实际效果:可选模式

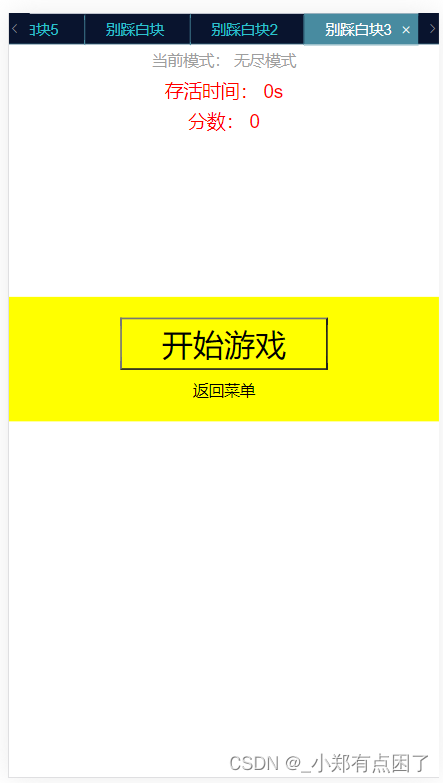
开始按钮

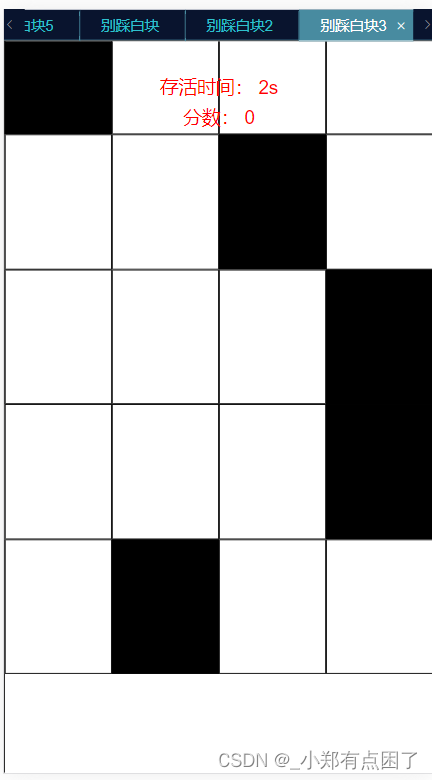
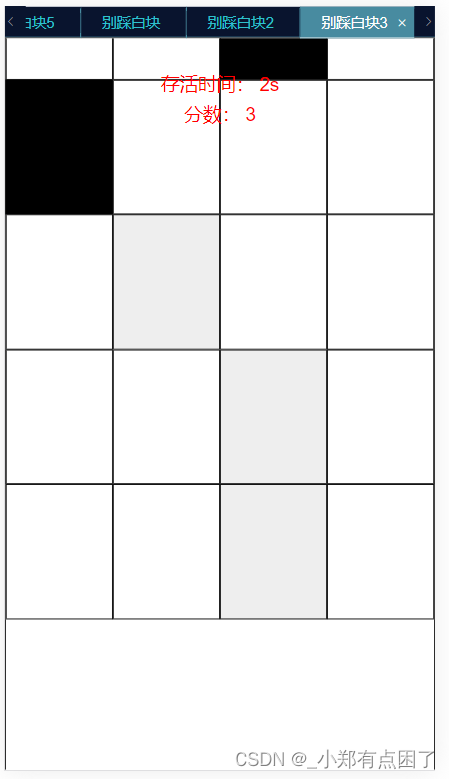
游戏界面

