目录
一、前戏
window对象
window的子对象
screen对象(了解即可)
history对象(了解即可)
location对象
弹出框
计时相关
二、DOM
HTML DOM 树
查找标签
直接查找
间接查找
节点操作
创建标签
增加属性
获取一个属性
删除节点
获取值操作
class的操作
指定CSS操作
事件
常用事件
绑定方式
一、前戏
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window的子对象
-
navigator对象(了解即可)
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent 客户端绝大部分信息(需要掌握)
navigator.platform // 浏览器运行所在的操作系统当你访问一个链接的时候,如果是通过浏览器访问的,请求头中会自动携带User-Agent参数,有了这个参数,说明此时来的请求是人访问的(浏览器访问的)。我们访问一个链接地址的时候,可以通过浏览器发起请求,还可以通过程序去访问。
爬虫:我们使用程序去获取别人家网站上的数据就是爬虫,但是人家会愿意吗?对方肯定有反爬机制,阻止不让你爬,其中一个方式就是限制请求方式必须是浏览器访问。
当你访问别人家的网址的时候,人家会检测你的请求头中有没有这个参数:User-Agent参数
专业的爬虫:会Python、专业的爬虫库、爬虫框架、会很多的前端知识(懂数据过滤、清洗等)
-
screen对象(了解即可)
- 屏幕对象,不常用。
- 一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
-
history对象(了解即可)
- window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页-
location对象
- window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
- 警告框
-
警告框经常用于确保用户可以得到某些信息
-
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
-
alert("你看到了吗?");- 确认框(了解即可)
-
确认框用于使用户可以验证或者接受某些信息。
-
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
-
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
-
confirm("你确定吗?")- 提示框(了解即可)
-
提示框经常用于提示用户在进入页面前输入某个值。
-
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
-
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
-
prompt("请在下方输入","你的答案")计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
- setTimeout()
- setTimeout() 方法会返回某个值。
var t=setTimeout("JS语句",毫秒)- clearTimeout)
clearTimeout(setTimeout_variable)举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);- setInterval()
-
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
-
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
-
setInterval("JS语句",时间间隔)- clearInterval()
- clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
- clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval(setinterval返回的ID值)举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);eg:
function func2() {alert(123)
}
function show(){let t = setInterval(func2,3000); // 每隔3秒执行一次function inner(){clearInterval(t) // 清除定时器}setTimeout(inner,9000) // 9秒中之后触发
}
show()二、DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
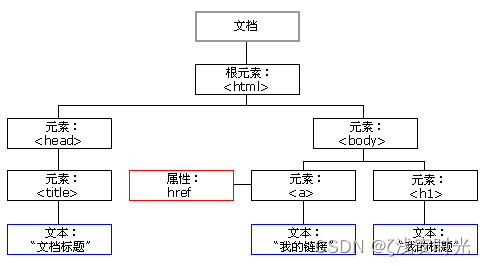
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
id查找、class查找、标签查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集间接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集节点操作
创建标签
// <img src="" alt="">
var img = document.createElement('img'); // <img>
var div = document.getElementById('d1');增加属性
img.src='123.png';
img.alt='哈哈哈'
img.id='img1';
// img.username='jerry'; // 如果是点语法,只能够增加自带的属性,自定义的属性不能增加
img.setAttribute('username', 'kevin'); // 设置自定义属性的时候用setAttribute获取一个属性
console.log(img.getAttribute('username'))删除节点
img.removeAttribute('username'); - 把图片放在div中
div.appendChild(img);
console.log(img);示例:
// 创建a标签
var a = document.createElement('a'); // <a></a>
var div = document.getElementById('d1');
// 增加属性
a.href='https://img1.baidu.com/it/u=2407290741,4013823944&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500';
a.title='点我解解困吧';
a.setAttribute('username',' aaa');
a.getAttribute('username')
// 增加文本内容
a.innerText = '<h1>点我看美女</h1>';
a.innerHTML = '<h1>点我看美女</h1>';
console.log(a);
// 放在div中
div.appendChild(a);获取值操作
语法:elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
- value不能获取文件数据,获取文件数据要用files
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);class的操作
className 获取所有样式类名(字符串)classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加指定CSS操作
obj.style.backgroundColor="red"JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
var div = document.getElementById('d1');
div.style.color = 'red';
div.style.fontSize='30px';
div.style.fontWeight='bolder';
// div.style.border='3px solid black';2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
var div = document.getElementById('d1');
// div.style.borderLeftWidth='3px'
// div.style.borderLeftColor='black'
// div.style.borderLeftStyle='solid'
div.style.borderLeft='3px black solid';事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。绑定方式
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>function changeColor(ths) {ths.style.backgroundColor="green";}
</script>注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>var divEle2 = document.getElementById("d2");divEle2.onclick=function () {this.innerText="呵呵";}
</script>
事件实例:
开关灯
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>.c1 {height: 400px;width: 400px;border-radius: 50%;
}
.bg_green {background-color: greenyellow;
}
.bg_red {background-color: red;
}
</style></head><body><div id="d1" class="c1 bg_red bg_green"></div><button id="d2">变色</button><script>let btnEle = document.getElementById('d2')
let divEle = document.getElementById('d1')
btnEle.onclick = function () { // 绑定点击事件// 动态的修改div标签的类属性divEle.classList.toggle('bg_red')
}</script></body></html>input事件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><input type="text" value="老板 去吗?" id="d1"><script>let iEle = document.getElementById('d1')
// 获取焦点事件
iEle.onfocus = function () {// 将input框内部值去除iEle.value = ''// 点value就是获取 等号赋值就是设置
}
// 失去焦点事件
iEle.onblur = function () {// 给input标签重写赋值iEle.value = '没钱 不去!'
}</script></body></html>










![[Machine Learning][Part 7]神经网络的基本组成结构](https://img-blog.csdnimg.cn/7a2bf0ef65b549ada19173f67b321d17.png)