前言
👏CSS 文字对齐与字符间距的处理,在这里,你可以了解到文字渐变,letter-spacing,text-align,text-align-last,filter等,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
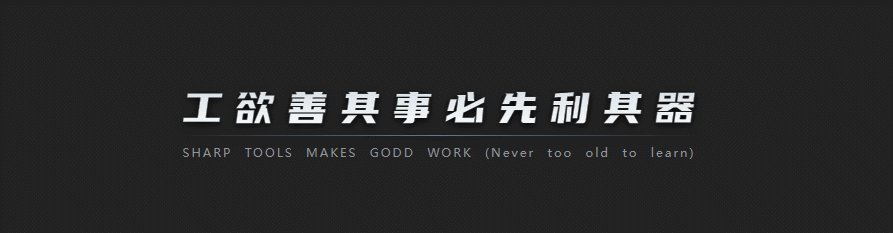
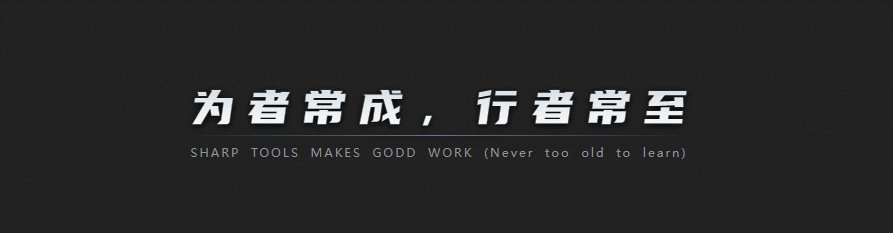
1.实现效果

2.实现原理
- 文章开始之前,让我们先学习一下实现原理
2.1 文字渐变色的实现
实现文字渐变色的方法有多种,在这里,我们用方法一实现,其他方法暂不赘述:
- 方法一:background-clip+背景渐变色+color/text-fill-color设置为透明
- 方法二:伪元素+mask遮罩
- 方法三:SVG
为文字设置背景渐变色:

background: linear-gradient(180deg, red 0%, #4effe4 100%);
将背景裁剪为文字:
background-clip:text,背景被裁剪成文字的前景色。

/* 将背景裁剪为文字 */
background-clip: text;
-webkit-background-clip: text;
设置text-fill-color或者color为透明
text-fill-color:CSS 属性 -webkit-text-fill-color 指定了文本字符的填充颜色。若未设置此属性,则使用 color 属性的值。

/* 设置color为透明 */
color: transparent;
/* 或者设置text-fill-color为透明 */
/* -webkit-text-fill-color: transparent; */
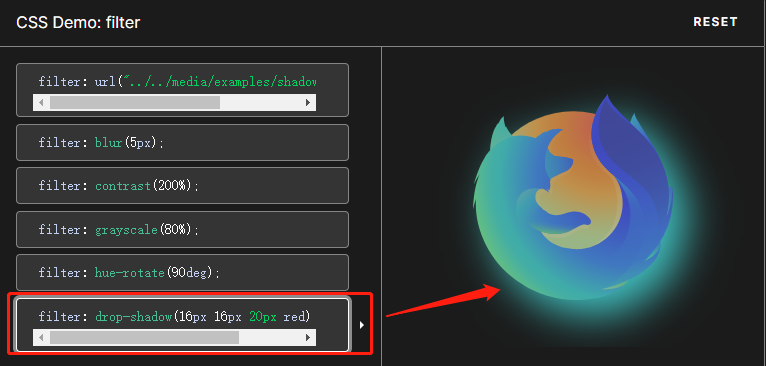
2.2 filter添加文字投影
filter:CSS属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
drop-shadow():drop-shadow()
函数对输入图像应用阴影效果。阴影可以设置模糊度的,以特定颜色画出的遮罩图的偏移版本,最终合成在图像下面

