作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_55906442/category_11906804.html?spm=1001.2014.3001.5482
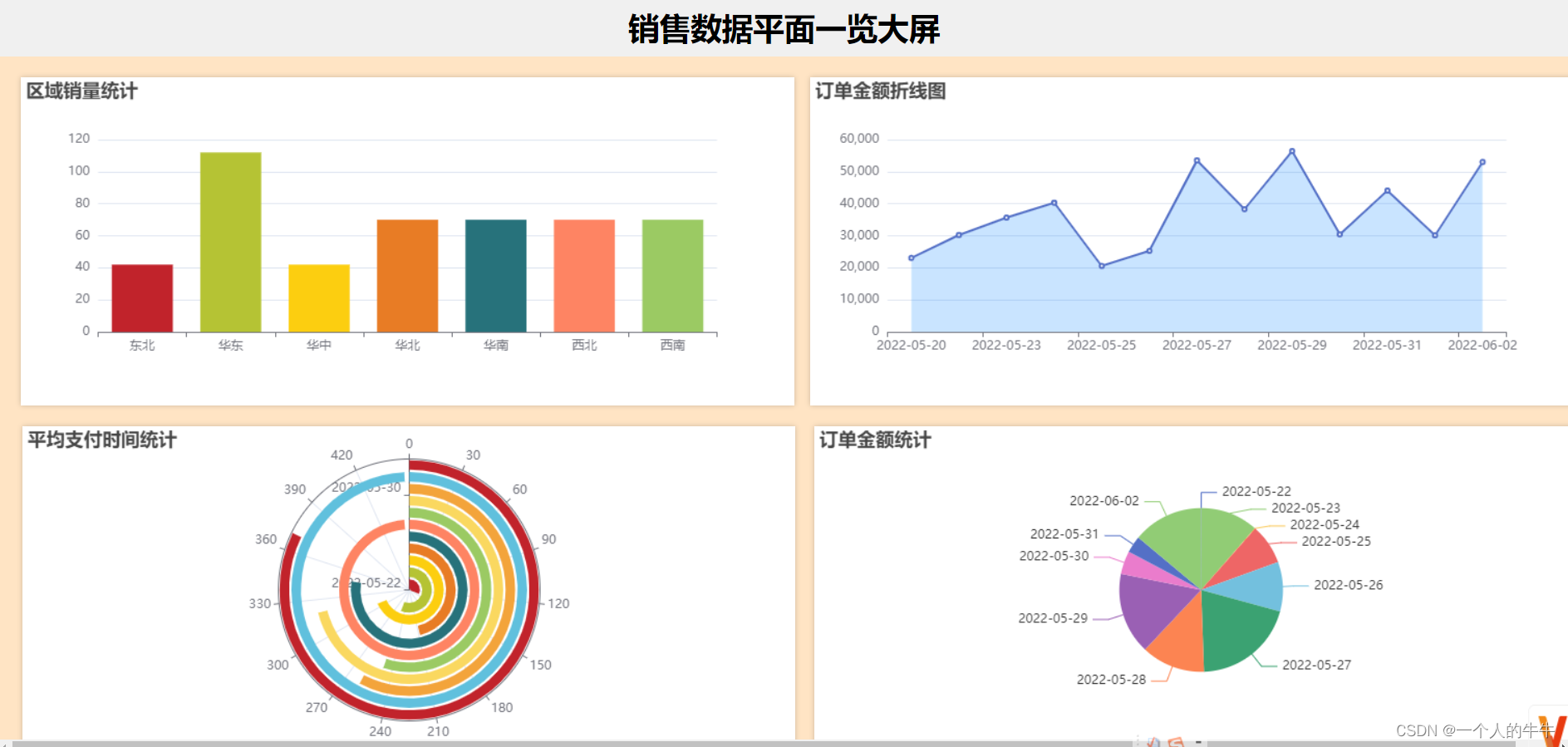
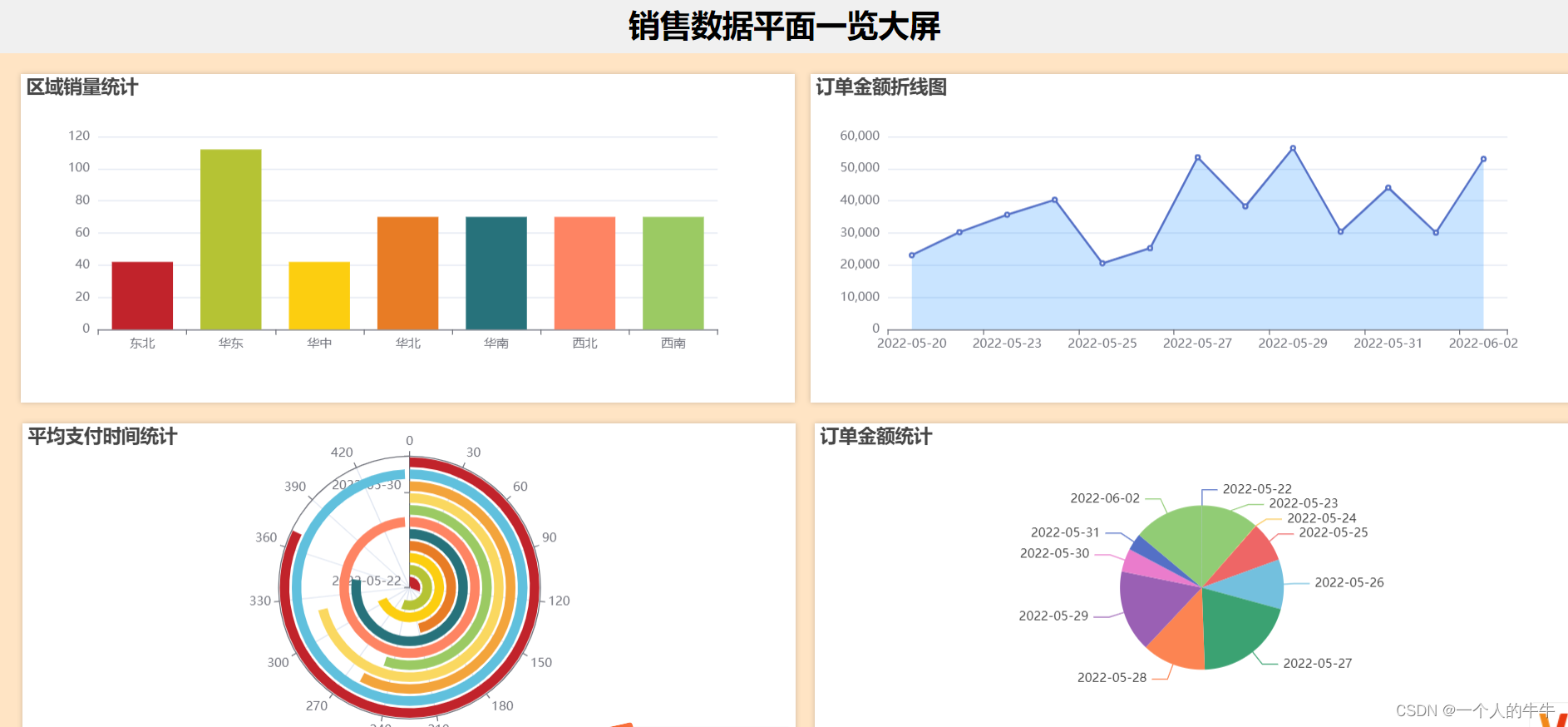
成果展示:

一、数据源
1)可以使用自己的MySQL数据库;
2)使用我提供的数据。(要数据私信/留言——>留下邮箱即可)
二、所需工具
MySQL、IDEA、jdk1.8、Maven等等,总之编写工具要准备好,环境要搭建好
三、项目框架搭建
参考我博客的项目框架搭建,从3.1看到4.3即可springboot+mybatis+echarts +mysql制作数据可视化大屏_spring + 可视化大屏_一个人的牛牛的博客-CSDN博客
四、代码编写
代码简单,后端代码都写在一起了,没有区分controller等等,前端也是一样,没有单独写js等等。
4.1 区域销量统计条形图
4.1.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;@RestController
public class Big1 {private final JdbcTemplate jdbcTemplate;@Autowiredpublic Big1(JdbcTemplate jdbcTemplate) {this.jdbcTemplate = jdbcTemplate;}@GetMapping("/chart-data")public Map<String, Object> getChartData() {String query = "SELECT region_name, COUNT(*) AS count FROM ads_area_topic GROUP BY region_name";List<Map<String, Object>> result = jdbcTemplate.queryForList(query);List<String> labels = new ArrayList<>();List<Integer> values = new ArrayList<>();for (Map<String, Object> row : result) {String regionName = (String) row.get("region_name");Integer count = ((Number) row.get("count")).intValue();labels.add(regionName);values.add(count);}Map<String, Object> data = new HashMap<>();data.put("labels", labels);data.put("values", values);return data;}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data
4.1.2 前端
<!DOCTYPE html>
<html>
<head><title>区域销量统计</title><meta charset="UTF-8"><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- <script src="static/js/echarts.min.js"></script>-->
<!-- <script src="static/js/jquery-3.6.0.min.js"></script>--><style>html, body {height: 100%;margin: 0;padding: 0;}#chart {width: 100%;height: 100%;min-height: 280px; /* 设置最小高度,防止内容过小时显示异常 */}</style>
</head>
<body>
<div id="chart"></div>
<script type="text/javascript">var chart = echarts.init(document.getElementById('chart'));// 监听窗口大小变化事件window.addEventListener('resize', function() {chart.resize(); // 调整图表大小});// 使用Ajax异步获取数据$.ajax({url: '/chart-data',type: 'GET',dataType: 'json',success: function(data) {var option = {title: {text: '区域销量统计',textStyle: {textAlign: 'center'}},tooltip: {},xAxis: {data: data.labels},yAxis: {},series: [{name: 'Count',type: 'bar',data: data.values,itemStyle: {color: function(params) {// 设置背景颜色var colorList = ['#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B', '#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD'];return colorList[params.dataIndex];}}}]};chart.setOption(option);}});
