文章目录
- 一、概念
- 对比
- 作用
- 总结
- 二、fs文件模块
- 三、path路径模块
- 四、http模块
- 服务器相关概念
- IP地址
- 域名和域名服务器
- 端口号
- 创建基本的web服务器
- 基本步骤
- req请求对象
- res响应对象
- 根据不同的url响应不同的html内容
- 总结
一、概念
借助浏览器引擎(提供BOM,DOM ajax等api接口)可让javascript进行前端开发,而借助Node.js可让javascript进行后端开发
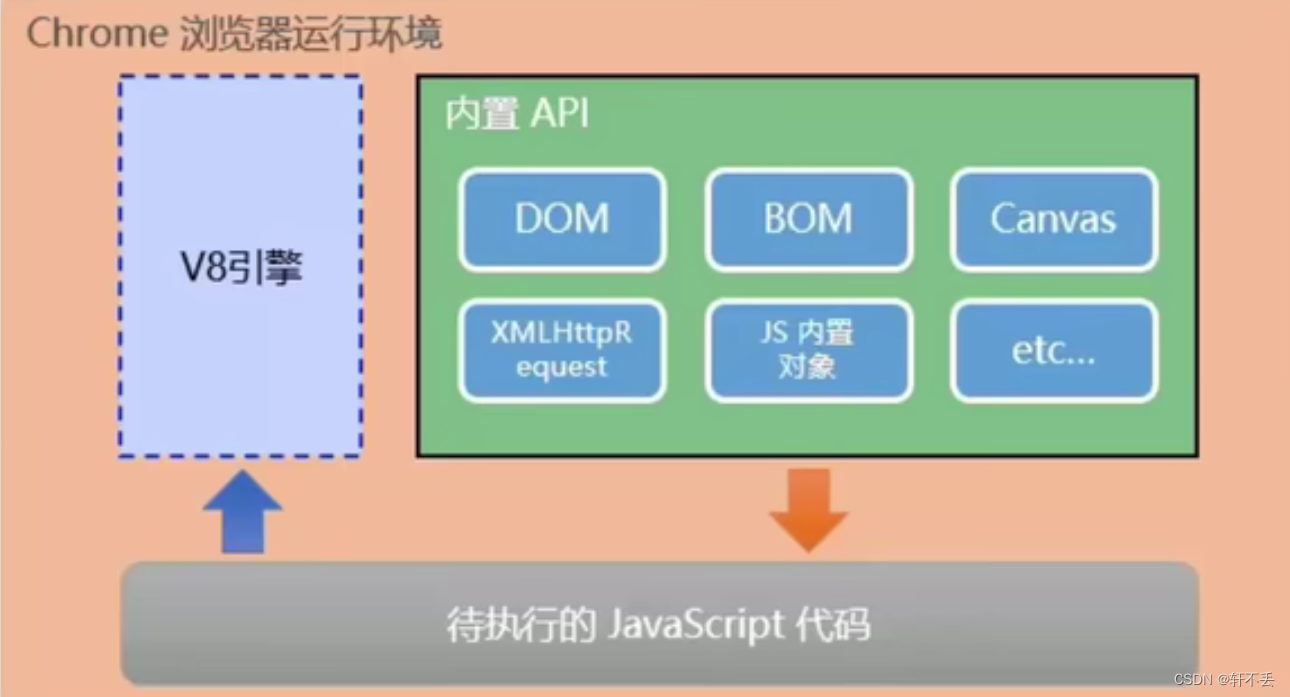
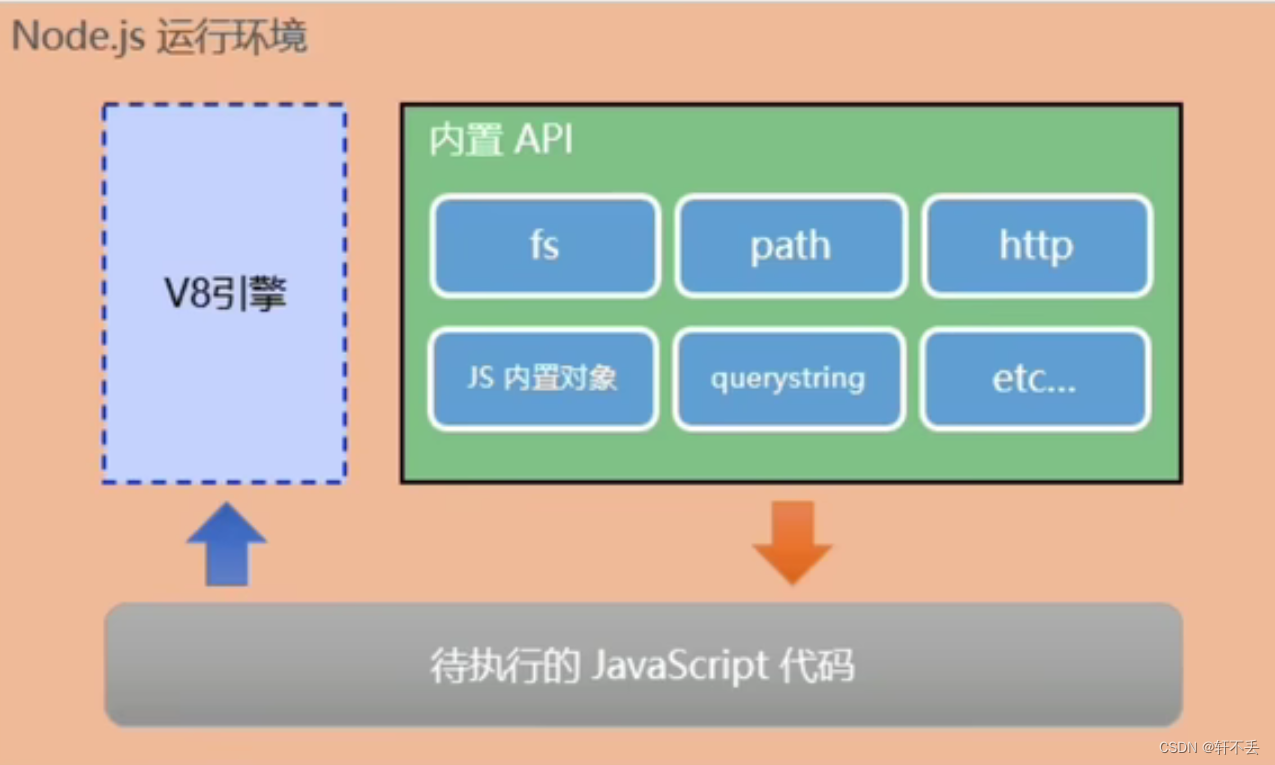
Node.js是一个基于Chrone V8引擎的javascript运行环境,javascript可放在上面执行
对比
浏览器引擎


学习Node,js本质上就是学习这些内置api(与javascript学习一样)
作用
Node.js作为-一个JavaScript的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了Node.js ,可以让前端程序员胜任更多的工作和岗位:
基于Express框架(http://www.expressjs.com.cn/) ,可以快速构建Web应用
基于Electron框架(https://electronjs.org/) ,可以构建跨平台的桌面应用
基于restify框架(http://restify.com/) ,可以快速构建API接口项目
读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总结
浏览器是JavaScript的前端运行环境。
Node.js是JavaScript的后端运行环境。
Node.js中无法调用DOM,BOM,ajax等浏览器内置API。
二、fs文件模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了-系列的方法和属性, 用来满足用户对文件的操作需求。
1、如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs') //导入fs模块
2、fs.readFile0 方法,用来读取指定文件中的内容语法:fs. readFile(path[,options], callback)参数1:必选参数,字符串,表示文件的路径。参数2:可选参数,表示以什么编码格式来读取文件。参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。案例:fs. readFile(' ./files/11.txt', 'utf8', function(err, dataStr) {console.1og(err)console.1og(-----')console. log(dataStr) })err存储读取失败结果,dataStr是读取成功后文件的数据成功err返回Null,失败dataStr返回undefined