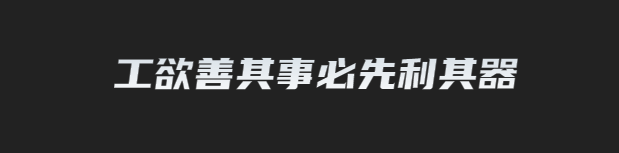
- 以下,是一个木有投影的文字

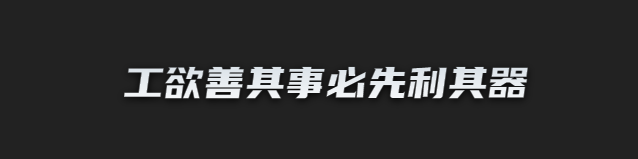
- 为其添加投影

filter: drop-shadow(0px 2px 4px red);
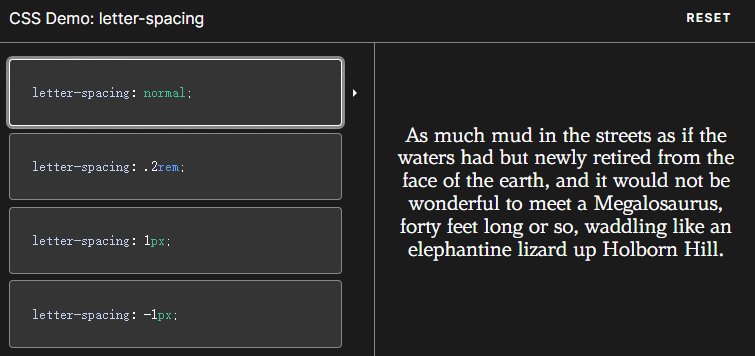
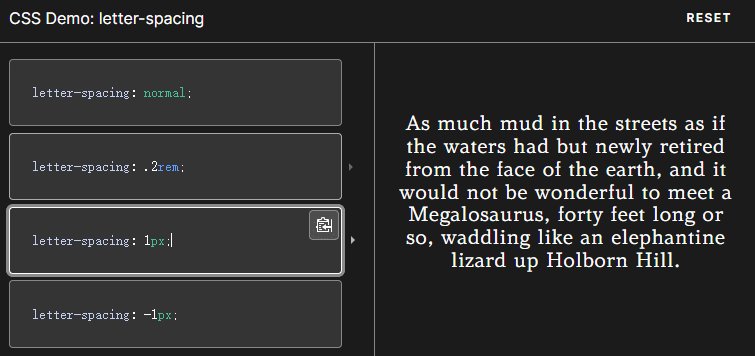
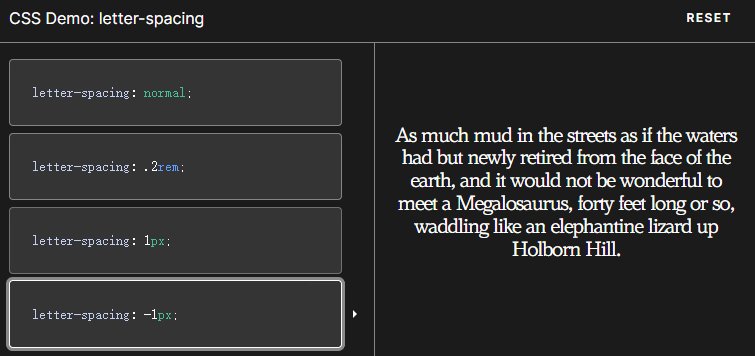
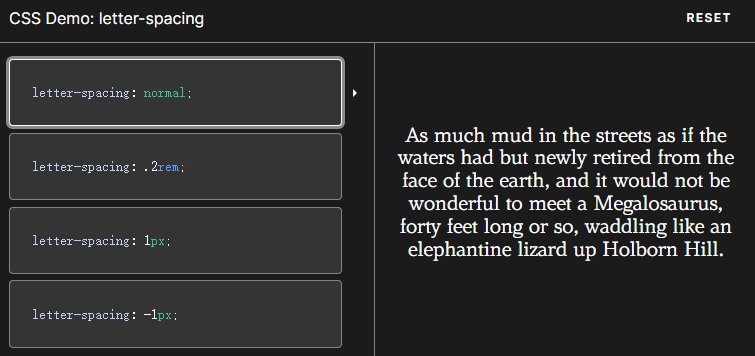
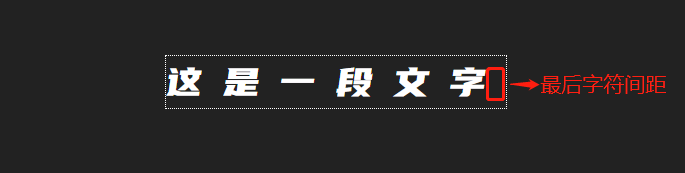
2.3 letter-spacing最后字符间距的处理
letter-spacing:CSS 的 letter-spacing 属性用于设置文本字符的间距表现。在渲染文本时添加到字符之间的自然间距中。letter-spacing 的正值会导致字符分布得更远,而 letter-spacing 的负值会使字符更接近。

