目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
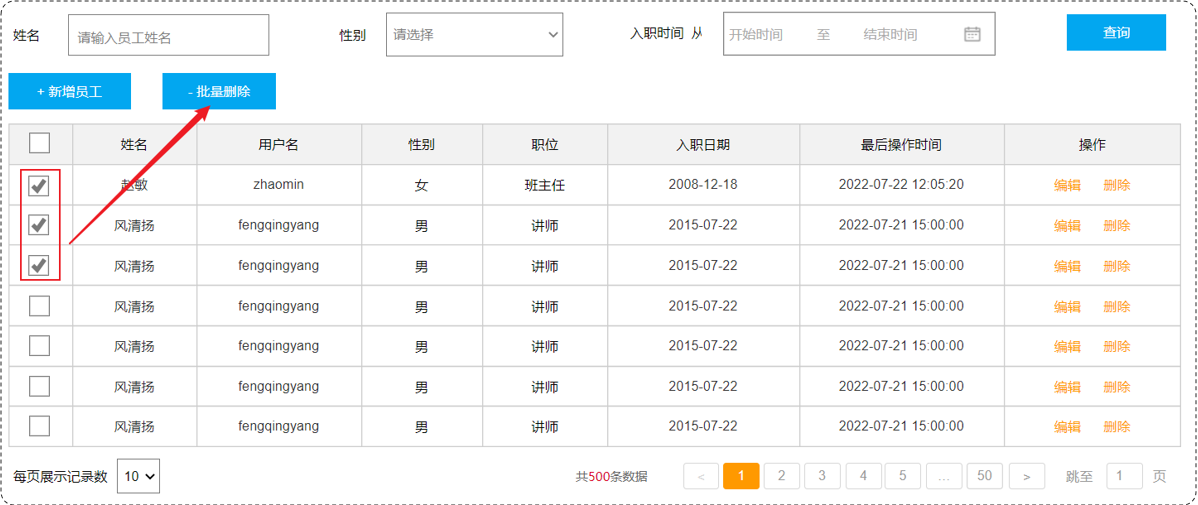
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
1、目的:
2、要求:
(1)根据论文研究方向,独立进行文献查找和分析文献资料;
(2)能够独立查找、翻译和分析外文资料;
参考国内外系统软件研究现状和成果,独立分析、完成完整的毕业设计及论文写作。
模块包括主界面,首页、个人中心、管理员管理、用户管理、维修人员管理、在线报修管理、联系客服管理、公司回访管理、基础数据管理、论坛管理、公告管理、轮播图信息等进行相应的操作。
二、开发环境随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势; 这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对啄木鸟便民维修网站而言非常有利。
设计一个适用于便民家电维护的平台。该系统方便管理员对用户信息的管理,使用户在不掌握任何专业知识的前提下,可以方便快速的上手,因此项目应具有广泛使用人群。该课题应包括(至少包括)以下几个基本功能:
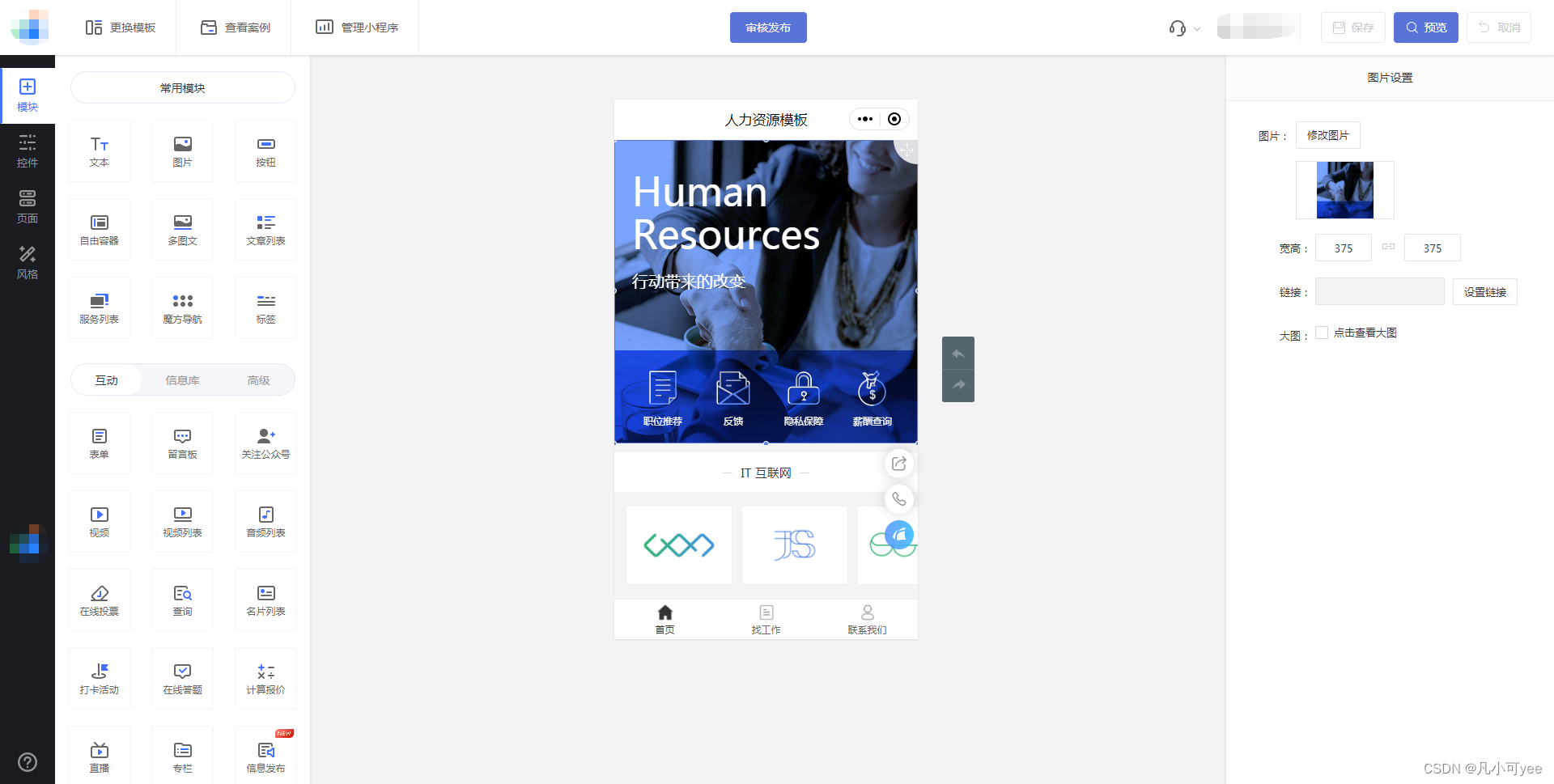
(1)首页展示(公司logo,报修电话、维修场景轮播图)
(2)联系客服(说明所在城市、维修种类、官方报价)即弹出聊天窗口
(3)在线下单(地址、维修种类等信息)、预约上门以及和师傅更改上门服务时间
(4)师傅上门维修、费用支付
(5)客户评价以及公司回访
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
对于啄木鸟便民维修网站当然也不能排除在外,随着网络技术的不断成熟,带动了啄木鸟便民维修网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。啄木鸟便民维修网站,主要的模块包括管理员;首页、个人中心、管理员管理、用户管理、维修人员管理、在线报修管理、联系客服管理、公司回访管理、基础数据管理、论坛管理、公告管理、轮播图信息,维修人员;首页、个人中心、维修人员评价管理、在线报修管理、公司回访管理、论坛管理、公告管理,前台首页;首页、论坛、公告、维修人员、个人中心、在线客服等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对啄木鸟便民维修网站有相应的操作权限。







![[SpringCloud] Feign 与 Gateway 简介](https://img-blog.csdnimg.cn/032ba859f0e24db0bd966cf218e136ab.png)