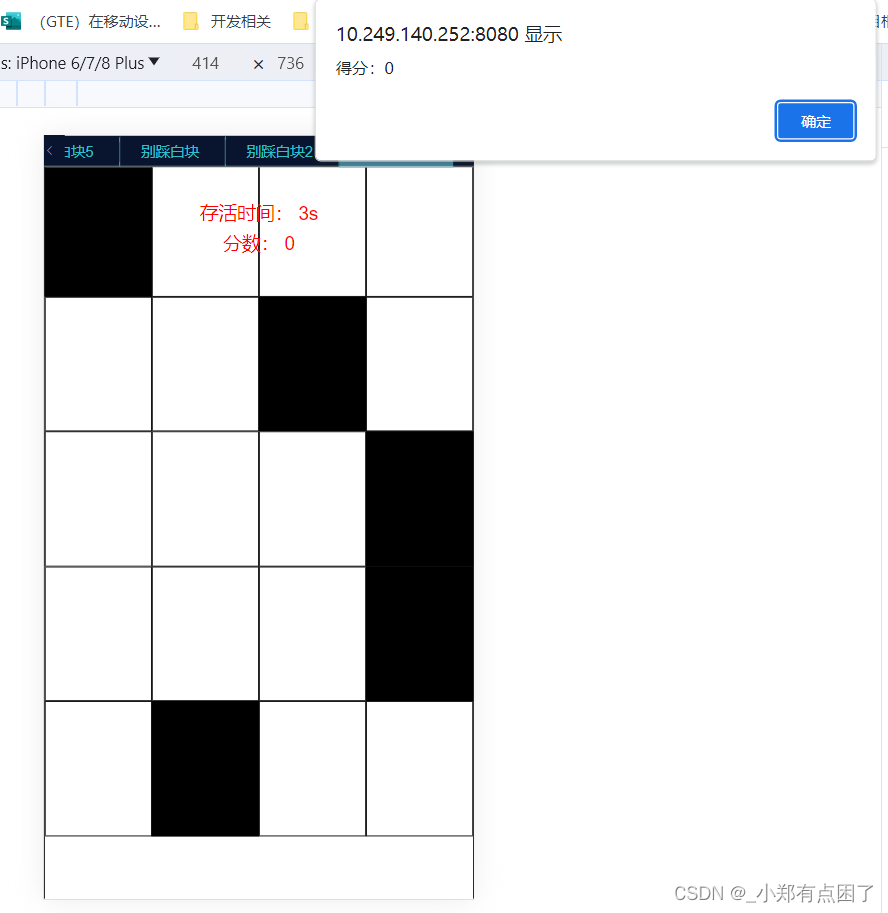
游戏失败(不点击任何黑块)

游戏中(点击黑块变灰色)

功能简介:
1、点击无尽模式,就是常规速度,定时器20毫秒,然后无限计分
2、急速模式,比常规快一倍,定时器8毫秒
3、计时模式,限时60秒,定时器20毫秒,计分
以上所有模式,点击白块直接失败,点击黑块得计一分。最高分数和最长时间,这里只进行了存储,没有写比较计算的逻辑。可以自行补全
代码逻辑:
此别踩白块的整体思路为:
1、数组存放白块数据:二维数组,数组内部单个元素为一个四位数字的数组,其中1代表黑块,0代表白块,一行四块。
blocksArr:[ // [1,0,0,0], // [0,0,1,0], ],
2、当点击开始按钮的时候,开始定时器,开始向数组插入一行随机生成的带有一个黑块标记的四位数组。然后开始改变容器的top值,使之向下移动。点击黑块会将1修改为2,当数组长度为6进行循环判断其中是否存在未被点击的黑块,如有则游戏结束。否则就会删除最后一行数据。
实际代码:
<template><div class="box" ref="box"><!-- 菜单页 --><div class="menu-page" v-if="showMenu"><div class="menu-item" v-for="(item,index) in menuArr" :key="index" @click="chooseMode(item)">{{ item.name }}<span v-show="item.key=='highest'">:{{ historyHighestScore }}</span><span v-show="item.key=='longest'">:{{ historyLongestTimeLen }}s</span></div></div><!-- 内部 --><!-- 提示模式 --><div class="tips-mode" v-show="showModeTips&&!showMenu">当前模式:<span v-if="gameMode=='infinite'">无尽模式</span><span v-if="gameMode=='fast'">急速模式</span><span v-if="gameMode=='timeLimit'">计时模式</span></div><!-- 计时 --><div class="time-num" v-show="showSurvivalTime&&!showMenu">存活时间:<span>{{ survivalTime||0 }}s</span></div><!-- 倒计时 --><div class="time-num" v-show="showLimitTimeLen&&!showMenu">时间:<span>{{ limitTimeLen||0 }}s</span></div><!-- 计分 --><div class="score-num" v-if="showScore&&!showMenu&&(showSurvivalTime||showLimitTimeLen)">分数:<span>{{ score }}</span></div><div class="scroll"