转自 Mac -- zsh-最新全网超详细的个性化终端(Terminal)颜色及vim颜色配置(亲测可行)_mac zsh-CSDN博客
以下都是苹果 设置,这是简化版的,详细的看我引用的
个性化终端颜色背景设置
显示检查器
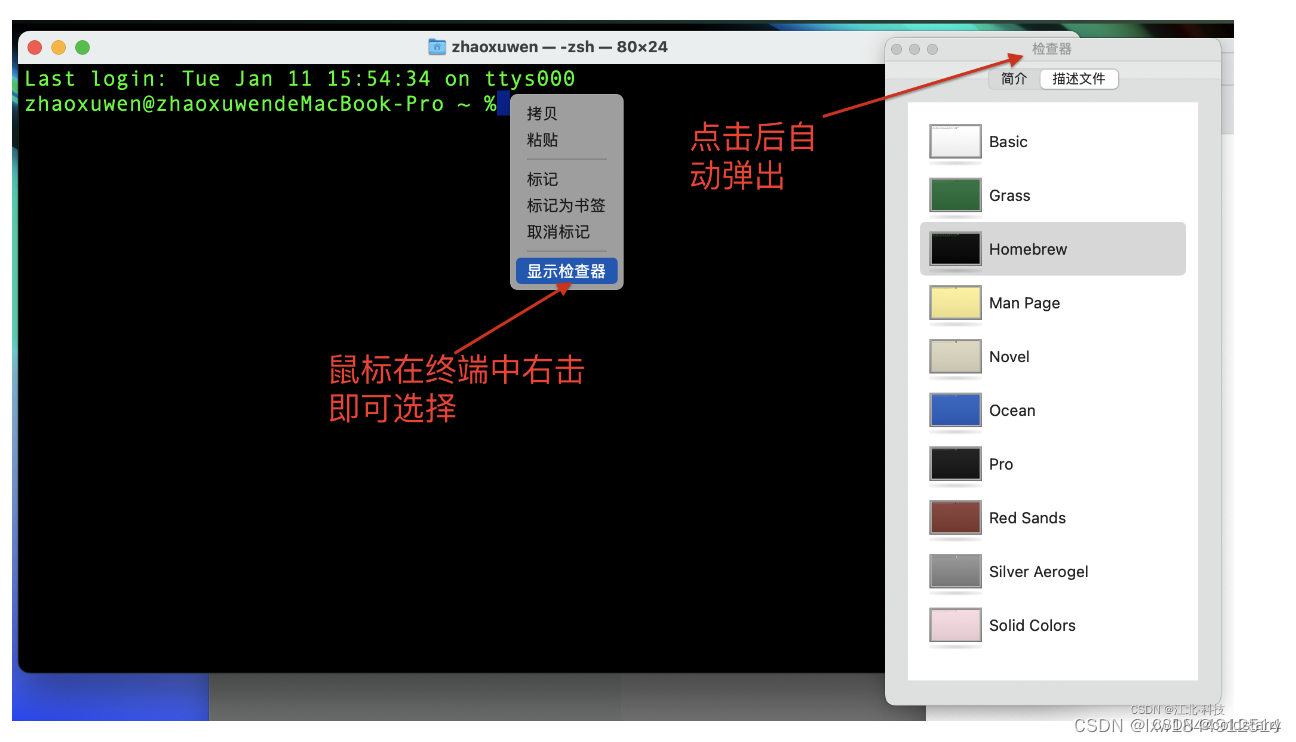
打开终端,鼠标在终端中,右击,选择“显示检查器”,在自动弹出的“检查器”中选择自己喜欢的终端背景并双击

描述文件
在自动弹出的对话框中选择“描述文件”,在这里依然可以重新选择自己喜欢的终端背景,选择好之后一定要点击左下角的默认键

系统默认主题是Basic,这里我把黑色背景的Pro主题设为默认,并对字体、颜色等进行了修改,具体如下:
-
修改了背景色的饱和度和亮度,让背景看上去没有那么黑;不透明度调整为100%,因为感觉原来的半透明看上去挺尴尬的;
-
修改字体为Menlo 16磅;
-
取消选择“使用粗体字”,增加选择“对粗体文本使用亮丽颜色”;
-
修改了ANSI颜色中两种蓝色的参数,使其能够在黑色的背景上显示得更清楚一些;
-
修改光标颜色为较深的绿色,更加醒目;增加选择“闪动光标”;
-
修改后的显示效果可参考后续步骤中的图。
不同文件(ls) -- 颜色配置
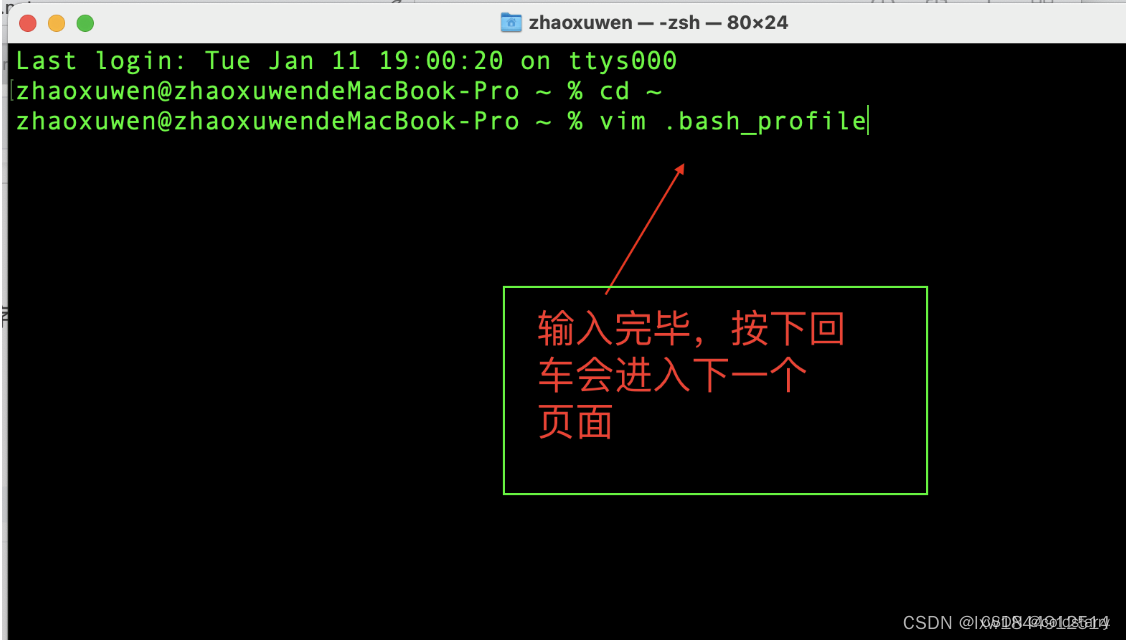