</script>
</body>
</html>验证页面:运行项目,浏览器访问http://localhost:8080/big1.html
4.2 订单金额折线图
4.2.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;@RestController
public class Big2Controller {private final JdbcTemplate jdbcTemplate;@Autowiredpublic Big2Controller(JdbcTemplate jdbcTemplate) {this.jdbcTemplate = jdbcTemplate;}@GetMapping("/chart-data2")public Map<String, Object> getChartData() {String query = "SELECT dt, order_amount FROM ads_order_daycount";List<Map<String, Object>> result = jdbcTemplate.queryForList(query);List<String> labels = new ArrayList<>();List<Integer> values = new ArrayList<>();for (Map<String, Object> row : result) {String dt = row.get("dt").toString();Integer orderAmount = ((Number) row.get("order_amount")).intValue();labels.add(dt);values.add(orderAmount);}Map<String, Object> data = new HashMap<>();data.put("labels", labels);data.put("values", values);return data;}
}验证接口:运行项目,浏览器访问http://localhost:8080/chart-data2
4.2.2 前端
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>折线图</title><style>html, body {height: 100%;margin: 0;padding: 0;}#chart-container {width: 100%;height: 100%;min-height: 300px; /* 设置最小高度,防止内容过小时显示异常 */}</style>
</head>
<body>
<div id="chart-container"></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>// 使用 Axios 发送 AJAX 请求axios.get('/chart-data2').then(function (response) {// 处理从后端返回的数据const data = response.data;// 提取 X 轴和 Y 轴数据const xData = data.labels;const yData = data.values;// 创建图表const chartContainer = document.getElementById('chart-container');const chart = echarts.init(chartContainer);// 监听窗口大小变化事件window.addEventListener('resize', function() {chart.resize(); // 调整图表大小});const option = {title: {text: '订单金额折线图'},xAxis: {type: 'category',data: xData},yAxis: {type: 'value'},series: [{type: 'line',data: yData,areaStyle: {color: 'rgba(0, 128, 255, 0.3)' // 设置背景颜色}}]};// 渲染图表chart.setOption(option);}).catch(function (error) {console.log(error);});
</script>
</body>
</html>验证页面:运行项目,浏览器访问http://localhost:8080/big2.html
4.3 平均支付时间统计
4.3.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;@RestController
public class Big3Controller {private final JdbcTemplate jdbcTemplate;@Autowiredpublic Big3Controller(JdbcTemplate jdbcTemplate) {this.jdbcTemplate = jdbcTemplate;}@GetMapping("/chart-data3")public Map<String, Object> getChartData() {String query = "SELECT dt, payment_avg_time FROM ads_payment_daycount";List<Map<String, Object>> result = jdbcTemplate.queryForList(query);List<String> labels = new ArrayList<>();List<Integer> values = new ArrayList<>();for (Map<String, Object> row : result) {String dt = row.get("dt").toString();Integer paymentAvgTime = ((Number) row.get("payment_avg_time")).intValue();labels.add(dt);values.add(paymentAvgTime);}Map<String, Object> data = new HashMap<>();data.put("labels", labels);data.put("values", values);return data;}
}验证接口:运行项目,浏览器访问http://localhost:8080/chart-data3
4.3.2 前端
<!DOCTYPE html>
<html>
<head><title>平均支付时间统计</title><meta charset="UTF-8"><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><style>html, body {height: 100%;margin: 0;padding: 0;}#chart {width: 100%;height: 100%;min-height: 300px; /* 设置最小高度,防止内容过小时显示异常 */}</style>
</head>
<body>
<div id="chart"></div>
<script type="text/javascript">var chart = echarts.init(document.getElementById('chart'));// 监听窗口大小变化事件window.addEventListener('resize', function() {chart.resize(); // 调整图表大小});// 使用Ajax异步获取数据$.ajax({url: '/chart-data3',type: 'GET',dataType: 'json',success: function(data) {var option = {title: {text: '平均支付时间统计',textStyle: {textAlign: 'center'}},tooltip: {},angleAxis: {},radiusAxis: {type: 'category',data: data.labels},polar: {},series: [{name: 'Avg Time',type: 'bar',data: data.values,coordinateSystem: 'polar',itemStyle: {color: function(params) {// 设置背景颜色var colorList = ['#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B', '#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD'];return colorList[params.dataIndex % colorList.length];}}}]};chart.setOption(option);}});
</script>
</body>
</html>
验证页面:运行项目,浏览器访问http://localhost:8080/big3.html
4.4 订单金额统计
4.4.1 后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;@RestController
public class Big4Controller {private final JdbcTemplate jdbcTemplate;@Autowiredpublic Big4Controller(JdbcTemplate jdbcTemplate) {this.jdbcTemplate = jdbcTemplate;}@GetMapping("/chart-data4")public Map<String, Object> getChartData() {String query = "SELECT dt, order_amount FROM ads_payment_daycount";List<Map<String, Object>> result = jdbcTemplate.queryForList(query);List<String> labels = new ArrayList<>();List<Integer> values = new ArrayList<>();for (Map<String, Object> row : result) {String dt = row.get("dt").toString();Integer orderAmount = ((Number) row.get("order_amount")).intValue();labels.add(dt);values.add(orderAmount);}Map<String, Object> data = new HashMap<>();data.put("labels", labels);data.put("values", values);return data;}
}
验证接口:运行项目,浏览器访问http://localhost:8080/chart-data4
