cloudflare pages是一个非常方便的部署静态页面的sass工具。
但是很多人部署上去以后,访问服务会报404错误。什么原因?
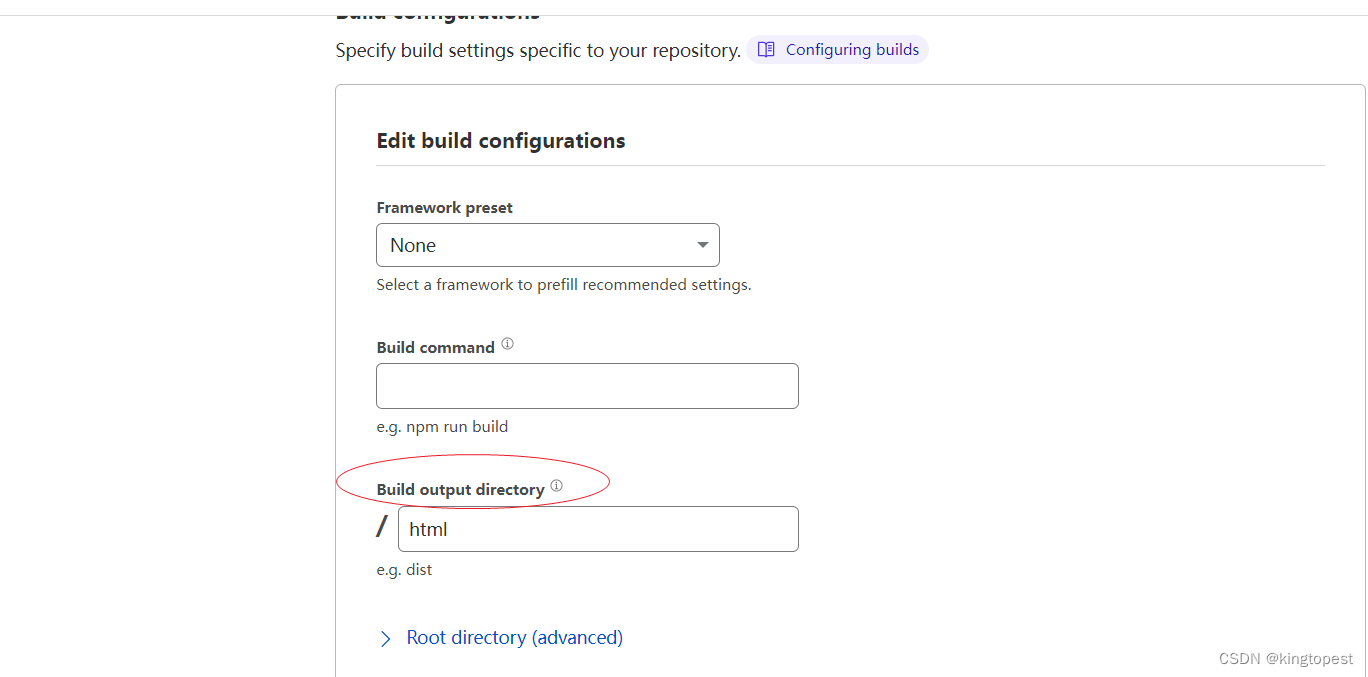
原因如下图所示:

注意这个Build output directory, 这个是部署的关键!
