目录
一、前言
二、背景
三、新思路
四、实验分析
论文地址:2112.11798.pdf (arxiv.org)
一、前言
随着自动驾驶汽车和自动驾驶赛车越来越受欢迎,对更快、更准确的检测器的需求也在增加。
虽然我们的肉眼几乎可以立即提取上下文信息,即使是在很远的地方,但图像分辨率和计算资源的限制使得检测较小的对象(即在输入图像中占据小像素区域的对象)对机器来说是一项真正具有挑战性的任务和广阔的研究领域。
本研究探讨了如何修改流行的YOLOv5目标检测器以提高其在检测较小对象方面的性能,特别是在自主赛车中的应用。为了实现这一点,研究者研究了替换模型的某些结构元素(以及它们的连接和其他参数)如何影响性能和推理时间。为此,研究者提出了一系列不同尺度的模型,将其命名为“YOLO-Z”,当以50%的IoU检测较小的物体时,这些模型的mAP提升高达6.9%,而代价与原始YOLOv5相比,推理时间增加了 3ms。
研究者们的目标是为未来的研究提供有关调整流行检测器(例如YOLOv5)以解决特定任务的潜力的信息,并提供有关特定更改如何影响小物体检测的见解。这些发现应用于更广泛的自动驾驶汽车环境,可以增加此类系统可用的环境信息量。
二、背景
检测图像中的小物体具有挑战性,主要是由于模型可用的分辨率和上下文信息有限。许多实现目标检测的系统都以实时速度执行此操作,从而对计算资源提出了特定要求,尤其是在处理要在捕获图像的同一设备上进行时。许多自动驾驶车辆系统就是这种情况,其中车辆本身实时捕获和处理图像,通常是为了通知其下一步行动。在这种情况下,检测较小的物体意味着检测距离汽车较远的物体,从而可以更早地检测到这些物体,有效地扩大了车辆的检测范围。这一特定领域的改进将更好地为系统提供信息,使其能够做出更稳健和可行的决策。由于目标检测器的性质,较小对象的细节在其卷积主干的每一层处理时失去了意义。在本研究中,“小物体”是指在输入图像中占据小像素区域的物体。
目前,已经有很多研究者努力改进对较小物体的检测[如An Evaluation of Deep Learning Methods for Small Object Detection],但许多都围绕着图像的特定区域进行处理或集中在two-stages检测器周围,这些检测器以实现以推理时间为代价获得更好的性能,使其不太适合实时应用程序。这也是为此类应用开发了如此多的单级检测器的原因。增加输入图像分辨率是绕过此问题的另一种明显方法,但会导致处理时间显着增加。
三、新思路