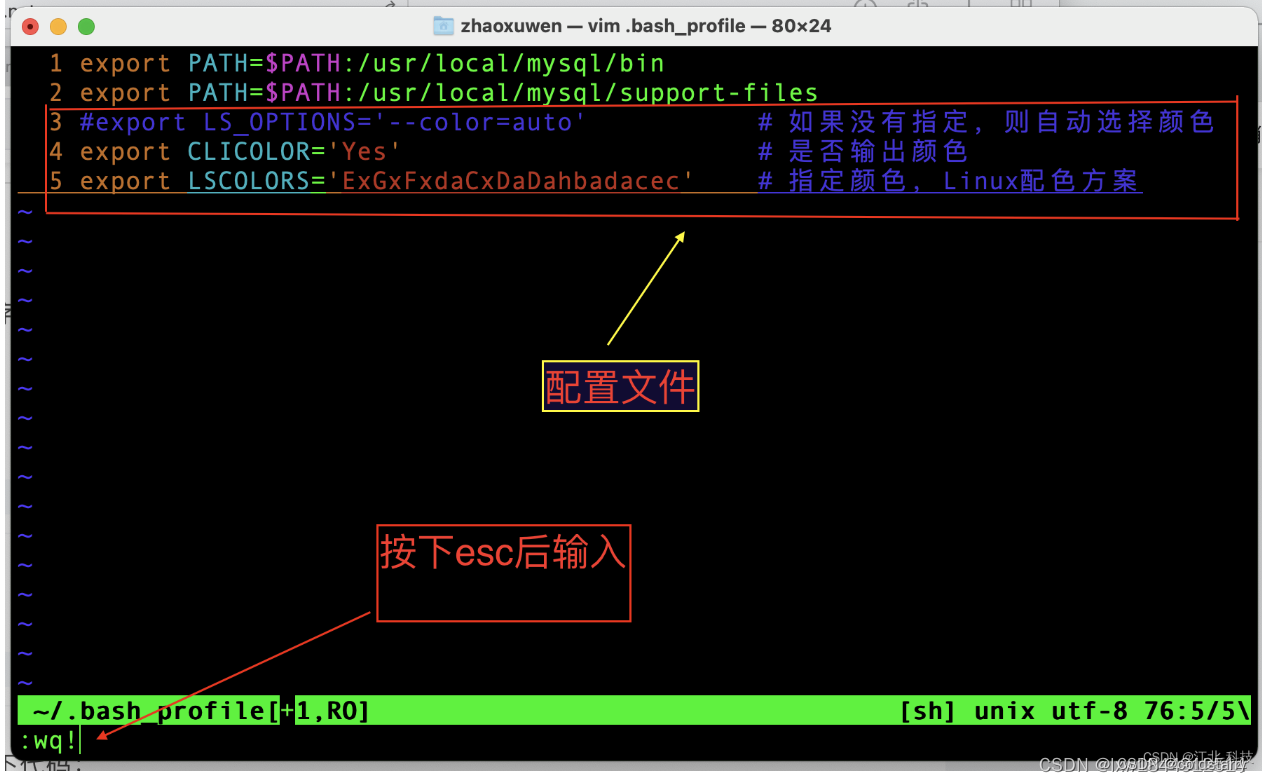
编辑.bash_profile配置文件
sudo vim ~/.bash_profile
用超级管理员权限打开文件,在文件末尾添加如下代码:
export CLICOLOR='Yes' # 是否输出颜色
# export LS_OPTIONS='--color=auto' # 不同文件类型颜色配置,自动选择颜色
export LSCOLORS='ExGxFxdaCxDaDahbadacec' # 指定颜色,Linux配色方案
按Esc退出到命令模式,输入::wq! (!一定不可以省略,否则会报错)

生效配置
source .bash_profile
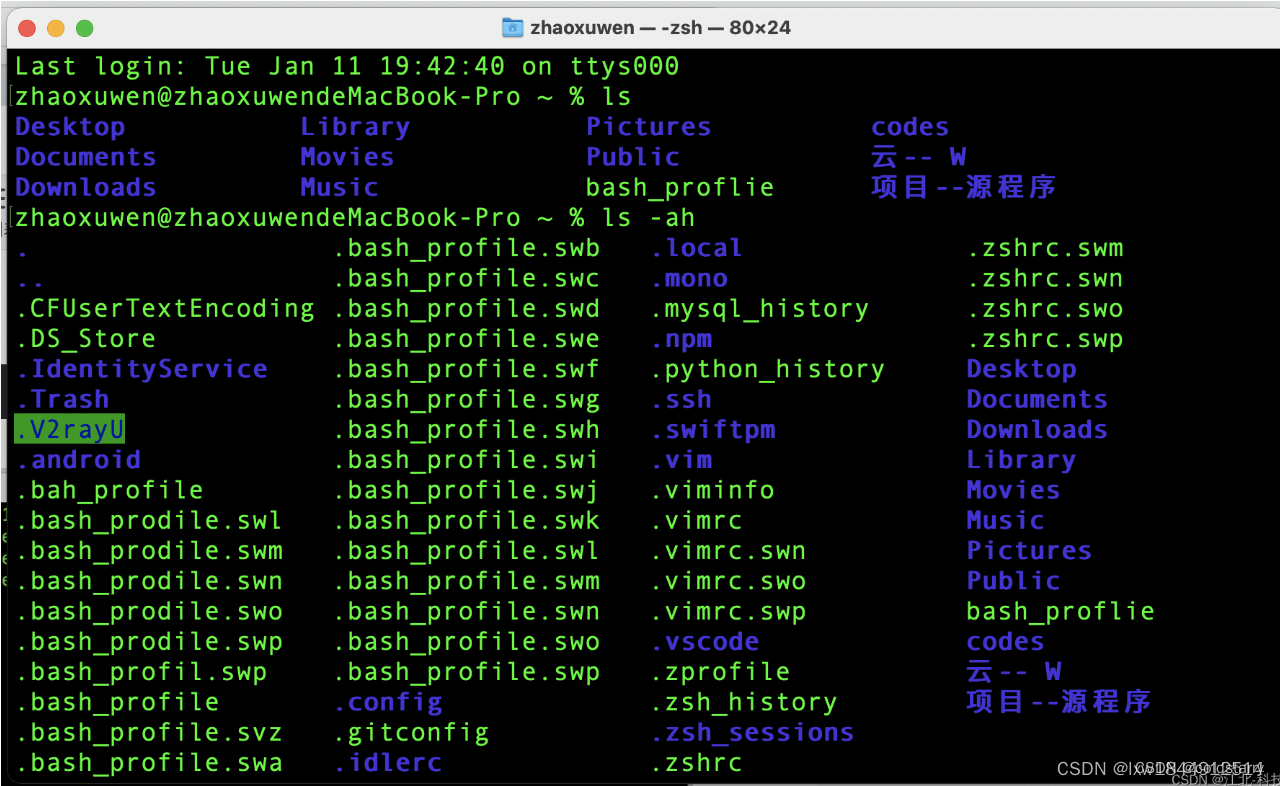
ok,ls目录颜色修改到这就ok了,关闭当前Terminal,重启一个新的Terminal使配置生效。显示效果如下图所示:

这里完全沿用了Linux的配色方案

vim -- 配色
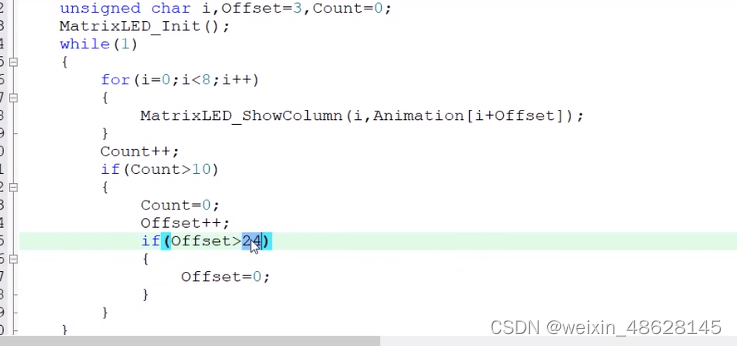
Mac默认的vim配色也是黑底白字,没有任何高亮,需要我们自行配置,这里配置vim人气超高的molokai配色方案,废话不多,先上效果
切换到主用户目录
复制vim的系统配置文件