3、fs.writeFile() 方法,用来向指定的文件中写入内容语法:fs.writeFile(path[,options], callback)参数1:必选参数,字符串,表示文件的路径。参数2:必选参数,表示要写入的内容参数3:可选参数,表示以什么编码格式来读取文件。参数4:必选参数,文件读取完成后,通过回调函数拿到读取的结果。重复调用fs.writeFile(写入同-一个文件,新写入的内容会覆盖之前的旧内容案例:fs .writeFile(' ./files/2.txt', 'Hello Node.js!', function(err) {console. log(err)})文件写入成功err返回Null,失败返回一个错误对象
4、其他在写路径的,相对路径会出现问题,如果在所在文件执行js文件,则./没有问题,如果在其他地方执行时,./会翻译成其他地方路径导致出错。总结就是代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。很容易出现路径动态拼接的错误,因此使用绝对路径比较好,但是使用绝对路径移植性
5、解决路径拼接问题__dirname表示当前文件所处目录,根据它进行动态拼接即可,路径=__dirname+相对路径
三、path路径模块
1、导入:const path = require( 'path' )
2、使用:1).pathjoin()方法,用来将多个路径片段拼接成一个完整的路径字符串path.join([...paths]) 传入任意多个路径片段巧用:path.join('/a','/b/c','../')../会抵消前面一个路径,最后变成/a/b今后凡是涉及到路径拼接的操作, 都要使用path .ioin0方法进行处理。 不要直接使用+进行字符串的拼接。2).path.basename0方法,用来从路径字符串中,将文件名解析出来,返回一个字符串path.basename(path[,ext])ext <string>可选参数,表示文件扩展名。代入这个参数的话前面path就不要带拓展名了3)使用path.extname()方法,可以获取路径中的扩展名部分path.extname(path)
四、http模块
h t t p http http模块是Node.js官方提供的、用来创建 w e b web web服务器的模块。通过 h t t p http http模块提供的 h t t p . c r e a t e S e r v e r ( ) http.createServer() http.createServer()方法,就能方便的把一台普通的电脑, 变成-台Web服务器,从而对外提供Web资源服务。
服务器和普通电脑的区别在于,服务器上安装了 w e b web web服务器软件,例如: I I S 、 A p a c h e IIS、 Apache IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成-台web服务器。
