文章目录
- 前言
- 前言
- 打开小黑窗口
- npm init vite
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:react.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
前言
通过vite创建一个react18版本的+vite工具 + ts编译的一个项目
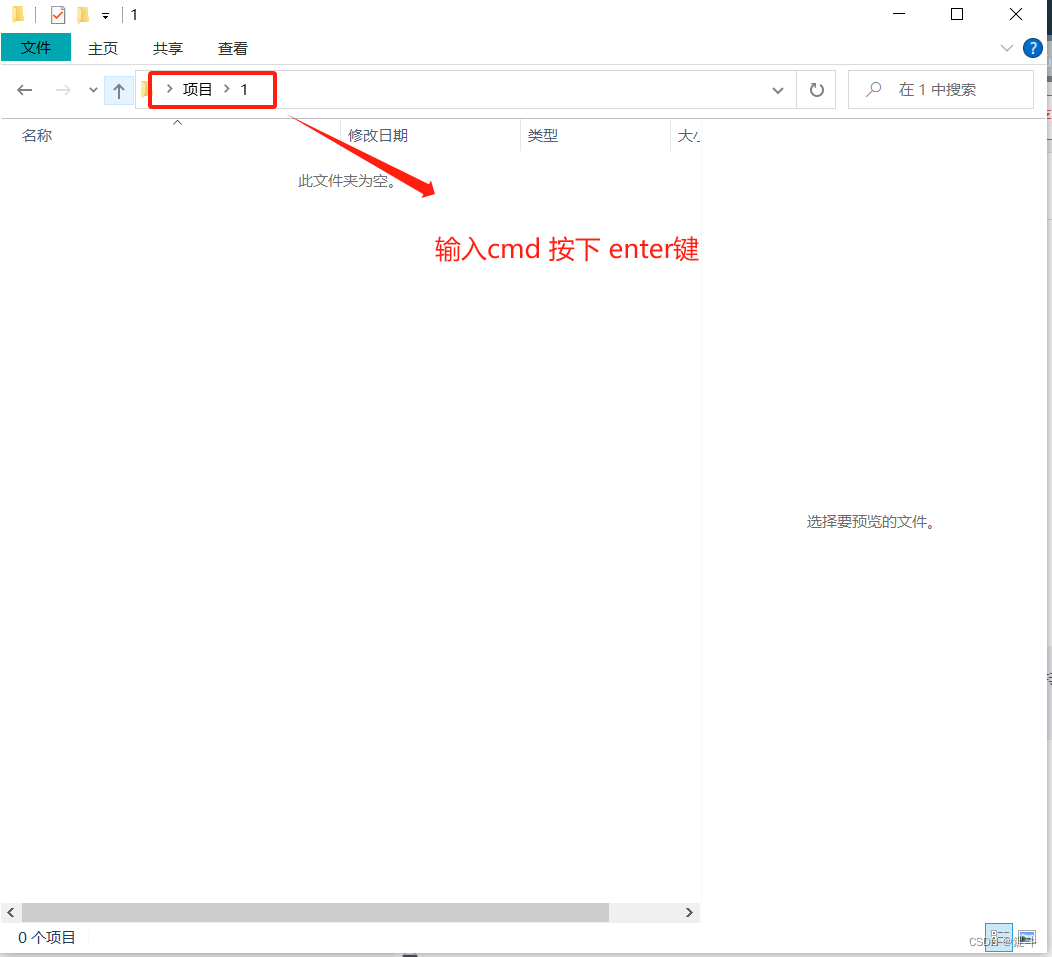
打开小黑窗口

进入

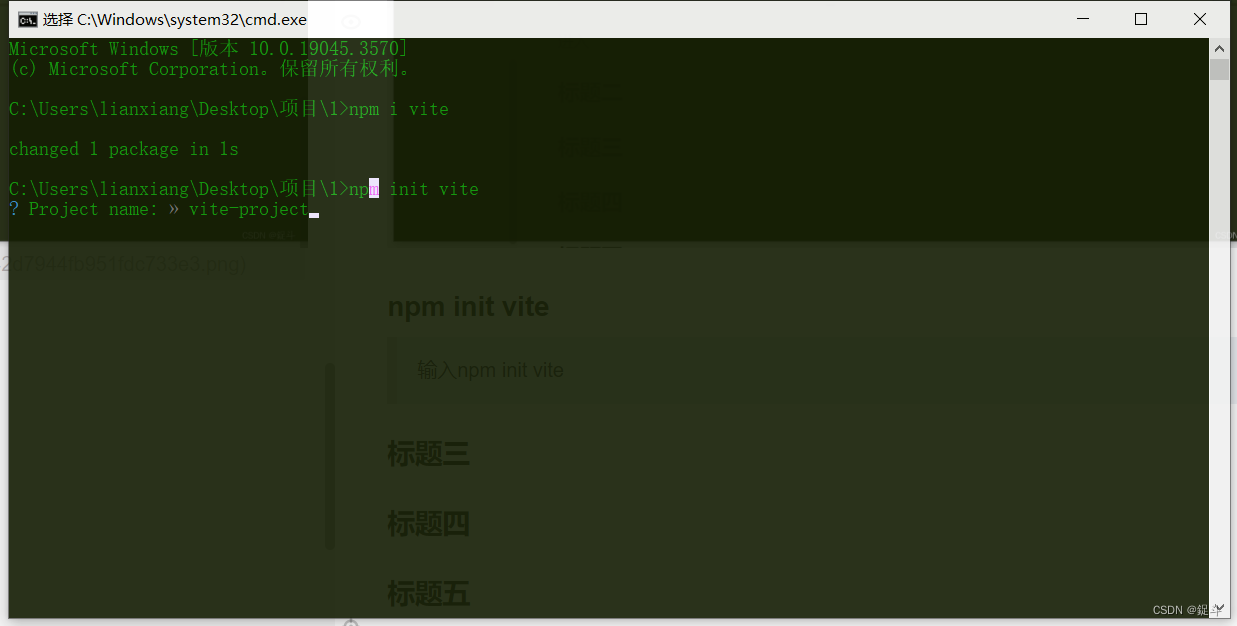
npm init vite
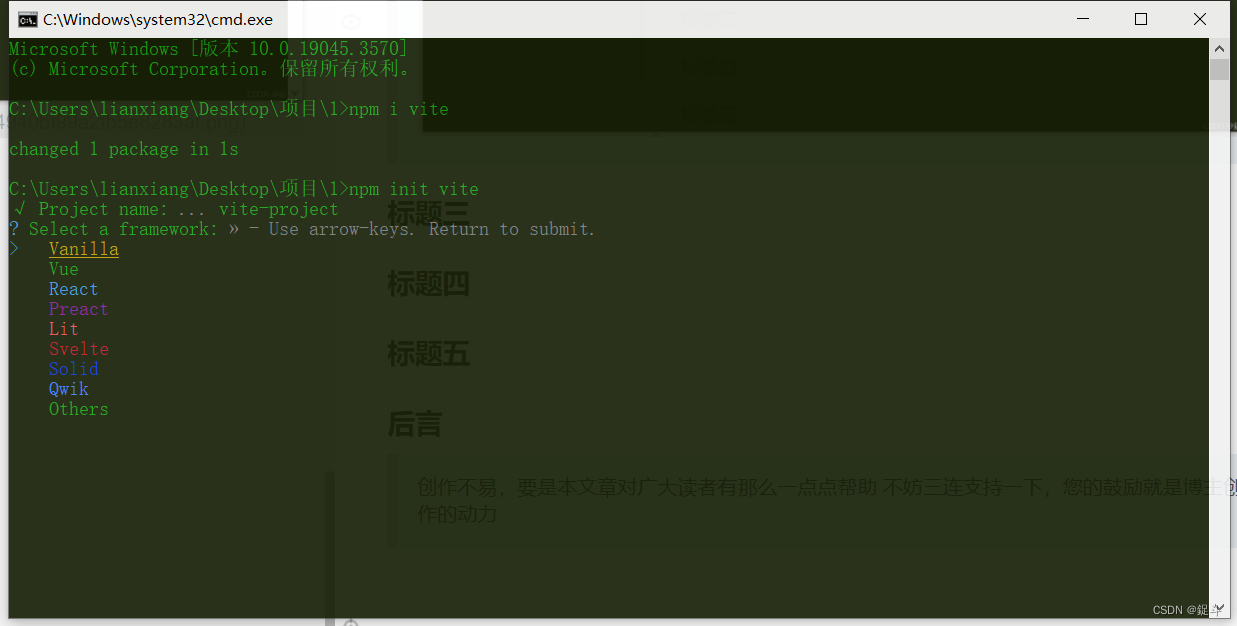
输入npm init vite

选择项目类型 这里我们选择react
- Vanilla:是指纯粹的JavaScript,也就是原始的、未经任何框架或库封装的JavaScript代码。它是JavaScript的标准实现,是Web开发中最基础、最原始的形式。
- Vue: 一款渐进式 JavaScript 框架,专注于构建用户界面。它易于学习、灵活且性能高效,在中小型单页应用开发中广泛应用。
- React:由 Facebook 开发的 JavaScript 库,专注于构建大规模、高效的用户界面。它采用了组件化思想和虚拟 DOM 技术,为复杂应用提供了高度的可维护性和可扩展性,并被广泛应用于 Web 开发、移动端开发、电视端开发等领域。
- Preact:一个快速、轻量级的 React 替代品,可提供同样的 API 和生态系统,但是更小、更快。
- Lit:一个基于 Web Components 标准的 JavaScript 模板库,提供了类似 React 的组件化编程体验,同时通过使用原生 Web Components 标准实现了更好的性能和可重用性。
- svelte:一种编写原生 Web 应用程序的新方法,将组件的构建工作从运行时转移到了编译时,从而提高了性能,并减少了运行时的开销。
- Awik:一个轻量级依赖注入容器,适用于 Node.js 和浏览器。它可以帮助你将代码分离成可重用的、易于测试的模块,并降低了模块之间的耦合度。
- Others:一个泛指,用于指代除了已经讨论过或明确提及的选项之外的其他事物、工具、框架、库或相关内容。

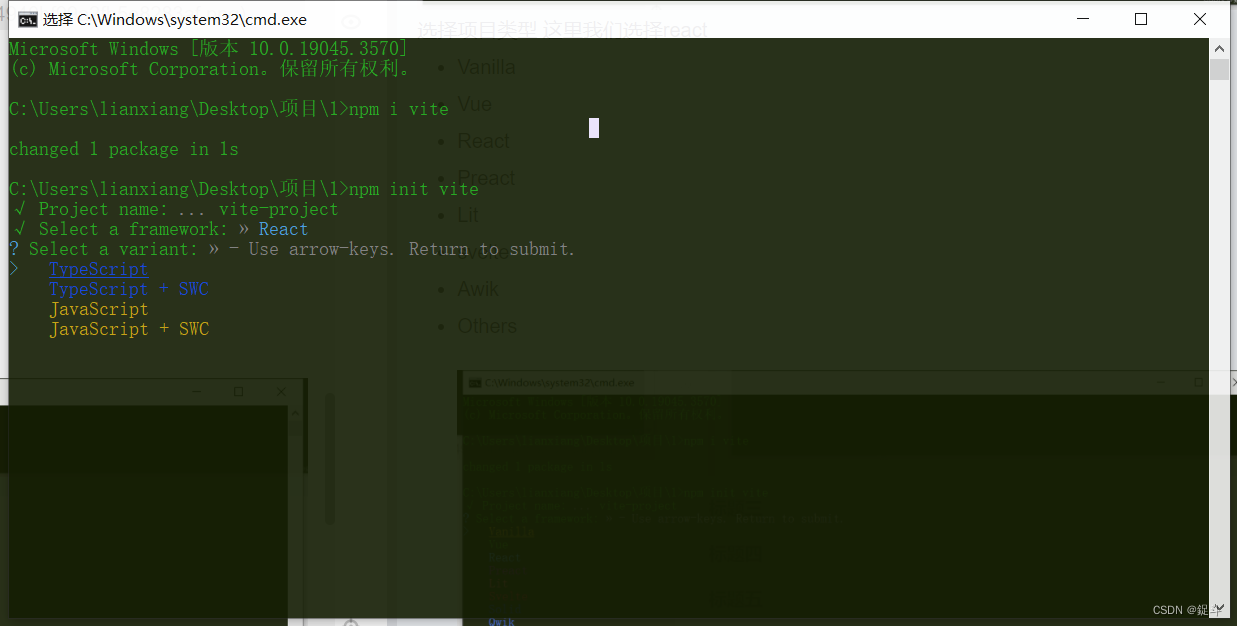
然后选择项目的语言类型
TypeScript(缩写为TS)是一种开源的编程语言,它是JavaScript的一个超集。TypeScript由微软公司开发并于2012年首次发布。它添加了静态类型、类、模块和其他一些面向对象编程的特性,以提供更强大的工具和语言支持。
“ts+swc”:这表示使用"swc"工具来编译TypeScript代码。"swc"能够以更快的速度编译TypeScript代码,并生成与Babel兼容的输出。这样,开发人员可以利用"swc"提供的性能优势,同时使用TypeScript的静态类型检查和其他语言特性。
