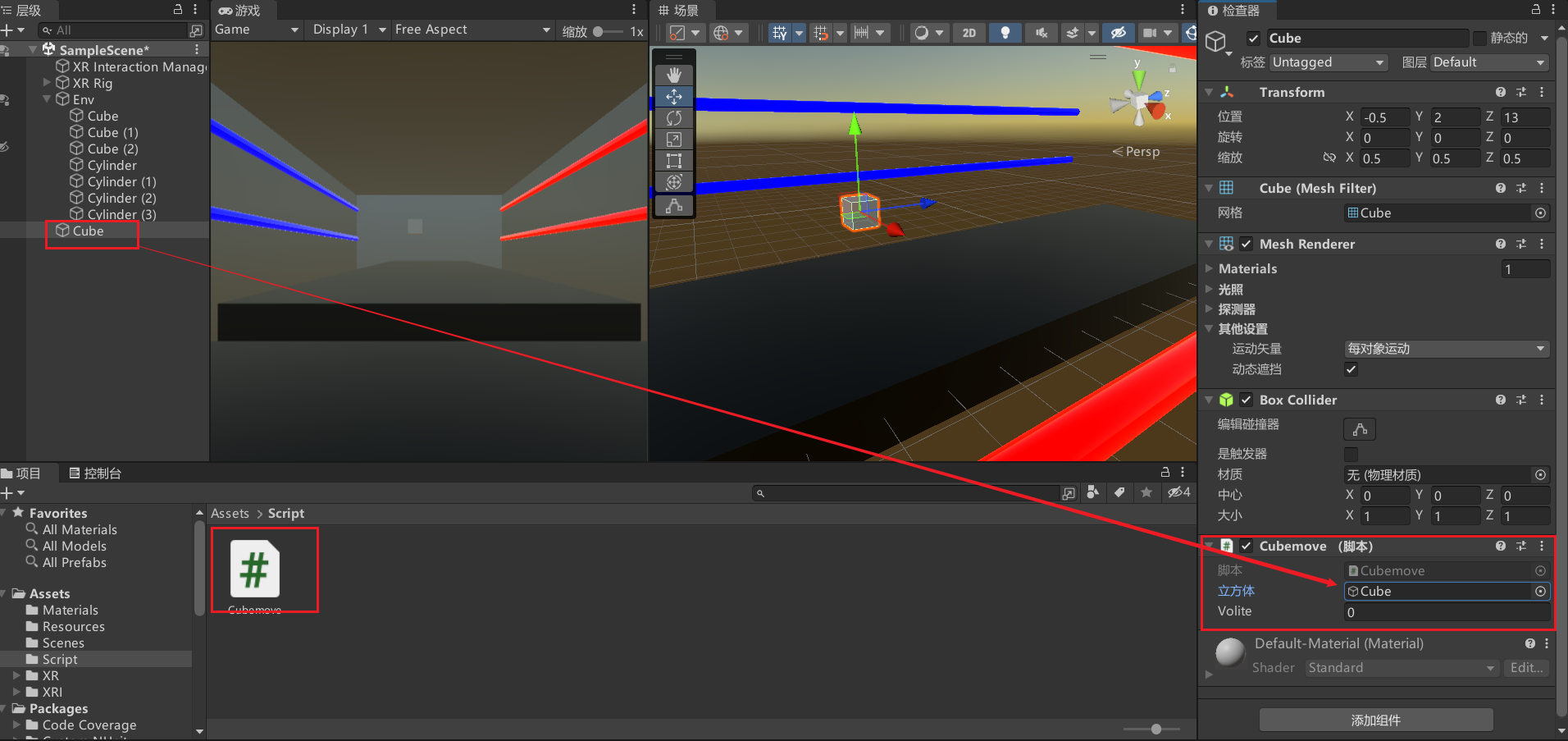
4)方块建模和创建漂浮移动脚本,速度可以自己调整

3、方块发射
