一.环境搭建
1.安装nodejs
sudo apt install nodejs安装完成后,查看对应的版本号
nodejs -v
没有问题,会输出对应版本号,我这里是10.19.0
v10.19.02.安装npm
sudo apt install npm
安装完成查看对应的版本号,确认OK
npm -v我这里是版本是6.14.4
6.14.43.安装Vue
sudo cnpm install -g vue-cli
同样查看一下版本号确保安装OK
vue -V我这里输出是2.9.6
2.9.6二.小试牛刀,试一下vue项目,虽然和我们vue-element-admin项目环境有点差异
1.创建Vue项目demo
sudo vue init webpack demo
然后提示你输入一些东西,看着来就行,一般输入no就行了
进入项目文件夹内(cd demo),并安装项目依赖
2.安装依赖
# 安装依赖
npm install
采用加速镜像安装比较快
npm install --registry=https://registry.npm.taobao.org3.运行项目
npm run dev等一会就可以了,然后运行成功会提示我们项目访问地址,输入地址就可访问了。
4.运行成功

三.运行我们的vue-element-admin项目
1.拉取代码
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git# 进入项目目录
cd vue-element-admin2.安装依赖
# 安装依赖
npm install
采用加速镜像安装比较快
npm install --registry=https://registry.npm.taobao.org遇到的问题
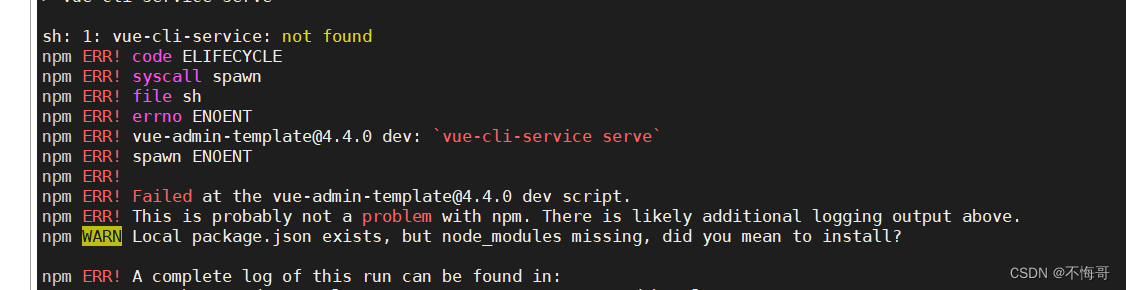
如果没有安装依赖,直接运行,会有如下报错

我们在执行下面命令安装依赖的时候,会发现后面一直卡,最后还安装失败了。
npm install --registry=https://registry.npm.taobao.org后面才知道是tui-editor安装报错
解决方案
因为vue 放弃“tui-editor“: “1.3.3“,已经更名为toast-ui/editor,需要在package.json中将“tui-editor“: “1.3.3“ 修改成"@toast-ui/editor": “^3.1.3”,重新运行yarn 即可;
同时
进入\src\components\MarkdownEditor\index.vue文件,修改成如下
import 'codemirror/lib/codemirror.css' // codemirror
import '@toast-ui/editor/dist/toastui-editor.css'
import Editor from '@toast-ui/editor'
import defaultOptions from './default-options'/*tui-editor 1.33 已升级 @toast-ui/editor
import 'codemirror/lib/codemirror.css' // codemirror
import 'tui-editor/dist/tui-editor.css' // editor ui
import 'tui-editor/dist/tui-editor-contents.css' // editor content
import Editor from 'tui-editor'
import defaultOptions from './default-options'
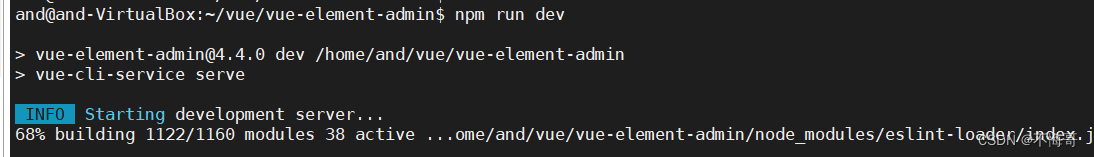
*/3.运行项目
npm run dev










![[云原生1. ] 使用Docker-compose一键部署Wordpress平台](https://img-blog.csdnimg.cn/75405d5f98484c3283b0807db26530d6.png)