目录
- 一、啊哈
- 一、Nodejs安装
- 1、nodejs最新版本的安装(windows)
- 2、旧版nodejs更新成最新版本(windows)
- 3、nodejs安装(linux)
- 二、vscode安装使用(windows)
- 1、下载安装vscode
- 2、vscode运行插件Code Runner安装
- 3、vscode调试插件JavaScript Debugger插件安装
- 4、vscode调试代码运行卡死强制停止
- 三、本地js无环境浏览器联调
- 1、配置环境准备
- 2、vscode本地直接调试js
- 3、vscode打开chrome标签页无环境联调
- 4、vscode打开chrome无环境联调案例
一、啊哈
- js逆向补环境时,经常会调试js,调试js依赖的环境可以选择如下两个nodejs和vscode;通过这篇文章简单了解下安装以及简单的使用
- 以下来自我以前写的两篇文章旧文章合集内容基本一致,只是统一更新下汇总到这篇文章了,所以也可以移步查看
- nodejs在windows和linux下安装
- vscode模拟谷歌开发者工具调试js
一、Nodejs安装
1、nodejs最新版本的安装(windows)
-
1、Node.js是一个开源、跨平台的JavaScript运行环境,可以在服务器端运行JavaScript代码。它基于Chrome的JS-V8引擎,使得JavaScript的运行速度非常快,并且提供了一系列的模块,使得开发者可以方便地进行后端开发
-
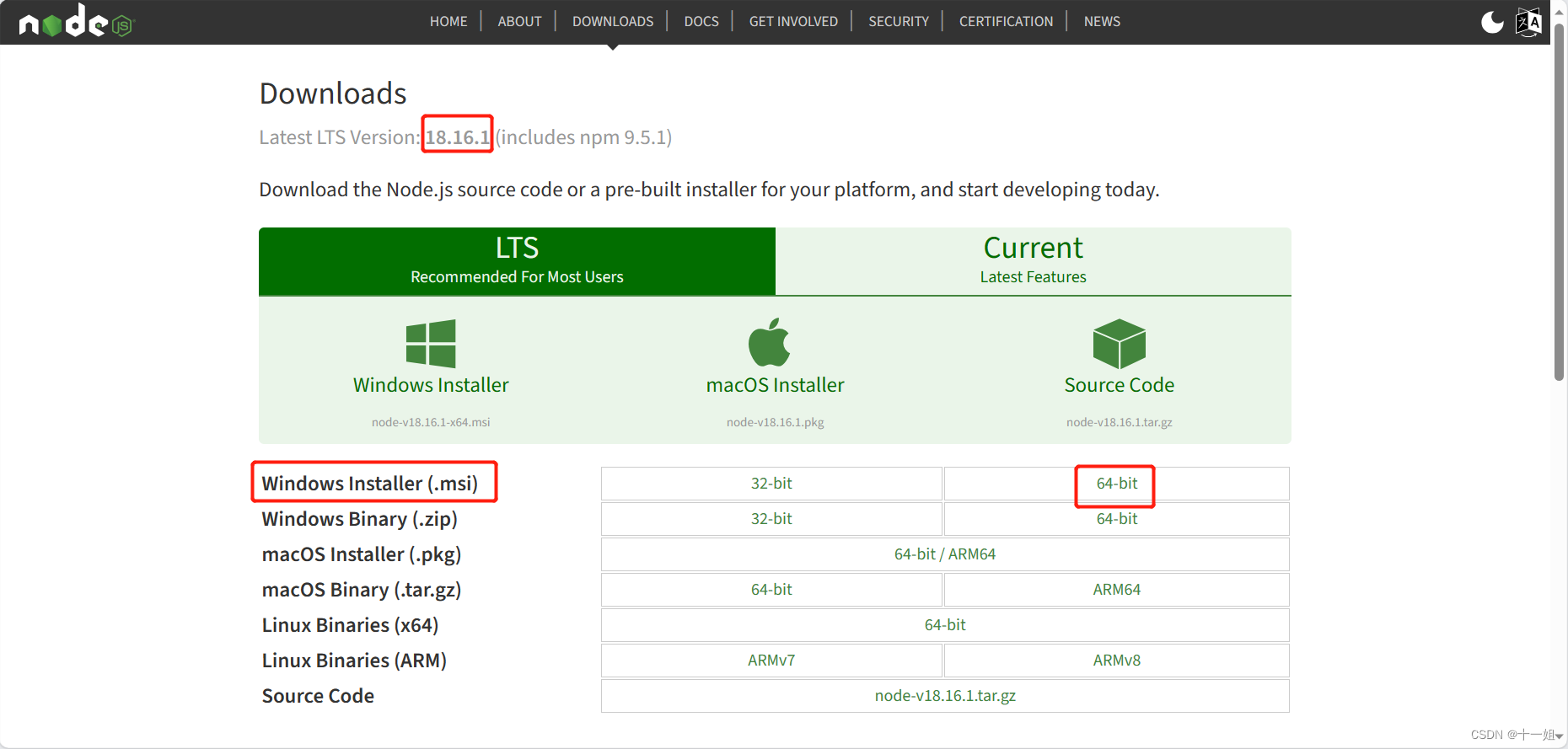
2、nodejs下载 ,下载node-v18.16.1-x64.msi,除安装路径可以修改,其它一路next即可


-
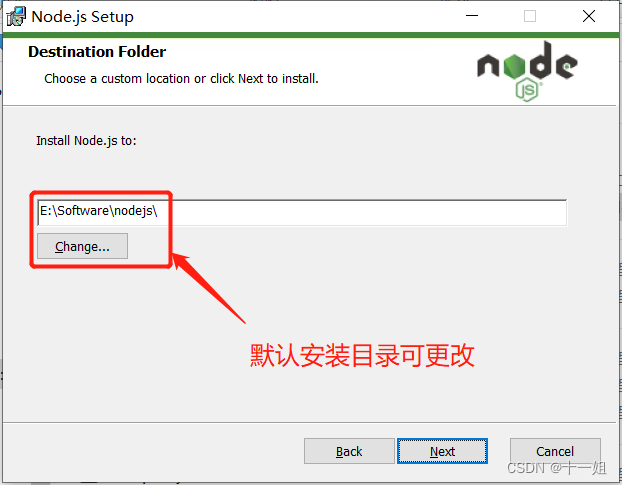
3、然后双击下载好的msi程序包,然后一路next,只需要讲安装路径选择性修改下,就可以安装好了

-
4、然后打开cmd窗口,输入
node -v如下输出版本号,就代表安装成功了;接下来是一些全局环境变量的设置

-
5、打开cmd窗口,执行以下两条命令,在E:\Software\nodejs\下面新建一个文件夹node_cache
npm config set registry https://registry.npm.taobao.org:设置淘宝镜像源npm config set prefix "E:\Software\nodejs\":修改npm全局(-g)模块安装所在路径npm config set cache "E:\Software\nodejs\node_cache":修改缓存cache的路径(ps:如果不修改,则默认到C盘位置C:\Users\Administrator\AppData\Roaming\npm)npm root -g:查看node_modules的目录

-
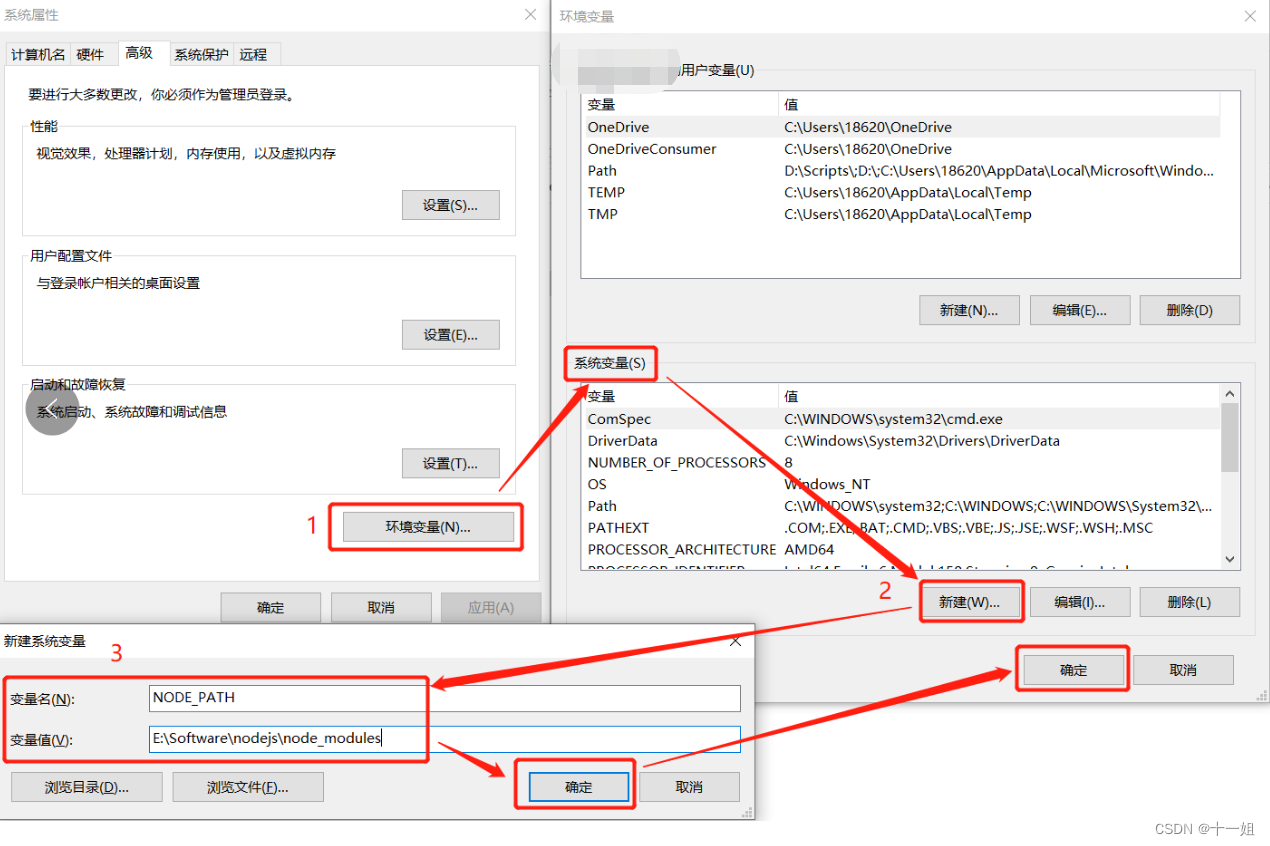
6、打开环境变量窗口,设置系统环境变量,新增NODE_PATH变量,
NODE_PATH=E:\Software\nodejs\node_modules