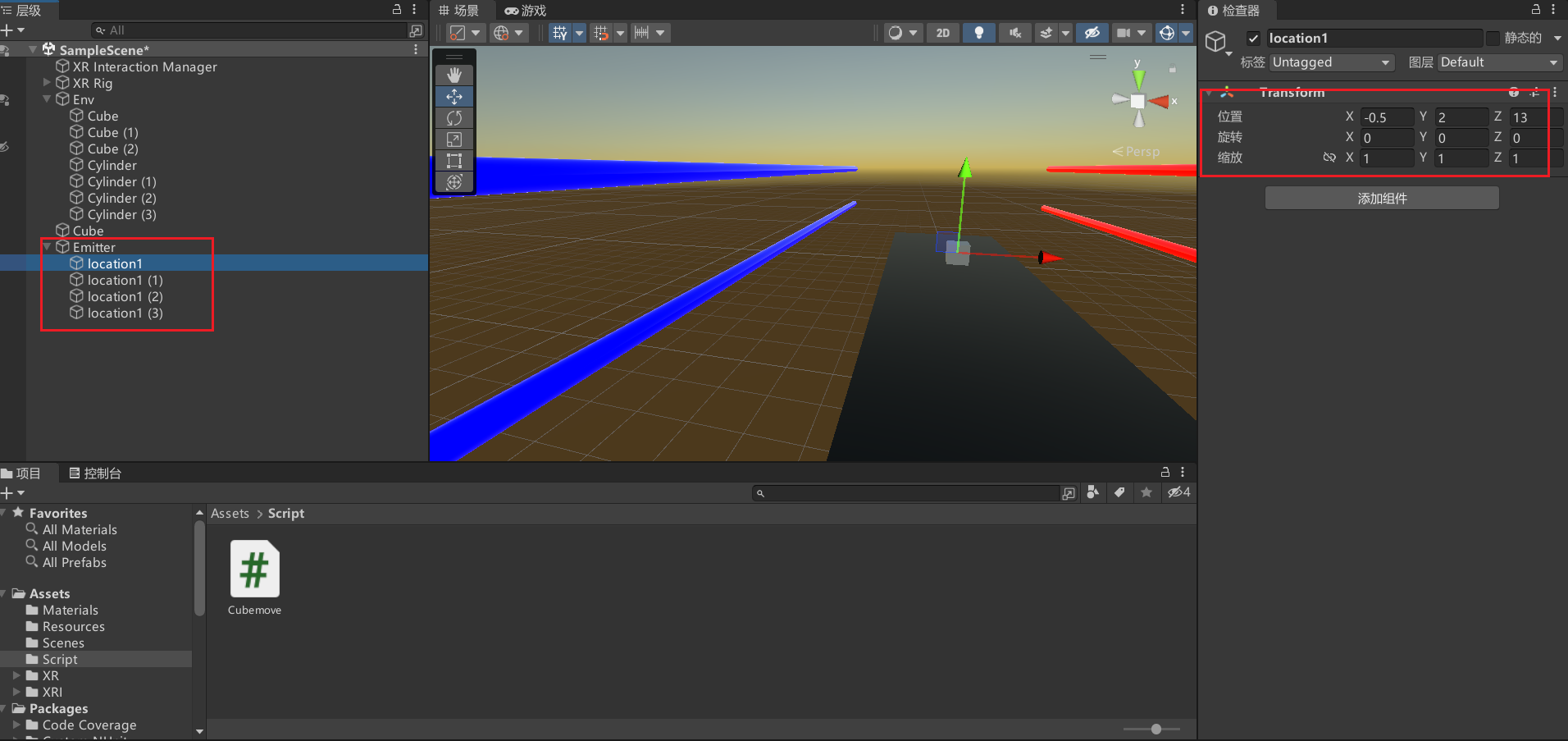
1)创建发射器,根据方块位置,四个方向

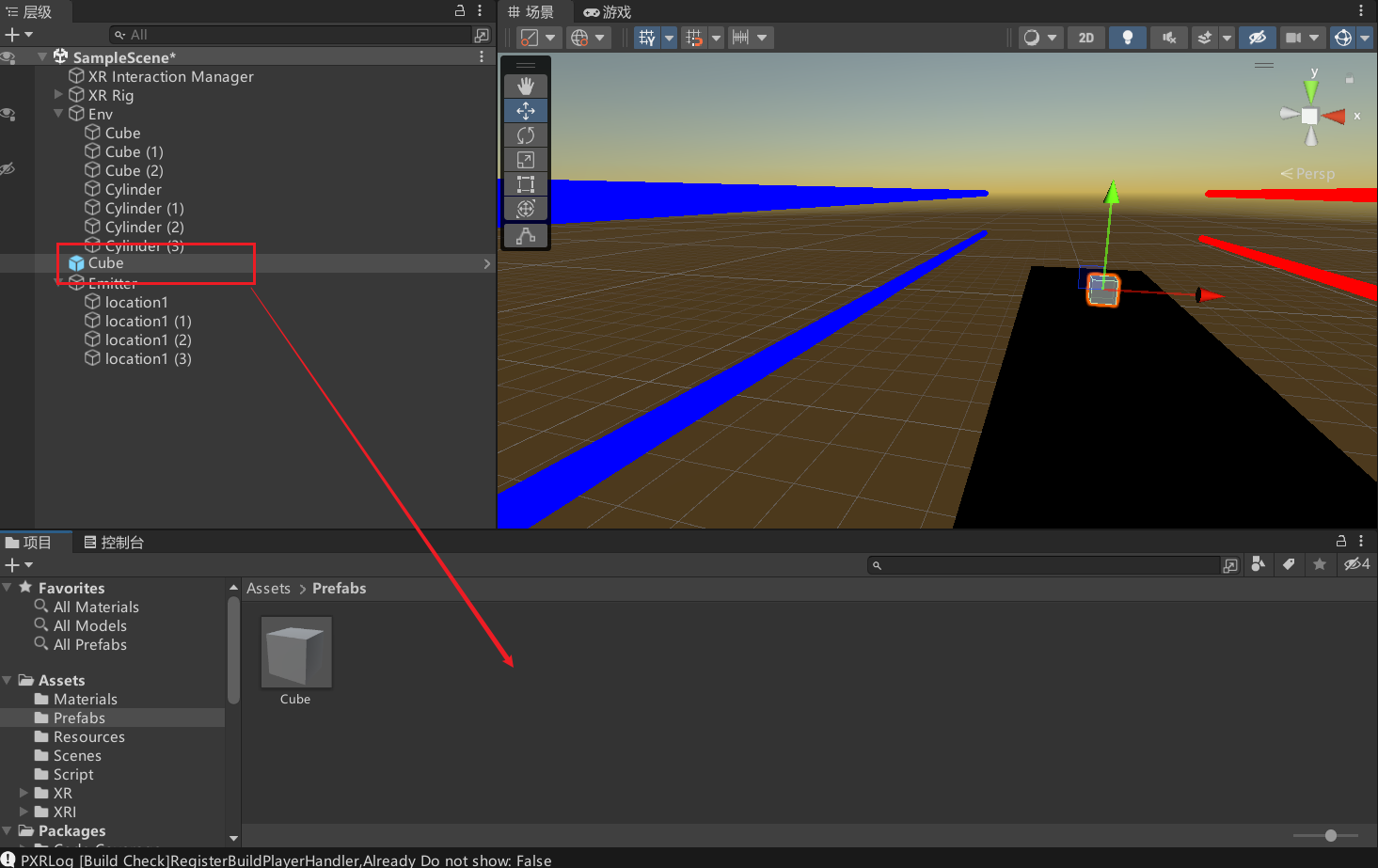