这个Build output directory目录的意思是:
经过npm生产打包以后,你的index.html文件所在的目录。
举个例子来说: 如果你本地生产打包目录是dist,那么这里就应该写dist
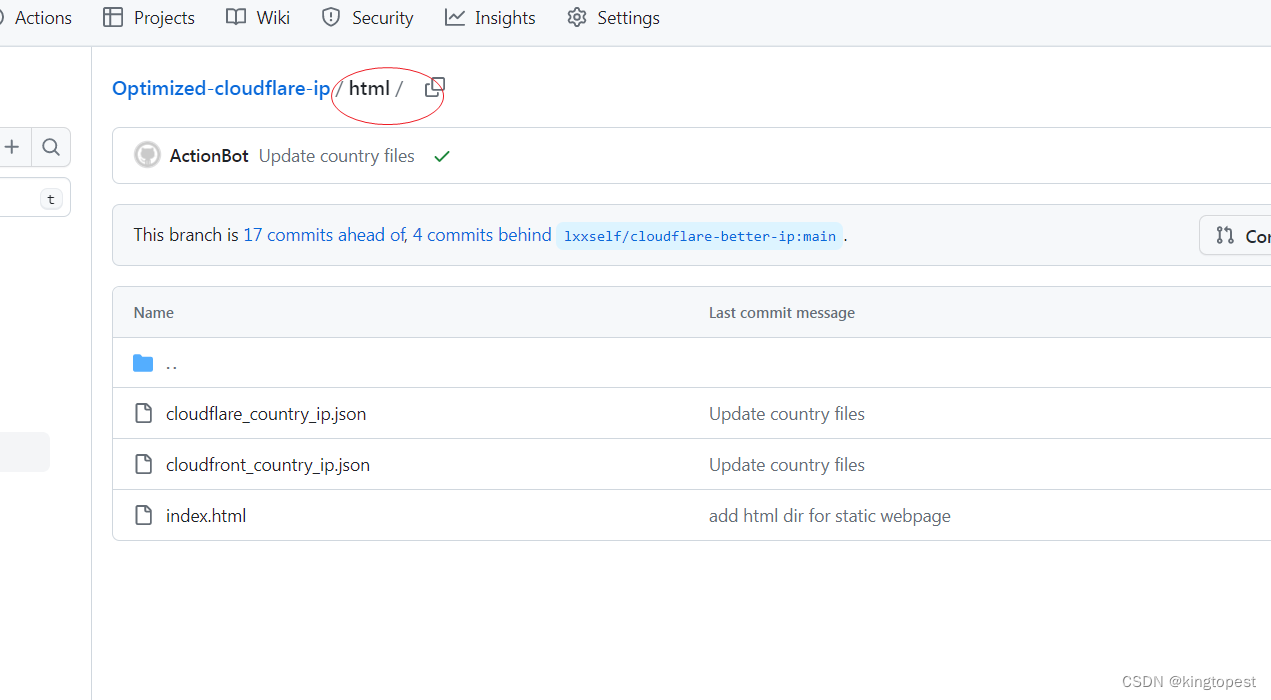
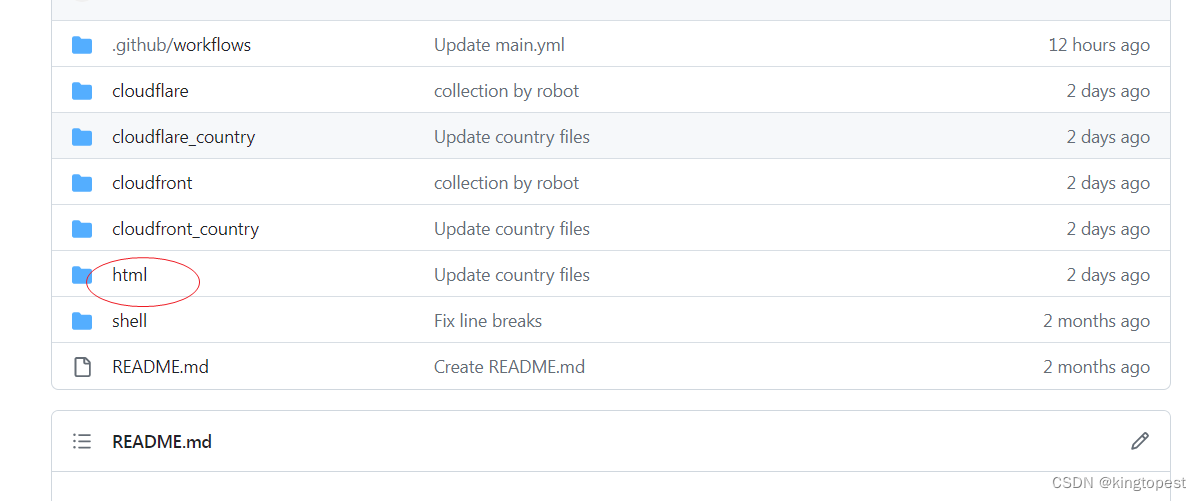
如果你完全就是html静态文件,无需npm打包,那么这里就应该写index.html文件所在的目录:
如下图: