什么是模板引擎
模板引擎是一种用于生成动态内容的工具,它将数据和静态模板结合起来,生成最终的文档(通常是HTML、XML、JSON等格式),这些文档可以被浏览器或其他客户端解析并展示给用户。模板引擎的主要目的是将数据和表现分离,使得在不改变页面结构的情况下,能够动态地生成页面内容。
在Web开发中,模板引擎通常用于构建动态网页。当用户访问一个网页时,服务器端的应用程序会处理请求,从数据库或其他数据源获取数据,然后将这些数据插入到事先定义好的模板中,生成最终的HTML页面,然后返回给用户的浏览器。这种方式允许开发人员更好地组织和管理页面结构,并且将动态数据动态地插入到页面中。
在现在前后端分离,前端使用vue,React生态的现在这项技术基本很少用了,但是也并不是没有优点,可以了解学习

和vue作用渲染前端的比较FreeMarker和Vue.js是用于构建Web页面的两种不同的技术,它们有不同的应用场景和优劣势。选择哪个更好取决于你的需求和项目的特点。
FreeMarker:
- 静态生成: FreeMarker通常用于服务器端渲染(SSR),它可以帮助你生成静态HTML页面。这意味着页面在服务器上生成,然后作为静态文件传递给客户端。这对于SEO友好和性能优化非常有帮助,因为搜索引擎可以轻松地索引静态页面,并且无需在每个请求上执行客户端渲染。这对于内容不频繁更改的网站非常有用。
- 服务器负载较高: 由于每个页面请求都需要服务器渲染,这可能会增加服务器负载,尤其是在高流量网站上。
- 较少的前端交互性: FreeMarker生成的页面通常具有较少的前端交互性,因为大部分渲染工作在服务器上完成。如果你需要更多的前端交互性,可能需要结合其他前端框架。
Vue.js:
- 客户端渲染: Vue.js通常用于客户端渲染,它允许在客户端浏览器上渲染页面。这意味着数据通过API请求从服务器获取,然后在客户端渲染。这可以提供更丰富的用户交互体验。
- 动态数据处理: Vue.js适用于需要大量前端交互性和动态数据处理的应用程序,例如单页面应用程序(SPA)。它可以在页面上实时更新数据,允许用户与应用程序进行更多的互动。
- SEO挑战: 但是,客户端渲染对于SEO来说可能有挑战,因为搜索引擎可能难以抓取动态生成的内容。尽管有解决方案,但需要更多的工作。
实践
- 添加依赖
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId></dependency><!-- lombok --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><!-- apache 对 java io 的封装工具库 --><dependency><groupId>org.apache.commons</groupId><artifactId>commons-io</artifactId><version>1.3.2</version></dependency></dependencies>
- 创建模板目录在resource目录下
创建templates文件夹

- 配置文件
server:port: 8881 #服务端口
spring:application:name: freemarker-demo #指定服务名freemarker:cache: false #关闭模板缓存,方便测试settings:template_update_delay: 0 #检查模板更新延迟时间,设置为0表示立即检查,如果时间大于0会有缓存不方便进行模板测试suffix: .ftl #指定Freemarker模板文件的后缀名
- springboot控制层添加视图转发和控制
使用controller做视图转发,mvc model and view
@Controller
public class HelloController {@GetMapping("/basic")public String test(Model model) {//1.纯文本形式的参数model.addAttribute("name", "freemarker");//2.实体类相关的参数Student student = new Student();student.setName("小明");student.setAge(18);model.addAttribute("stu", student);return "01-basic";}
}- 配置文件中指定了模板的后缀所以这里创建的模板后缀也要跟配置文件统一
在templates下创建01-basic.ftl
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Hello World!</title>
</head>
<body>
<b>普通文本 String 展示:</b><br><br>
Hello ${name} <br>
<hr>
<b>对象Student中的数据展示:</b><br/>
姓名:${stu.name}<br/>
年龄:${stu.age}
<hr>
</body>
</html>
启动服务 访问controller的mapping地址看是否成功转发,并且渲染数据
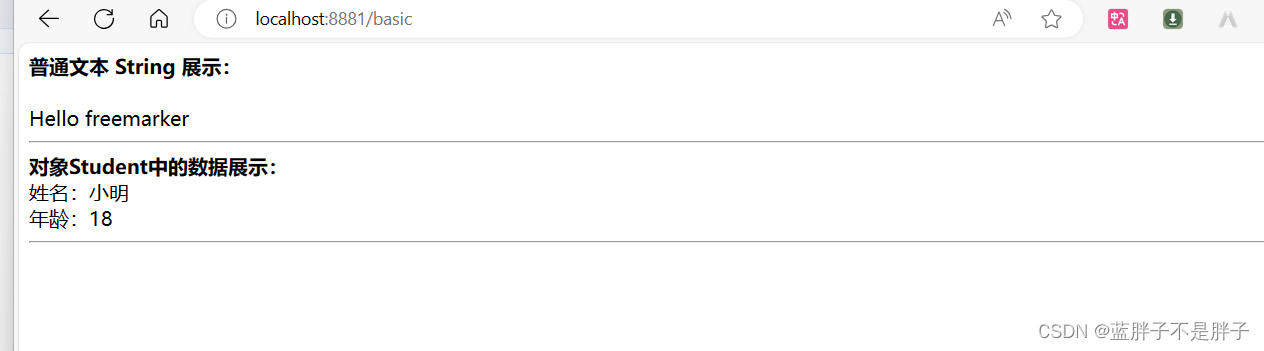
访问controller的mapping地址看是否成功转发,并且渲染数据
这样就做到了模板渲染数据到html到游览器(SSR)
综合考虑,选择FreeMarker还是Vue.js取决于项目的需求。如果你的网站主要是展示性内容,不需要复杂的前端交互性,并且SEO对你很重要,那么使用FreeMarker生成静态页面可能更合适。如果你需要更多的前端交互性和动态性,那么Vue.js等现代前端框架可能更适合你的应用。有时候,你也可以考虑使用两者的结合,例如使用Vue.js来处理某些动态部分,同时使用FreeMarker生成静态内容。是的,你理解得很正确。模板引擎通常用于后端渲染,即在服务器端生成HTML,然后将生成的HTML发送到客户端浏览器,由浏览器进行展示。这种方式被称为服务器端渲染(SSR),它以服务器为中心,动态生成HTML,然后将静态HTML页面发送到客户端。
而Vue.js、React和其他类似的JavaScript框架和库是用于前端渲染,它们运行在客户端浏览器上。这些前端框架在客户端动态地生成和更新页面内容,无需从服务器获取完整的HTML页面。这种方式被称为客户端端渲染(CSR),因为渲染过程发生在客户端。