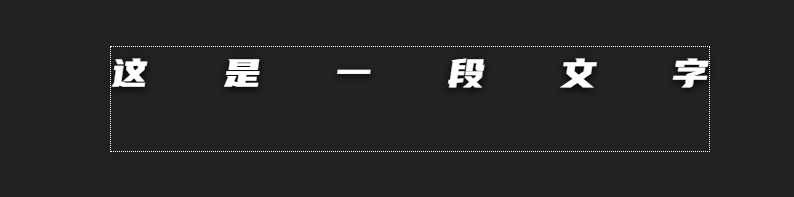
- 为文字设置 letter-spacing,可以看到设置的值越大,文本的最后也会显示相应的字符

font-size: 40px;
font-family: YouSheBiaoTiHei;
letter-spacing: 20px;
border: 1px dotted;
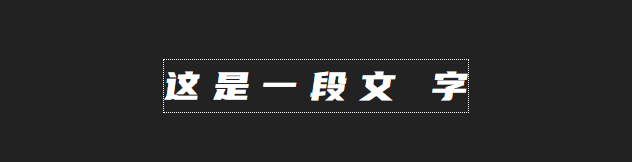
- 将文字拆分为两部分,用span标签包裹,最后一个字+剩余其他字,如:‘这是一段文’,‘字’

<p><span>这是一段文</span><span>字</span>
</p>
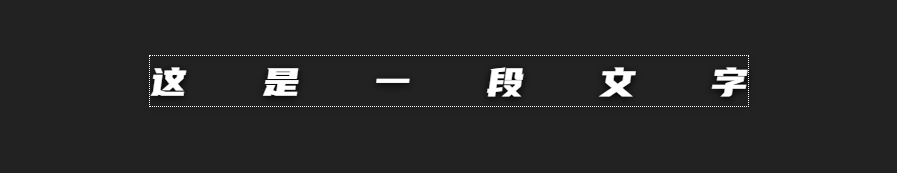
- 将第一个span设置letter-spacing,去掉父元素设置的letter-spacing,可以看到文字末尾的间距不存在了

--letter-spacing: 20px;
<p><span style="letter-spacing: 12px;">这是一段文</span><span>字</span>
</p>
- span与span标签之间的空格或换行造成了一定的间距,可以通过一些方法来解决
- 方法一:将span写在一行 ,局限:可能在格式化或其他人接手时候不小心修改
- 方法二:设置font-size为0,并添加额外的font-size ,局限:重写比较麻烦
- 方法三:父元素设置flex布局,局限:可能使某些数据失效,如align-last
- 方法四:span写在一行,并在中间添加注释 ,局限:可能被他人修改,但是有注释会稍微好点
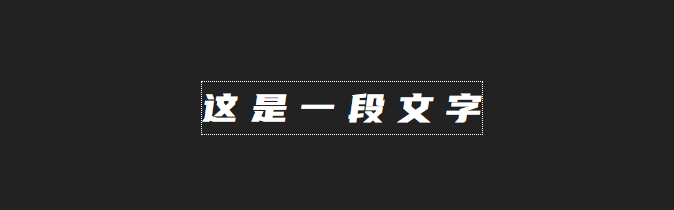
- 我们通过方法四来解决间距问题

<p><span style="letter-spacing: 12px;">这是一段文</span><!--消除间距--><span>字</span>
</p>
2.4 text-align两端对齐的使用
这text-align:text-align CSS 属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
text-align: justify 文字向两侧对齐,对最后一行无效。
text-align: justify-all 和 justify 一致,但是强制使最后一行两端对齐。为实验性,暂不生效
text-align: left;//行内内容向左侧边对齐。
text-align: right;//行内内容向右侧边对齐。
text-align: center;//行内内容居中。
text-align: justify;//文字向两侧对齐,对最后一行无效。
text-align: justify-all;// justify 一致,但是强制使最后一行两端对齐。
text-align: start;//如果内容方向是左至右,则等于left,反之则为right。
text-align: end;//如果内容方向是左至右,则等于right,反之则为left。
text-align: match-parent;//和inherit类似,区别在于start和end的值根据父元素的direction确定,并被替换为恰当的left或right。
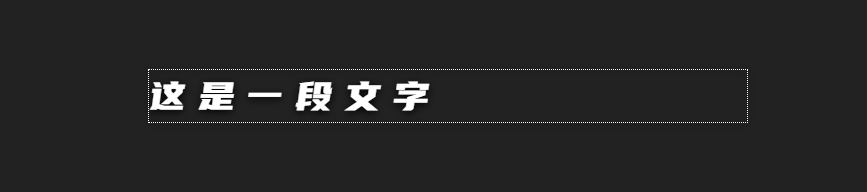
- 结合2.3的demo,接着往下进行,为父元素设置足够长的宽度