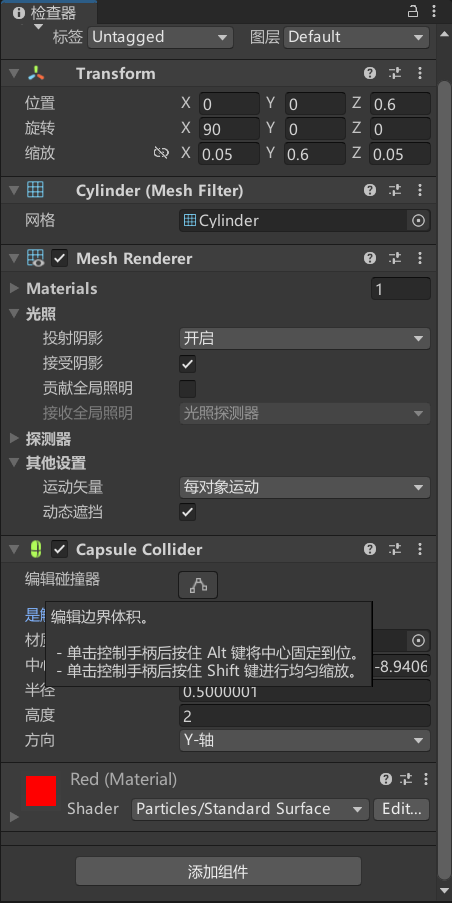
2)预制体文件夹,方块拖拽进来,之后可以删除方块了,给如预制体方块添加碰撞组件,取消重力效果,勾选is Kinematic

