今日内容
零、 复习昨日
零、 复习昨日

一、Vue简介
1.1 简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式的
js框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。
渐进式:明式渲染->组件系统->客户端路由->集中式状态管理->项目构建
官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
优点:
- 易用: 熟悉HTML,CSS,JavaScript知识后,可快速上手Vue
- 灵活: 渐进式框架
- 高效: api20kb,加载快,内部虚拟DOM
vue2版本
作者 尤雨溪
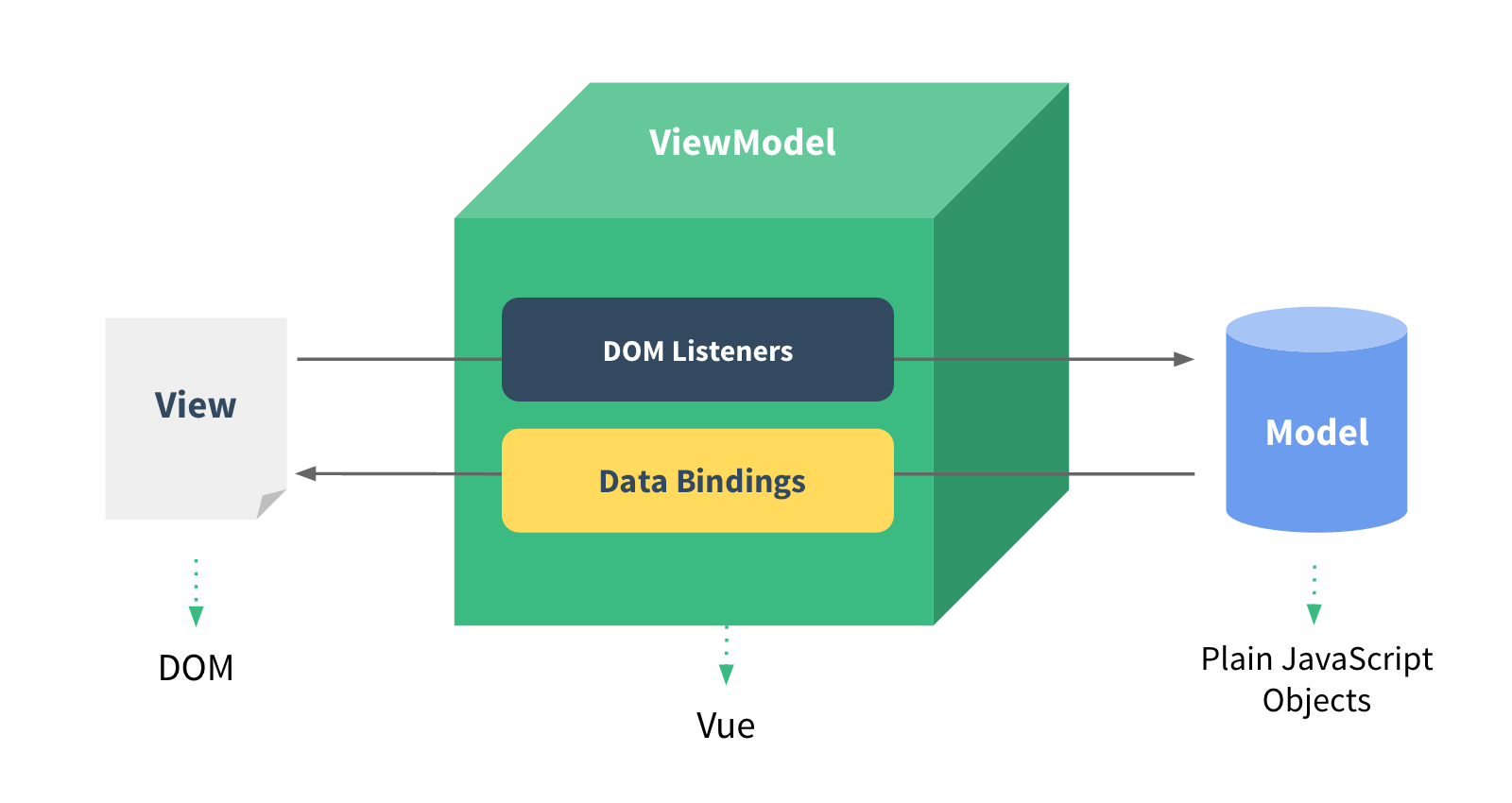
1.2 MVVM 模式的实现者——双向数据绑定模式
- Model:模型层,在这里表示 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML 操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者

在 MVVM 架构中,是不允许 数据 和 视图 直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个Observer观察者
- ViewModel 能够观察到数据的变化,并对视图下对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个 MVVM 的实现者,他的核心就是实现了
DOM 监听与数据绑定
1.3 其它 MVVM 实现者
AngularJS
简单介绍一下,AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
ReactJS
React引入了虚拟DOM(Virtual DOM)的机制:在浏览器端用Javascript实现了一套DOM API。基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。
微信小程序
微信小程序的视图层和数据层就是通过MVVM进行绑定的。
1.4 为什么要使用 Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有 20多kb (Angular 压缩后 56kb+,React 压缩后 44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了 Angular(模块化)和 React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
1.5 Vue.js 的两大核心要素