-
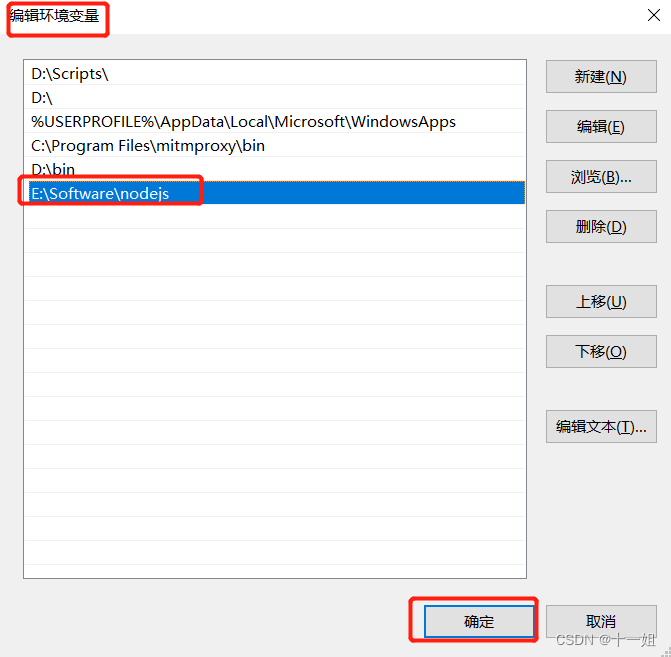
7、打开用户环境变量窗口,修改用户变量里的Path, 将
C:\Users\Administrator\AppData\Roaming\npm改成E:\Software\nodejs;即确定完成

-
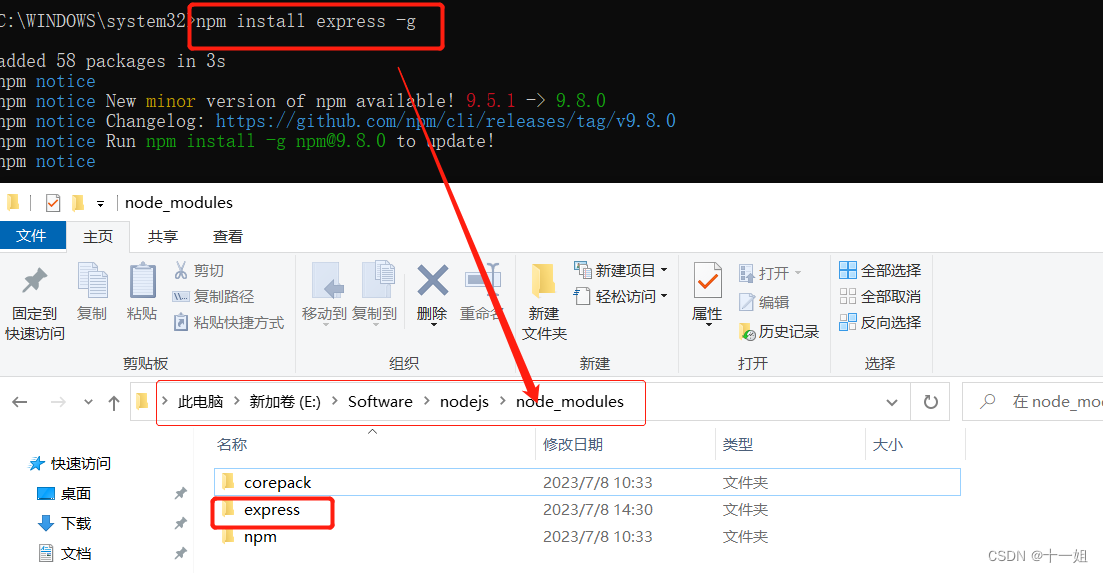
7、测试安装,
以管理员身份打开cmd窗口,然后输入npm install express -g

-
8、npm install安装慢的多种解决方案
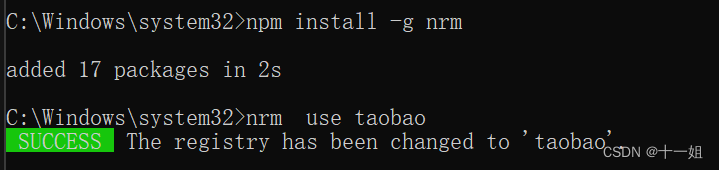
npm install gl -g --registry=http://registry.npm.taobao.org npm install canvas -g --canvas_binary_host_mirror=https://registry.npmmirror.com/-/binary/canvas 或者如下 npm config set registry https://registry.npm.taobao.org npm install gl -g npm install canvas 或者如下 npm install -g cnpm cnpm install gl -g cnpm install canvas -g 或者如下 npm install -g nrm nrm use taobao nrm ls 查看可以用切换的源 npm install gl -g
2、旧版nodejs更新成最新版本(windows)
- 1、
node安装是可以不需要卸载重新安装的,所以node相当于是可以直接切换版本的,无非可能会出现模块不兼容问题,更新成新的版本nodejs,比如我之前安装的是16.5的nodejs版本,不需要卸载以前的版本,直接安装新的,只要和原来的安装路径一样,就会自动覆盖,本人亲测可用;感谢时光的解答哈哈哈,我少走了些弯路


- 2、唯一的问题可能就是canvas模块和gl模块的相关js会报错;
canvas和gl会根据版本来编译所以不同版本可能会报错,解决方案,先卸载npm uninstall gl 以及npm uninstall canvas,再重装npm install gl -g以及npm install canvas -g

3、nodejs安装(linux)
-
1、打开链接https://nodejs.org/en/download/,右击复制链接,到/usr/local目录 然后按如下命令
-
2、复制下来的链接可能是
v18.16.1版本,但是最新版可能在服务器上有很多坑,比如报错version GLIBCXX_3.4.21’ not found , 所以换成v16.15.0版本就没问题啦,不过你也可以尝试最新版,如果坑不好解决,就用旧版推荐安装这个版本 cd /opt wget https://nodejs.org/dist/v16.15.0/node-v16.15.0-linux-x64.tar.xz tar -vxf node-v16.15.0-linux-x64.tar.xz mv node-v16.15.0-linux-x64 nodejs ln -sf /opt/nodejs/bin/npm /usr/local/bin/ ln -sf /opt/nodejs/bin/node /usr/local/bin/最新版部分服务器有bug可以选择性的尝试 cd /opt wget https://nodejs.org/dist/v18.16.1/node-v18.16.1-linux-x64.tar.xz tar -vxf node-v18.16.1-linux-x64.tar.xz mv node-v18.16.1-linux-x64 nodejs ln -sf /opt/nodejs/bin/npm /usr/local/bin/ ln -sf /opt/nodejs/bin/node /usr/local/bin/ -
3、接下来输入下
node -v测试下是否安装成功

-
4、
环境变量一定要设置好,否则运行js找不到会出现找不到模块sudo su vi /etc/profile 最下面加入几行下面的代码 export NODE_HOME=/opt/nodejs export PATH=$PATH:$NODE_HOME/bin export NODE_PATH=$NODE_HOME/lib/node_modules esc :wq source /etc/profile -
5、npm install安装慢的时候
-
npm install安装慢的多种解决方案
npm install gl -g --registry=http://registry.npm.taobao.org npm install canvas -g --canvas_binary_host_mirror=https://registry.npmmirror.com/-/binary/canvas 或者如下 npm config set registry https://registry.npm.taobao.org npm install gl -g npm install canvas 或者如下 npm install -g cnpm cnpm install gl -g cnpm install canvas -g 或者如下 npm install -g nrm nrm use taobao nrm ls 查看可以用切换的源 npm install gl -g
二、vscode安装使用(windows)
1、下载安装vscode
- vscode下载地址,一路next就可以安装好