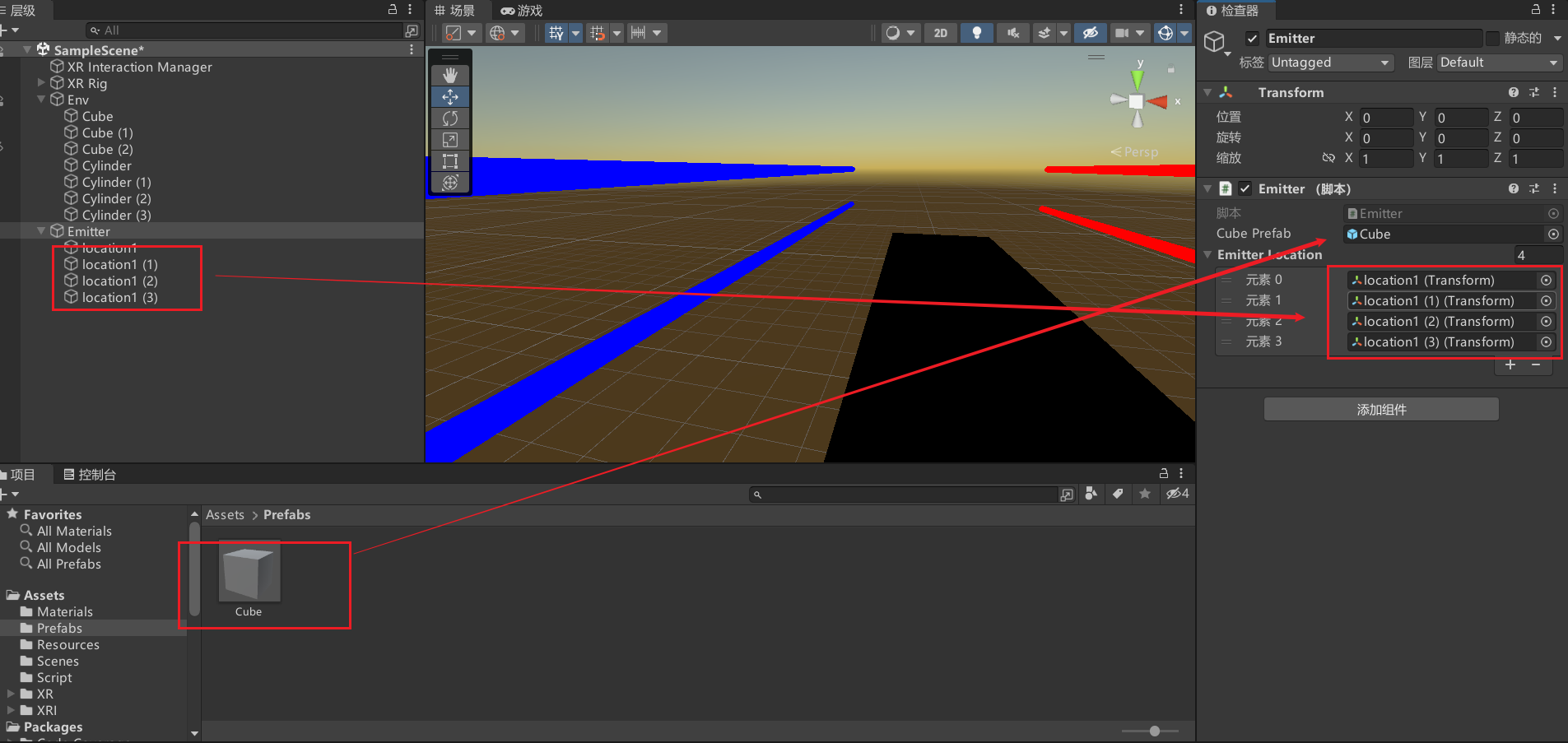
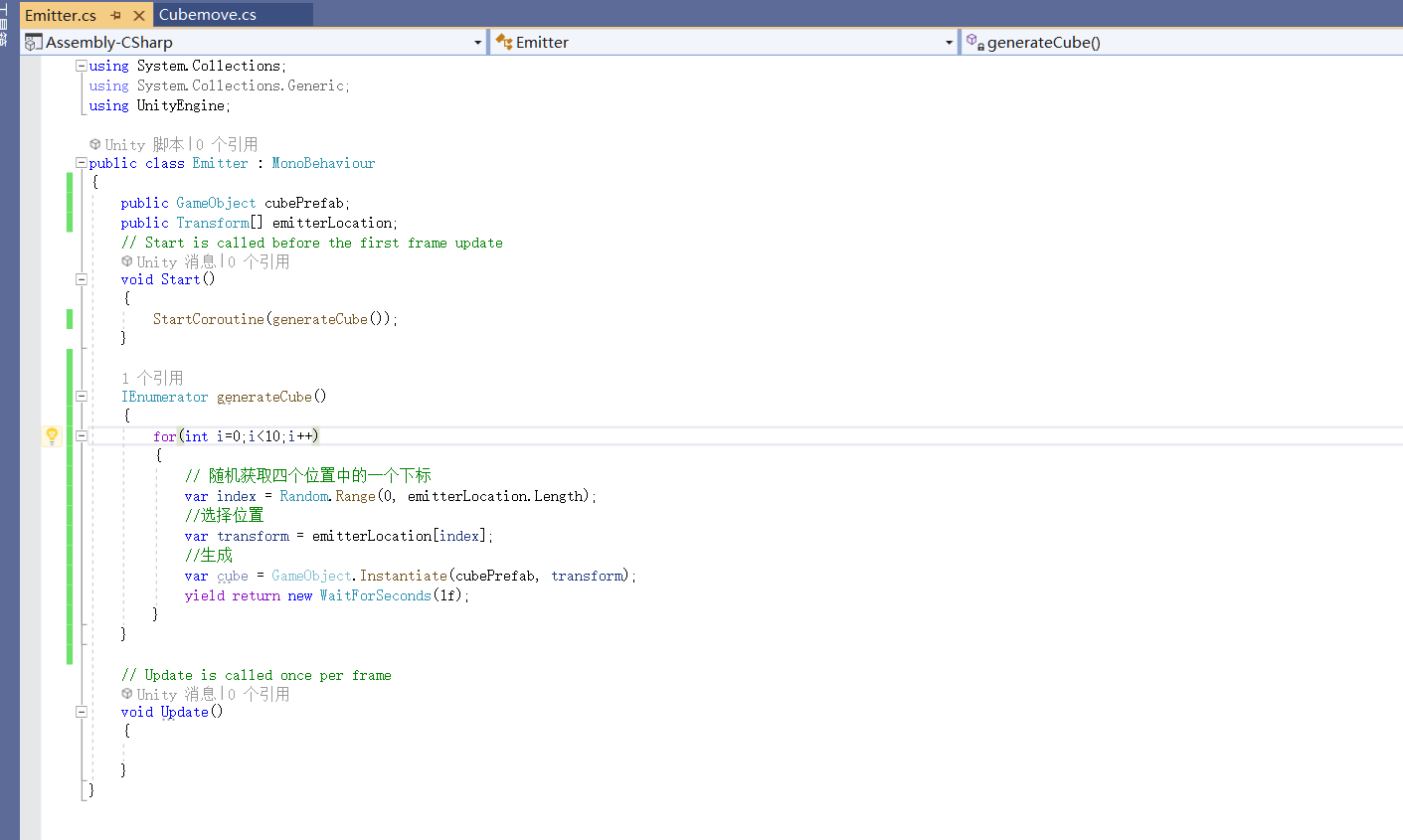
3)发射器脚本