1.5.1 数据驱动

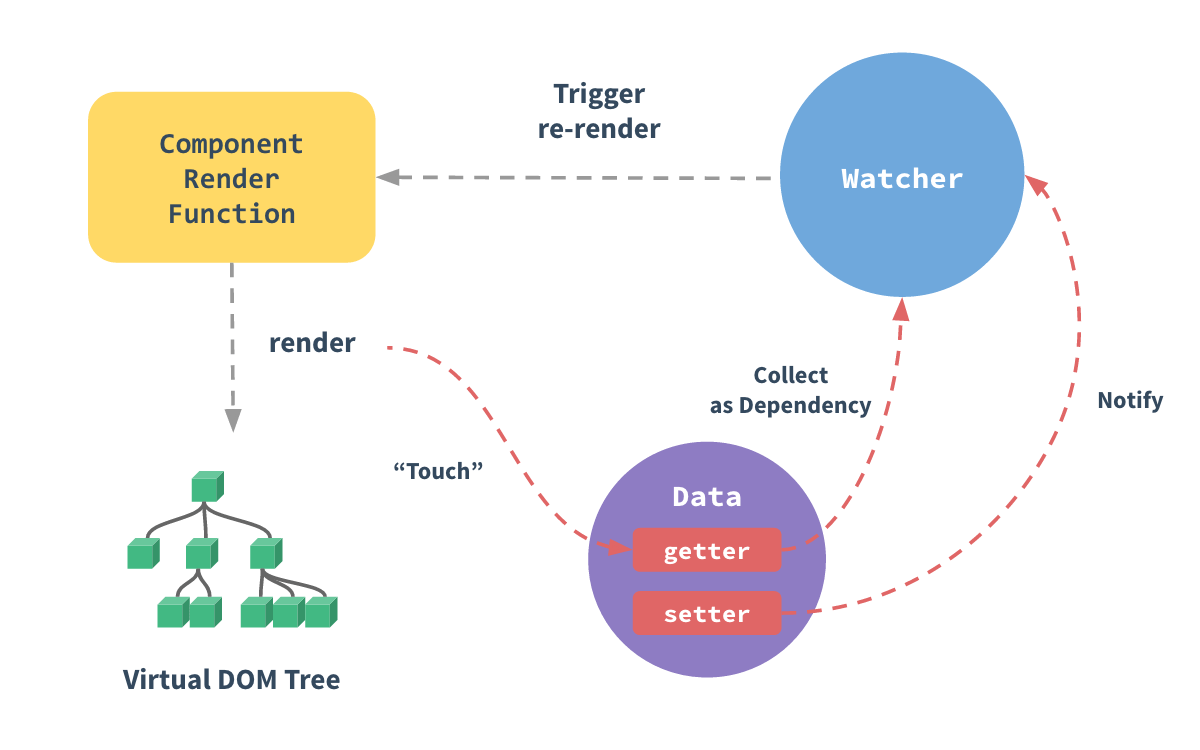
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
1.5.2 组件化
- 页面上每个独立的可交互的区域视为一个组件
- 每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护
- 页面不过是组件的容器,组件可以嵌套自由组合(复用)形成完整的页面
二、Vue的初体验
开发工具
- VScode (今天)
- HBuilder
- WebStorm
- IDEA
2.1在页面引入vue的js文件
注意:cdn是一种加速策略,能够快速的提供js文件
也可以自己下载到本地,自己引入vue.js
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
2.2 准备dom
<!-- 创建一个div,id是app -->
<div id="app"></div>
2.3 创建vue对象,设计对象的内容
其中该vue对象,绑定了页面中id是app的那个div
<script>new Vue({el:"#app",data:{title:"hello vue!",nowdate:"hi!",age:18,flag:true}});
</script>
# el: element的简称,也就是Vue实例挂载的元素节点,值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。# data: 用于提供数据的对象,里面存放键值对数据。
2.4 在页面的元素中使用插值表达式来使用vue对象中的内容
<div id="app">{{ title }}
</div>
三、 插值表达式
插值表达式是{{ }}
插值表达式内可以做一些运算
<div id="app">{{ 1 + 1}}<br>{{ 1 - 1}}<br>{{ 2 * 2}}<br>{{ 2 / 2}}<br>{{ 2 +"--"+ 2}}<br> <!-- 字符串拼接 -->{{ 2 > 1 ? "2大":"1大"}}<br></div>
插值表达式的可以是在View中获得Model中的内容
Model中的内容如下:
new Vue({el:"#app",data:{title:"hello world!",arr:[11,22,33],user:{age:18,username:"taotie"}},methods:{sayHello:function(){return "hello vue";}}});
3.1 简单使用插值表达式获取数据
<div id="app">{{title}}
</div>
此时,页面上将会显示"Hello world!"