+ width: 600px;
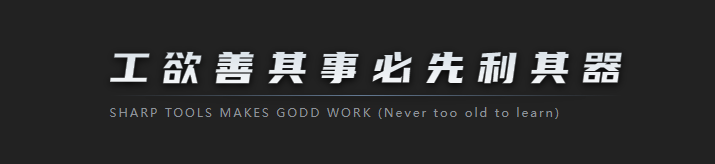
- 为其设置text-align,设置justify,实现两端对齐,可以发现,木有效果,因为justify对最后一行无效。那如何实现呢?
- 方法一:通过text-align-last ,局限:兼容性问题

text-align-last:CSS 属性 text-align-last 描述的是一段文本中最后一行在被强制换行之前的对齐规则。
text-align-last:justify 最后一行文字的开头与内容盒子的左侧对齐,末尾与右侧对齐。
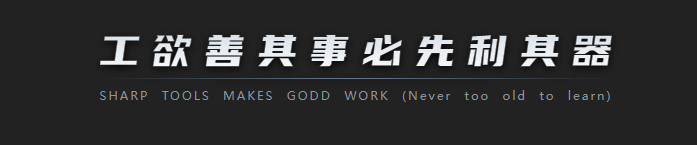
+ text-align: justify;+ text-align-last: justify;
- 方法二:添加内联伪元素,父元素设置text-align

div::after{content: '';display: inline-block;width: 100%;
}
- 伪元素使得高度变多了,为父元素设置高度

div{text-align: justify;height:52px;
}
3.实现步骤
- 父元素定义为section
<section>
</<section>
section {cursor: default;display: inline-block;
}
- 根据2.1章节实现文字渐变色,在 section标签下添加p标签

<p class="title" id="title"><span id="item1">工欲善其事必先利其器</span>
</p>
.title{font-family: YouSheBiaoTiHei;font-size: 44px;line-height: 57px;background: linear-gradient(180deg, #d0dae2 0%, #ffffff 100%);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;
}
- 根据2.2章节为title实现文字投影

.title{filter: drop-shadow(0px 2px 4px #000);
}
- 根据2.3章节处理letter-spacing最后一个字符间距

<span id="item1">工欲善其事必先利其</span><!--消除间距--><span id="item2">器</span>
.title span:nth-child(1) {letter-spacing: 12px;}
- title添加伪元素,实现渐变色下划线

.title::after {content: "";position: absolute;left: 0;bottom: 0;width: 100%;height: 1px;background: linear-gradient(270deg,rgba(72, 85, 100, 0) 0%,#637992 51%,rgba(72, 85, 100, 0) 100%);}
- 与title元素同级别,添加英文字符

<p class='title'>xxx</p>
<p class="en-title">SHARP TOOLS MAKES GODD WORK (Never too old to learn)
</p>
.en-title {font-size: 12px;color: #8e939a;line-height: 13px;letter-spacing: 2px;
}
- 根据2.4章节,为section添加text-align设置,这里选择方法一(如果选择方法二,需要单独对每行文字设置,不能直接设置在父元素上)

section{text-align: justify;align-last: justify;
}
- 为section添加hover事件,鼠标悬浮,文字字体放大;title设置过渡效果,就实现了~

section:hover .title {font-size: 48px;
}
.title {transition: all 0.5s ease-in-out;
}
4.实现代码
<style>section {cursor: default;display: inline-block;text-align: justify;text-align-last: justify;}.title {font-family: YouSheBiaoTiHei;font-size: 44px;line-height: 57px;background: linear-gradient(180deg, #d0dae2 0%, #ffffff 100%);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;position: relative;margin-bottom: 10px;transition: all 0.5s ease-in-out;filter: drop-shadow(0px 2px 4px #000);}.title::after {content: "";position: absolute;left: 0;bottom: 0;width: 100%;height: 1px;background: linear-gradient(270deg,rgba(72, 85, 100, 0) 0%,#637992 51%,rgba(72, 85, 100, 0) 100%);}.title span:nth-child(1) {letter-spacing: 12px;}.en-title {font-size: 12px;color: #8e939a;line-height: 13px;letter-spacing: 2px;font-family: "D-DIN";}section:hover .title {font-size: 48px;}
</style><body><section><p class="title" id="title"><span id="item1"></span><!--消除间距--><span id="item2"></span></p><p class="en-title">SHARP TOOLS MAKES GODD WORK (Never too old to learn)</p></section>
</body>
<script>// 标题字数有限制const init = (title) => {const dom1 = document.getElementById("item1");const dom2 = document.getElementById("item2");const titleBox = document.getElementById("title");titleBox.dataset.title = title;dom1.innerHTML = title.slice(0, -1);dom2.innerHTML = title.slice(-1);}init('工欲善其事必先利其器');
</script>