首先创建脚本,绑定发射器,脚本中创建位置列表、预制体变量,将发射器四个位置拖拽进来

编写脚本,一秒钟随机选取一个位置生成方块

4、方块销毁
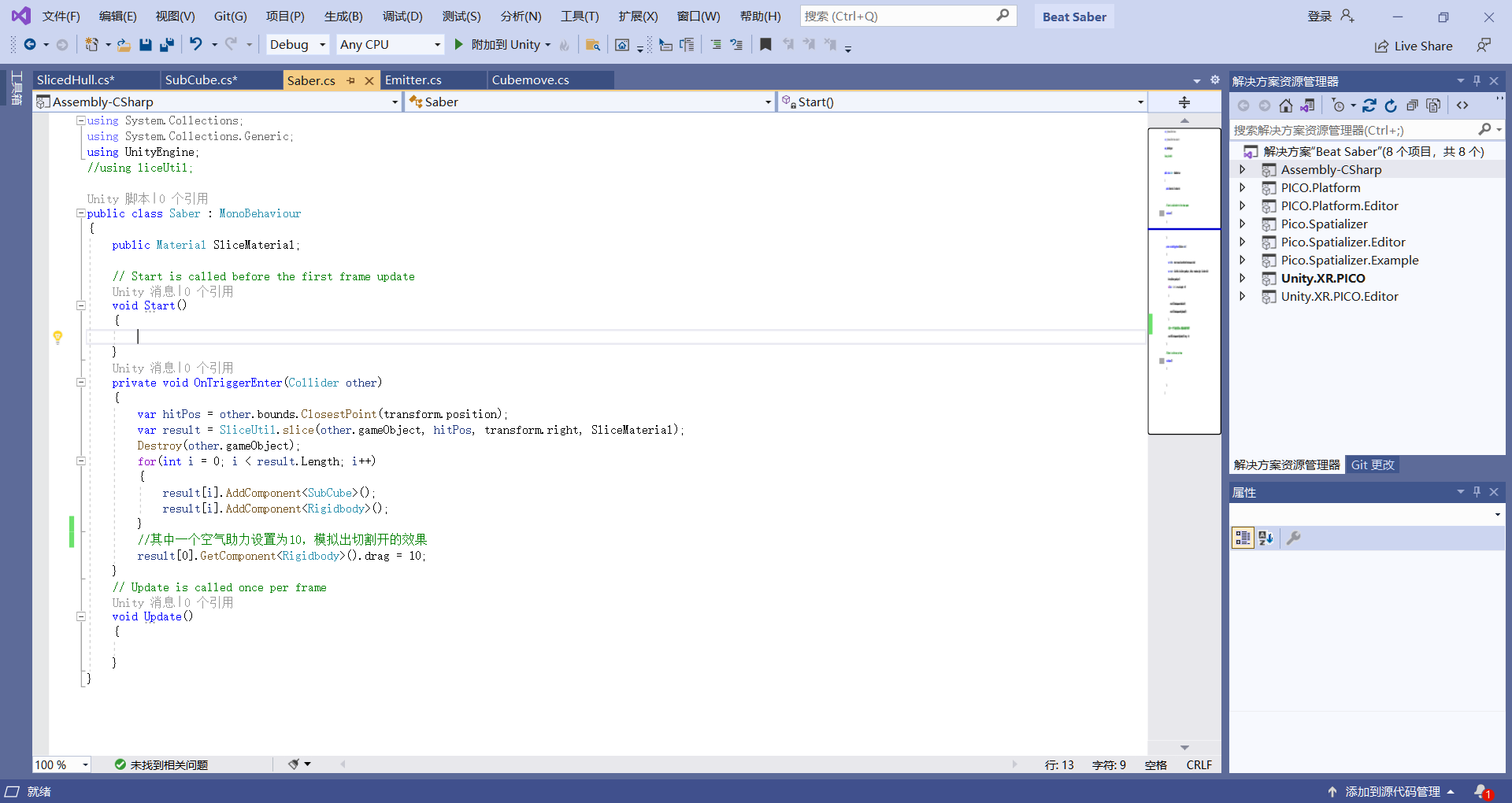