3.2 在插值表达式中获取数组中的内容
<div id="app">{{arr[2]}}
</div>
此时,页面上会显示“33”,也就是数组中的第三个元素被获取。
3.3 使用插值表达式获取对象中的属性
<div id="app">{{ user.username }}
</div>
此时,页面上会显示“taotie”,也就是对象中username属性的值。
3.4 使用插值表达式调用Vue中的方法
<div id="app">{{ sayHello()}} <!-- 注意还要加参数列表() -->
</div>
此时,页面上会显示“hello vue”,也就是调用了vue对象中的sayHello方法,并展示了
方法的返回值。
四、Vue对象总结
Vue.js通过加载js,实现对页面的快速渲染。vue封装的js该如何使用? 就必须了解MVVM双向数据绑定模式。Vue将视图层和数据层分离,通过MVVM建立视图层和数据层的连接。其中,插值表达式是一种连接方式,可以通过插值表达式以多种方式,快速的从数据层获取数据并展示在视图层上。数据层Vue对象,也是由很多部分组成,比如之前介绍的el,data,methods等,以及之后要介绍的mount,computed等。
五、Vue的分支 v-if
5.1 v-if
Vue中的分支语句v-if非常好理解,逻辑跟Java中的if-else相同。v-if语句块包含以下内容:
- v-if
- v-else
- v-else-if
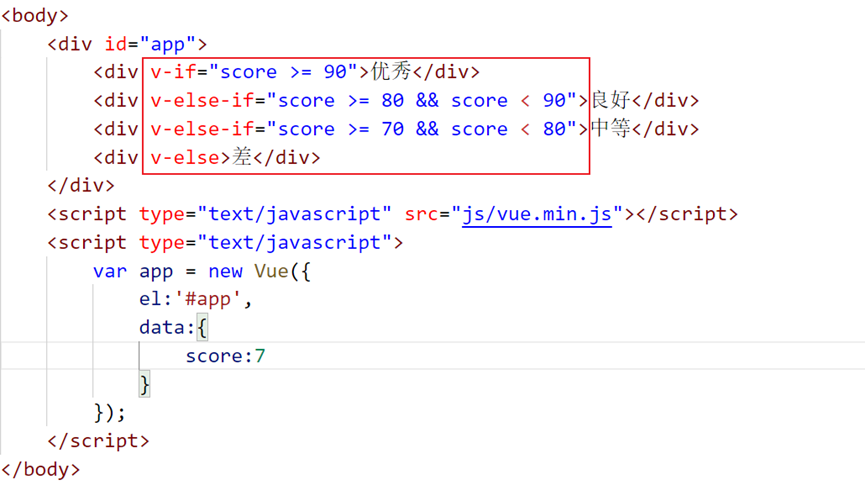
接下来以一个简单例子即可理解:

从这个例子可以看出,vue对象中的data提供了分支的条件。根据条件,如果是true,则v-if的内容就会显示,反之不显示。
5.2 v-show
v-if和v-show之间有着看似相同的效果,但优化上却有区别。先看下面这个例子:
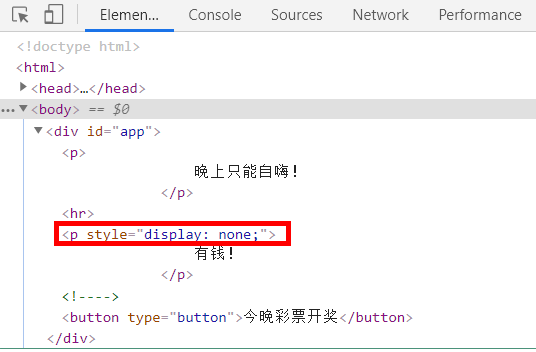
<html><head><meta charset="utf-8"><title></title></head><body><div id="app"><p v-show="rich">有钱!</p><p v-if="rich">有钱!</p><button type="button" @click="rich=!rich">今晚彩票开奖</button></div> </body><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><script>new Vue({ el:'#app',data:{rich:false},methods:{ }});</script>
</html>
