前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约2000+字,整篇阅读大约需要4分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
点击复制按钮,将某一区域文本复制到粘贴板,并可以在任何地方粘贴使用。
长按某一区域文本1秒钟,将文本复制到粘贴板,并可以在任何地方粘贴使用。

2. 实现步骤
2.1 项目中的应用场景说明
在学习如何使用之前,我们更重要的是要搞清楚,一般什么场景会用到文本复制功能。
文本一键复制和长按复制功能,我一直作为一种简单的优化手段使用,且在项目中使用的频率还算挺高的。
它可以提供更好的用户体验,减少用户的操作步骤,并简化复制文本内容的过程。这样不仅仅是节省了用户的时间和精力,更重要的是能提高应用操作的易用性、准确性。
以下是一些常见的应用场景:
-
分享链接或代码:当用户需要分享特定链接或代码片段时,提供一键复制按钮可以方便用户将内容复制到剪贴板,以便他们可以粘贴到其他应用或发送给其他人。
-
复制文本消息:在某些应用中,用户可能需要复制接收到的文本消息,如聊天应用或社交媒体应用。通过长按文本并触发复制操作,用户可以快速复制消息内容进行回复、引用或转发。
-
复制分享内容:在某些应用中,用户可能需要复制分享的内容,如文章、新闻、产品描述等。提供一键复制按钮或长按复制功能可以让用户轻松复制所需内容,以便在其他平台上分享或保存。 -
复制重要信息:当用户需要复制重要信息,如订单号、交易号、验证码等,一键复制或长按复制功能可以减少用户手动输入的错误,并提高复制操作的方便性和准确性。
搞清楚这些,然后下面,就是如何使用的问题了。
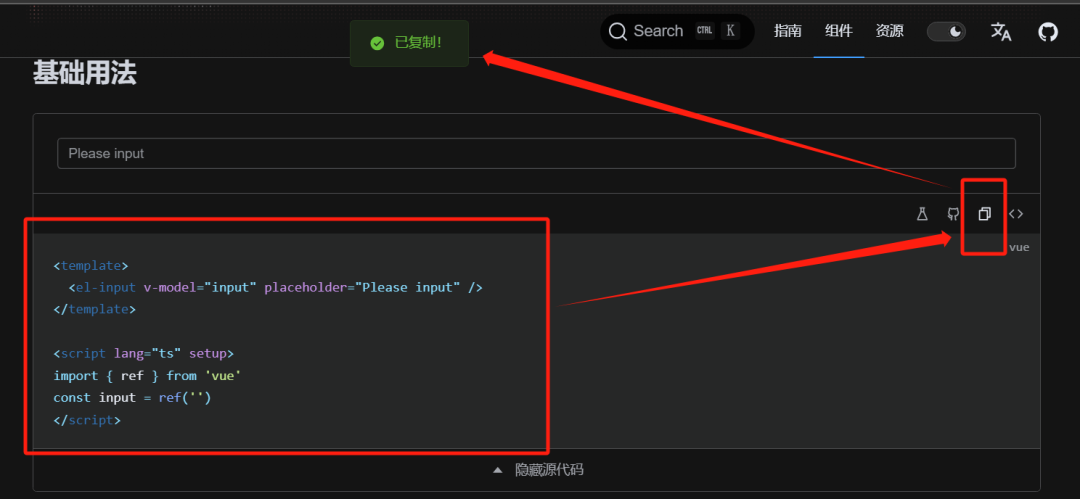
2.2 代码实例
模板代码:
<template><div><!-- 一键复制按钮 --><button @click="copyText">一键复制</button><!-- 需要复制的文本区域 --><div@mousedown="startLongPress"@mouseup="cancelLongPress"@mouseleave="cancelLongPress"><h1>长按复制</h1>{{ text }}</div></div>
</template>
逻辑代码:
<script setup>
let text = "要复制的文本";
let longPressTimer = null;// 复制方法
const copyText = () => {// 关键navigator.clipboard.writeText(text).then(() => {window.alert("复制成功");}).catch((error) => {window.alert("复制失败", error);});
};// 开始长按
const startLongPress = () => {longPressTimer = setTimeout(() => {copyText();}, 1000); // 设置长按时间阈值,单位为毫秒
};// 取消长按
const cancelLongPress = () => {clearTimeout(longPressTimer);
};
</script>2.3 实现说明
我们通过 navigator.clipboard.writeText 方法将文本复制到剪贴板。
在一键复制功能中,直接在按钮的点击事件中,调用 copyText 方法即可。
在长按复制功能中,通过 mousedown 事件触发 startLongPress 方法启动一个定时器,若长按一定时间后松开鼠标,则调用 copyText 方法执行复制操作;同时,通过 mouseup 和 mouseleave 事件触发 cancelLongPress 方法,清除定时器,避免误触发复制操作。
大澈考虑到navigator对象大家可能用的比较少,所以对navigator对象简单做了一下总结,有时间的朋友可见第三部分学习。
3. 问题详解
3.1 关于navigator对象的总结
navigator 是一个内置的 JavaScript 对象,它表示浏览器的状态和标识信息。
通过 navigator 对象,可以获取有关浏览器的各种信息,包括用户代理字符串、支持的特性和功能等。
navigator 对象提供了许多属性和方法,以下是一些常用的属性和方法:
-
navigator.userAgent:返回浏览器的用户代理字符串,其中包含了关于浏览器、操作系统和设备的信息。常用于检测浏览器类型和版本。 -
navigator.platform:返回浏览器运行的操作系统平台,例如 "Win32"、"MacIntel" 等。 -
navigator.language:返回浏览器的首选语言,通常是一个标准的语言标签,例如 "en-US"、"zh-CN" 等。 -
navigator.clipboard:提供访问剪贴板的能力。通过 navigator.clipboard 对象,您可以读取剪贴板内容或将文本、图像等内容写入剪贴板。 -
navigator.geolocation:提供获取用户位置信息的能力。通过 navigator.geolocation 对象,您可以使用浏览器的定位功能获取用户的经纬度坐标等位置信息。 -
navigator.cookieEnabled:返回一个布尔值,表示浏览器是否启用了 cookie。 -
navigator.onLine:返回一个布尔值,表示浏览器是否处于联网状态。 -
navigator.javaEnabled():返回一个布尔值,表示浏览器是否启用了 Java。 -
navigator.plugins:返回一个表示已安装插件的 PluginArray 对象,可以通过该对象获取有关已安装插件的信息。 -
navigator.mimeTypes:返回一个表示浏览器支持的 MIME 类型的 MimeTypeArray 对象,可以通过该对象获取有关 MIME 类型的信息。 -
navigator.sendBeacon(url, data):使用异步请求发送数据到指定的 URL,适用于在页面卸载前发送数据,以确保数据的可靠传输。 -
navigator.vibrate(pattern):触发设备振动效果,可以传递一个表示振动模式的数组作为参数。 -
navigator.getBattery():返回一个 Promise,用于获取设备的电池信息,包括电量、充电状态等。 -
navigator.mediaDevices.getUserMedia(constraints):请求用户授权访问媒体设备(如摄像头和麦克风),返回一个 Promise 对象,用于获取媒体流。
结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!