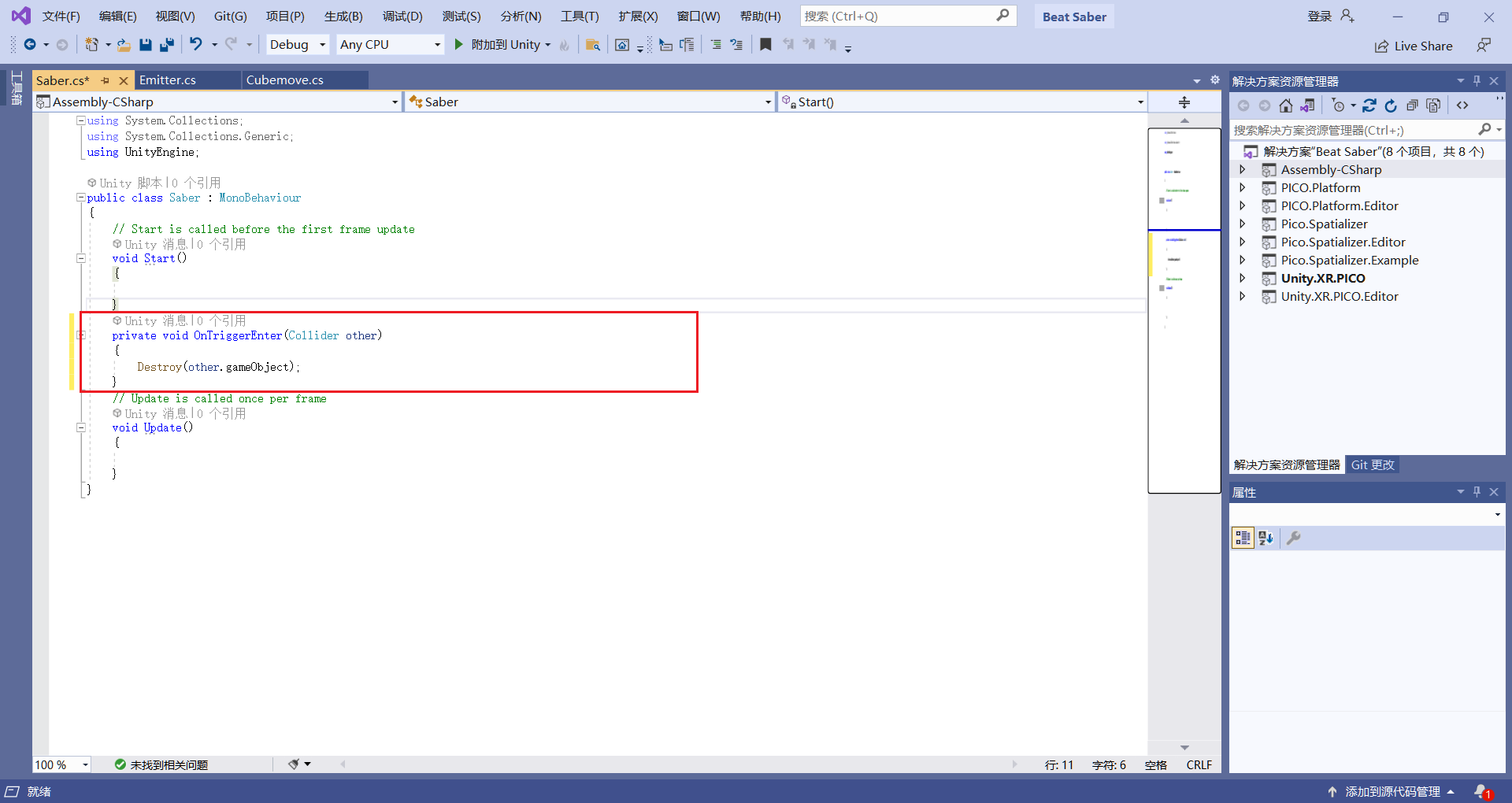
1)光剑选为触发器,创建光剑脚本并挂载到两个光剑上

2)脚本编写,获取碰撞体,直接销毁

5、方块切割
比较复杂,可以借用插件来实现,有很多
https://github.com/DavidArayan/ezy-slice
下载插件并导入插件到Asset里面
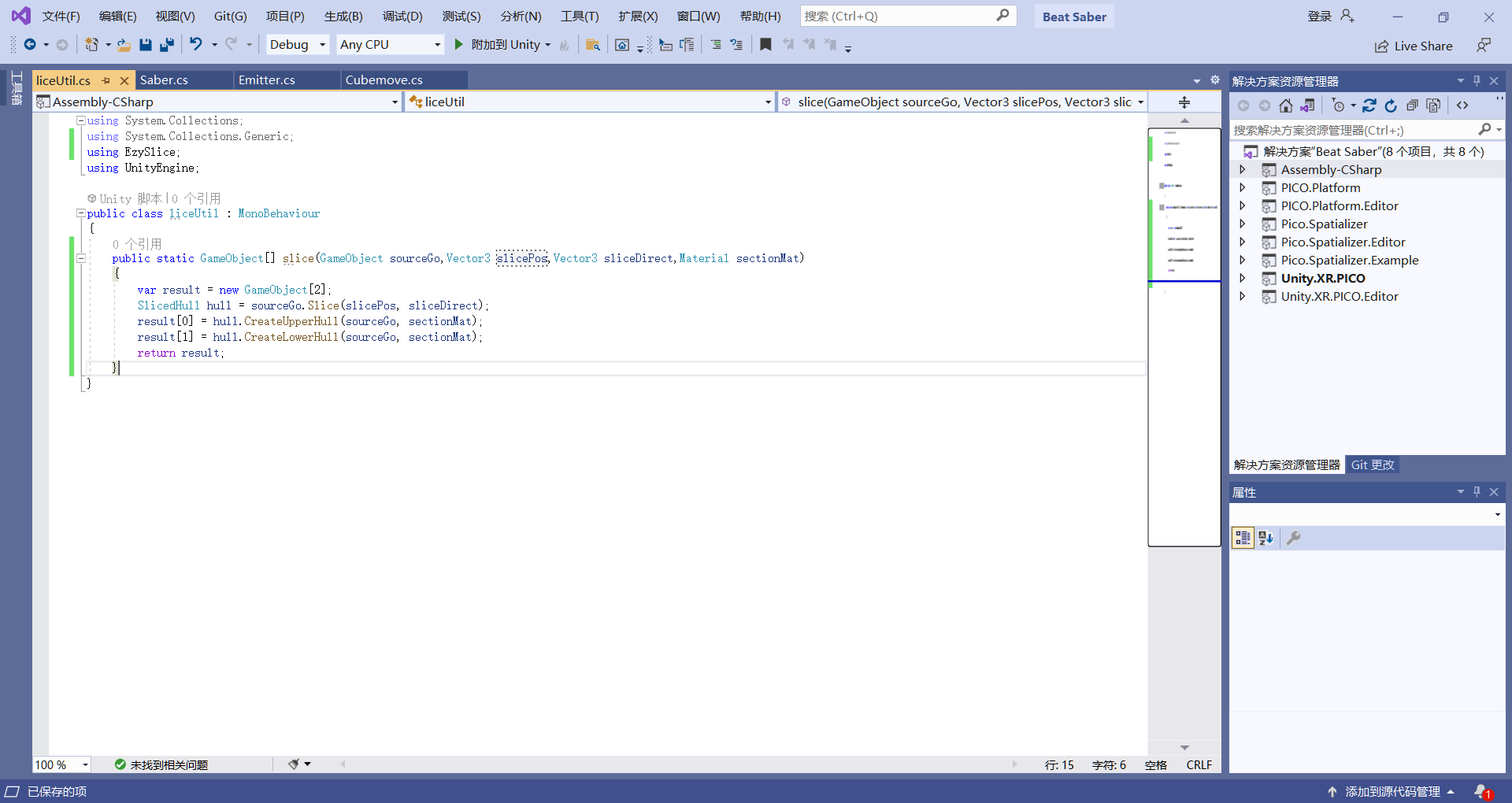
插件中有部分代码需要修改,把相对坐标改为全局坐标,因为这个案例中物体没有父物体

编写调用代码

光剑脚本完善