通过点击“今晚彩票开奖”按钮,能切换rich的值,此时发现,v-if和v-show的显示状态都会来回切换。看起来是一样的,但通过查看控制台代码发现,v-show实际会将p标签的css样式的display属性设为none来达到隐藏的效果。

而v-if是直接在页面上添加和删除p标签来达到效果,因此v-show在反复切换的应用场景下,效率比v-if更高。
六、Vue的循环 v-for[重点]
Vue中的循环关键字并没有Java的那么多,只有v-for,但用法上有多种。接下来我们来逐一介绍。
6.1 普通的for循环
我们需要定义数据源,然后通过v-for来遍历数据源,再使用差值表达式输出数据。
<body>
<div id="app"><ul><li v-for="a in args">{{a}}</li></ul>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>new Vue({el:'#app',data:{args:[1,2,3,4,5,6]}});
</script>
在这个例子中,数据源提供了一个数组。视图层通过v-for来循环输出多个li标签,非常简单。
6.2 带着索引的for
<body>
<div id="app"><ul><li v-for=" (a,i) in args" :key='i'>{{i}}{{a}}</li></ul>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>new Vue({el:'#app',data:{args:[1,2,3,4,5,6]}});
</script>
(a,i) 顺序建议不要变,第一个就是遍历的得到的值,第二个就是下标
此时的i就是每次循环的循环变量 ,从0开始一直到元素个数-1
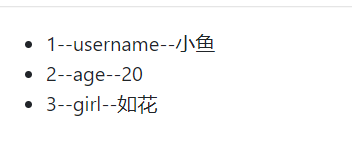
6.3 遍历一个对象中的信息: v、k、i
<body><div id="app"><ul><li v-for="(v,k,i) in student">{{i+1}}--{{k}}--{{v}}</li></ul></div>
</body><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>new Vue({el:'#app',data:{student:{username:'小鱼',age:20,girl:'如花'}}});
</script>
v、k、i 这几个字符可以自己定义,分别表示每次循环内容的值、键、序号。
顺序不能变
- v: 循环中每条
数据的值小鱼、20、如花- k: 循环中每天
数据的键username、age、girl- i: 循环的
序号,从0开始
| 页面效果如下: |
|---|
 |
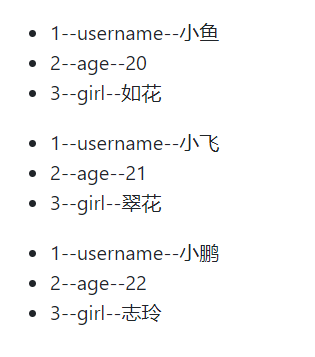
6.4 遍历一个对象数组:嵌套的for循环