JavaScript(缩写为JS)是一种广泛用于Web开发的脚本语言。它是一种动态类型、高级的解释性语言,最初由Netscape公司在1995年推出。JavaScript主要用于在网页上实现交互性和动态功能,但也可以在其他环境中使用,如服务器端开发(Node.js)和移动应用开发(React Native)。
“js+swc”:这表示使用"swc"工具来编译纯JavaScript代码。"swc"是一个快速且可配置的JavaScript编译器,它可以将现代JavaScript语法转换为支持更旧版本浏览器的代码。使用"swc"可以在不依赖于传统的Babel编译器的情况下,编译JavaScript代码。

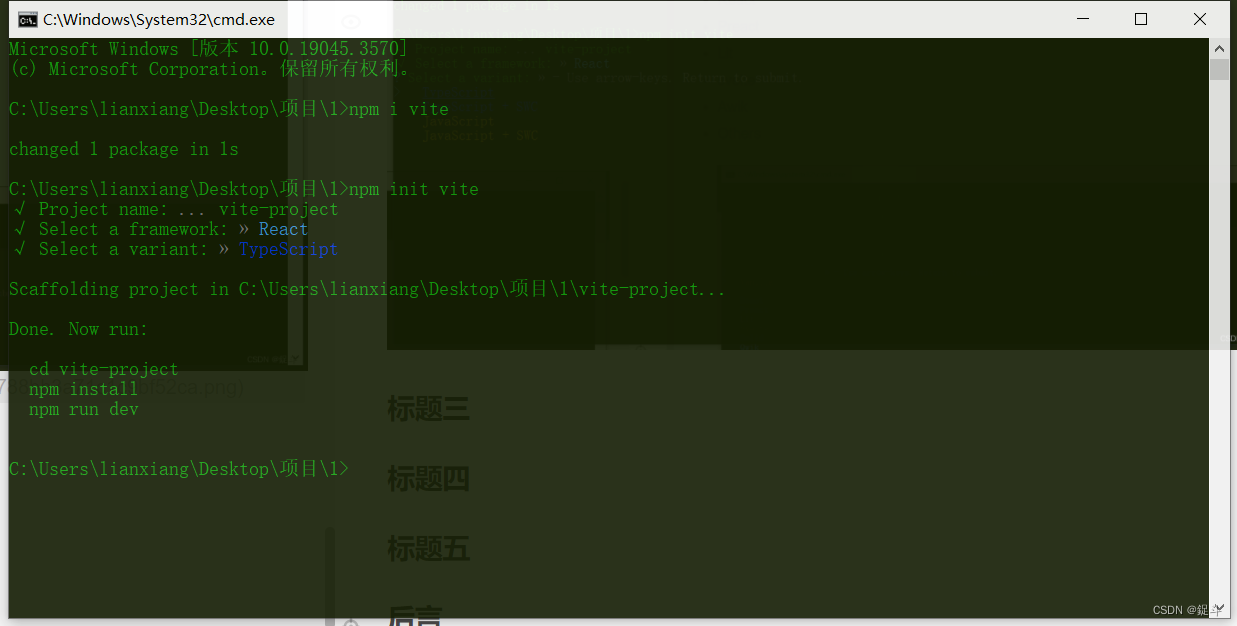
这里选择ts

后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
![【NLP】什么是语义搜索以及如何实现 [Python、BERT、Elasticsearch]](https://img-blog.csdnimg.cn/img_convert/9512e7ff7193be9616e602a7bfd51f74.jpeg)