2、vscode运行插件Code Runner安装
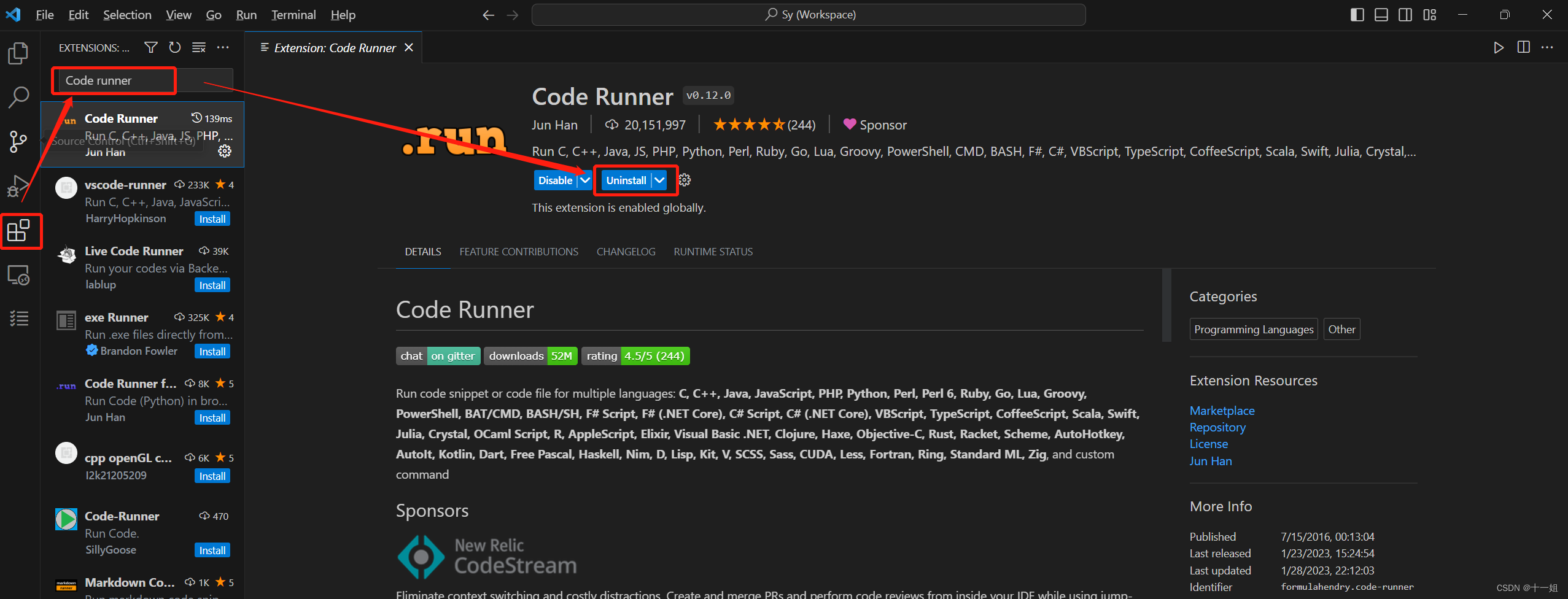
Code Runner是 VSCode 中一个常用的插件,可以方便地在编辑器中快速运行代码- 安装:在插件市场搜索
Code Runner进行安装

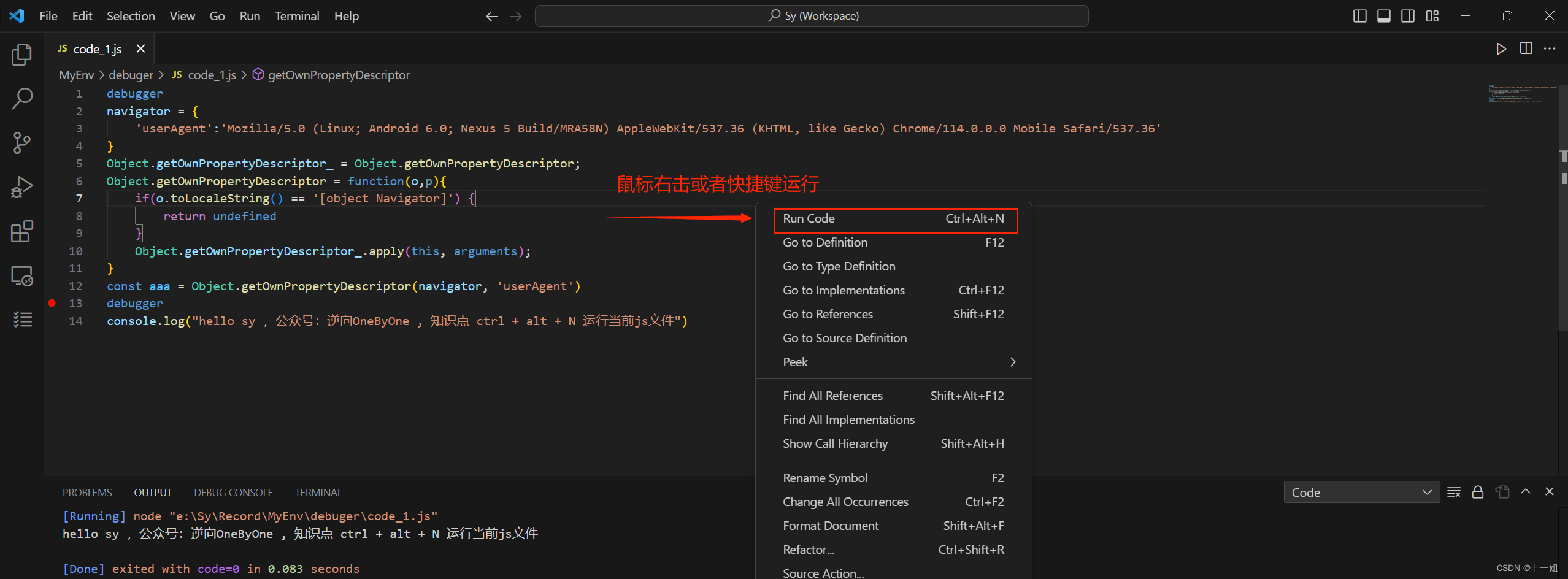
- 运行代码:打开要运行的文件,按下快捷键
Ctrl+Alt+N或在菜单栏中选择 Run Code,就可以在终端中运行代码

3、vscode调试插件JavaScript Debugger插件安装
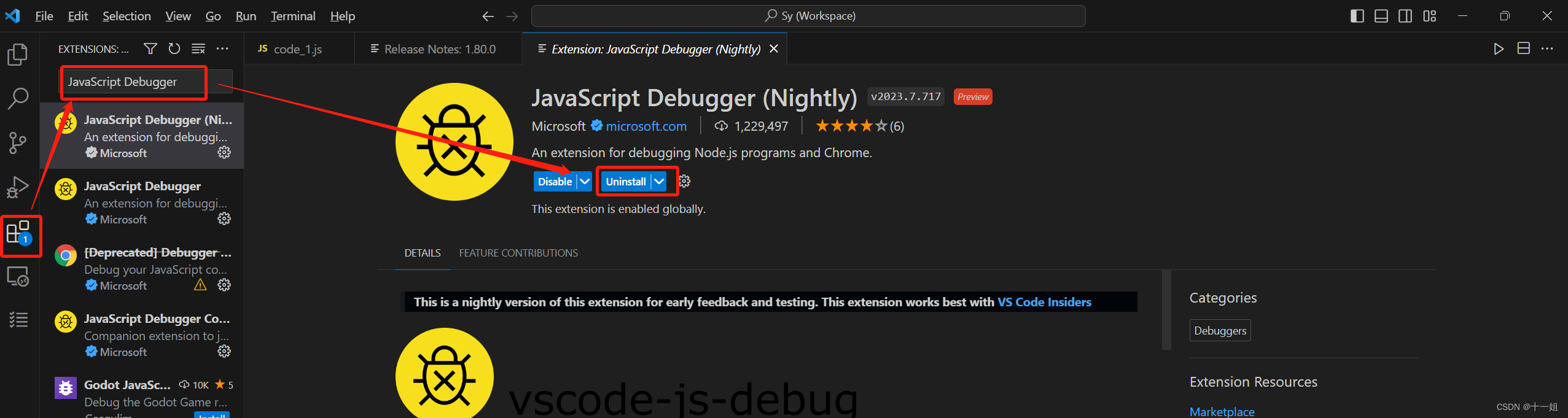
JavaScript Debugger插件是在Chrome开发者工具的基础上进行开发和扩展的插件,所以它们的调试界面和功能与Chrome开发者工具非常相似。取代插件Debugger for Chrome(该插件已弃用),用JavaScript Debugger- 安装:在插件市场搜索
JavaScript Debugger进行安装(该插件会打开chrome浏览器,然后挂载到chrome进程,由浏览器处理这条语句并输出结果,然后再显示给vscode的调试器)

