数组对象排序(多字段排序)
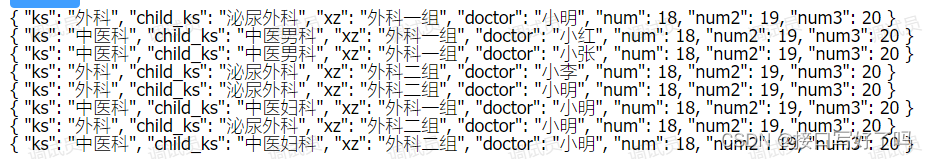
排序前:

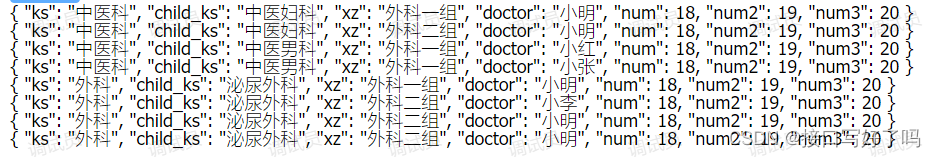
排序后:

data() {return {list: [{ks: '外科',child_ks: '泌尿外科',xz: '外科一组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医男科',xz: '外科一组',doctor: '小红',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医男科',xz: '外科一组',doctor: '小张',num: 18,num2: 19,num3: 20},{ks: '外科',child_ks: '泌尿外科',xz: '外科二组',doctor: '小李',num: 18,num2: 19,num3: 20},{ks: '外科',child_ks: '泌尿外科',xz: '外科二组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医妇科',xz: '外科一组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '外科',child_ks: '泌尿外科',xz: '外科二组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医妇科',xz: '外科二组',doctor: '小明',num: 18,num2: 19,num3: 20},]}},
methods: {// 多字段排序mysort(a, b) {if (a.ks !== b.ks) return a.ks < b.ks ? -1 : 1else if (a.child_ks !== b.child_ks) return a.child_ks < b.child_ks ? -1 : 1else if (a.xz !== b.xz) return a.xz < b.xz ? -1 : 1},test() {this.list.sort(this.mysort)console.log(this.list)}}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 公共css文件 --><link rel="stylesheet" href="/statics/css/common/common.css"><!-- 公共js文件 --><script type="text/javascript" src="/statics/vue_element/common.js"></script><!-- vue方面文件 --><script src="/statics/vue_element/vue.js"></script><script src="/statics/vue_element/element.js"></script><link rel="stylesheet" href="/statics/vue_element/element.css"><script src="/statics/vue_element/axios.js"></script><title>测试页</title>
</head><body><div id="app" style="padding:10px;"><!-- 数组对象排序 --><el-button type="primary" @click="test">数组对象排序</el-button><div v-for="(item,index) in list" :key="index" style="font-size:16px;">{{item}}</div><!-- 数组排序 --><el-button type="primary" @click="numberPaixu" style="margin-top: 20px;">数组排序正</el-button><el-button type="primary" @click="numberPaixu2">数组排序反</el-button><div style="font-size:16px;margin-bottom:20px;">{{list2}}</div><!-- 字符串排序 --><el-button type="primary" @click="stringPaixu">字符串排序</el-button><div style="font-size:16px;">{{list3}}</div></div>
</body>
<script type="text/javascript">let v = new Vue({el: '#app',data() {return {list2: [8, 7, 9, 4, 3, 1, 2, 5, 6],list3: ['b','s','c','w','a','d','f'],list: [{ks: '外科',child_ks: '泌尿外科',xz: '外科一组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医男科',xz: '外科一组',doctor: '小红',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医男科',xz: '外科一组',doctor: '小张',num: 18,num2: 19,num3: 20},{ks: '外科',child_ks: '泌尿外科',xz: '外科二组',doctor: '小李',num: 18,num2: 19,num3: 20},{ks: '外科',child_ks: '泌尿外科',xz: '外科二组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医妇科',xz: '外科一组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '外科',child_ks: '泌尿外科',xz: '外科二组',doctor: '小明',num: 18,num2: 19,num3: 20},{ks: '中医科',child_ks: '中医妇科',xz: '外科二组',doctor: '小明',num: 18,num2: 19,num3: 20},]}},methods: {// 多字段排序mysort(a, b) {if (a.ks !== b.ks) return a.ks < b.ks ? -1 : 1else if (a.child_ks !== b.child_ks) return a.child_ks < b.child_ks ? -1 : 1else if (a.xz !== b.xz) return a.xz < b.xz ? -1 : 1},// 数组对象排序test() {this.list.sort(this.mysort)console.log(this.list)},// 数组排序(正)mysort2(a, b) {return a - b;},// 数组排序(反)mysort22(a, b) {return b - a;},// 数组排序numberPaixu() {this.list2.sort(this.mysort2)},// 数组排序numberPaixu2() {this.list2.sort(this.mysort22)},// 字符串排序stringPaixu(){this.list3.sort()}}})
</script>
<style scoped></style></html>
数组对象根据某一个字段排序
// 排序
compare(property) {return function (a, b) {var value1 = a[property];var value2 = b[property];return value1 - value2;}
}
//打印看结果
console.log(newArray.sort(this.compare("value")))
多条件排序
methods: {paixu() {this.data.sort(this.mysort);},// 多字段排序mysort(a, b) {if (a.ks_id_text !== b.ks_id_text) {// 过滤字段为null或者undefined的情况if (a.ks_id_text !== null && a.ks_id_text !== undefined) {return a.ks_id_text < b.ks_id_text ? -1 : 1;} else {return -1;}} else if (a.child_ks_id_text !== b.child_ks_id_text) {if (a.child_ks_id_text !== null && a.child_ks_id_text !== undefined) {return a.child_ks_id_text < b.child_ks_id_text ? -1 : 1;} else {return -1;}} else if (a.group_name !== b.group_name) {if (a.group_name !== null && a.group_name !== undefined) {return a.group_name < b.group_name ? -1 : 1;} else {return -1;}}},}









![【蓝桥每日一题]-前缀和与差分(保姆级教程 篇2)#差分序列](https://img-blog.csdnimg.cn/37c0c38720f64c30b0170867137e9fe3.jpeg)