在 N o d e . j s Node.js Node.js中,我们不需要使用 A p a c h e Apache Apache等这些第三方 w e b web web服务器软件。因为我们可以基于 N o d e . j s Node.js Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 w e b web web服务。
服务器相关概念
IP地址
IP地址就是互联网.上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作”-台电话”,那么"IP地址”就相当于"电话号码”, 只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用“点分十进制”表示成 ( a . b . c . d ) (a.b.c.d) (a.b.c.d)的形式,其中,a,b,c,d 都是 0 0 0~ 255 255 255之间的十进制整数。例如:用点分十进表示的IP地址 ( 192.168.1.1 ) (192.168.1.1) (192.168.1.1)
互联网中每台 W e b Web Web服务器,都有自己的IP地址,例如:大家可以在Windows的终端中运行 p i n g w w w . b a i d u . c o m ping \space www.baidu.com ping www.baidu.com命令,即可查看到百度服务器的IP地址。
在开发期间,自己的电脑既是一台服务器, 也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 127.0.0.1 127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问了。
域名和域名服务器
尽管IP地址能够唯-地标记网络上的计算机,但IP地址是-长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一对应的关系, 这份对应关系存放在一种叫做域名服务器 ( D N S , D o m a i n n a m e s e r v e r ) (DNS, Domain name server) (DNS,Domainnameserver)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名.
单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
在开发测试期间, 127.0.0.1 127.0.0.1 127.0.0.1对应的域名是 l o c a l h o s t localhost localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。 通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