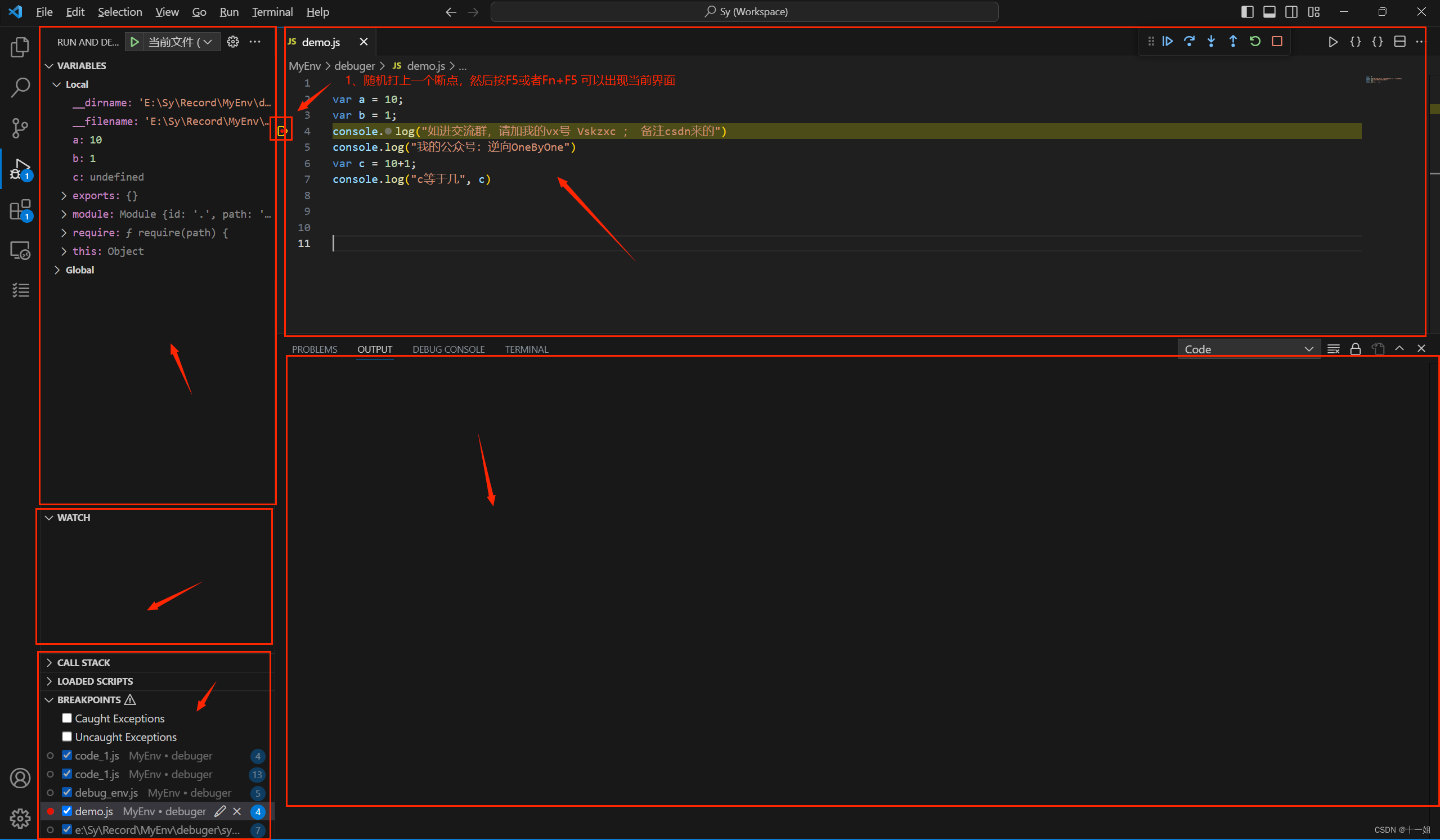
- 安装完成后,一定要先打开一个文件夹,然后新建一个或者里面打开一个js文件,随便
在行号某一行鼠标点击打上一个断点,然后,按F5键(或者Fn+F5)会跳出如下界,该界面与chrome开发者工具一致

4、vscode调试代码运行卡死强制停止
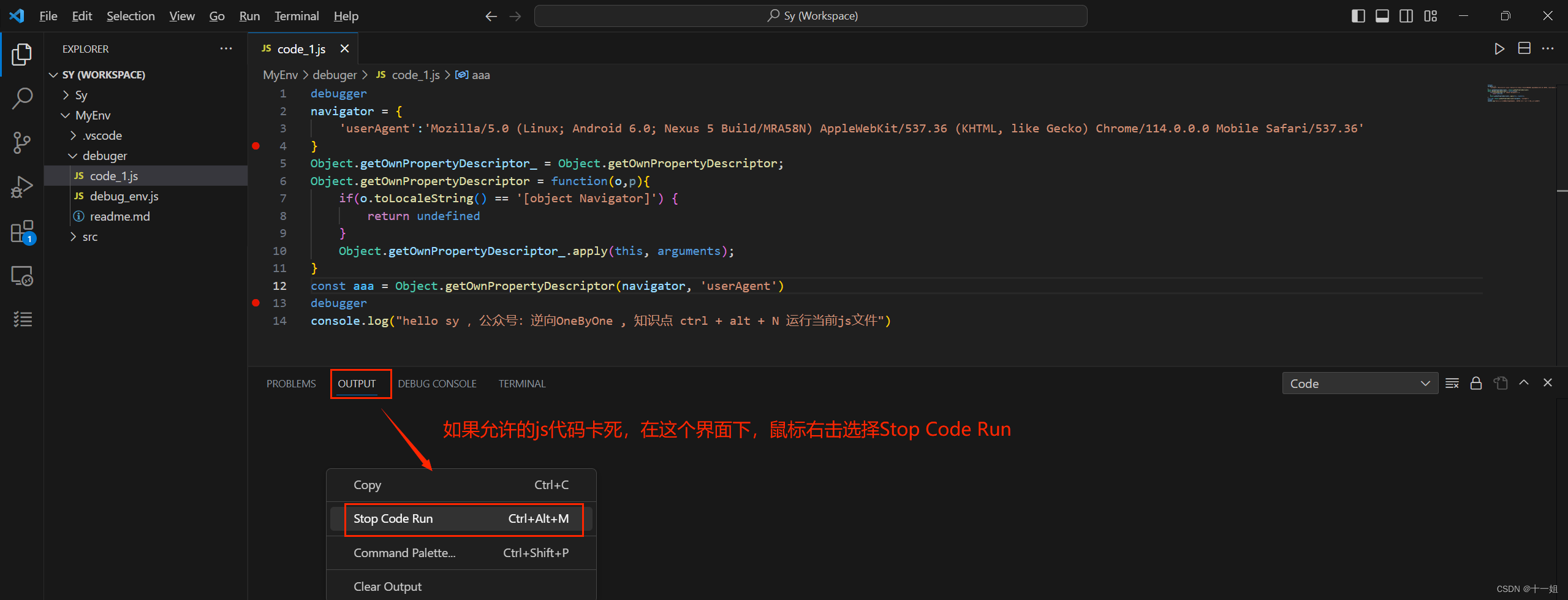
- 2、如下在output界面,选择鼠标右击然后选择
Stop Code Run

三、本地js无环境浏览器联调
1、配置环境准备
-
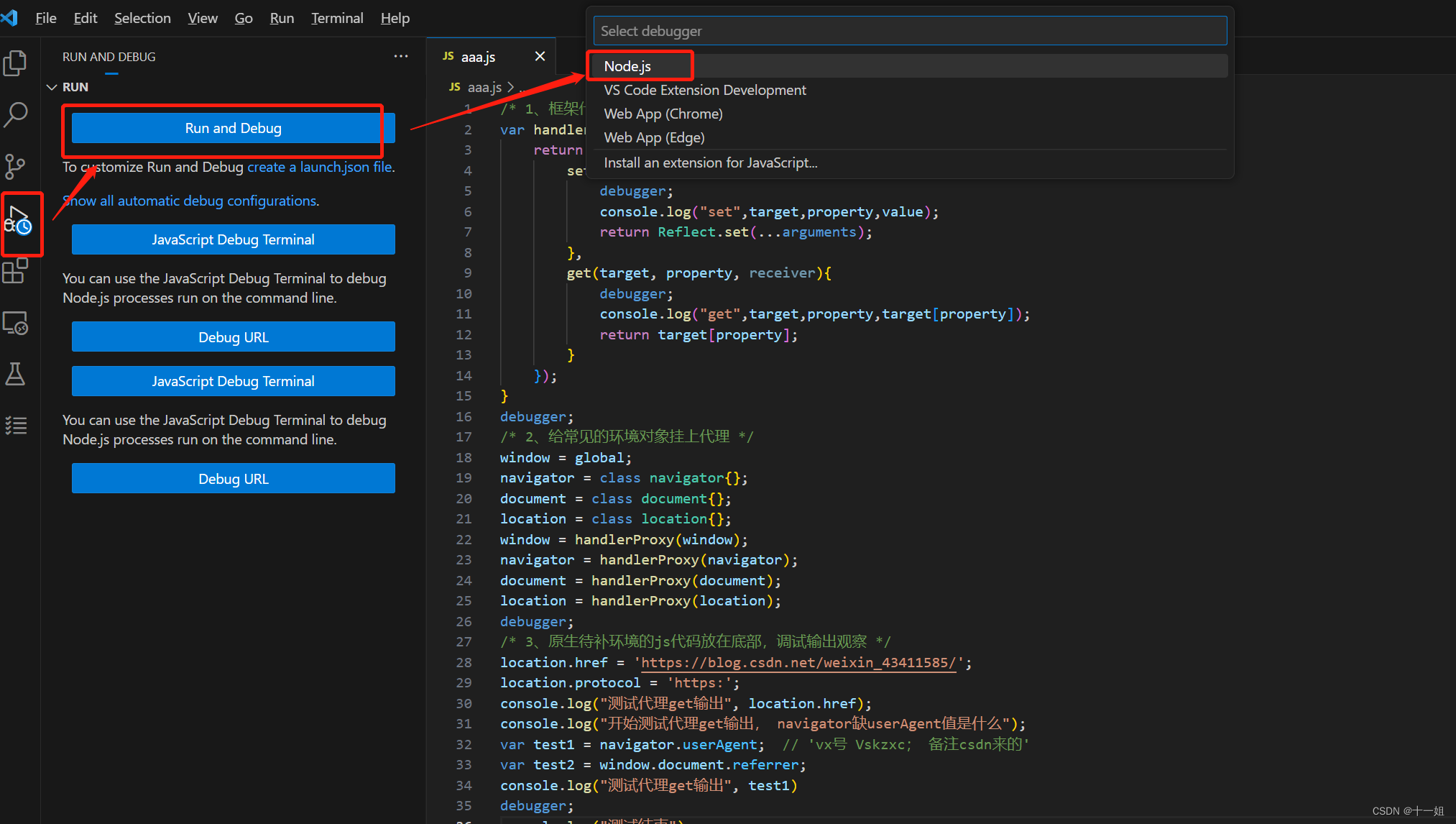
1、新建一个空的文件夹,打开空文件夹,在里面新建一个js文件;或者直接打开已经存在的文件夹(File > Open Floder),然后打开一个js文件,然后到vscode最左侧第四个按钮,然后选择run and debug