cd ~
cp /usr/share/vim/vimrc ~/.vimrc
vim .vimrc
配置文件
colorscheme default " 设置颜色主题
syntax on " 语法高亮filetype on " 检测文件的类型
set number " 显示行号
set cursorline " 用浅色高亮当前行
"autocmd InsertLeave * se nocul
"autocmd InsertEnter * se cul
set ruler " 在编辑过程中,在右下角显示光标位置的状态行
set laststatus=2 " 显示状态栏 (默认值为 1, 无法显示状态栏)
set statusline=\ %<%F[%1*%M%*%n%R%H]%=\ %y\ %0(%{&fileformat}\ %{&encoding}\ %c:%l/%L%)\" 设置在状态行显示的信息set tabstop=4 " Tab键的宽度
set softtabstop=4
set shiftwidth=4 " 统一缩进为4set autoindent " vim使用自动对齐,也就是把当前行的对齐格式应用到下一行(自动缩进)
set cindent " (cindent是特别针对 C语言语法自动缩进)
set smartindent " 依据上面的对齐格式,智能的选择对齐方式,对于类似C语言编写上有用
set scrolloff=3 " 光标移动到buffer的顶部和底部时保持3行距离set incsearch " 输入搜索内容时就显示搜索结果
set hlsearch " 搜索时高亮显示被找到的文本set foldmethod=indent " 设置缩进折叠
set foldlevel=99 " 设置折叠层数
nnoremap <space> @=((foldclosed(line('.')) < 0) ? 'zc' : 'zo')<CR>" 用空格键来开关折叠
" 自动跳转到上次退出的位置
if has("autocmd")au BufReadPost * if line("'\"") > 1 && line("'\"") <= line("$") | exe "normal! g'\"" | endif
endif添加完成后,按Esc退出到命令模式,输入 :wq! 保存,在次进入即可看到效果(即:
再输入vim .vimrc),







![[ 云计算 | AWS 实践 ] 使用 Java 列出存储桶中的所有 AWS S3 对象](https://img-blog.csdnimg.cn/a82e8ccbf79d485299e41259558d41a5.png)