4.4.2 前端
<!DOCTYPE html>
<html>
<head><title>订单金额统计</title><meta charset="UTF-8"><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><style>html, body {height: 100%;margin: 0;padding: 0;}#chart {width: 100%;height: 100%;min-height: 300px;}</style>
</head>
<body>
<div id="chart"></div>
<script type="text/javascript">var chart = echarts.init(document.getElementById('chart'));// 监听窗口大小变化事件window.addEventListener('resize', function() {chart.resize(); // 调整图表大小});// 使用Ajax异步获取数据$.ajax({url: '/chart-data4',type: 'GET',dataType: 'json',success: function(data) {var option = {title: {text: '订单金额统计',textStyle: {textAlign: 'center'}},tooltip: {trigger: 'item',formatter: '{b}: {c} ({d}%)'},series: [{name: '订单金额',type: 'pie',radius: '50%',data: data.values.map(function(value, index) {return {name: data.labels[index],value: value};})}]};chart.setOption(option);}});
</script>
</body>
</html>
验证页面:运行项目,浏览器访问http://localhost:8080/big4.html
五、大屏编写
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>大屏可视化</title><style>/* CSS样式 */body, html {height: 100%;width: 100%;margin: 0;padding: 0;}#header {width: 100%;height: 8%;display: flex;justify-content: center;align-items: center;background-color: #f0f0f0;font-size: 20px;font-weight: bold;}#content {width: 100%;height: 92%;display: flex;flex-wrap: wrap;justify-content: space-around;align-items: center;padding: 20px;}.chart-container {width: 49%;height: 48%;background-color: #ffffff;margin-bottom: 20px;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);}.chart-container:not(:last-child) {margin-right: 5px;}</style>
</head>
<body style="background-color: bisque"><div id="header"><h2>销售数据平面一览大屏</h2></div><div id="content"><div class="chart-container" id="chart1"><iframe src="big1.html" style="width: 100%; height: 100%; border: none;"></iframe></div><div class="chart-container" id="chart2"><iframe src="big2.html" style="width: 100%; height: 100%; border: none;"></iframe></div><div class="chart-container" id="chart3"><iframe src="big3.html" style="width: 100%; height: 100%; border: none;"></iframe></div><div class="chart-container" id="chart4"><iframe src="big4.html" style="width: 100%; height: 100%; border: none;"></iframe></div></div><script src="https://cdn.jsdelivr.net/npm/d3@7.0.0/dist/d3.min.js"></script><script></script>
</body>
</html>运行项目,浏览器访问http://localhost:8080/large%20screen.html

注:http://localhost:8080/加上HTML的文件名都能够查看相应的图!
要码源的私聊/评论留下邮箱号,压缩包包括项目源码、数据sql文件,readme.txt。
声明:作品仅可作学习使用。