-
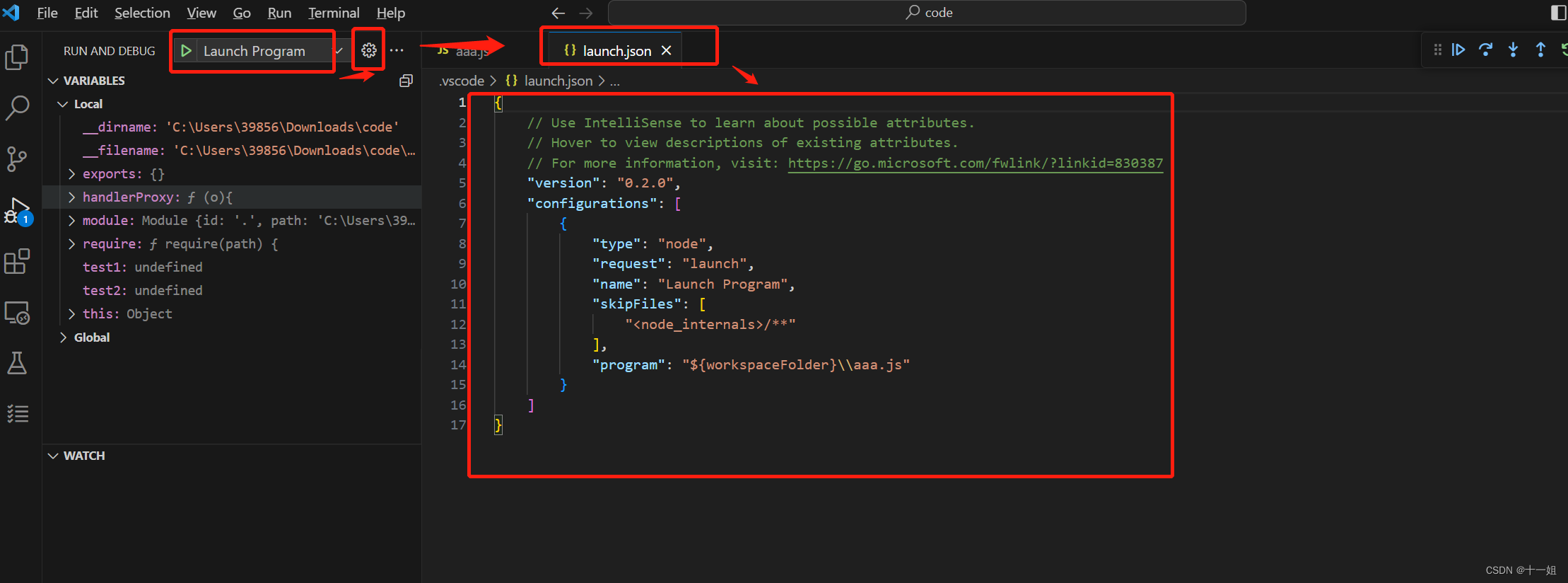
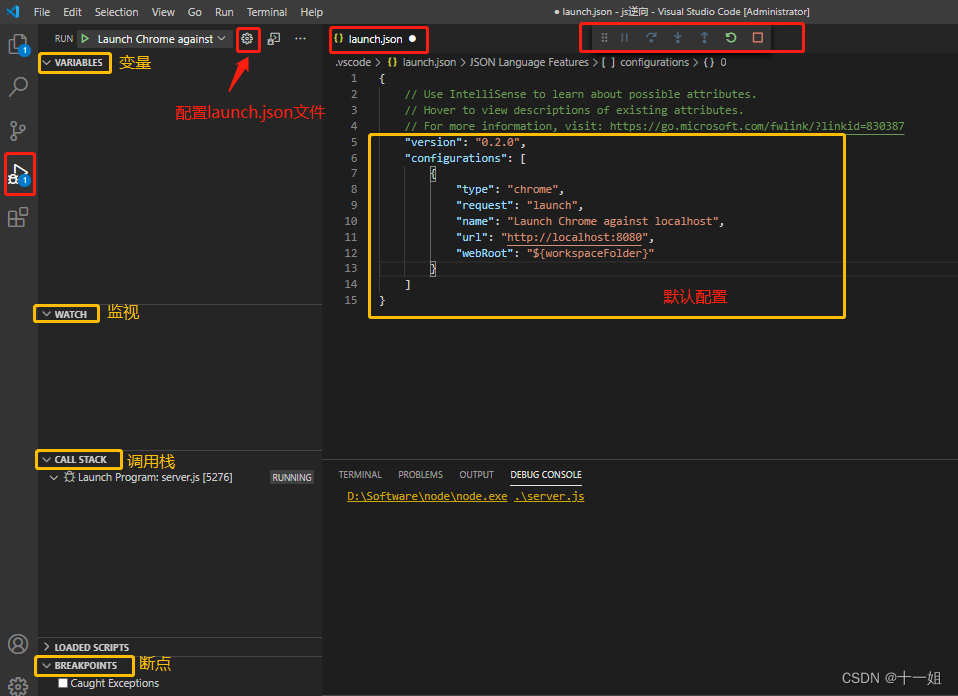
2、然后会跳出如下界面,下拉项选择一个Run Current File都可以,然后点击小齿轮设置按钮,设置launch.json配置