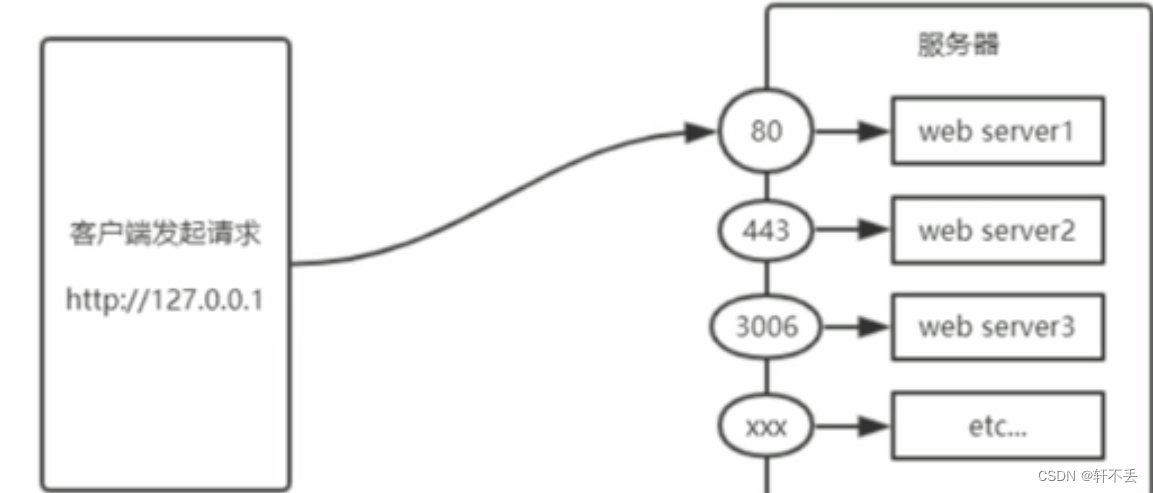
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一的端口号。 客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。

每个端口号不能同时被多个web服务占用。
在实际应用中,URL中的80端口可以被省略。
除了80端口的web服务,其他web服务使用方式: 域名 : 端口号 域名:端口号 域名:端口号
创建基本的web服务器
基本步骤
1、导入:const http = require('http')
2、创建web服务器实例:const server = http.createServer()
3、为服务器绑定request事件,监听客户端请求server.on( ' request', (req, res) => {//只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数console. log( ' Someone visit our web server.' )})
4、启动服务器server.listen(80, () => {console.log( 'http server running at http://127.0.0.1')})开启服务器之后就会启动回调函数
req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on0为服务器绑定的request事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
req.url是客户端请求的URL地址
req.method是客户端的method请求类型 //get or post
res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on( 'request', (req, res) => // res是响应对象,它包含了与服务器相关的数据和属性,例如://要发送到客户端的字符串const str = Your request url is ${req.url}, and request method is ${req.method}//为了防止中文显示乱码的问题,需要设置响应头Content-Type 的值为text/html; charset=utf-8res.setHeader( ' Content-Type', . text/html; charset=utf-8' )//注意=左右两边不要加空格,不然会识别不了// res.end() 方法的作用:// 向客户端发送指定的内容,并结束这次请求的处理过程res.end(str )
})
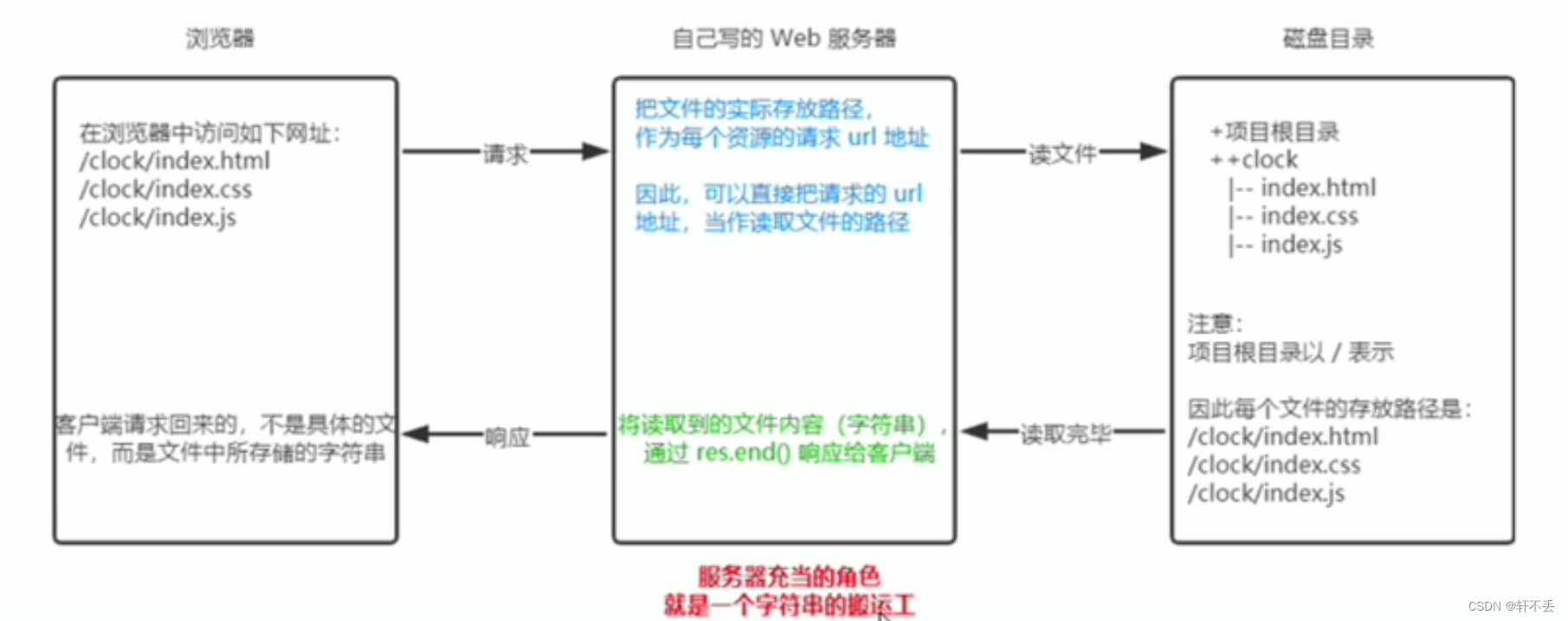
根据不同的url响应不同的html内容
1、获取请求的url地址
2、设置默认的响应内容为404 Not found
3、根据不同url地址进行相应的操作
总结