<body><div id="app"><ul><li v-for="student in students"><span v-for="(v,k,i) in student">{{i+1}}--{{k}}--{{v}}</span></li></ul></div>
</body><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>new Vue({el:'#app',data:{students:[{name:'xiaoming',age:20},{name:'xiaowang',age:21}]}});</script>
可以清楚的看到,此时数据源是一个student数组,通过两层v-for循环,外层遍历数组中的每个student对象,内层v-for遍历每个对象的v、k、i。
页面效果如下:

七、Vue的属性绑定[重点]
Vue提供了多个关键字,能快速的将数据对象中的值绑定在视图层中。
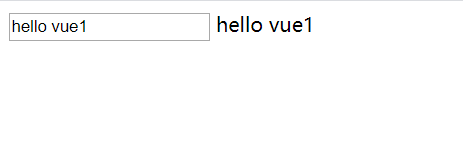
7.1 v-model
通过v-model将标签的value值与vue对象中的data属性值进行绑定。
<html><head><meta charset="utf-8" /><title></title></head><body><div id="app"><input type="text" v-model="title">{{title}}</div></body><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script type="text/javascript">new Vue({el:'#app',data:{title:"hello vue"}})</script>
</html>
此时input标签中加入了“v-model=‘title’”,表示input的value值与vue对象中的title属性绑定,当在input输入框中输入内容会实时修改title的值。于是{{title}}插值表达式能实时输出input输入框内的值。
| 页面效果如下: |
|---|
 |
7.2 v-bind
我们知道插值表达式是不能写在html的标签的属性内的,那如果一定要用vue中的属性作为html标签的属性的内容,就可以通过v-bind进行属性绑定。
<html><head><meta charset="utf-8" /><title></title></head><body><div id="app"><a v-bind:href="link"></a></div></body><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script type="text/javascript">new Vue({el:'#app',data:{link:'http://www.baidu.com'}})</script>
</html>
这样,a标签内的href属性就可以使用vue对象中的属性值。
注意: v-bind也可以简写,使用冒号“
:”来代替。
<a v-bind:href='link'></a> 等价于==> <a :href='link'>
八、Vue的事件绑定[重点]
8.1 事件
语法:v-on:事件名称
可以简写为: @事件名称
注意: v-on都能绑定哪些事件? 其实vue并没提供什么事件,只是换了写法而已.所以之前原生js有哪些dom事件,现在vue就可以使用哪些事件
<button v-on:click="start()">开始</button>
<button @click="begin()">开始</button>
事件中触发的函数,在vue实例中的methods中进行定义,可以按照如下两种方式进行定义:
<script type="text/javascript">var vue = new Vue({el : "#app",data: {},methods:{// 函数名: function(参数)start : function(){},// 函数名(参数)begin(){} }})
</script>
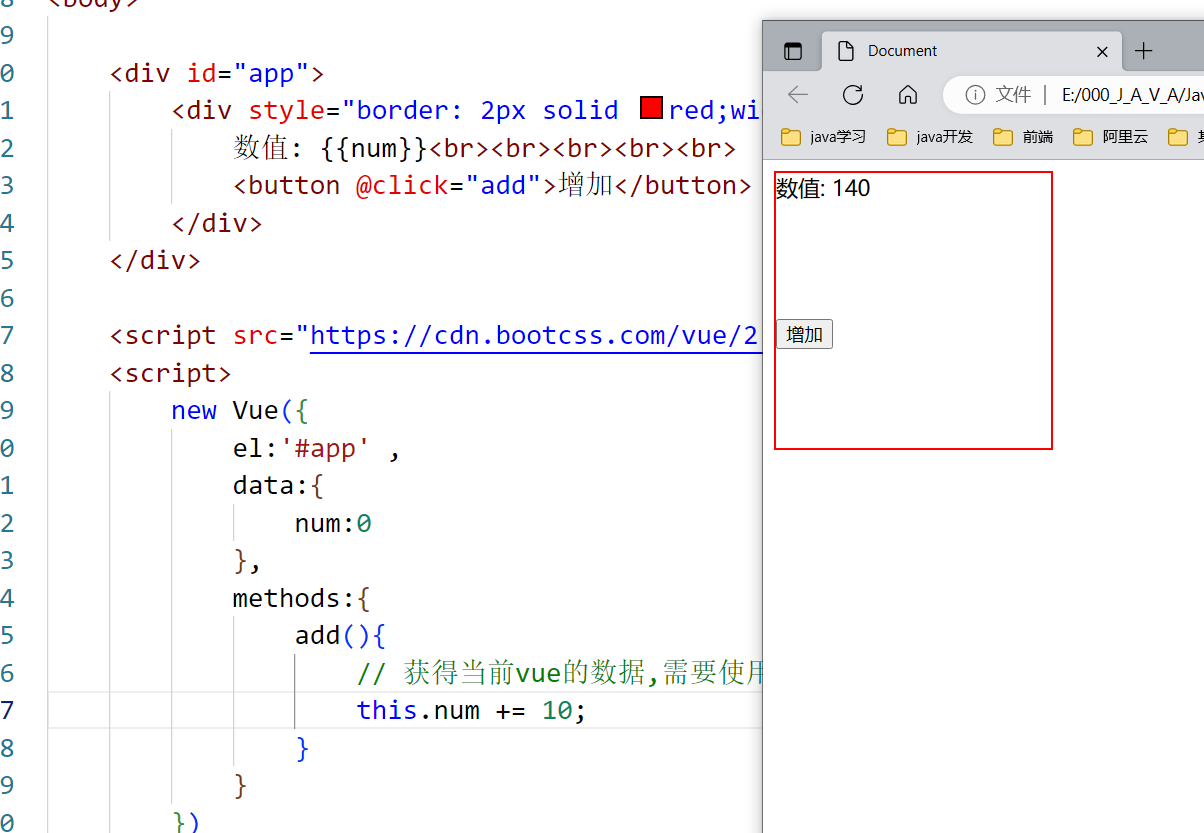
练习: 设计一个div,其中有数字,再设计一个按钮,点击按钮使数字递增10

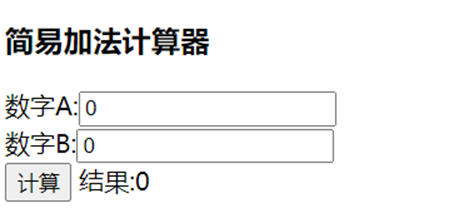
练习: 
输入A,B值后,点击计算按钮,在结果处展示相加后的结果
8.2 事件修饰符[熟悉]
事件处理 — Vue.js (vuejs.org)
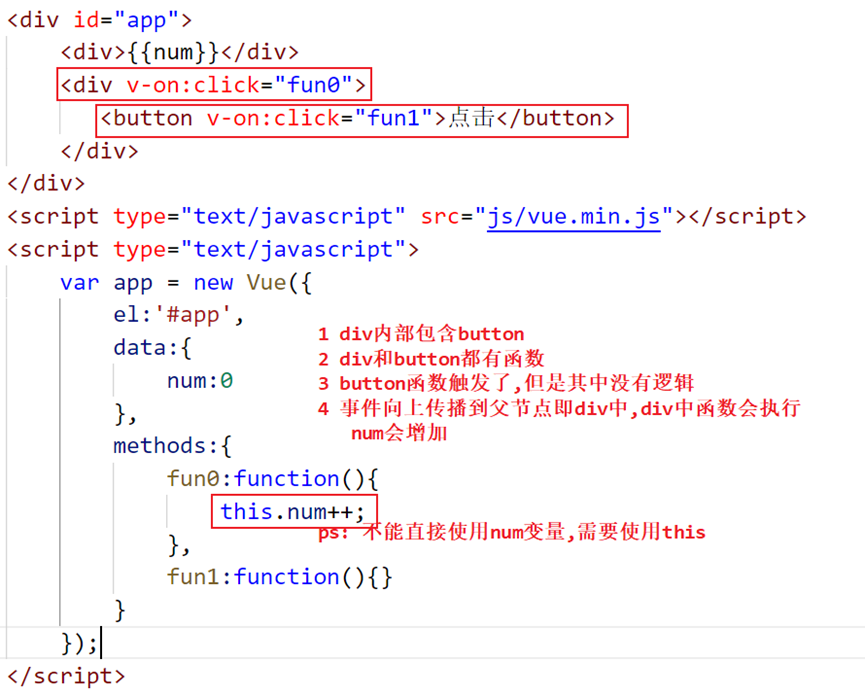
- .stop 阻止冒泡
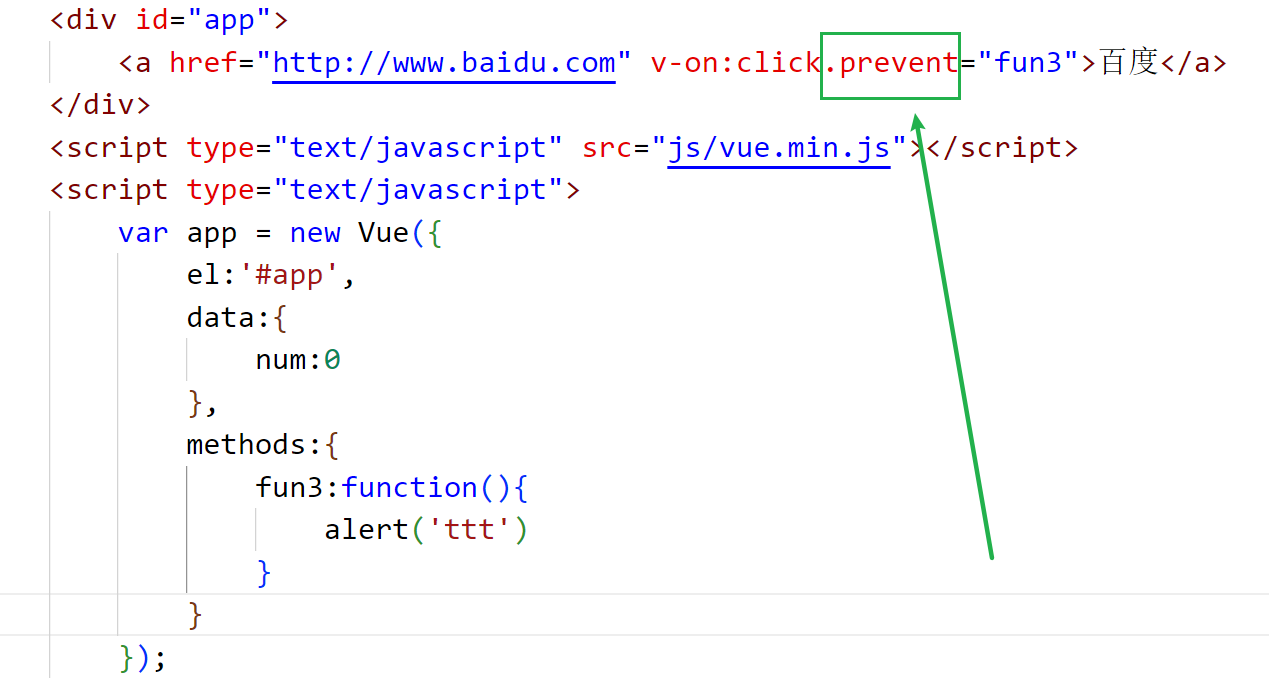
- .prevent 阻止默认行为
- .capture 实现捕获触发事件的机制
- .self 实现只有点击当前元素时候,才会触发事件处理函数,另外只会阻止自己身上冒泡行为的触发
- .once 只触发一次事件处理函数
演示: 阻止事件冒泡行为

Vue阻止事件冒泡操作

演示: 阻止事件默认行为

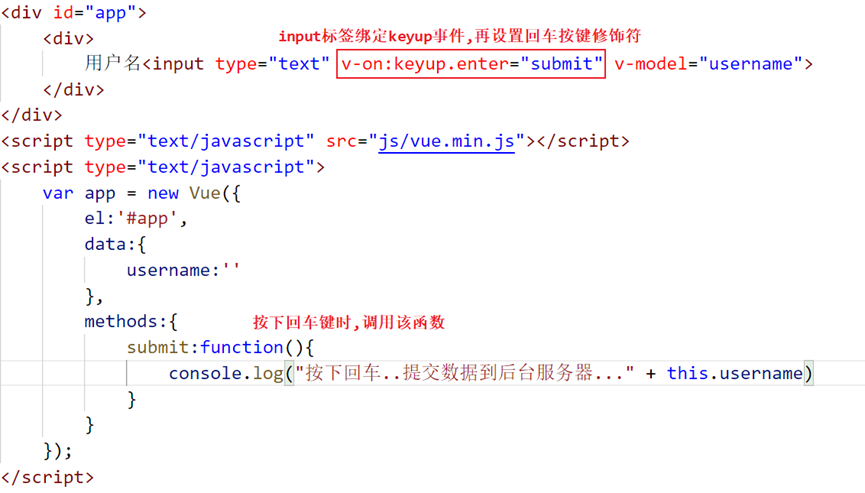
8.3 按键修饰符
按键事件处理 — Vue.js (vuejs.org)
演示: Vue按键修饰符,按下回车提交数据

练习: 改造上题,输入完数字,按下回车即计算数据
九、计算属性:computed
9.1 什么是计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;
为什么要用,什么时候用计算属性?
- 当{{}}表达式内写很多复杂代码时使用计算属性来抽取代码
9.2 演示
官网演示很详细…计算属性 — Vue.js (vuejs.org)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">{{ message.split('').reverse().join('-') }}<br>{{ message.split('').reverse().join('-') }}<br><hr>{{reverseStr}}<br>{{reverseStr}}</div><script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script><script>new Vue({el:'#app' ,data:{message:'abcdef'},methods:{sayHello(){alert("hello")}},computed:{ // 计算属性,理解: 将{{}}中重复的代码抽取,复用reverseStr(){return this.message.split('').reverse().join('*')}}})</script>
</body>
</html>
9.3 计算属性与方法的区别
看下面这个例子
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>布局篇 计算属性</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body><div id="vue"><p>调用当前时间的方法:{{currentTime1()}}</p><p>当前时间的计算属性:{{currentTime2}}</p>
</div><script type="text/javascript">var vm = new Vue({el: '#vue',data: {message: 'Hello Vue'},methods: {currentTime1: function () {return Date.now();}},computed: {currentTime2: function () {this.message;return Date.now();}}});
</script>
</body>
</html>
说明
- methods:定义方法,调用方法使用 currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;this.message 是为了能够让 currentTime2 观察到数据变化而变化
注意:methods 和 computed 里不能重名
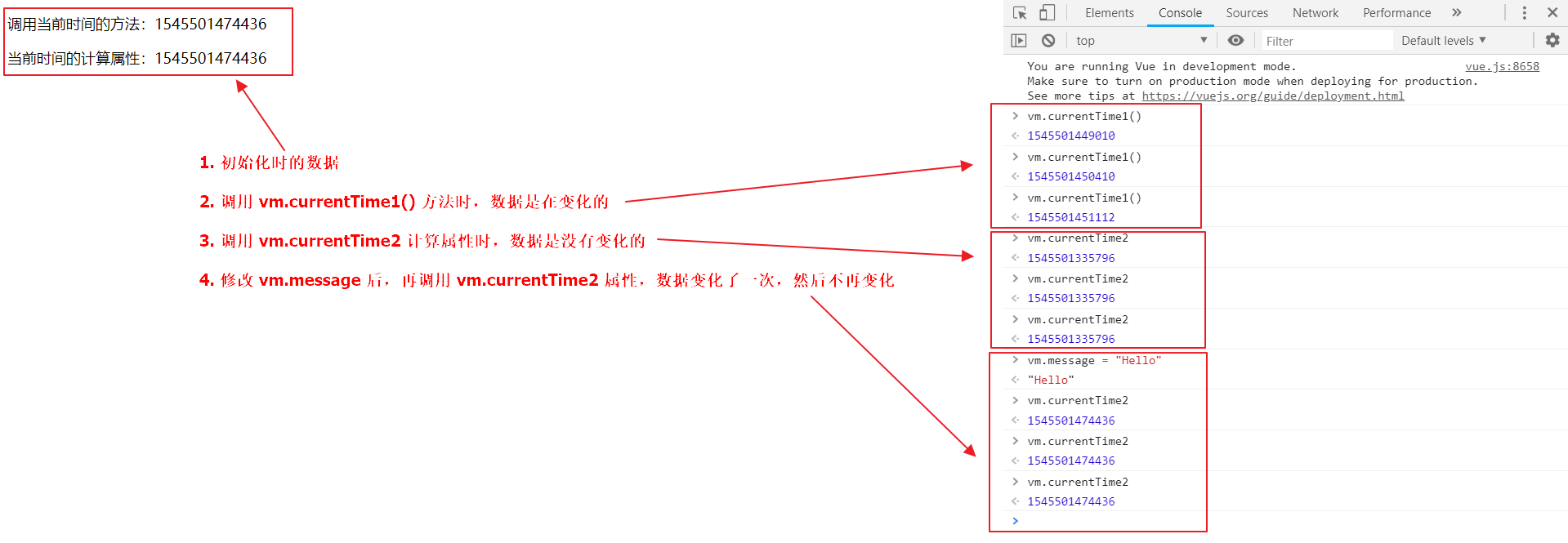
测试效果
仔细看图中说明,观察其中的差异

9.4 结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点;
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销计算属性的执行时机是在created钩子函数之前执行!且只执行一次!
自学: 侦听器侦听器 — Vue.js (vuejs.org)
十、Vue的组件化[重点]
Vue的组件化设计思想借鉴了Java的面向对象思想。Java认为万物皆对象,在Vue中,万物皆组件。
也就是说,在实际的vue项目中,以及使用了Vue框架的项目中,Vue的对象都会以组件的形式出现,能被
反复使用。要想实现组件化,需要在页面中注册组件:关于注册的方式有两种,分别是
全局注册和本地注册。
组件其实就是页面内的部分代码,完成某个功能
10.1 组件的全局注册
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue组件的全局注册</title>
</head>
<body><div id="app"><model1></model1><model1></model1><model1></model1></div><hr/><div id="app1"><model1></model1><model1></model1><model1></model1></div>
</body><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>//通过Vue.component实现组件的全局注册,全局注册后的组件可以被重复使用。Vue.component("model1",{template:"<div><h1>{{title}}</h1><button type='button' @click='btnfn'>点我</button></div>",data:function(){return {title:"hello vue"}},methods:{btnfn:function(){alert("hello !!!");}}});new Vue({el:'#app'})new Vue({el:'#app1'})
</script></html>
10.2 组件的本地注册
vue的全局注册,也就意味着在页面的任意一个被vue绑定过的div中,都可以使用全局注册了的vue组件。
但是,如果是对vue组件进行本地注册,那么在其他被vue绑定的div中,不能使用该组件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue组件的本地(局部)注册</title>
</head>
<body><div id="app"><model11></model11></div><hr/><!--在这里使用组件model11会报错--><div id="app1"><model11></model11></div>