-
3、或者F5按钮也可以跳出如上界面;点击左侧第四个选项,然后在点击小齿轮配置launch.json文件

-
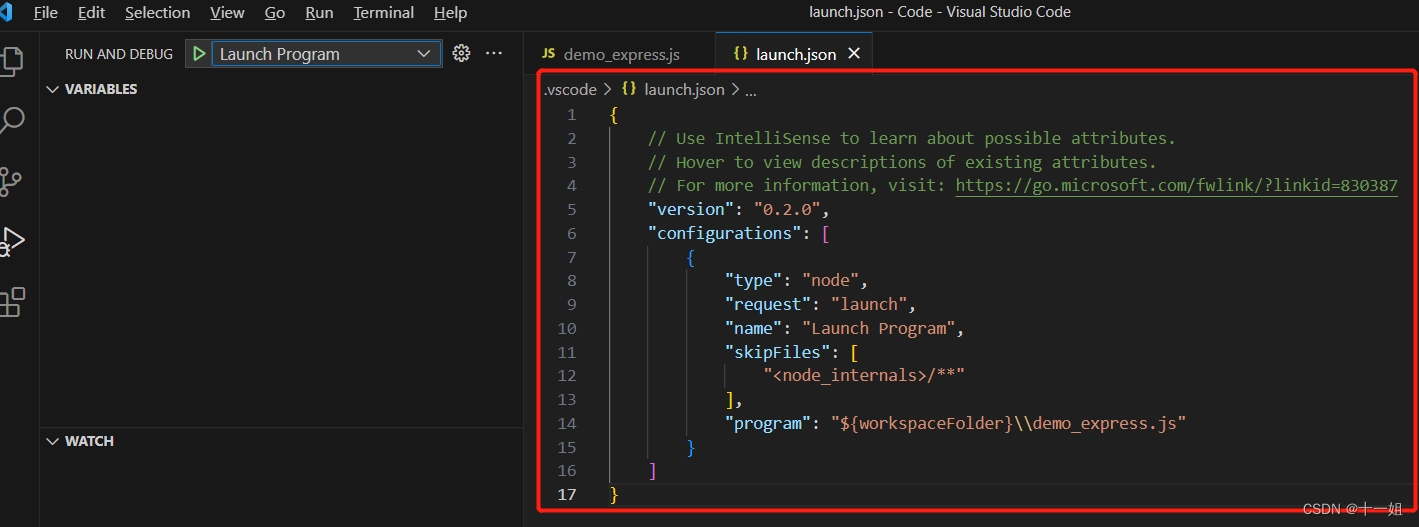
4、launch.json配置文件,默认配置含义如下

version:配置文件的版本,默认是0.2.0configurations:配置域,所有配置都放在这个花括号里面type:调试工具的类型,vscode默认调试工具类型node,你也可以修改为其他name:每个调试配置的名称,可随意起名request:调试工具的启动方式,有launch和attach两种,直接启动本地服务或者挂载远程服务url:指定访问的链接webRoot:指定根目录或者执行文件
-
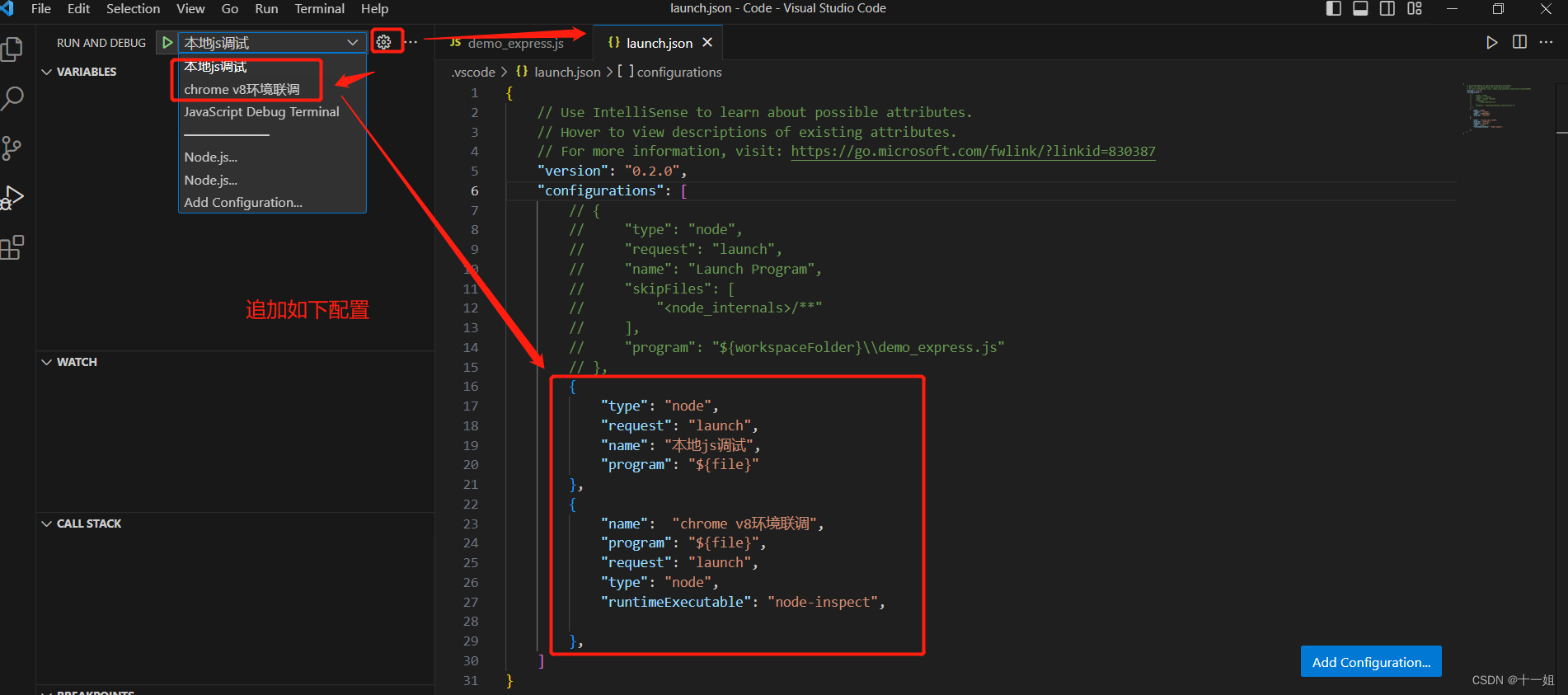
5、修改launch.json文件,追加一个配置如下即可直接调试当前打开的js文件

{"type": "node","request": "launch","name": "本地js调试","program": "${file}" }, {"name": "chrome v8环境联调","program": "${file}","request": "launch","type": "node","runtimeExecutable": "node-inspect", }, -
6、node全局安装模块,以管理员身份打开cmd窗口,输入如下命令,一定要安装
npm install -g node-inspectnpm install -g vm2node-inspect是一个调试工具,它提供了一种可以直接在浏览器中调试Node.js应用程序的方法。通过与Chrome DevTools集成,它可以让开发人员在运行Node.js程序时直接在浏览器中调试代码,而无需使用终端或其他工具。它提供了交互式的调试接口,可以让开发人员检查变量、堆栈跟踪和代码执行路径,并在需要的时候暂停和恢复代码的执行vm2基于Node.js的沙箱模块,它提供了一个安全的环境,可以在其中执行JavaScript代码。vm2模块使用Node.js的vm模块创建一个新的Node.js上下文,然后在该上下文中运行用户提供的代码。在这个上下文中,用户代码无法访问Node.js的全局对象(如global和process),也不能使用Node.js的模块系统加载外部模块- vm2与浏览器环境相比,vm2提供的是纯净的v8环境,与浏览器的JavaScript环境有很大的区别。
在浏览器中,JavaScript代码可以与DOM元素、浏览器对象交互,而在vm2的环境中,用户代码只能访问沙箱环境中提供的API和对象,不能直接访问浏览器的对象。
2、vscode本地直接调试js
- 1、首先打开一个文件夹》打开其中的一个js文件》在序号左侧点击打断点》
选择本地js调试的配置》按F5即可调出调试界面》点击左侧三角形标识即可和chrome开发者工具一样调试js文件了

3、vscode打开chrome标签页无环境联调
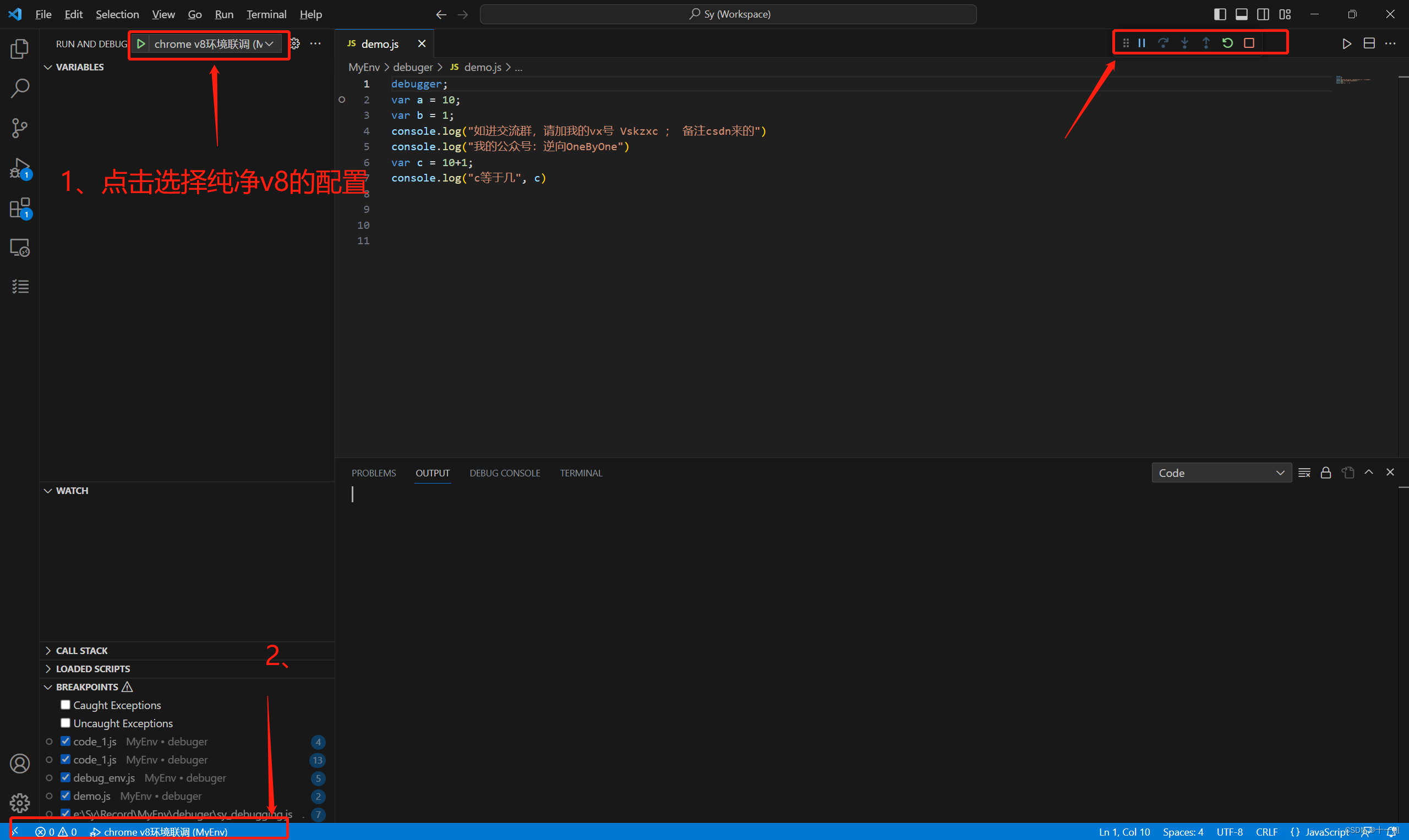
- 1、首先打开一个文件夹》打开其中的一个js文件》在序号左侧点击打断点》
选择chrome v8环境联调的配置》按F5即可调出调试界面》到浏览器上打开一个新的标签页