已经投入了一些努力来开发将处理导向输入图像的某些区域的系统,这使我们能够调整分辨率,从而绕过定义对象的像素较少的限制。然而,这种方法更适合对时间不敏感的系统,因为它们需要多次通过不同规模的网络。这种更加关注特定尺度的想法仍然可以激发我们处理某些特征图的方式。此外,通过查看如何处理特征图而不是仅仅修改主干可以学到很多东西。不同类型的特征金字塔网络(FPN)可以不同地聚合特征图,以不同方式增强主干。这种技术被证明是相当有效的。

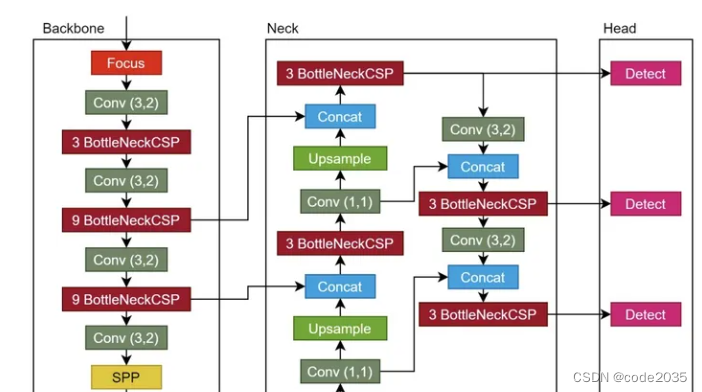
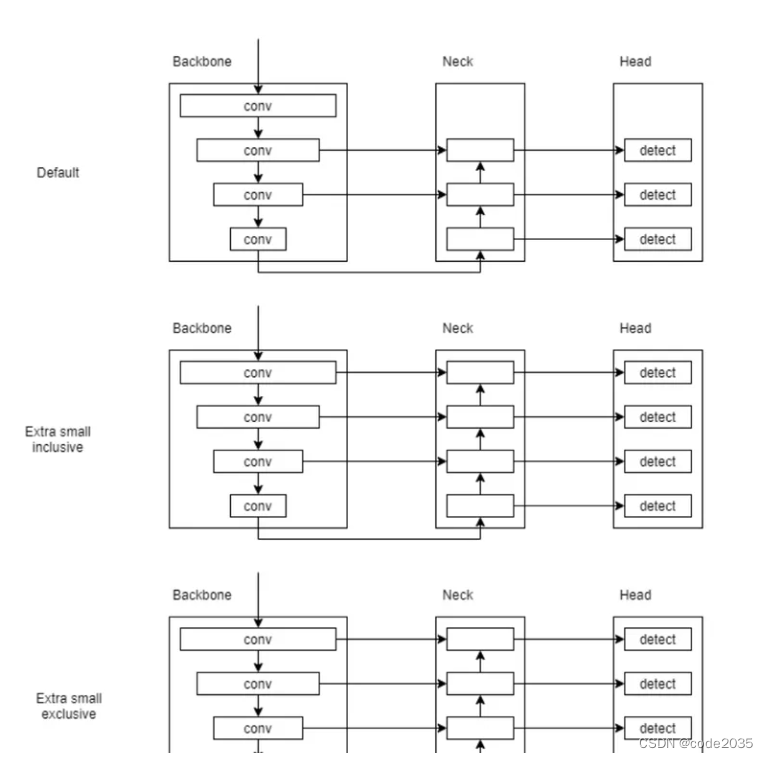
YOLOv5框架
YOLOv5为其模型提供了四种不同的尺度,S、M、L和X,分别代表Small、Medium、Large和Xlarge。这些比例中的每一个都将不同的乘数应用于模型的深度和宽度,这意味着模型的整体结构保持不变,但每个模型的大小和复杂性都会按比例缩放。
在实验中,我们在所有尺度上分别对模型结构进行更改,并将每个模型视为不同的模型,以评估其效果。为了设置基线,我们训练并测试了YOLOv5四个未修改版本。然后,分别测试了对这些网络的更改,以便根据我们的基线结果分别观察它们的影响。在进入下一阶段时,那些似乎对提高准确性或推理时间没有贡献的技术和结构被过滤掉了。然后,尝试了所选技术的组合。重复这个过程,观察某些技术是相互补充还是相互削弱,并逐渐增加更复杂的组合。
Proposed architectural changes
YOLOv5使用yaml文件来指示解析器如何构建模型。我们使用此设置编写自己的高级指令,说明如何构建模型的不同构建块以及使用哪些参数,从而修改其结构。为了实现新结构,我们安排并为每个构建块或层提供参数,并在必要时指示解析器如何构建它。用我们的话来说,我们利用了YOLOv5提供的基础和实验网络块,同时在需要的地方实现了额外的块来模拟所需的结构。
其中,neck的修改:
在这项工作中,将当前的Pan-Net[Path aggregation network for instance segmentation]简化为FPN,并将其替换为biFPN[EfficientDet: Scalable and Efficient Object Detection]。在这两种情况下,neck都保留了类似的功能,但复杂性有所不同,因此实现它们所需的层数和连接数也有所不同。
其他修改可见论文。

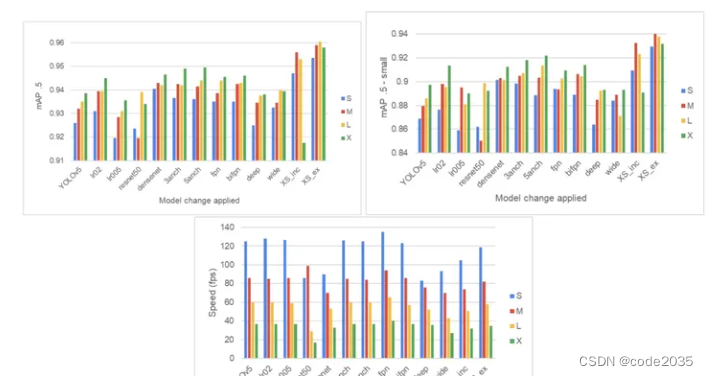
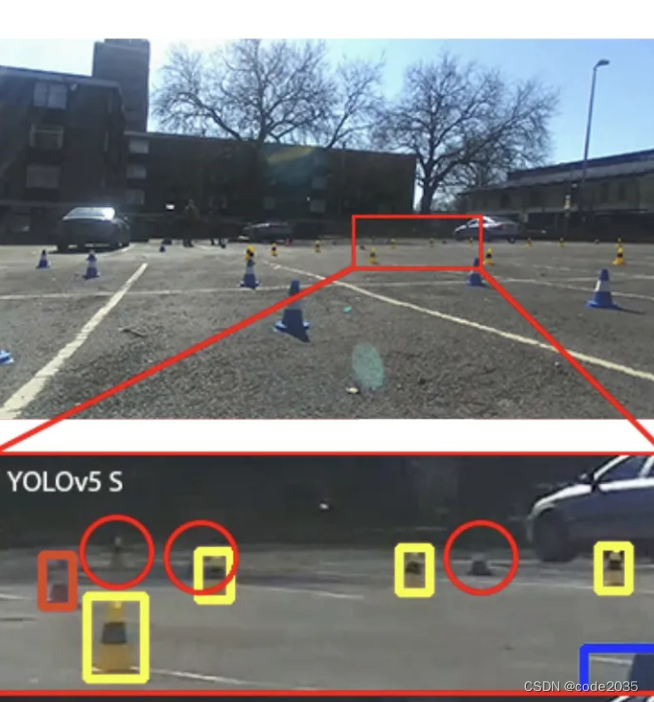
四、实验分析