</body><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>new Vue({el:'#app',components:{"model11":{template:"<div><h1>{{title}}</h1><button type='button' @click='btnfn'>点我</button></div>",data:function(){return {title:"hello vue"}},methods:{btnfn:function(){alert("hello !!!");}}}}})new Vue({el:'#app1'})
</script>
10.3 注意特性[重点]
- componet中注册的组件中的data,必须是以
函数的形式,且**return返回对象**如下:
data:function(){return {title:"hello vue"}}
template标签内,必须有且
只能有一个根标签。template支持模板字符串
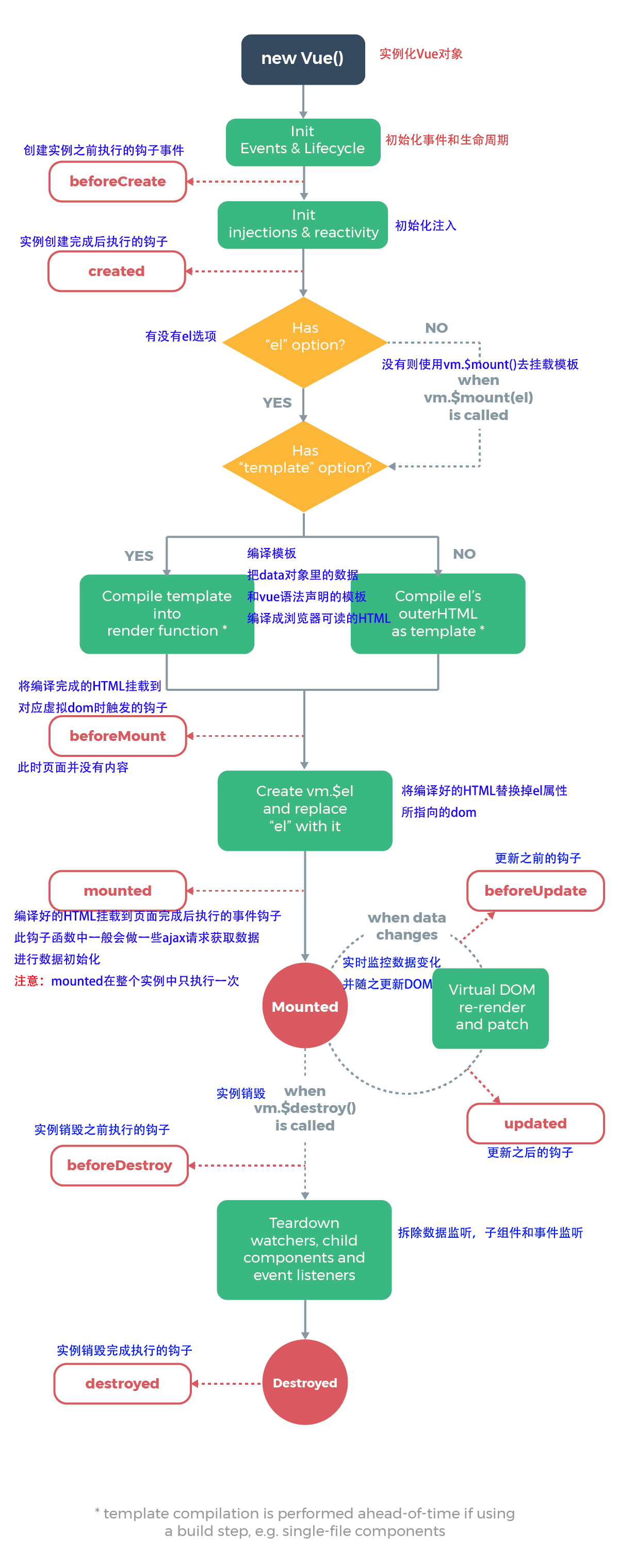
十一、 组件的生命周期[面试]
Vue中的组件也是有生命周期的。一个Vue组件会经历:初始化、创建、绑定、更新、销毁等阶段,不同的阶段,都会有相应的生命周期钩子函数被调用。
<html><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head><body><div id="app"><p>{{name}}</p><button @click="update">update</button><button @click="destroy">destroy</button></div><script type="text/javascript">new Vue({el: "#app",data: {a: 1,name: "haha"},methods: {update() {this.name = Math.random() + "hehe";},destroy() {this.$destroy();}},// 声明钩子函数放在methods方法外beforeCreate() {console.log("创建vue实例之前");console.log(this.a) // undefined},created() {//console.log("vue实例创建成功");console.log(this.a);},beforeMount() {console.log("挂载之前");},mounted() {// 页面加载完之后执行console.log("挂载完毕")},beforeUpdate() {// 可执行多次console.log("data更新之前执行");},updated() {// 可执行多次console.log("data更新之后执行");},beforeDestroy() {// 只执行一次console.log("vue实例销毁之前执行");},destroyed() {// 只执行一次console.log("vue实例销毁之后执行");}});</script>
</body>
</html>
| 组件的生命周期钩子 |
|---|
 |
| 钩子函数 | 解释 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 |
created | 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 |
| beforeMount | 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 |
mounted | el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 |
| updated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用 |
附录
练习1中涉及到表单数据转字符串问题
获取的表单数据是字符串,需要使用parseInt()转成数字
vue提供了表单修饰符表单输入绑定 — Vue.js (vuejs.org)
其中: .number,可以使表单的输入的数据直接就是数字,不需要再解析
<input v-model.number="age" type="number">
|
| ------------- | ------------------------------------------------------------ |
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 |
| created | 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 |
| beforeMount | 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 |
| mounted | el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 |
| updated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用 |
附录
练习1中涉及到表单数据转字符串问题
获取的表单数据是字符串,需要使用parseInt()转成数字
vue提供了表单修饰符表单输入绑定 — Vue.js (vuejs.org)
其中: .number,可以使表单的输入的数据直接就是数字,不需要再解析
<input v-model.number="age" type="number">除了.number修饰符外,还有其他的修饰符, 比如.trim .lazy