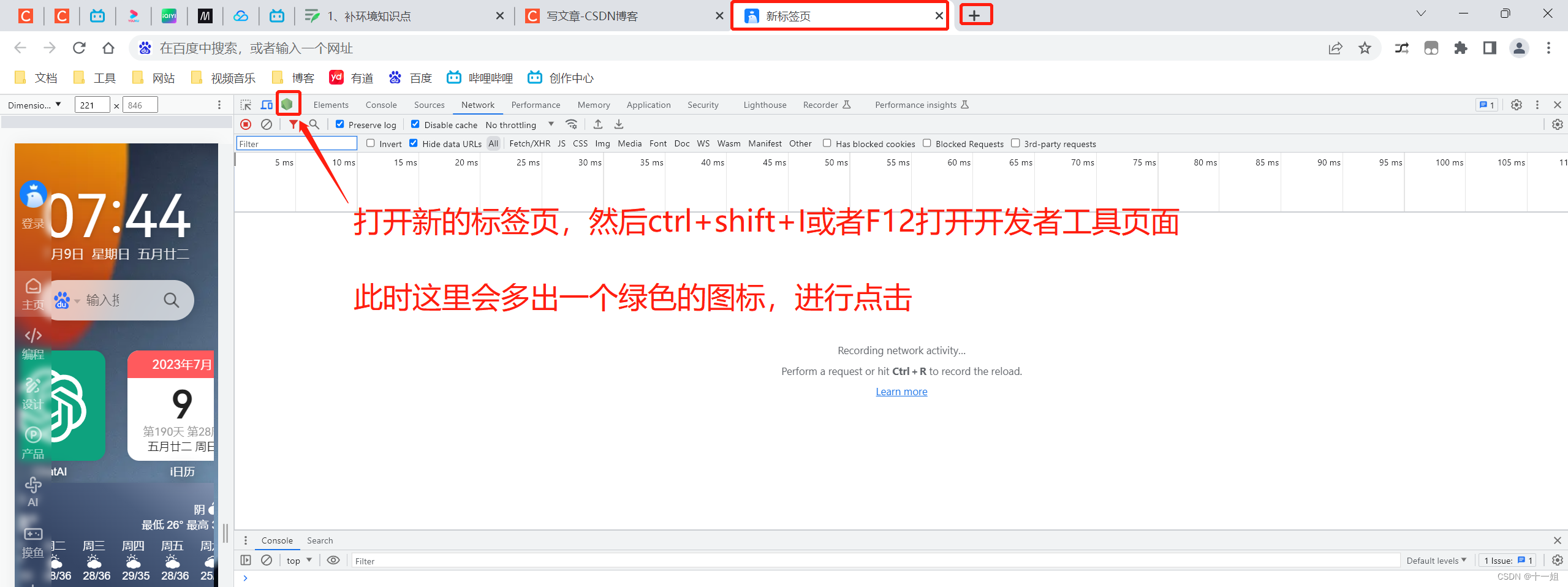
- 2、打开浏览器,随意新建一个标签页,然后F12打开开发者工具,稍等3秒左右,此时会跳出一个
绿色的图标,只有绿色图标显示了,才代表我们这个无环境联调启动成功

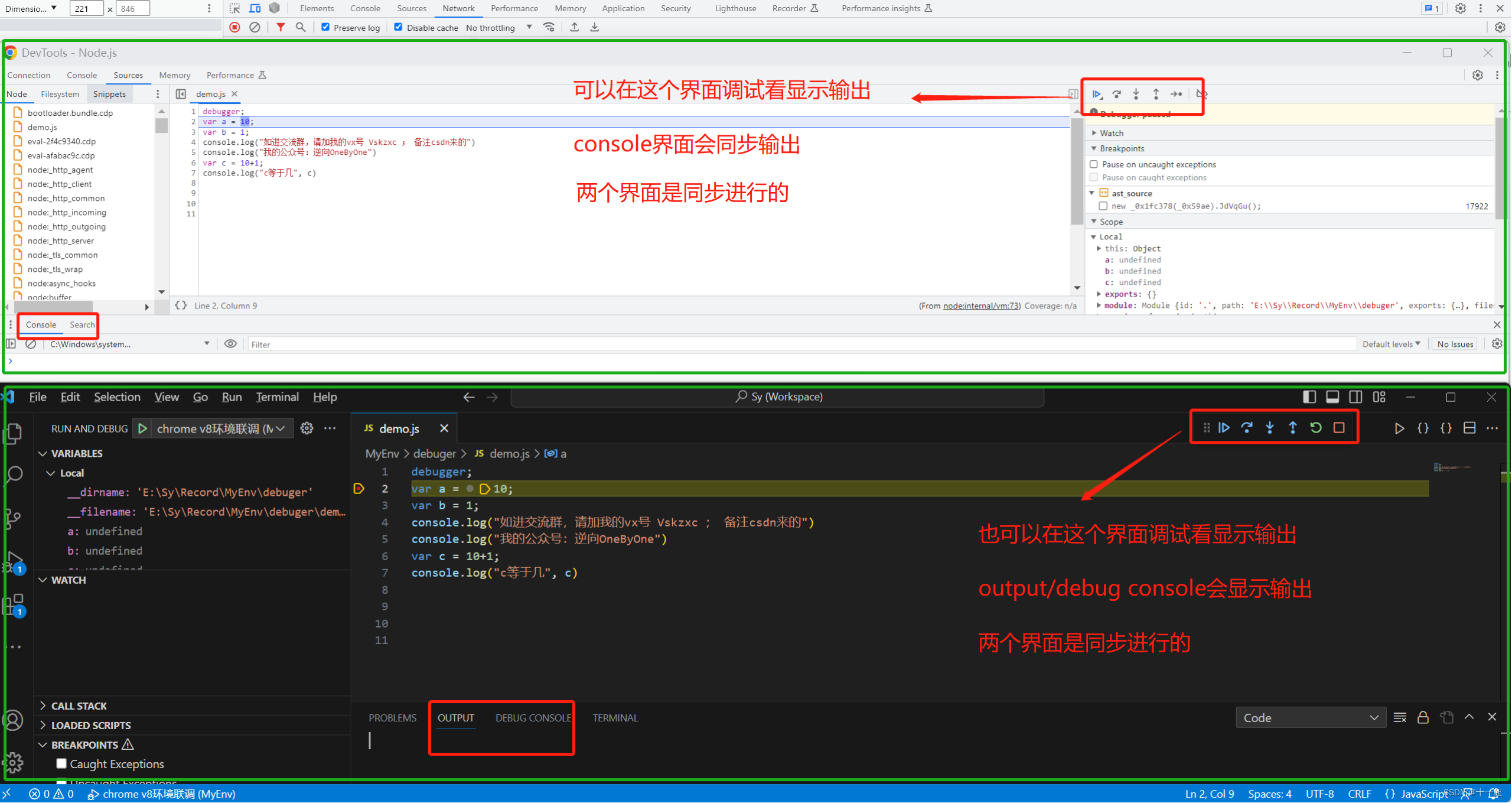
- 3、此时我们点击下绿色图标按钮,它会弹出一个新的开浏览器发者工具界面调试界面,也会同步跳出vscode的界面

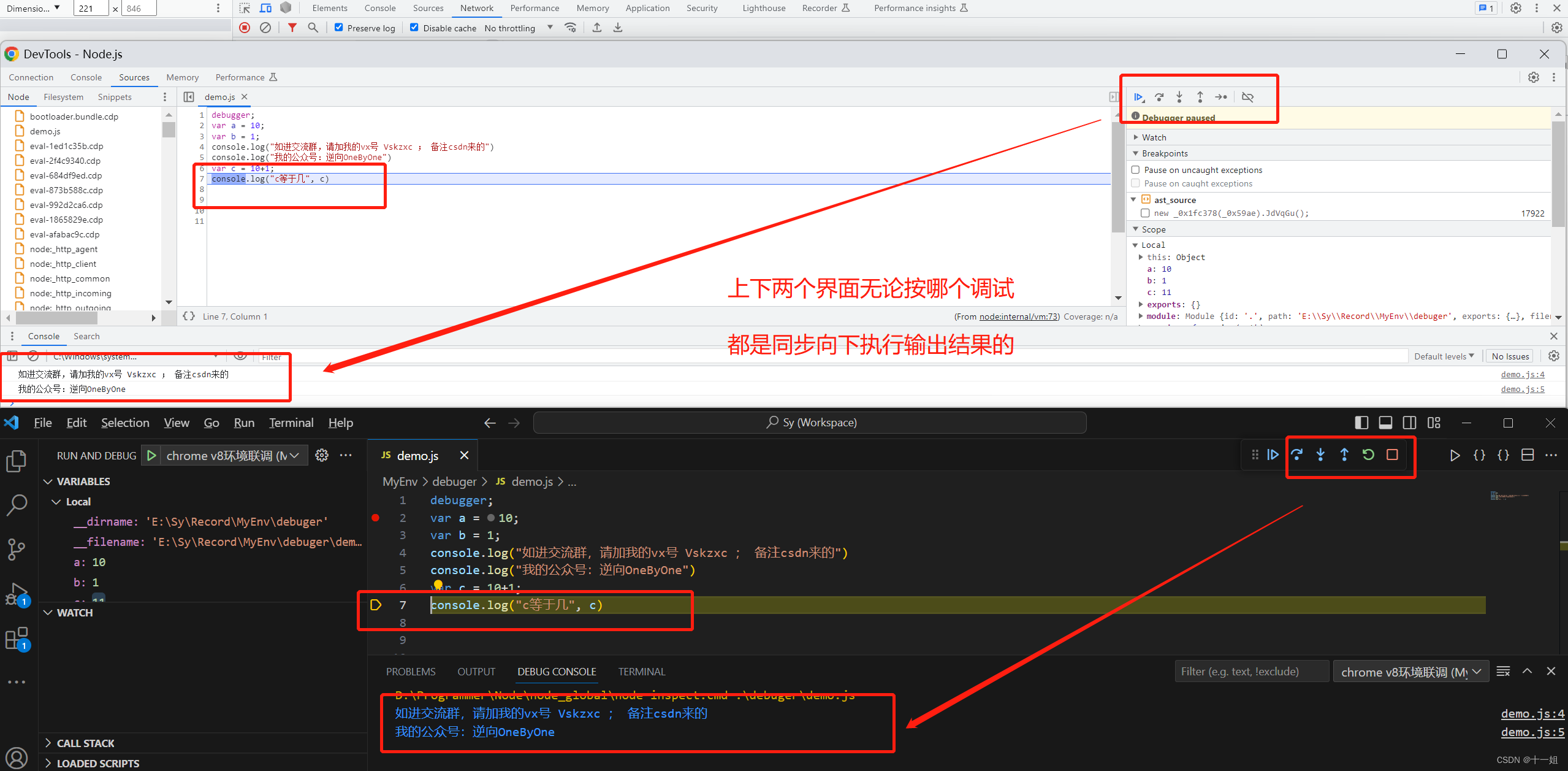
- 4、无论是在浏览器的开发者工具页面调试,还是在vscode的页面调试,都会同步输出,同步进行到下一步代码

4、vscode打开chrome无环境联调案例
- 1、先简单了解js中proxy代理的功能,在后续的文章会详细介绍。
在Node中,proxy代理是一种机制,可以在不改变原始对象的情况下,控制对其访问的方式和行为。具体来说,当使用代理时,我们可以在访问对象之前对其进行拦截和修改,从而实现一些特定的功能,比如:监听属性的访问和修改:可以在访问或修改属性时,做一些额外的操作,比如校验输入值的合法性、记录数据的修改时间等。禁止或限制属性的访问和修改:可以防止对某些敏感属性的访问或修改,提高数据的安全性。动态生成属性:可以在访问不存在的属性时,动态生成该属性,并返回一个默认值。对函数的调用进行拦截:可以在函数被调用前后,做一些额外的操作,比如记录函数的执行时间、校验函数的参数等。
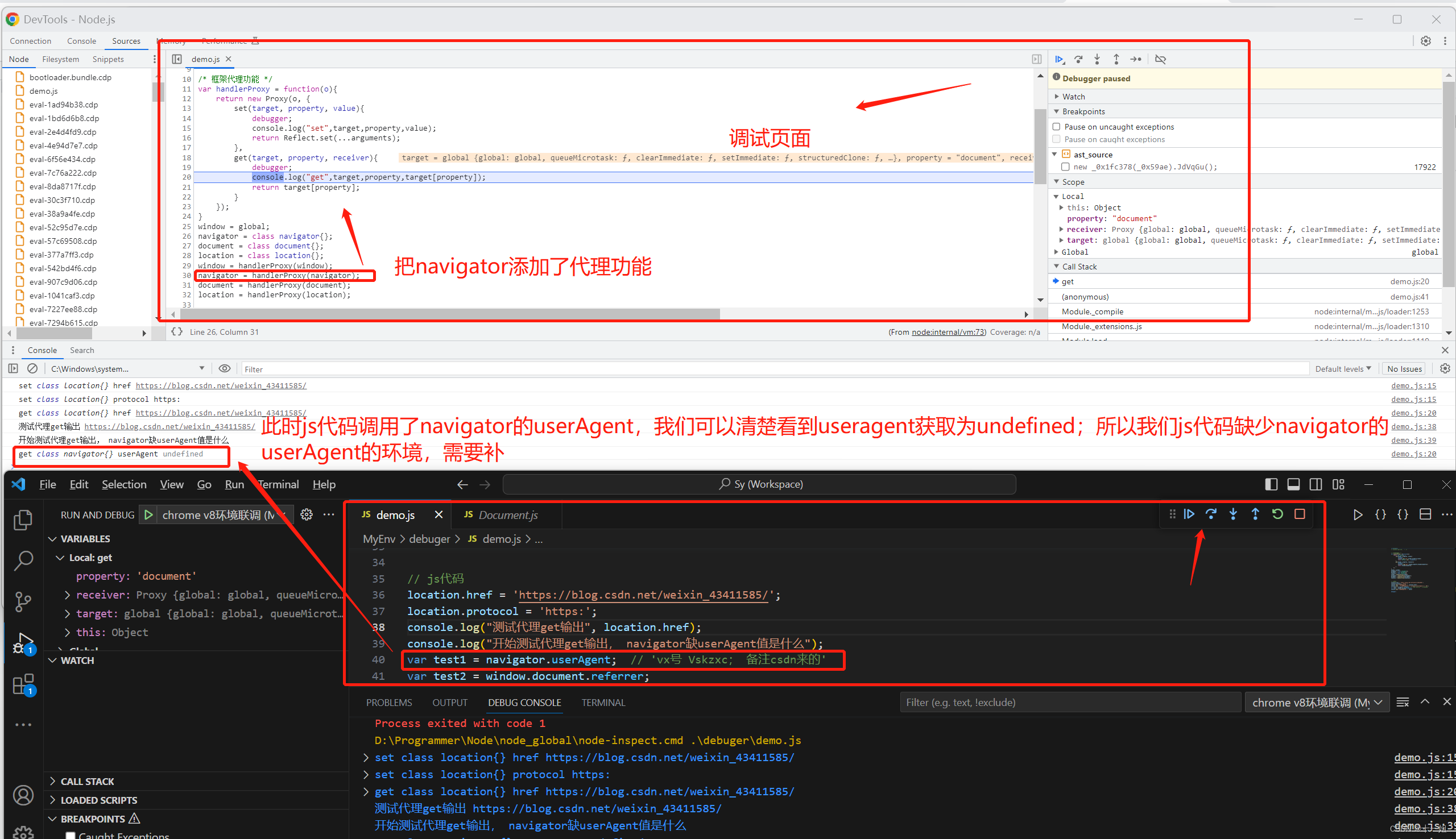
- 2、简单写了个补环境的例子,关于案例代码在文章末尾,
如图由三部分组成,Proxy代理函数功能 + 代理对象 + 待补环境的js代码

- 3、选择无环境联调,请仔细看如下图中已经调试输出的功能;比如js代码中我们先对location的href属性和protocol属性赋值了,所以在proxy代理函数里面set的就有相应的输出; 比如我们测试取location的href属性值了,因为已经存在值了,所以就能取出结果。
而另一层面就是navigator的useragent我们一开始并没有补这个环境;所以取值的时候是undefined;这意味着我们要想让这个代码运行走好流程,需要把useragent给补好。比如提前补好navigtor.usergent = ‘Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Mobile Safari/537.36’

- 4、本案例无环境launch.json配置
一、安装npm install -g node-inspectnpm install -g vm2二、File>open flode打开文件夹,然后选择vscode界面左侧第四个调试图标,然后打开小齿轮,.vscode/launch.json 如下三、运行打开debug_env.js , 按F5 选择 本地js文件 或者 chrome无环境联调 运行{"configurations": [{"name": "本地js文件","program": "${file}","request": "launch","type": "node"},{"name": "chrome无环境联调","program": "${file}","request": "launch","type": "node","runtimeExecutable": "node-inspect",},] } - 5、本案例的js代码,可以先运行debug_env.js 进行调试
- debug_env.js
var fs = require('fs'); const {VM,VMScript} = require('vm2') ; // 本处code_2.js讲代理功能+补环境的js+原js合并在code_2.js里面了; 实际上可以分为多个js文件拼接在一起 const codefile = `${__dirname}/code_2.js`; const vm = new VM(); debugger // 下面的fs.readFileSync(codefile)可以多个相加 fs.readFileSync(codefile1) + fs.readFileSync(codefile2) const script = new VMScript(fs.readFileSync(codefile), `${__dirname}/sy_debugging.js`); console.log(vm.run(script)) debugger- code_2.js
/* 1、框架代理功能放在顶部,以及部分已经补好的环境参数 */ var handlerProxy = function(o){return new Proxy(o, {set(target, property, value){debugger;console.log("set",target,property,value);return Reflect.set(...arguments);},get(target, property, receiver){ debugger;console.log("get",target,property,target[property]);return target[property];}}); } debugger; /* 2、给常见的环境对象挂上代理 */ window = global; navigator = class navigator{}; document = class document{}; location = class location{}; location.protocol = 'https:'; //已经补好的部分 location.href = 'https://blog.csdn.net/weixin_43411585/'; //已经补好的部分 window = handlerProxy(window); navigator = handlerProxy(navigator); document = handlerProxy(document); location = handlerProxy(location); debugger; /* 3、原生待补环境的js代码放在底部,调试输出观察 */ console.log(">>>准备测试代理set输出"); location.href = 'https://mp.weixin.qq.com/s/uJrWHTGW1GhHEEqW_xUMgg'; console.log(">>>准备测试代理get输出"); console.log(location.href) console.log("开始测试代理get输出值是undefined, navigator缺userAgent值是什么"); var test1 = navigator.userAgent; // 'vx号 Vskzxc; 备注csdn来的' var test2 = window.document.referrer; console.log("测试代理get输出", test1) debugger; console.log("测试结束")





![LeetCode[面试题17.14]最小的K个数](https://img-blog.csdnimg.cn/559bce59c81f4e968c252d6b5ce0c252.png)